Binding C#, UnityScript and Boo handlers to JavaScript callbacks is the same as binding for the .Net platform. You have to register handlers when the UnityViewListener's ReadyForBindings event is fired. You can do that by using either Coherent.UI.View.BindCall (for single-cast delegates) and Coherent.UI.View.RegisterForEvent (when you have multiple subscribers for the event). For more details see the general reference documentation, chapter Binding for .Net.
The Coherent.UI.View can be obtained using the View property of the CoherentUIView component.
To take advantage of the Unity3D component and message system each CoherentUIView has the InterceptAllEvents property. If intercepting of all events is enabled, any event triggered in JavaScript on the engine object is forwarded to the game object containing the view. This is done by using SendMessage with Coherent.UI.Binding.Value[] containing all the event arguments.
Coherent.UI.View.RegisterForEvent method.Instead of handling the ReadyForBindings event and doing BindCall or RegisterForEvent by yourself, you can use the CoherentMethod attribute to decorate methods in components.
CoherentUIView's Enable Binding Attribute is set to true. By default it is false.The decorated methods will be automatically bound to the View owned by the CoherentUIView component in the Game Object. If the Game Object has no CoherentUIView component, the attribute has no effect. The CoherentMethod attribute has a string property for the JavaScript event name, and an optional boolean parameter that specifies whether the method is a call or event handler (calls can have only a single handler, while events may have many). Here's an example component using the attribute:
See the Binding Sample for a complete example.
CoherentMethod attribute is easier than doing it manually in ReadyForBindings, but presents possible performance penalties during game startup. When the CoherentUIView component is created, it searches all the other components in the host Game Object for methods marked with CoherentMethod using reflection. This can be a costly operation and to prevent undesirable slowdowns during startup the Enable Binding Attribute property for each CoherentUIView is set to false by default.CoherentMethod attribute currently does NOT support dynamically added components. Methods decorated with the attribute are only bound when the CoherentUIView component is created, which is usually when the Game Object it is part of is created.Consult the Binding for .NET chapter in the general reference document. Check the Binding Sample and its walkthrough in this guide for an example.
Briefly, Unity3D can call JavaScript using events; JavaScript can call Unity3D using events or calls.
Events can be called by JavaScript
or Unity3D
The "MyEvent" will be handled by any registered method in JavaScript
or Unity3D
Calls, unlike events, can have only one handler. The can also return values. To execute a call from JavaScript use
It will be handled by a method registered using
Coherent UI classes are placed in the Coherent.UI namespace for Desktop and Coherent.UI.Mobile for the Mobile version. You can check the Coherent UI files - for instance CoherentUIView and take a look at the beginning of the file at how the namespaces are imported depending on the Unity platform targeted. Exceptions to that rule are classes that cannot be in a namespace because Unity doesn't allow it, such as components that derive from MonoBehaviour.
The default CoherentUIView component and the UnityViewListener provide the most common functionality and are usually enough for normal usage of Coherent UI. If you need custom behavior, you need to subclass them.
The class you derive from UnityViewListener would usually subscribe to various events that aren't handled by default. It is recommended not to override the OnViewCreated callbacks since the UnityViewListener class contains important logic that you would have to implement yourself otherwise.
The class you derive from CoherentUIView would only need to create an instance of your custom View Listener. This can be done by copying the Update method of CoherentUIView and editing it appropriately.
Note that when subclassing CoherentUIView you will no longer be able to view or edit the properties in the Inspector. That's because we're using C# properties in our component instead of fields and they are not automatically shown. To show the properties of a given C# script we need to make a new Editor script (inside the Editor folder of your Assets) that shows the properties for a specific type. We've already done that for CoherentUIView, but you'll have to do it yourself for derived classes. The script contents should be the following:
Just replace <YourType> with the actual name of your class.
UnityViewListener events.Since initialization of the CoherentUISystem component is a costly operation, it is designed to be done once in the first scene of your game. The component itself has the same lifetime as the application. Since Unity tears down the state of the game when you load a new scene, the component is marked not be destroyed using the DontDestroyOnLoad() function. This makes it persist through scenes and is available using the Object.FindObjectOfType function. Getting the system can be done with the following line of code:
When using only CoherentUIView components, the Coherent UI System will be automatically initialized using the default parameters. These parameters define global system settings such as whether cookies are enabled, local storage and cache paths, debugger port and others. Check the CoherentUISystem component for a full list.
