This guide will show you how to
Coherent::UI::ViewContext and create a single viewThe sample for this guide is HelloHTMLDx9.



Start by including the necessary headers:
First, initialize CoherentUI with the appropriate factory settings via InitializeCoherentUI. If it succeeds, it returns a pointer to working ViewContextFactory, which you can later use to create view contexts.
Then create a view context with the appropriate settings and a listener for context events. The listener will be notified when the ViewContext is ready to create views:
Coherent UI requires a license key as it's first initialization parameter. Starter and trial versions come with a pre-bundled "License.h" file containing the key. Pro licensees should have received their key upon purchase. All samples presume that there is a "License.h" in the Coherent/UI folder and in it there is a COHERENT_KEY string with your license. However you can type the string wherever you want and pass it to the initialization function.
The "ViewEventListener" and "ContextEventListener" are classes inherited from Coherent::UI::ViewListener and Coherent::UI::EventListener respectively. They should implement the callbacks that a Coherent UI context will invoke upon certain events. If you are uncertain on how to initialize the factory, or the context or wire simple drawing please consult the HelloHTML samples bundled in the Coherent UI package.
Coherent::UI::ViewContext::Update has to be called in the main loop. It processes the incoming events and executes the appropriate callbacks. Coherent::UI::ViewContext::FetchSurfaces checks if new rendered surfaces are available for the active views. It calls Coherent::UI::ViewListener::OnDraw and might request the creation or destruction of surfaces. The context is split in those two calls to allow the user to more easily accommodate a distinction between the logical update of the state of the views and their drawing. Check the Best Practices guide for tips on how to optimally organize calls to Coherent UI in your frame.
Coherent::UI::ViewContext::Update and Coherent::UI::ViewContext::FetchSurfaces.When a context is up and running it will call the ContextReady method of listener and that is the appropriate time to create a view. To create a view you need a ViewInfo struct with the properties of the view, a URL for the view and a ViewListener for its events.
Coherent UI provides a custom protocol for URLs - coui. All files that are display through this protocol will be loaded from a custom FileHandler. The default one loads the files using the current working directory as root, so for our project - coui://html/hello.html will be read from html/hello.html using the application working directory as base.
The ViewListener is notified for all view related events, such as when the view has been created, finished loading, etc. It is also responsible for creating and destroying the rendering surfaces for that view. There are at least two rendering surfaces for each view - while the listener is handling a surface, the next frame is being drawn on the other. By default Coherent UI uses shared textures to allow high performance rendering of the views.
Coherent UI draws lazily all the views - if no change is triggered (either by an event or animation) in the view, no call to Coherent::UI::ViewListener::OnDraw will be made. In that case you must present the last received rendered frame of that view. Therefore when a Coherent::UI::ViewListener::OnDraw event occurs, we copy the frame to a texture that is going to be used during the rendering of the scene.
When a Coherent::UI::View is no longer used it should be destroyed. Same goes for ViewContext - it should be uninitialized when no longer needed.
To use the Debugger, please make sure that you have run bootstrap.bat on your installation.
To enable debugging of the views:
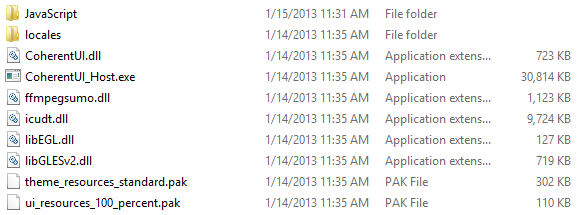
Coherent::UI::ContextSettings::DebuggerPort to PORT - the port to be used by the remote debuggerDebugger available in the Debugger folder in your Cohernet UI packageTo deploy an application using Coherent UI you need to deploy the following files:
InitializeCoherentUI method.For example, if HostDirectory is "" (meaning the same directory as the executable), a deployed application will look like: