All communication between JavaScript and the game goes through the engine module. Here are most often used methods of engine:
engine.on(eventName, handler) - registers your handler as a listener to the specified eventengine.off(eventName, handler) - unregisters your handlerengine.trigger(eventName, ...args) - triggers an event to be handled in your game engine with a variable number of argumentsengine.call(functionName, ...args) - calls asynchronously the specified function in your game engine with a variable number of argumentsengine.addModelChangeListener(model, propertyName, listener) - Adds a listener that is called every time the model's property is updated and synchronized. If propertyName is an empty string, the listener will be called when any property is changed. If propertyName is not an empty string, the listener will be called only when that property is changed.engine.removeModelChangeListener(model, propertyName, listener) - Removes a listener from the list of callbacks to be called on model changes. If only a model is given, removes all of its listeners. If both model and property name are given removes all listeners for the specific property. If all arguments are defined (this includes an empty string for the property name), removes the specific listener from the list of callbacks for this specific property of the specific model.engine.createJSModel(modelName, model) - Creates a pure JavaScript model.engine.updateWholeModel(model) - Sets a model for update.engine.extendModel(model, additionalProperties) - Extends an already registered model.engine.synchronizeModels() - Synchronize all models set for update.For more information about this functions check Data-binding for JavaScript
There are two ways for invoking native code from JavaScript and vice-versa.
Events allow to call multiple handlers in both directions, but they can not return any value. To register a JavaScript handler for an event use the engine.on method. Detailed documentation for the events is in the Binding documentation.
Promises are used to return results from C++ to JavaScript. Coherent GT promises are modeled after the Promises/A specification. For samples how to use the promise objects returned by engine.call see JavaScript triggering C++.
Promise object than the one specified in the final ECMAScript6 specification.new Promise(function(resolve, reject){ ... }); you should use new Promise(function(resolverObject) { ... });, where resolverObject is an instance of the PromiseResolver class and provides the resolve and reject methods.Custom promises have been deprecated! Now we are supporting ECMAScript 6 promises
