12 principles of animation – Part 2 of 3

In this second part we will cover the next 4 principles:
5.Follow through and overlapping action
6.Slow in and slow out
7.Arc
8.Secondary action
Let’s start with number 5 which is
5 – Follow through and overlapping action

Follow through is a technique of having appendages drag behind the rest of the main shape. Overlapping action describe the offset between the timing of the main shape and the subsequent form.
In first rectangle I use the technic, in the second it’s just moving forward by Motion tween with constant speed.

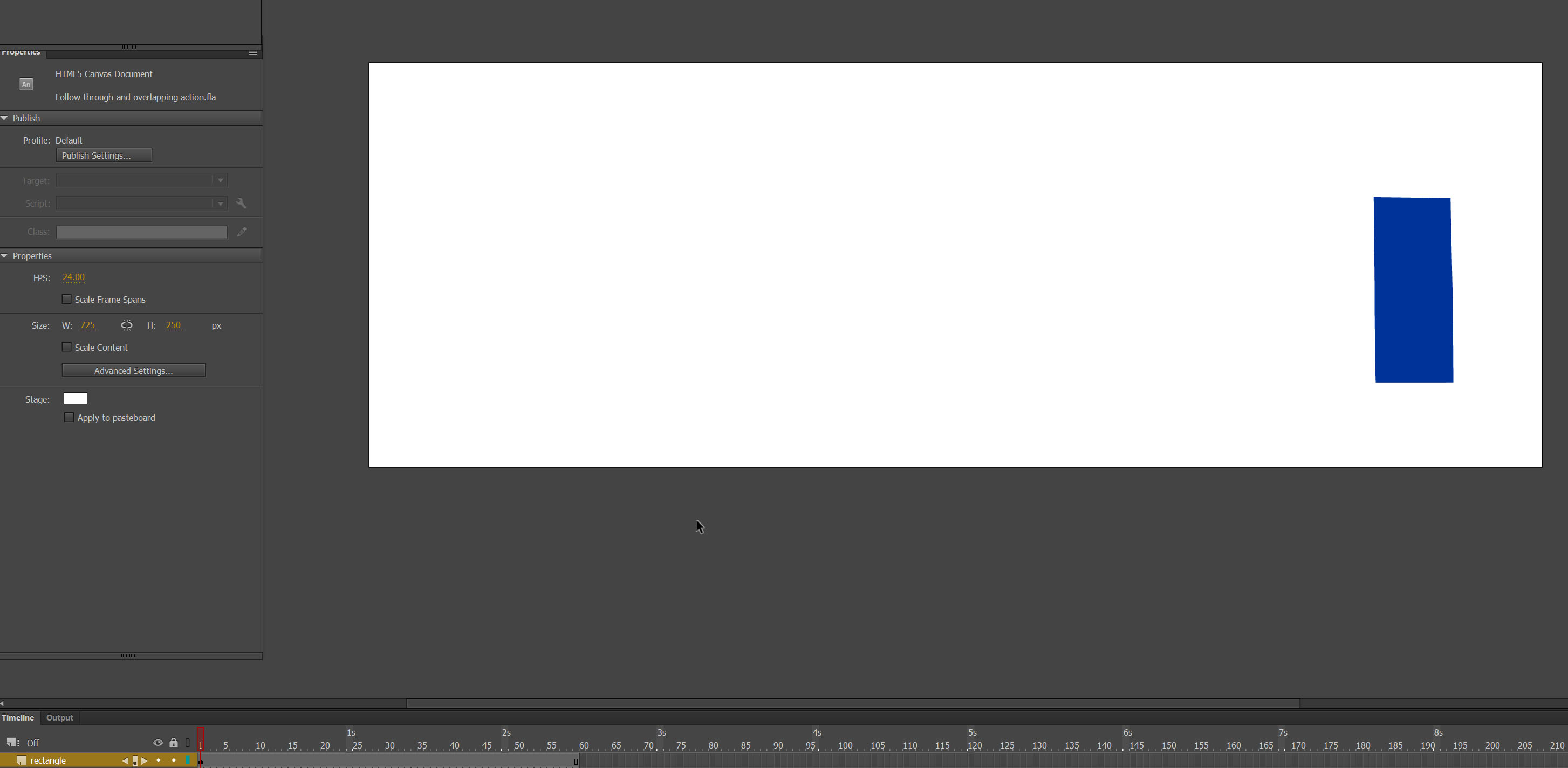
Step 1 – Create a scene
Create a layer with a rectangle.
 Step 2 – Animating
Step 2 – Animating
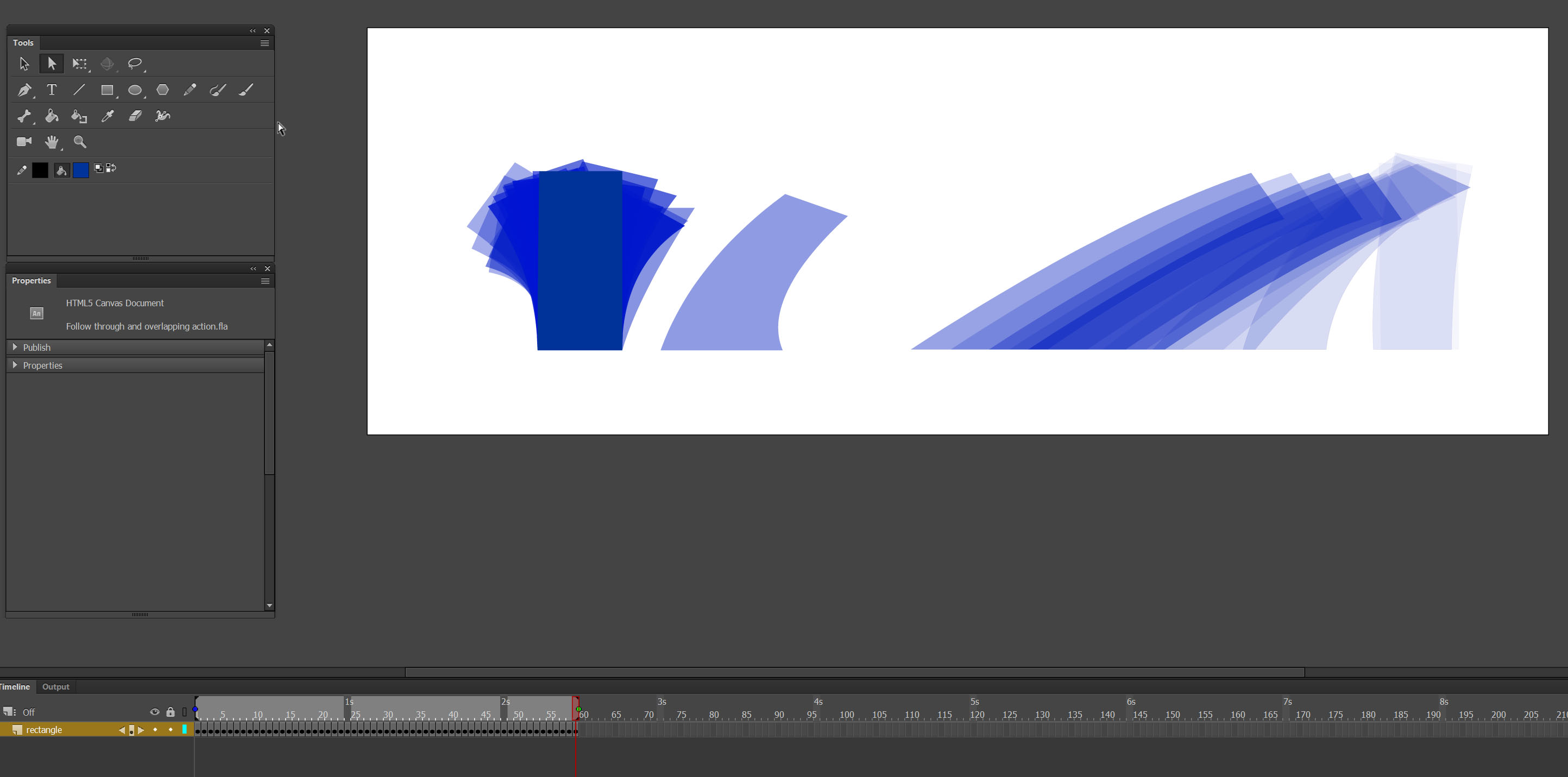
Star move and transform the rectangle Frame-by-Frame
 Note: Make sure onion skin is on.
Note: Make sure onion skin is on.
Result:

6.Slow in and slow out
This principle refers to the way pretty much all movement start slowly, builds speed and finishes slowly.

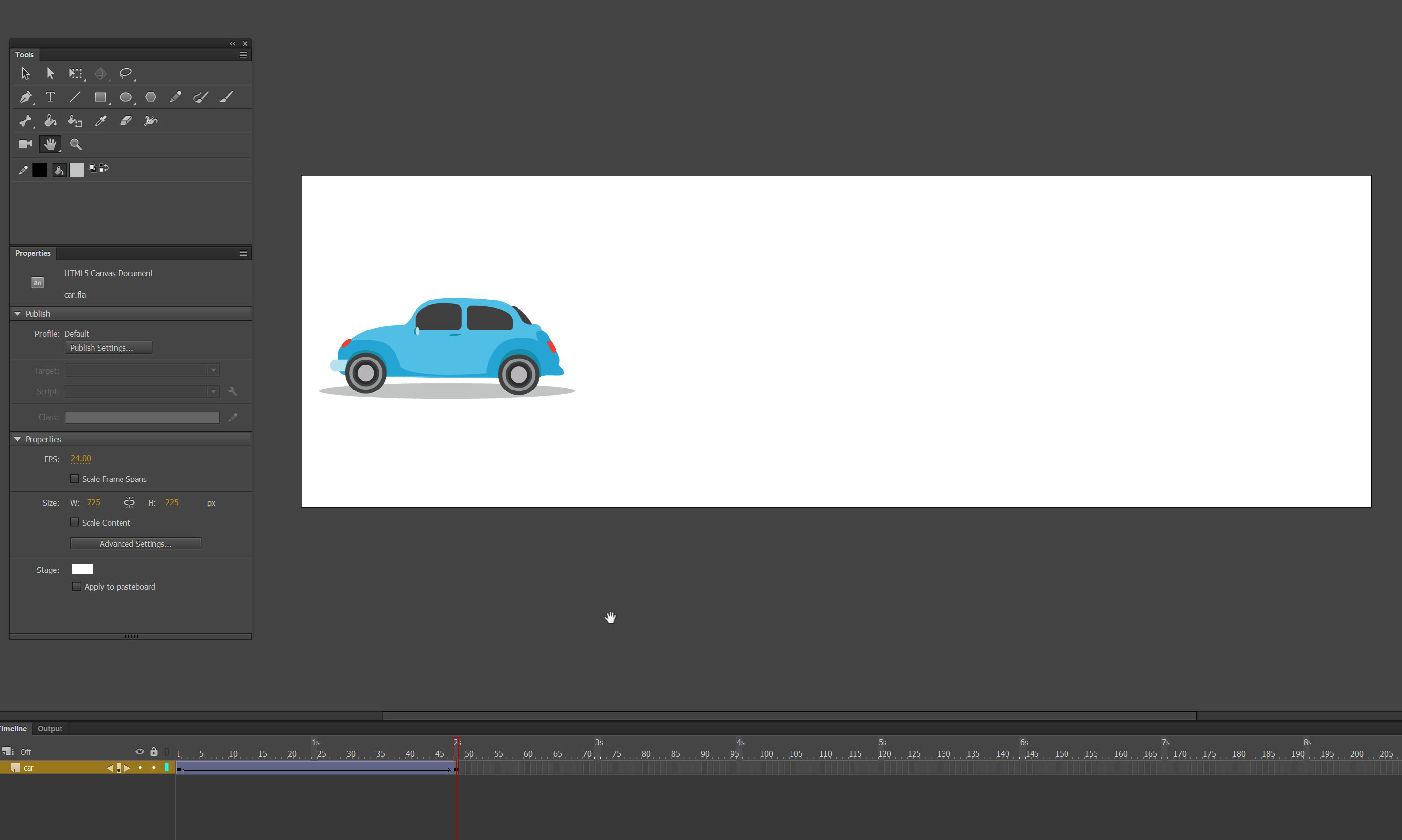
