Coherent UI for Unity3D is distributed in a unitypackage file. You can import this package in your project by either double-clicking on it, or by importing it through Unity in the Project window.
WebPlayerTemplates folder since it's the only one that Unity ignores when compiling scripts. The files placed there are not actual web player templates but a collection of HTML/CSS/JS files that are used by the samples. These files won't interfere with actual Web Player Templates as long as there is no file named index.html. The default UI Resources path is no longer set (the installation step in previous versions did that) and the default file handler will try to find the assets in the WebPlayerTemplates folder when ran in the Editor. For built games you must set the UI Resources path using the Edit → Project Settings → Coherent UI → Select UI Folder entry.Coherent UI package has been reorganized. So if you are upgrading to version 2.4.0.0 or later, it is recommended that you take the following steps before importing the new Coherent UI unitypackage in your project:Assets/Plugins folder of your project.Assets/CoherentUI/Binaries folder of the project. Now you are ready to import the new CoherentUI package.The package has the following structure:
After importing the CoherentUI.unitypackage in your project, the two main scripts you'll be using are Standard Assets/Scripts/CoherentUI/CoherentUISystem and Standard Assets/Scripts/CoherentUI/CoherentUIView. The easiest way to use Coherent UI is to drag the CoherentUIView component onto an object and hitting Play - that's it! Everything will be up and running. Actually, you can do the same for most of the usage scenarios - just drag the component and then configure it in the inspector. Here's a bit more detail about the two scripts.
The first script, CoherentUISystem, defines initialization parameters of the Coherent UI System and should be placed no more than once in your project. The UI system is meant to be initialized in the first scene and live throughout the game's lifetime. You need to add this component to your scene only if you need custom initialization of the Coherent UI System. For the most cases, using only CoherentUIViews is enough - they will automatically create an instance of the Coherent UI System for you with reasonable default parameters. Check CoherentUISystem Lifetime for details.

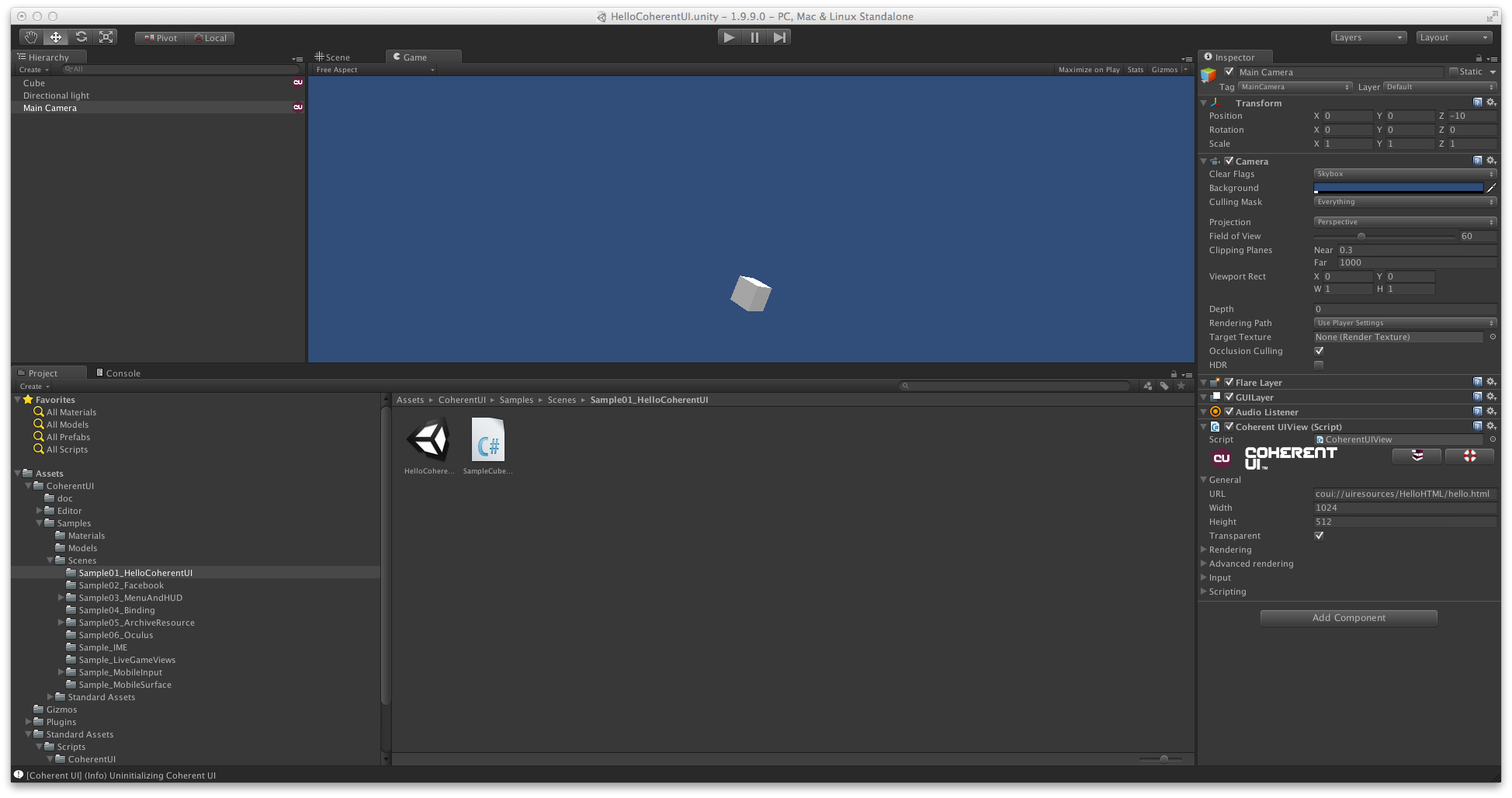
