Coherent Editor 1.4 – Latest features

Coherent Editor 1.4

The latest version of the Coherent Editor has just arrived and it’s packed with new unique features that no other HTML visual editor has as well as dozens of UX enhancements that provide much smoother workflow. We are very excited to share more information about them in this blog post!

The new Assets Library
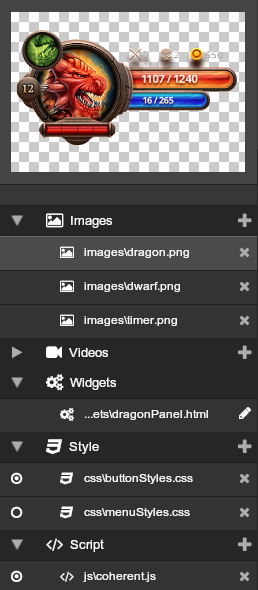
With the new Assets Library, you can manage all the external assets of your UI composition in one place regardless of their type – images, videos, widgets, CSS styles or JavaScript files. Images and widgets can be visually previewed in the dedicated preview window. Videos can be previewed as well and you can actually see the video playing live! Another amazing new addition to the Assets Library is the direct support for TGA and PSD files. This is a unique feature of the Coherent Editor that, currently no other HTML editor has. It allows you not only to use uncompressed textures but to author your assets in Adobe Photoshop in its native format preserving layers and other important data. This is something that simple raster formats such as png and jpeg simply cannot do. In the typical HTML development scenario, the designers tend to keep the PSD files and export raster image files every time a change is made. By directly using PSD files you can skip one whole major step in the UI development process and save a lot of time.
Adding images, videos or widgets from the Assets panel to the Editor’s viewport is very easy – you just need to drag and drop them. While dragging you can see a preview of the asset to be dropped. By drag and droping the assets directly from the Assets Library you can prototype the layout of your UI literary in seconds! To see the new Asset Library in action just check the video below.
Using external JavaScript and CSS styles files is also very easy. For each of the files, there is a radio button that allows you to quickly include/exclude them from the UI composition. Let say for example that you have two CSS files that both have a style class with the same but with different visual appearance and you want to see how they look on a UI element in the scene. Simply click on the relevant radio button to have one, the other or both CSS files included and see how they affect the element live in the viewport. It’s that easy – as are all the interactions in the new Assets library!
Improved viewport interactions
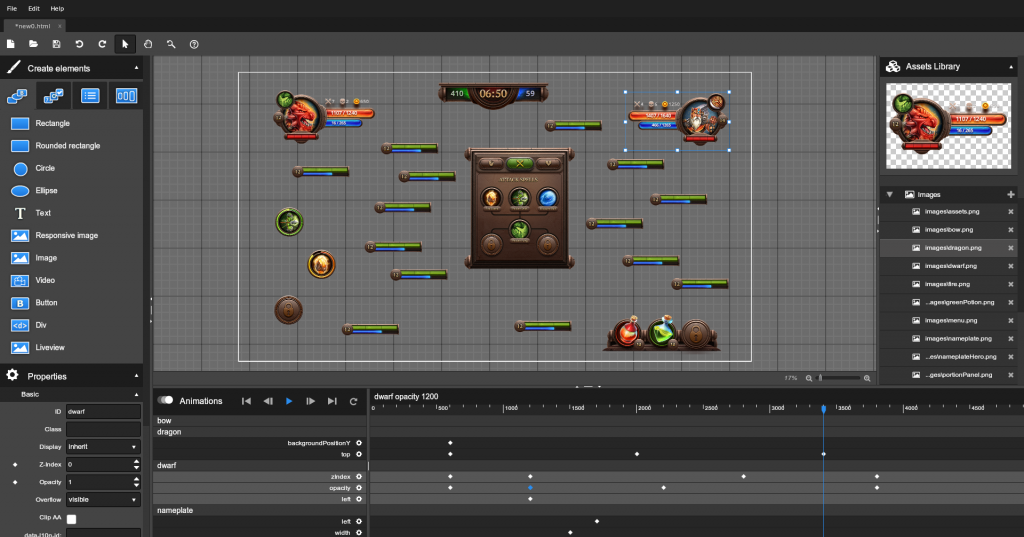
The editor’s viewport is also much faster to use due to a number of enhancements that we’ve introduced in 1.4. Probably the most interesting one is the new snapping mode that allows you snap the position of UI elements to other UI elements in the scene. The snapping works both for horizontal and vertical positioning and visual guides are displayed to indicate which is the reference element. This feature is especially useful when you want to align several UI elements of the same type such as menu buttons. Instead of manually typing the same position values you can now achieve this quickly and interactively inside the viewport itself. But the positioning enhancements do not stop here! UI elements can also now be moved directly using the arrow keys of the keyboard. One arrow key press results in one unit increment move while the shift + arrow key combination moves the elements by 5 units. This is very handy when you want to fine-tune your layout. Resizing is also improved. By holding the shift key you can proportionally scale UI elements. This is very important for drawing primitives such as circles.
![]()
In Coherent Editor 1.4 the viewport has more zooming and panning options as well. The zoom level can now be set via an interactive slider and it’s current value is visualized numerically. You can also manually type in a specific zoom value. Panning of the viewport can now be handled using the new dedicated “Pan” tool.
The element selection is also improved – now you can select the next or the previous UI element in the viewport using the tab or tab+shift key shortcuts. Another very important yet deceptively simple enhancement is the ability to copy and paste multiple UI elements or widgets inside of the viewport.
The main goal of this great number of new enhancements is to make the Editor, even more artists friendly by bringing workflow typical for popular visual editors to the HTML world.
Animations Library
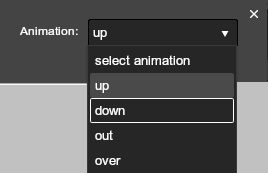
 Last but not least is the new Animations Library. It is another unique feature of the Coherent Editor that allows you to save animations as CSS classes that can be easily applied to any UI element. This has many benefits. You can create 1 animation, apply it to multiple different elements and then when editing it all the changes will be automatically updated to all elements. Another great benefit is that you can create multiple different animations for the same UI element. For example, if you want to create four-state button simply create a new animation for each of the states and then select from the list the needed one.
Last but not least is the new Animations Library. It is another unique feature of the Coherent Editor that allows you to save animations as CSS classes that can be easily applied to any UI element. This has many benefits. You can create 1 animation, apply it to multiple different elements and then when editing it all the changes will be automatically updated to all elements. Another great benefit is that you can create multiple different animations for the same UI element. For example, if you want to create four-state button simply create a new animation for each of the states and then select from the list the needed one.
Having the animations added as CSS classes is also very useful if you want to control the playback of the animation or change it altogether at runtime. Furthermore, the Animation CSS classes can be saved in an external file and imported in another UI composition saving a lot of time and effort across projects.
![]()
All this combined with the new keyframe navigation menu make the visual timeline of the Coherent Editor much more powerful and easy to use so go ahead and try it out!
If you have any comments or questions you can post them in our forum.
Hristo




