The Hummingbird plugin allows to easily add Hummingbird Views to UE4 HUDs as well as surfaces in the world - this means having UI Views as textures on objects.
All exported Components inherit the HummingbirdViewListener class. It takes care of managing the creation/destruction of Hummingbird View resources and textures, and also listens for View events.
Some of the View events are broadcasted through Unreal Engine Delegates, too. Almost all interactions can be achieved through the Unreal Editor and the Blueprint Editor, and all View properties are exposed to them.
At the core of Hummingbird stays the View. A Hummingbird View is basically an HTML5 page and the JavaScript context for it. Hummingbird will render the View, execute the JavaScript and provide UE4 with a texture with what it has drawn.
Views provide methods to change the current page, use local resources and interact with JavaScript. In UE4 you'll seldom have to use them directly since they are encapsulated in Components that can be manipulated in C++ code and in Blueprints.
To use Hummingbird during gameplay a System object has to be created and live somewhere. The plugin automatically takes care of the creation and management of the System, using a default set of options. This is done by spawning a HummingbirdSystem Actor in the world that will set everything up.
The Hummingbird UE4 plugin has two main Components - HummingbirdHUD and HummingbirdComponent and an actor - HummingbirdSystem. This page covers all of them in detail.
All Hummingbird UE4 Components inherit from the HummingbirdBaseComponent Component. It exports the most important Hummingbird properties and events to the UE4 Engine and Blueprint Editor.
HummingbirdBaseComponent should NOT be used directly by itself.The System actor takes care of the properties that are global for all Components. If you don't create one, a default will be created in the game for you.
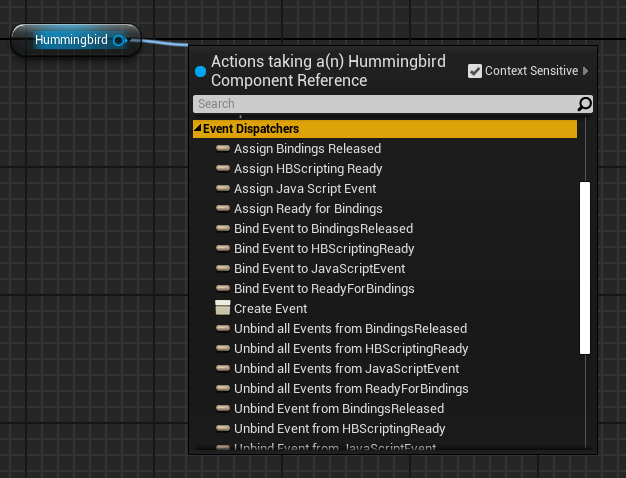
Almost all View methods have been exposed to the Blueprint visual editing system. Hummingbird Components also trigger dynamic multicast delegates on a variety of events that users can subscribe to and use either from C++ or Blueprint.
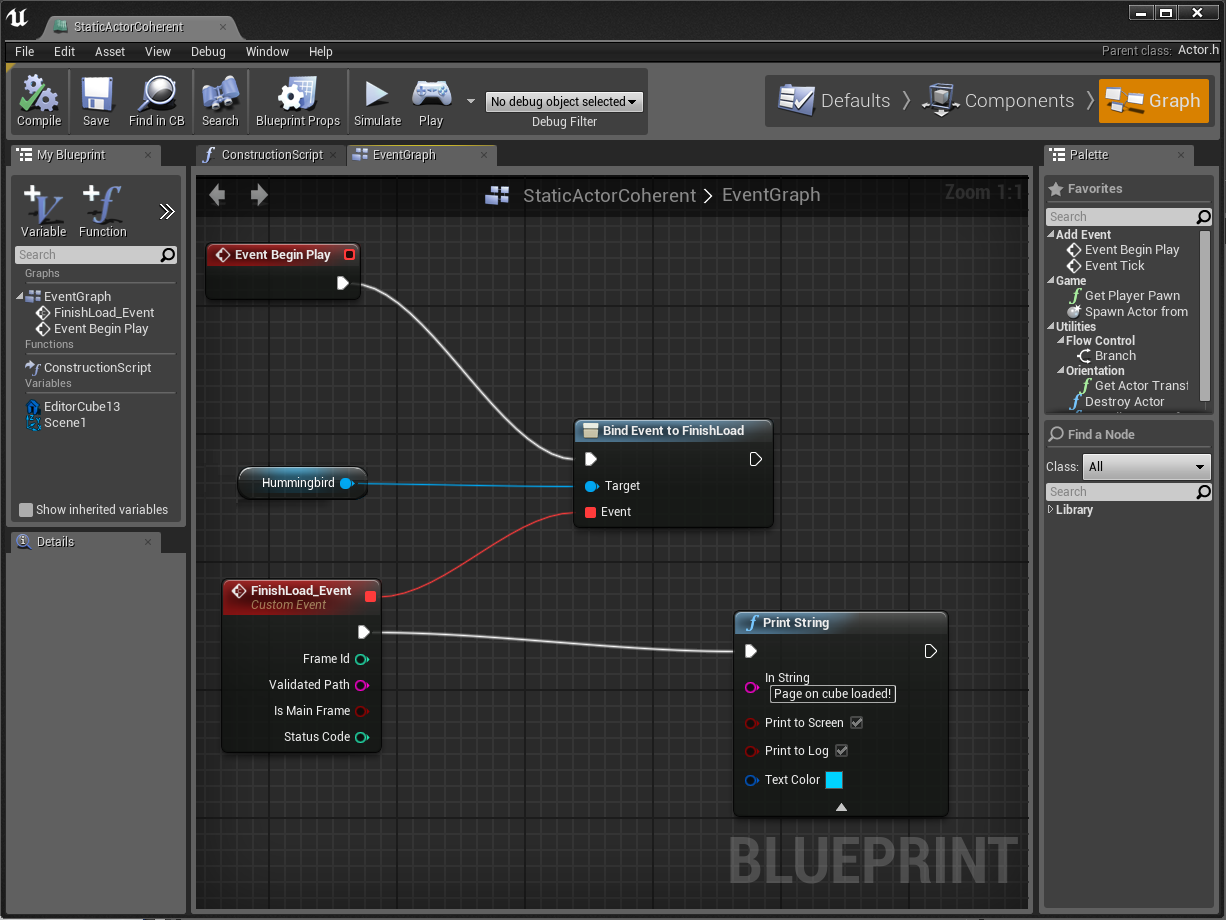
A sample of the Blueprint usage is given if you open the Blueprint editor on the StaticActorCoherent object in the sample game.