The second script, CoherentUIView, will represent a single HTML page. This is the component that renders your CSS and JavaScript animations and makes your game alive. This component can be placed on any object that is renderable and serves as its material. When placing it on an object all the needed components are automatically created, hidden from you, and the rendered output is bound to the mainTexture of a new material that is created at runtime. This material is set as the gameObject's renderer material so that you see the page rendered on your object.

You can also place views on cameras. When doing so, you get your page rendered on the whole viewport of the camera. This way you can easily add a heads-up display for your game. Don't forget to mark your HUD as transparent and make your HTML page transparent! There's even an option for drawing the HUD after the post-effects if you like (The option is available for non-HUDs, too, but it results in a no-op because it doesn't make sense).
Coherent UI Mobile has different properties and a restricted subset of features compared to the desktop versions. To switch between the desktop features and the mobile ones you must switch the current active target in Unity. This is done by clicking on File->Build Settings selecting the target platform and clicking "Switch Platform". After doing so the properties of the Views will change to reflect their capabilities specific to the selected platform. Even if the current target is iOS or Android and hence you'll build with Coherent UI Mobile you can still preview your game in the Editor. The preview will use the desktop version of Coherent UI. Keep in mind that in this case you might see some differences compared to the the mobile device after the build as the desktop version has more features. You should check often how your UI behaves and looks on the device itself (or the simulator).
The trial version of Coherent UI for Unity3D requires a simple registration. The registration requires:
The registration is started automatically when you run the game. It shows a simple form that asks for your email.
You can register Coherent UI on multiple machines, provided that they run different operating systems.
Games exported with the trial version of Coherent UI also require registration. This means if you want to run your built game on a different computer, you'll have to register Coherent UI on that computer, too. When building a game using the trial version of Coherent UI the activator is packaged as well and ran when the game is started. For manual activation, copy the CoherentUI/Activator folder from your Unity3D project to the machine and run:
Activator.exe --unity3d --host \
"<FULL PATH TO GAME DATA FOLDER>/StreamingAssets/CoherentUI_Host/windows"
on Windows and:
Activator.app/Contents/MacOS/Activator --unity3d --host \
"<FULL PATH TO GAME APP>/Contents/Data/StreamingAssets/CoherentUI_Host/macosx"
on Mac OS X.