Hummingbird 1.14 released!

Sometimes you need a couple of months to build the next big feature. Other times you get ambitious and want to put several features in the same release. Then there are these times when you do both and a release comes out that has several big features that took few months each. These times are today because Hummingbird 1.14 has so many major changes I seriously considered naming it 2.0.
Let’s start with the most impressive things first.
V-v-v-ideo support!
You know the old saying – a picture is worth a thousand words. Since a video is 60 pictures per second, here are the next 840k words of this blog post:
Credits for the above video go to the Peach Project of the Blender Foundation
Aside from the obvious usage (cinematics and tutorials), you can also do particle effects! Behold, transparent videos:
Credits for the above video go to CyberWebFX
Audio is also supported but you will need to hook Hummingbird’s audio decoder with your audio system. If you are using Unreal Engine 4, that’s already taken care of. If you have a custom engine, check the new video sample which contains 2 reference implementations.
In case you are wondering what are the limitations and performance (hint: it’s as fast as it gets and on a worker thread), what codecs do we support and so on, check the documentation.
Rendering optimizations
We pride ourselves on Hummingbird’s performance because it’s the fastest UI tech around but we know there’s also room for improvement. By dramatically reducing the number of draw calls, our rendering team improved the CPU performance of our rendering by about 30% on mobile devices while keeping the desktop/console version unchanged.
We discovered that these changes improved the performance everywhere because the GPU driver did much less work. However, on PC and consoles the extra overhead in our own code was too much to keep so we decided to only keep them on mobile.
Here’s a helpful chart which shows the actual improvement as measured in our stress tests on 2 different mobile devices (Google Nexus and Google Pixel):
Note: standard UI rendering time is much lower, those stress tests are designed to be…well, stressful on the SDK.
You are probably wondering what does the ‘With atlasing’ part mean…
Texture atlasing (batching)
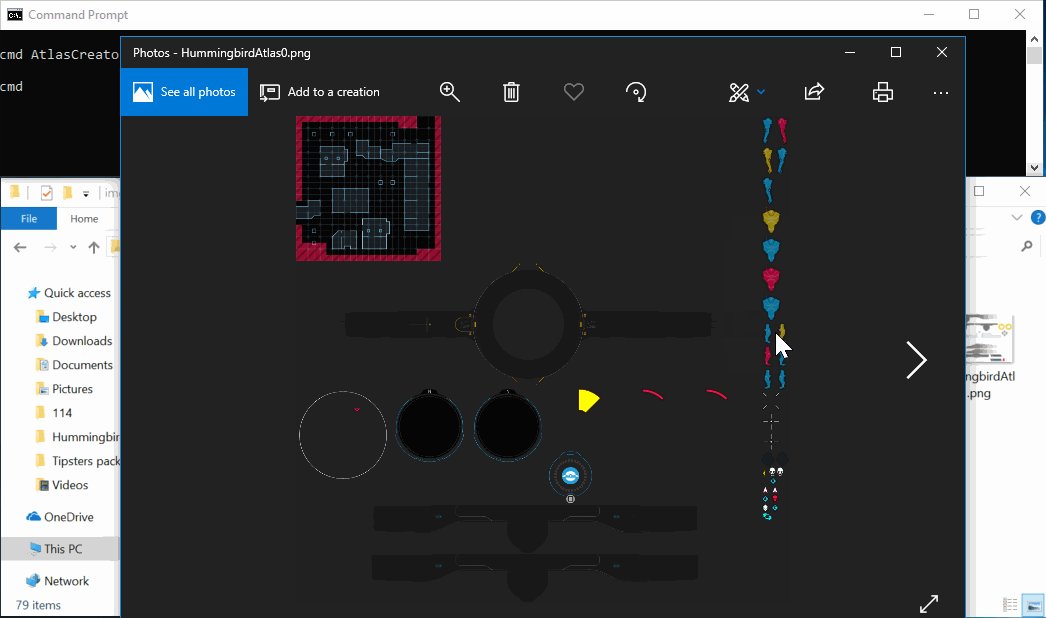
As part of the efforts to improve rendering performance, we saw how expensive it is to swap textures on mobile devices so another huge improvement we added are tools that automatically generate atlases i.e. big textures that contain several small textures. By using atlases we can reduce the stress on the driver and this nets another 50% improvement in CPU times.