In this case the FinishLoad event (a dynamic multicast delegate) of the Hummingbird Component will trigger a Print String with the text "Page on cube loaded!". FinishLoad is triggered by the Component when its page has been successfully loaded.
For a full list of the events exposed by the Hummingbird Components please refer to the HummingbirdBaseComponent.h file or review them in the Blueprint editor.

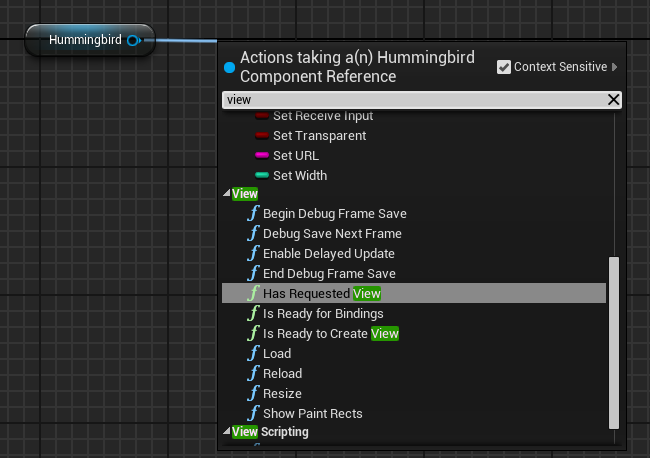
The Components also expose most of the functions of the View to Blueprints. They allow you to change the current page of the view, resize it, get all its current properties, etc. All functions are available under the View category.
For a full list of the provided methods please refer to the HummingbirdBaseComponent.h file or review them in the Blueprint editor.