Step 1- Create a car asset

Step 2 – Animating
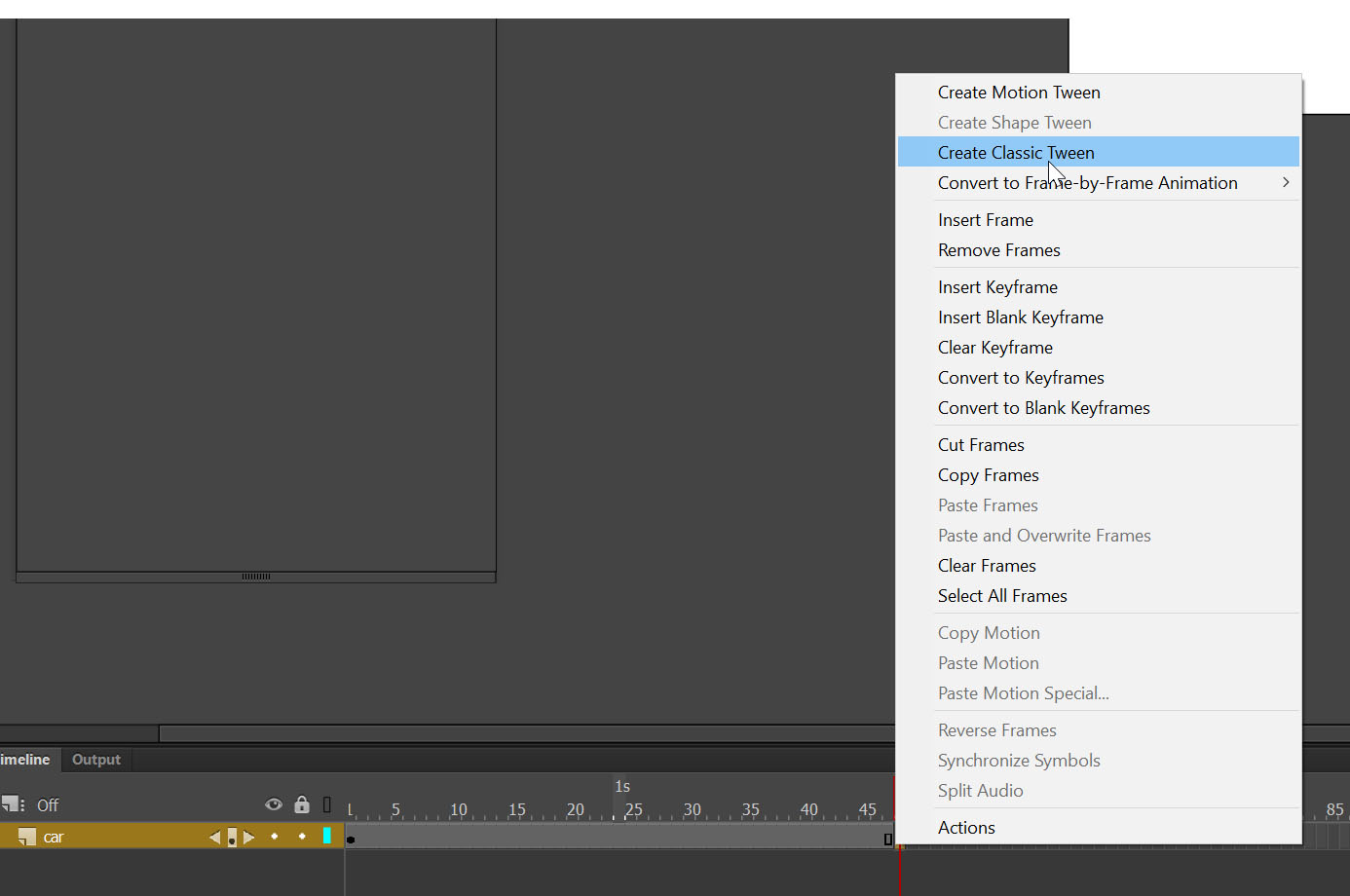
Set the end the animation to be on 2s by Insert Keyframe.
Add Classic Tween.

