
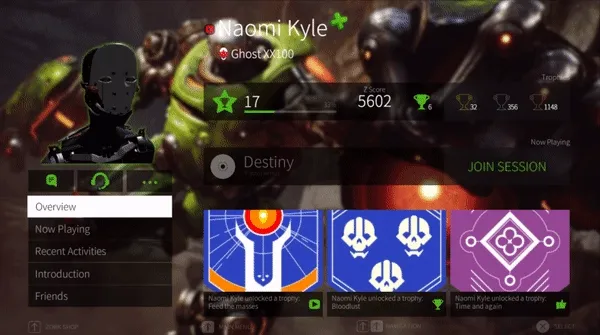
Prysm is perfect for designers, giving you the ability to create a game user interface using Adobe CC. There is no need for code, simply design, animate and add interactions. Prysm allows for quick integration and you will soon be running your UI in under a millisecond per frame.

Visual workflow is the best workflow for artists
Spend less time writing game UI code by utilizing HTML5/JavaScript - a technology with a huge community and extensive knowledge base. Pick a JS library and have it do the heavy lifting. Iterate quickly and modify the UI while the game is still running.


AAA games deserve AAA visuals
Use everything Adobe'sⓇ CC has to offer and add more to it. Prysm's plugin for AnimateⓇ CC will serve as the link to your game - making sure your UI scales as the game changes resolution, letting you render in-world elements in the UI and a lot more.
Seamless engine integration
Using Unreal or Unity? Prysm is already integrated. Have your own engine? Plug Prysm into all of your systems. Control everything from memory allocation to rendering. Give a couple of days to your C++ engineers and watch them get excited over Prysm's performance.

How It Works

Engines and Supported Platforms