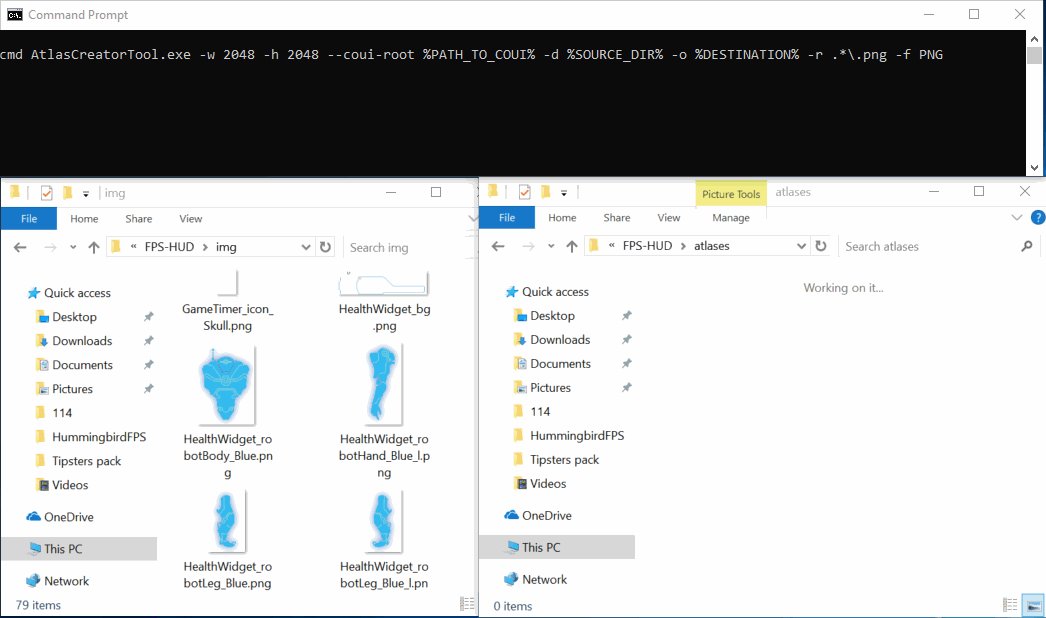
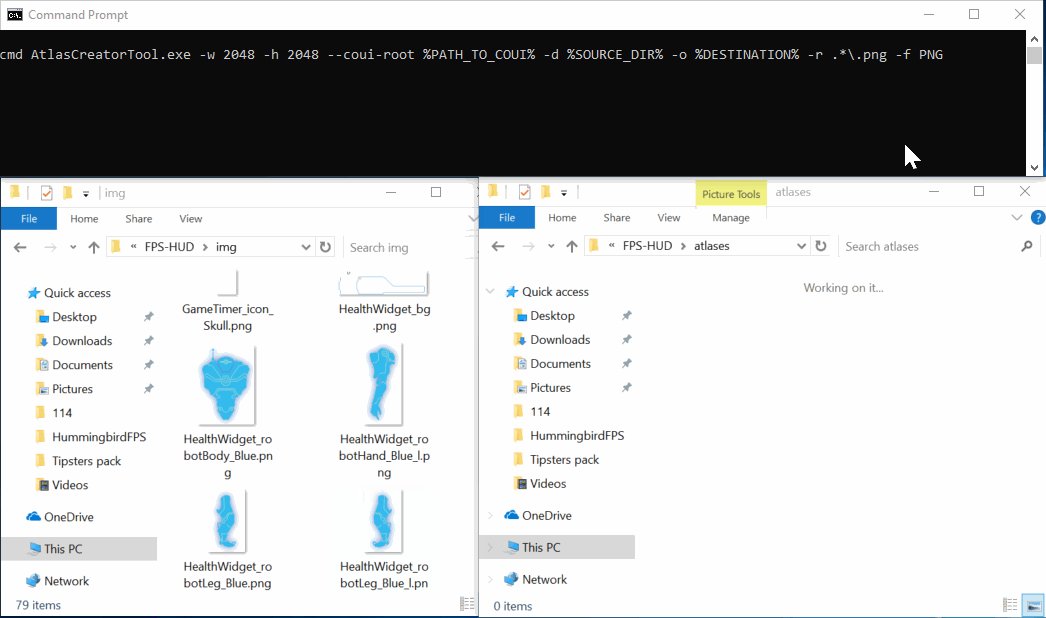
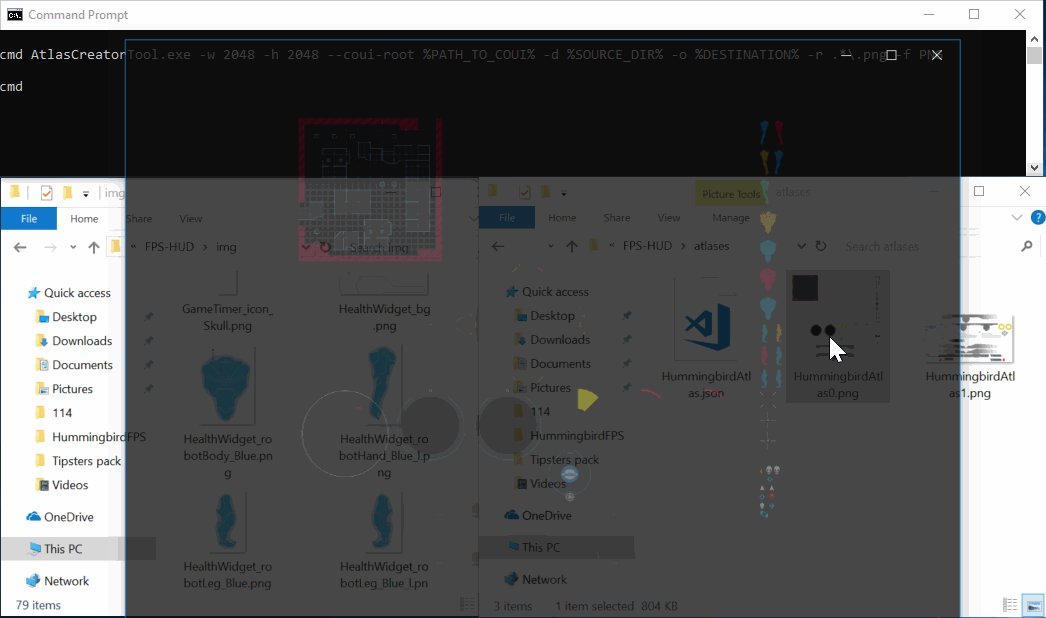
Atlases require 2 steps to get them to work – generate the atlases in the first place and tell Hummingbird which atlas to use for which image.
If you have your own engines – take a look at the newly added AtlasMaker tool and check out the new sample Sample_TextureAtlasing designed to showcase its usage.

