UI Animations framework for Coherent UI (Part 1)

We are thinking of how to help developers using Coherent UI create better animations easier. We have many ideas that we would like to share with you and get your feedback on them.
In this series of game UI tutorials we will present Coherent UI animations framework (integrated with UE4 and Unity3D) and how you could use it to create stunning GUI.
Animation in User Interface
The game user interface (UI) is rapidly evolving along with all other aspects of game development. If we look at the UI of the current trend-setting games, we see slick, stylish, animated elements. The animation is what makes an interface “come to life” and grab the attention of the player.
The game user interface is much more than the standard buttons, drop-downs, and menus we see in OSes. Many UI systems (Slate for UE4, Unity GUI, CEGUI) can handle reasonably well these widgets but they are used mostly for editors. Modern in-game HUDs or 3D in-world UI elements must be very dynamic and their widgets don’t fall into any standard category.
The need for creating such rich and animated user interfaces brings new requirements to authoring tools. Animations should be easy to create, edit and experiment with.
 War For The Overworld by Subterranean Games
War For The Overworld by Subterranean Games
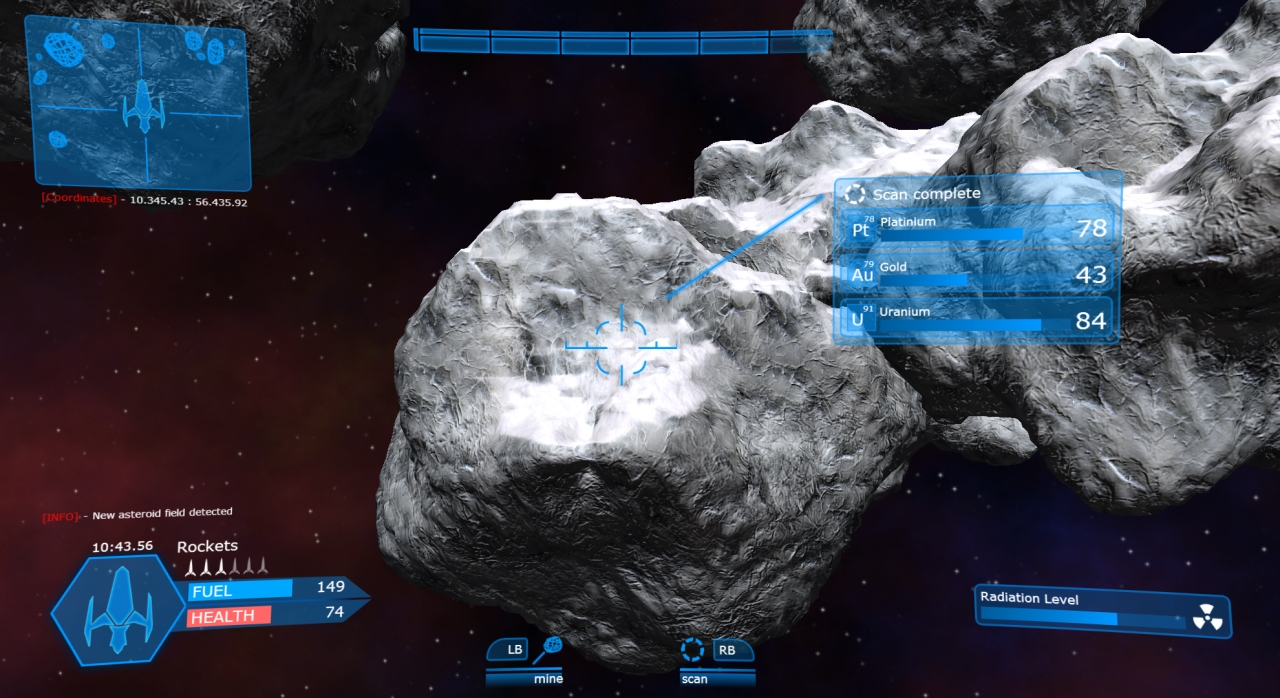
 In the Shadow of Saturn, a demo game by Coherent Labs
In the Shadow of Saturn, a demo game by Coherent Labs
Animations in Coherent UI now
At Coherent Labs, we firmly believe that HTML5 is the future of game UI exactly because it allows developers to create rich animations and content. It is easy to develop compelling interfaces with Coherent UI thanks to the freedom provided by HTML5 and the performance of the SDK itself.
Coherent UI moves game interfaces away from standard controls (although they are supported as well) through the animation possibilities it gives. Developers can use CSS3 animations for their interfaces with their declarative syntax or use JavaScript libraries for finer control.
Interfaces can be authored with visual editors like Adobe Edge Animate, Sencha Animator, Google Web Designer. In them, designers feel most comfortable as no code is required and work iterations are much shorter. Coherent UI supports all HTML5 animations, effects, easing, transitions in a high-performance way.
In this short video, you can see an animated inventory widget authored in Edge and run through Coherent UI.
Integrated animations framework for Coherent UI
Our integrations in UE4 and Unity3D try to make things as easy as possible for UI designers but we want to provide a more integrated workflow for animations too. Our goal is to make it even easier for developers and designers to create UI animations in Coherent UI.
What do you think is the best way to optimize the UX?