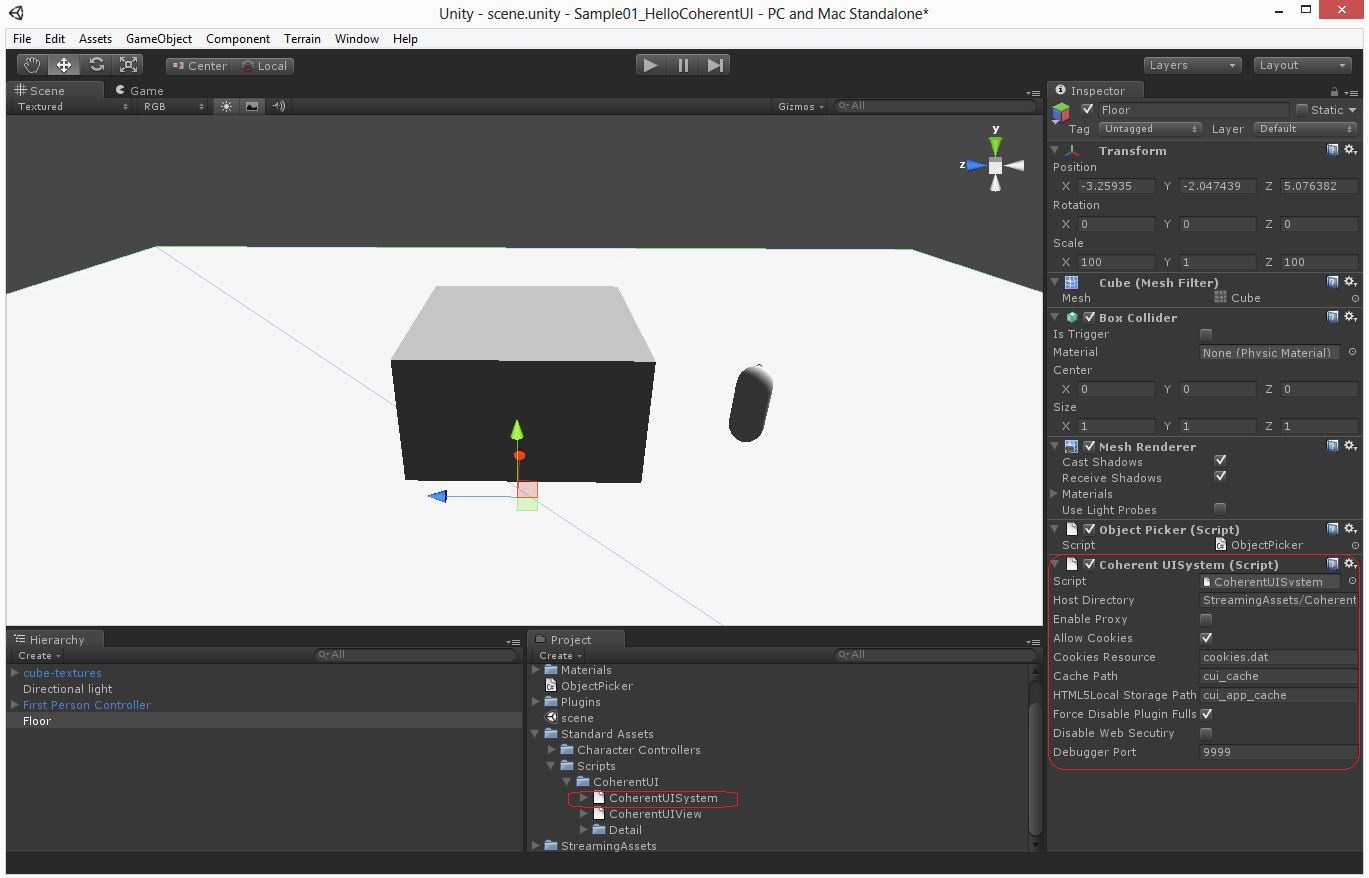
The Coherent UI System can be initialized with parameters other than the defaults in the following ways. Either drag the CoherentUISystem component to any object and edit the properties in the Inspector window, or edit the CoherentUISystem.cs script located in Standard Assets/Scripts/CoherentUI to fit your needs.

The CoherentUISystem component is designed to be only one in the whole game. Adding more than one CoherentUISystems to your level will result in undefined behavior.
In a standard C++ or .NET application you need to poll Coherent UI for surfaces each frame using the Update and FetchSurfaces API calls. In our Unity integration, this is all hidden from you and you don't have to worry about it. The CoherentUIViewRenderer component issues rendering events which are handled by our library. All that's left for you is to drag a CoherentUIView component on an object!
A CoherentUIView requires focus to receive user input. Usually you'd want to forward input to a single view, but for flexibility Coherent UI supports multiple focused views. A CoherentUIView's focus is controlled by the ReceivesInput property. To avoid confusion with multiple views, the property is set to false by default, meaning no input will be forwarded to Coherent UI unless you explicitly set it in your Game Object. It is NOT exposed in the Inspector, as it designed to be modified in code only.
