Coherent UI Menu Kit allows you to start immediately using Coherent UI for the menus in your game. It also allows to create the menu and implement its logic without leaving Unity3D editor. This menu can be used for a quick prototype, as substitute for the final menus during development and even for the final game after some styling. You can see the menu in action in the Sample_Menu in the CoherentUI/Samples/Scenes folder.
To create a menu, you have to add the CoherentUIMenu component to any game object in the scene.
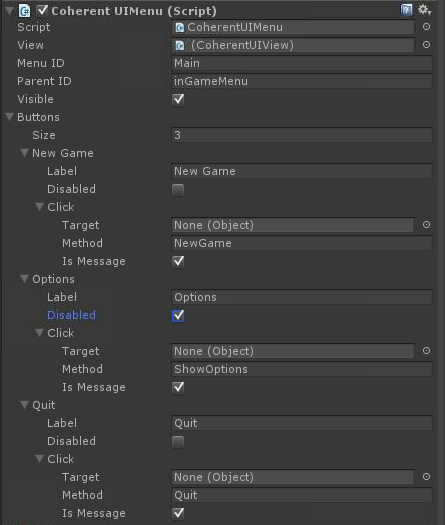
The properties of CoherentUIMenu are:
View - the CoherentUIView in which the menu should appear. If it is None CoherentUIMenu will look for its view in the same game object.MenuID - the unique id of this menu in its view. This id is used internally by CoherentUIMenu, but can be used from your JavaScript code to manipulate the menu or to listen for its events. See the JavaScript API for more details.Parent - the id of the element in which to show the menu. You can control the position of the menu by changing the position of the parent element.Visible - whether the menu is visible by default or not. You can later change the visiblity of the menu using the Show and Hide methods.Buttons - the list of buttons in the menu. Note: currently the list of the buttons can not be changed after the menu has been created.Then pick the CoherentUIView component in which the menu should be displayed, set its ID and parent element ID and add the buttons.
To add a button to the menu, simply increase the size of the Buttons array. Set its Label property to the label you want for the button. You can also mark the button as disabled by checking the Disabled property.
To make the button functional, edit the Click handler. It has three properties:
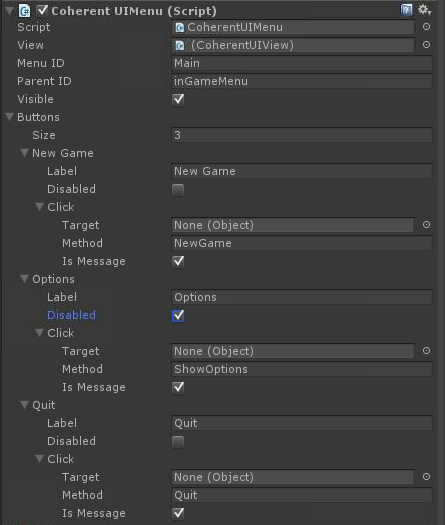
Target - the GameObject or MonoBehavior that is target for the event. It its value is None, the GameObject that owns the CoherentUIMenu component will be used.Method - the name of the method or message to be calledIsMessage - if set to true, SendMessage will be used to execute all methods with name specified by Method in Target. Otherwise call a single method on the MonoBehavior specified by Target.Here is how the final menu looks in the Unity3D Inspector:


Using the Coherent UI Menu requires some JavaScript and CSS styles to be present in the view.
The required stylesheets are:
And JavaScript resources:
The JavaScript API of the menu kit consist of the following events:
cui.MenuButtonClicked - triggered on button clicked with the Id of the menu and the Label of the buttoncui.ShowMenu - triggered to show the menu with the menu Idcui.HideMenu - triggered to hide the menu with the menu IdYou can attach to and trigger these events using the engine.on and engine.trigger functions.