Developing your UI in your browser instead of your game engine can greatly improve iteration time but presents some problems. Most notably, you can't call functions in your game engine and any events that are triggered by the game engine won't fire. To cope with this, Coherent GT ships with a small mocking script. To enable it, simply include the script coherent.mock.js and the relevant css file - coherent.mock.style.css after coherent.js in your page, after the body element has been created (after the opening <body> tag). For example:
<!DOCTYPE html><html><head><link rel="stylesheet" type="text/css" href="coherent.mock.style.css"></head><body><script src="coherent.js"></script><script src="coherent.mock.js"></script></body><html>
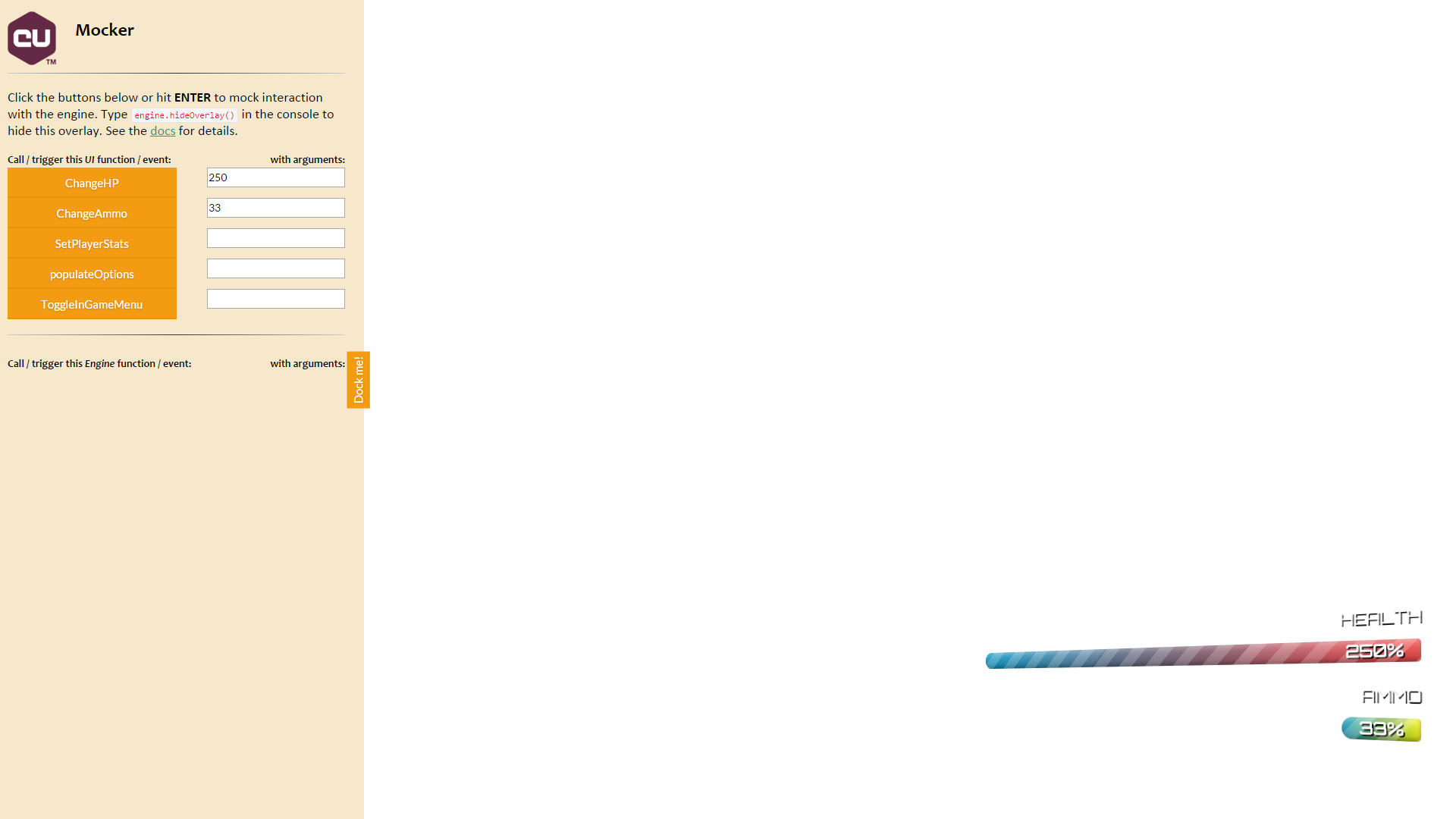
If you now load your UI in the browser, you'll see that a new panel has been added:

The mocking script allows you to mock events and function calls that normally your game engine would handle. For instance, any event you've registered using engine.on would automatically appear in the panel. You can then trigger that event by clicking on the button with the event's name. In order to pass arguments, write them in the text box to the right of the button, separated by commas. Any valid JavaScript expression is valid in this context - you can pass primitive types, objects, functions, variables.
To mock function calls or events that are executed in your engine you must call engine.mock(name, callback, isEvent). After that, any time your JavaScript would call the game engine (using engine.call(name) if isEvent is false and engine.trigger(name) if isEvent is true) your callback will be executed. You'll notice that after engine.mock has been used, another button has appeared in the panel that allows you to call the function or trigger the event directly.
You can also test whether your script is currently running in the browser or in your engine through engine.isAttached. This variable will be true if and only if the script is running in the engine.
There's also a way to force-enable the mocking inside Coherent GT. You can do that by declaring the engineForceEnableMocking variable prior to including coherent.js. If you want to mock events and function calls inside Coherent GT your HTML should look like this:
<!DOCTYPE html><html><head><link rel="stylesheet" type="text/css" href="coherent.mock.style.css"></head><body><script>var engineForceEnableMocking = true;</script><script src="coherent.js"></script><script src="coherent.mock.js"></script></body><html>
If the mocking panel gets in your way, click the Dock me button to hide the panel. To undock, do the same. If you need to fully remove the mocking panel as opposed to docking it to the left - call engine.hideOverlay(). Finally, call engine.showOverlay() to add it again.