CoherentUISystem's LateUpdate method, allowing you to do all your logic for input focus management in the Update methods of your components.Due to differences in the input management for iOS/Android, Coherent UI provides a helper class for getting the list of touches for the current frame. The Coherent touch structure is InputManager.CoherentTouch - very much the same as Unity3D's Touch structure. The equivalent methods for Input.touchCount and Input.GetTouch(index) are InputManager.TouchesCount and InputManger.GetTouch(index), respectively.
For iOS there's practically no difference between the Coherent and Unity3D touches. For Android, however, Coherent touches contain only touches that reached the game (i.e. the touch wasn't filtered using the techniques described in the next paragraph). The Unity3D supplied touches on Android aren't filtered and you get all of them when using the Input.touches array, regardless of whether they are on the UI or not. When using Coherent UI for mobile, it is recommended to use Coherent touches instead of Unity3D touches to avoid platform differences between iOS and Android.
On iOS/Android all Coherent UI Views are composited in 2D on-top of your Unity3D application content. When the user start a touch event or performs a gesture there is a mechanism that decides if that event should be handled by the UI or the application. It works like this: in the properties of the View the user can select one of three input modes for a every View - "Take All", "Take None", "Transparent". Keep in mind that all those modifiers are in effect only for events that happend are in the bounds of the View. If the user touches outside a particular View the event is always handled by the game.
To summarize: If a View has an Input State set to "Transparent" all elements are by default interactive and take input. You can mark elements with the CSS class coui-noinput to make them transparent to input. If you need more advanced logic when deciding if an element is interactive or not you can decorate it with coui-inputcallback and implement a method couiInputCallback(x, y) on it.
The preview for the mobile versions of Coherent UI allows you to easily see how your page behaves without testing it on a device or simulator. There are a few notable differences, however. First, the input redirection is based on the Android version, meaning you need to import coherent.js in your HTML files for it to work. All other notes for the input regarding Android apply for the preview as well. Another difference is that on the devices the CoherentUIView is always shown on top. Due to the specifics of Unity this is not easy to simulate automatically without interfering with some client functionality. That's why it's up to the user to simulate this behaviour in the preview. You should ensure that the camera you have your view on is always drawn last so the views are displayed the same, both in Editor preview and on the device.
The CoherentUISystem component makes use of a static factory function object (FileHandlerFactoryFunc) to create the FileHandler object that is used reading URLs with the coui scheme. The default function returns a handler that reads resources from the path set by Edit → Project Settings → Coherent UI → Select UI folder for the Editor and in the Data folder for built games.
The factory function object is public and can be customized. The FileHandler it returns is passed to the UI initialization routine in the Start method of the CoherentUISystem component. That means the user should set the factory function prior to the invocation of the Start method of the components - e.g. in the Awake method.
This is an example usage of a custom file handler:
See Archive resource demo for an example.
Files for Coherent UI are by default selected from the folder set by Edit → Project Settings → Coherent UI → Select UI folder. Resources found there will be used by the editor and will automatically be copied in your game upon build.
The selected UI resources folder is per-user so that different developers working on the game can have their UI folders wherever they want on their machine. You can also set a per-project folder for the UI resources. This is done by extending the CoherentPostProcessor class by setting a static const setting named ProjectUIResources:
The per-project path must be relative to the folder of the project and the extension class should live under the 'Editor' folder in Unity. This feature is very handy also if you build your game on machines that can't start Unity and you use the command line. The per-user setting overrides the per-project one so that developers can still put their resources wherever they want.
When the ClickToFocus property is enabled on a View, it will automatically take all the input focus when you click on it and lose it when you click somewhere else. When focused, all mouse and keyboard input will be forwarded to the View. "Click-to-focus" views have their ReceivesInput property managed by the CoherentUISystem and you should NOT set it manually. If you do so, you'll receive a warning message in Unity3D and the input forwarding behavior will be unexpected.
"Click-to-focus" Views are useful in cases when you want keyboard input forwarded to a View regardless of the mouse position, e.g. input fields.
Camera.main property in Unity3D. This is what Coherent UI assumes is the main camera, and obtains it in the MonoBehaviour.OnEnable callback, which is executed when a scene is loaded. This is done only if there is no currently set camera for the m_MainCamera field so it does not interfere with custom user code. For complex scenes with multiple cameras, however, it is up to you to set the public m_MainCamera field to the appropriate camera (also visible in the Inspector window).Which CoherentUIViews receive input is up to your gameplay needs. Here we'll walk you through a simple script that you'll see used in the samples - it forwards input to the closest view under the cursor. First, it sets the ReceivesInput property to all views to false. Then it queries the CoherentUIView attached to the main camera (if any) whether the mouse is over a solid or transparent pixel (make sure to set the SupportClickThrough property of the HUD view to true to support this operation). If the mouse is over a solid pixel, then the HUD is focused and receives input. Otherwise, a raycast is generated that finds the object under the cursor. If that object has a CoherentUIView component, that's what gets the focus.