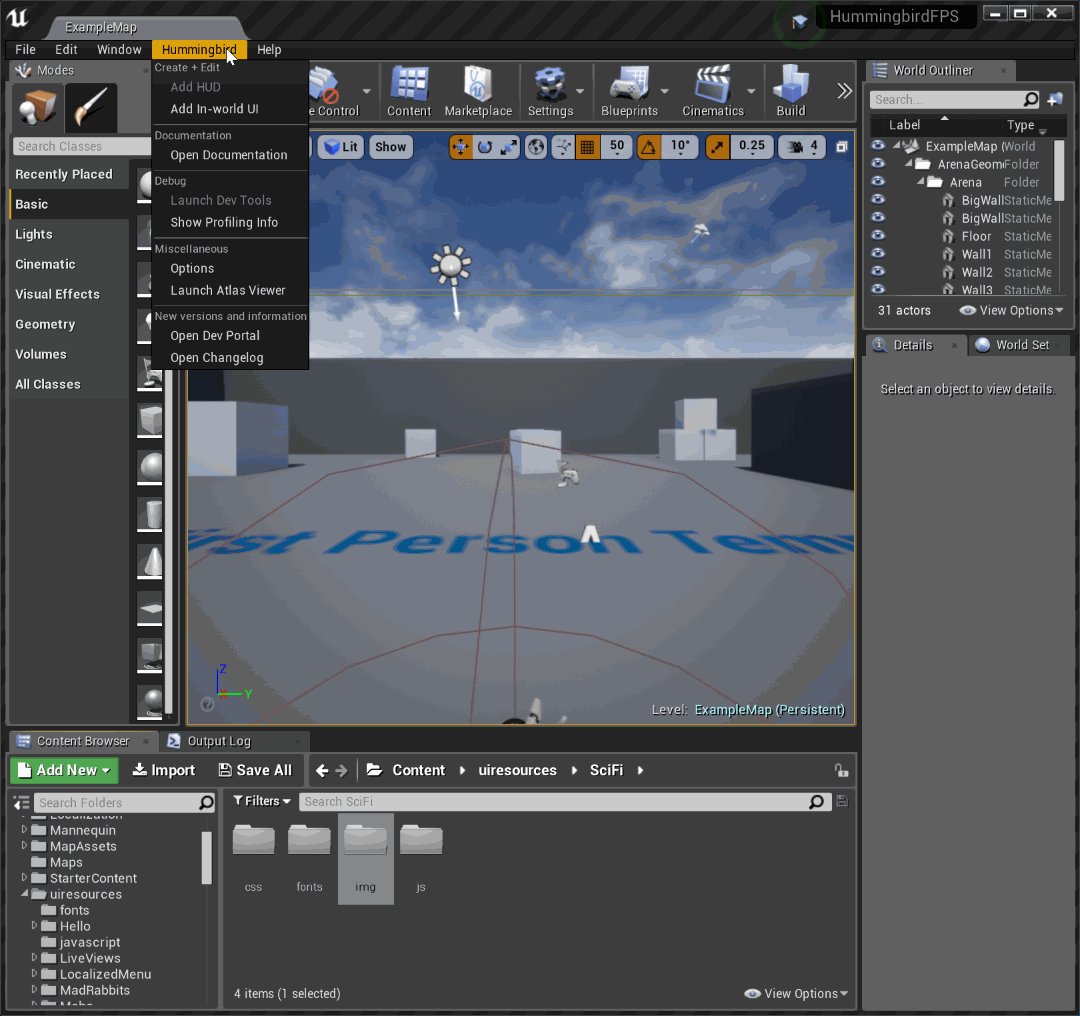
If you are running UE4 – check the new submenu in the Editor or follow our docs to learn how to take advantage of batching.