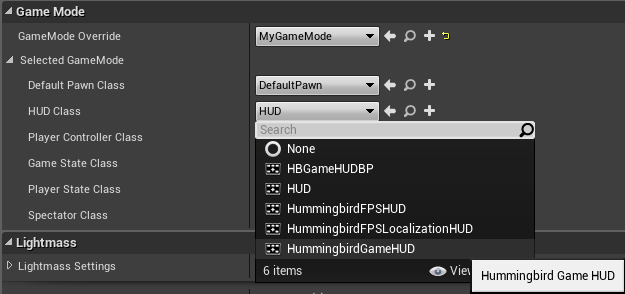
You'll need a game mode override, which uses the HummingbirdGameHUD HUD class, in the Editor's World Settings.

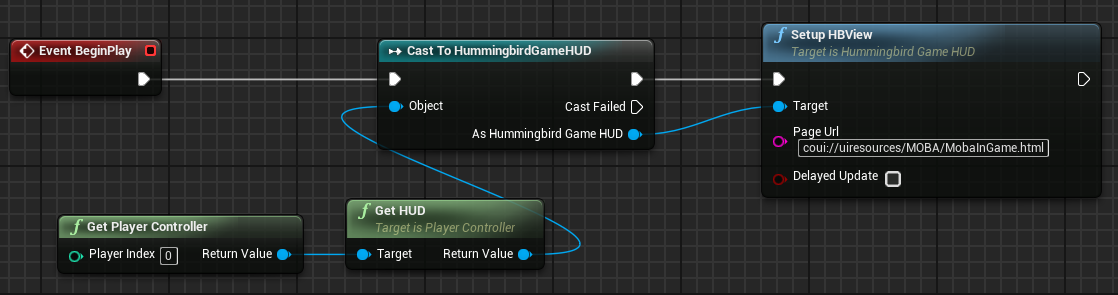
Then, you need to initialize the HUD using a blueprint similar to this one:

If you don't initialize the HUD, Hummingbird will try to load your HUD from coui://uiresources/hb_hud.html and use default view settings.
The HummingbirdHUD component is used to easily add Hummingbird Views to a game HUD.
The AHummingbirdGameHUD class wraps a HummingbirdHUD component and can be used to easily setup Hummingbird as a HUD. All you need to do is to set your game mode's HUD class to AHummingbirdGameHUD (AGameModeBase::HUDClass) and use SetupHBView method:
AHummingbirdFPSGameMode::AHummingbirdFPSGameMode()
: Super()
{
// use our custom HUD class; You can also derive your own classes from AHummingbirdGameHUD to create
// more complex logic
HUDClass = AHummingbirdGameHUD::StaticClass();
}
AHummingbirdFPSGameMode::BeginPlay()
{
// Get the HUD instance and tell it which view to load
auto HUDInstance = Cast<AHummingbirdGameHUD>(GetWorld()->GetFirstPlayerController()->GetHUD());
HUDInstance->SetupHBView("coui://uiresources/myhud.html", false);
}
The HummingbirdHUD component can be used to setup bindings when the HUD is initialized and ready for binding (that is, ready for communication between the game and the UI):
HUDInstance->HummingbirdHUD->ReadyForBindings.AddDynamic(this, &AHummingbirdFPSHUD::BindUI);
It binds a method that will be called when the View is ready to accept its bindings. Binding is the facility that allows the communication between C++ and JavaScript code in the page. For more information please refer to the UI Scripting section of the documentation.
Hummingbird Views can be used as textures on in-game objects to create interactive displays, call-outs and many other interesting effects. The component used is called HummingbirdComponent.
The steps to add a View to an object in the world are straight-forward.
Texture2D object to it's Base Color input (or any field you need).Parameter by right-clicking on it and selecting Convert to Parameter.UITexture. The Hummingbird Component will later enumerate the materials and search for a parameter named so and it will dynamically update it with the View texture.Material Instance from said material.Material Instance.HummingbirdComponent to the Blueprint and set all the parameters you need for it - size, URL etc.Now you can use the Blueprint and add it in the world. The UI HB Component will automatically update the UITexture parameter with the texture of the View.
A material ready to use by Hummingbird can be found at Engine/Plugins/HummingbirdPlugin/Content/HBMaterial.uasset. In the sample game please check the HBPlane (which can also be found under Engine/Plugins/HummingbirdPlugin/Content/) objects that has the material setup and a "HummingbirdComponent" and can show pages on the in-world.
The properties of each View can be edited in the Blueprint editor in the Components menu under the HummingbirdComponent -> View section.