Here's the script itself:
To summarize, you can apply any logic you like for input forwarding - e.g. forward input to objects in the view frustum, HUD only, etc. Coherent UI supports multiple focused views. View focus can be modified using the ReceivesInput property of CoherentUIView which is controlled only by the script code.
You can also mark views as "Click to focus" which makes them take all the focus when clicking them (and lose focus when clicking somewhere else). You should take care not to set the ReceivesInput property on "Click to focus"-enabled Views as it is automatically managed. Setting the ReceivesInput property on such views manually will result in unexpected behavior and will produce a warning message.
Coherent UI provides three types of filtering:
Forwarding input to Views attached to the camera is straight-forward - you only have to mark your view as an input receiver using the ReceivesInput property of CoherentUIView. The mouse position will be obtained from the Input.mousePosition property.
If you want to forward an input event to a View that's attached on an object in the 3D world, you'll have to do a bit more work. You'll have to use a raycast to find the object below the cursor and then transform the texture coordinates of the hit point into the space of the Coherent UI View. Note that Unity provides texture coordinates only when the object has a Mesh Collider component attached. The coordinates must be transformed from [0, 1] to [view.Width, view.Height]. This can usually be done simply by multiplying the coordinates by the dimensions of the View (which are available as properties). Then, you have to set the resulting coordinates to the CoherentUIView component using the SetMousePosition method. Check Input Forwarding for an example script that forwards input to the view on the object that is currently below the cursor. Note that in the samples the MeshCollider component has the same geometry as the renderable mesh. This may not always be true and in such cases you would have to make a transformation of the coordinates that works for you.
For a sample how hit testing works see the Menu and HUD sample.
Displaying CoherentUI view on a surface is straightforward for Desktop platforms. Unfortunately the performance and API restrictions of the current platforms do not allow us to fully support views on surfaces for mobile. Mobile Surface Views allow displaying of HTML5 content on a surface in mobile games with the following limitations:
MobileSurfaceView.UpdateView method.To create a Mobile Surface View, simply add the component to a object with a renderer component. The MobileSurfaceView component will create a new texture for the renderer and replace the main texture of the material with the view.
See also the Mobile Surface Sample.
Coherent UI logs are automatically redirected to the Unity console (or game log for built games) using the Debug.Log method. You can control the minimum severity of the Coherent UI logs when initializing the Coherent UI System.
Live Game Views are one of the most powerful yet easy to use fetures in Coherent UI for Unity 3D. They allow you to have 3D rendered images (by a Unity3D Camera) as part of the UI itself. The images are automatically updated in a high-performance way and made available to the UI JavaScript code.
Via Live Game Views in a real game you can trivially have 3D animated unit portraits, animated items in the UI, 3D mini-maps, security cameras etc..
The steps to get a Live Game View are trivial:
The "Live Game View" Component represents a link between the View and a Unity Camera or a texture. When you attach it - it will automatically start sending the updated image drawn by the linked Camera to the JavaScript code of the page currently displayed by the View.
Every such link has a Name that is used to identify it inside the page's JS code. You can have as many Live Game Views attached to the same Coherent UI View as you want.
After you press "Play", the Live Game View will be operational and everything the Camera "sees" will be available in the UI as an ImageData object.
To use it - add a "canvas" element in the page and a "onEngineImageDataUpdated" function to it. This function will be called every time the image is updated and the name will be passed so that you can identify just the one you need.
In the "onEngineImageDataUpdated" function you can do whatever you need with the image - draw it in the canvas, apply filters, write text etc..
This snippet shows a sample UI JavaScript function that draws the image in a "canvas" element and writes text on it:
As you can see we just listen for when a new image has arrived and re-draw the content of the canvas named "myCanvas". The "name" parameter received is the "Name" of the Live Game View as specified in the Unity Inspector and allows us to identify the different links.
Coherent UI uses ClearType on Microsoft Windows. This allows fonts to look the same way as they do in the operating system and the rest of applications.
However, there are fonts that look fuzzy in certain sizes when they are rendered with ClearType. Here is a screenshot of the Lato font using ClearType:

-coherent-font-cleartype that gives you control over whether ClearType should be used or standard antialiasing. -coherent-font-cleartype has two values:
on - use ClearType if possible. This is the default valueoff - do not use ClearType at allTo turn off ClearType for a certain element you can use
And here is the result with -coherent-font-cleartype: off:

Note that the result of using or turning off ClearType depends a lot on the font itself, the font size and weight.