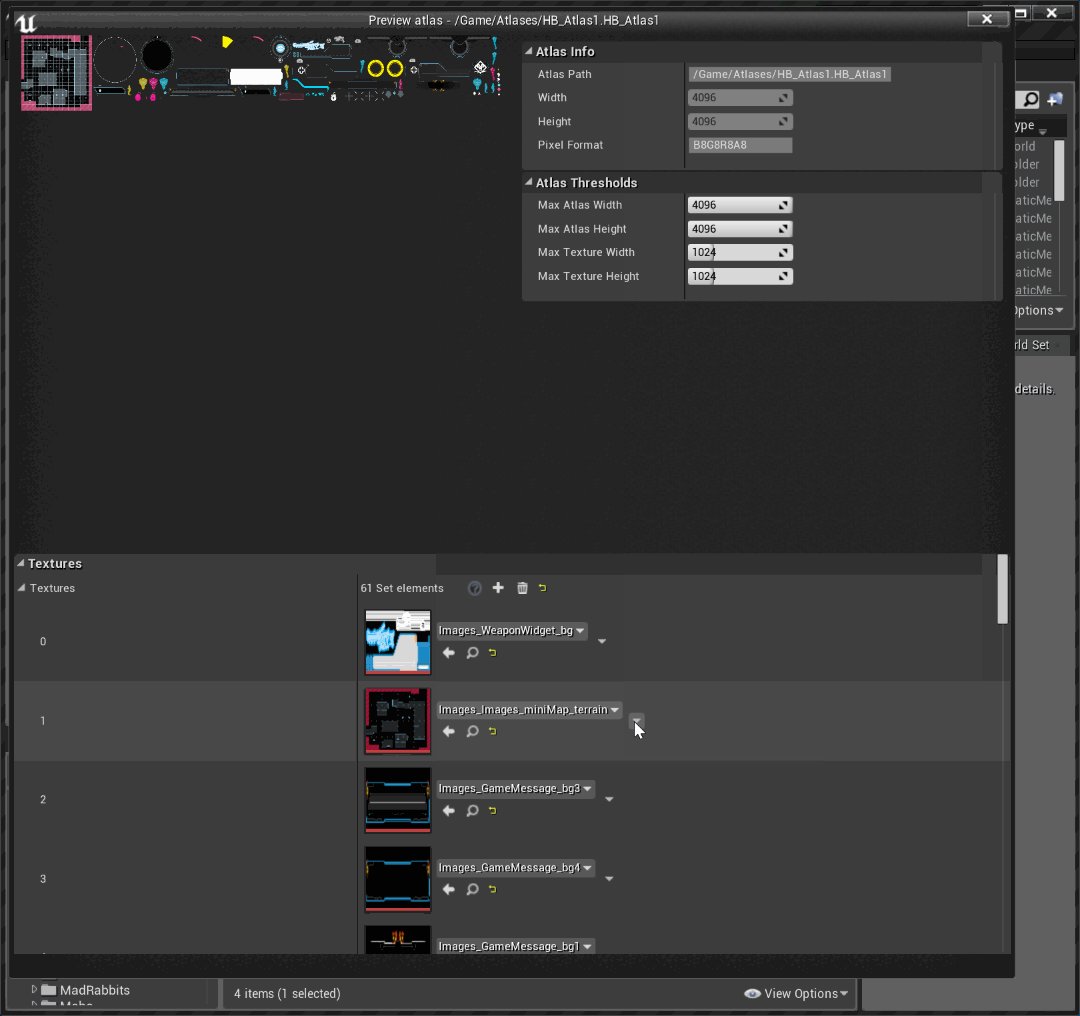
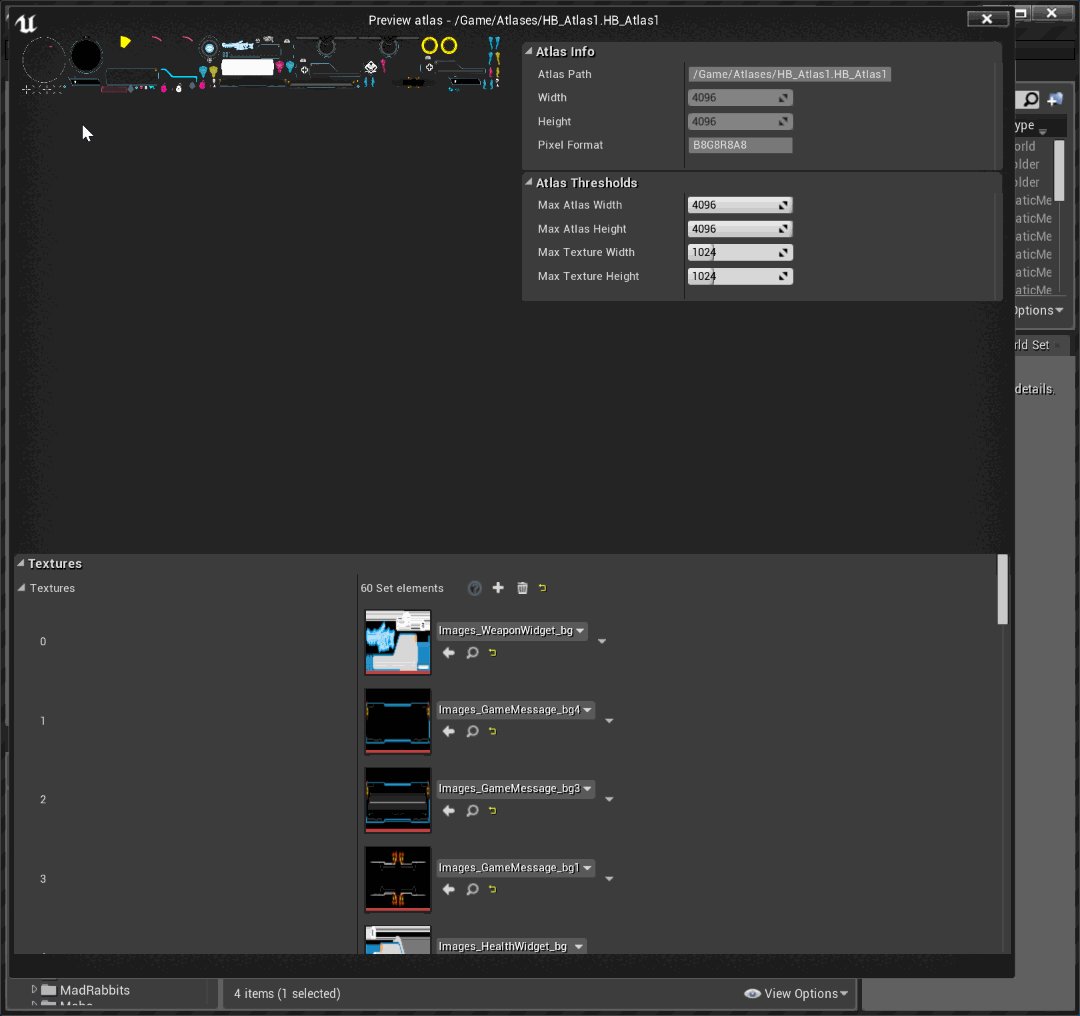
You are able to manage what gets placed in which atlas within a custom editor window:

Data binding events
A pet peeve of mine was one specific scenario for which the data binding system wasn’t well adapted. Assume you are building an inventory and want to add a on hover effect that displays a tooltip with more information about the hovered item. This would require you to pass information about the current element to the event handler of the mouse over. Unfortunately, before Hummingbird 1.14 input event handlers didn’t have access to the values of the data binding system. This necessitated some clever usage of the surrounding elements to store the information which the event handler would read.
This release makes it much more straightforward by letting you specify mouse handlers that can access the data binding system:
|
1 2 3 4 5 6 |
<div class="shop-menu" data-bind-for="item:{{g_Shop.items}}"> <div class="item-box" data-bind-click="g_Shop.buyItem({{item}})"> </div> </div> |
See the docs for further details.
Unreal Engine 4 experimental mobile support
Our Epic Hummingbird just flew in to say ‘Hi’ to the friendly green android and his friend the half-bitten apple.
Epic Games recently pushed a lot of improvements to Unreal specifically for mobile. The quality of their demos is amazing and this has prompted multiple studios to ask us specifically to support it. Мost of the performance optimizations I listed above were developed as part of the process of getting the most out of UE4’s mobile version. That being said, starting from 1.14, you can run Hummingbird, in Unreal, on both iOS and Android! Current support is still experimental because we are aware of a couple of rare corner cases in which the plugin doesn’t behave as expected but other than that you get the full experience of the SDK, just like you would on PC and consoles.
For this we created yet another sample that you’ll get to enjoy in 1.15 once we polish it but here’s a teaser:
Head over the developer portal to download the update and let me know what you think of all the changes!