Move the car straight.
 This is what we have right now. Its ok but it feels really mechanical. Lets apply this principle number 6 (Slow in and slow out ) to give the objects more life.
This is what we have right now. Its ok but it feels really mechanical. Lets apply this principle number 6 (Slow in and slow out ) to give the objects more life.

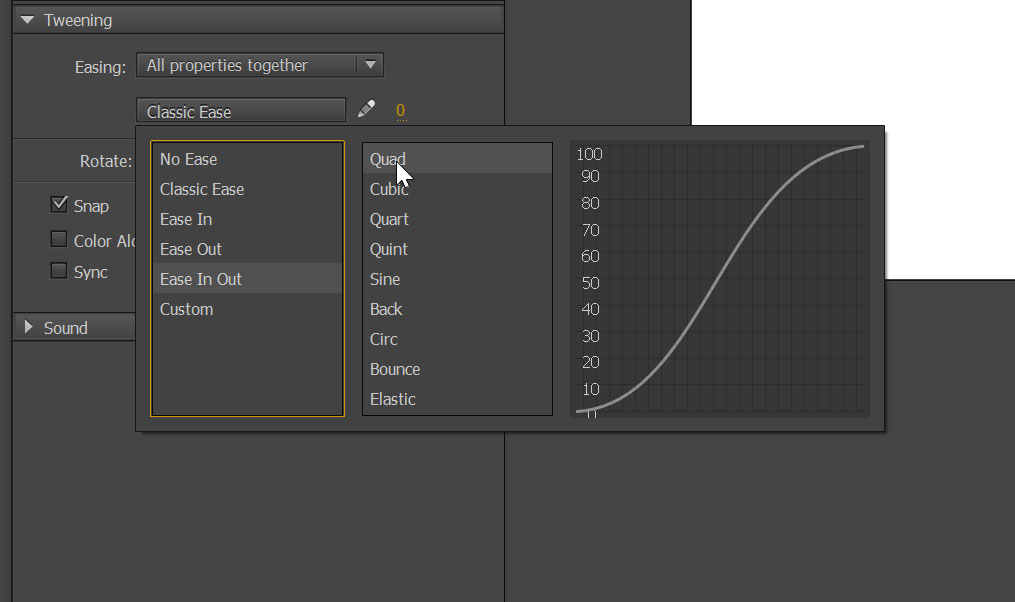
Step 3 – Add Easing
Properties panels-> Tweening-> Ease In Out-> Quad

Here is the result:

7.Arc

Everything in real-life typically moves in some type of arcing motion, and in animation you should adhere to this principle of arcs to ensure your animation is smooth and moves in a realistic way.
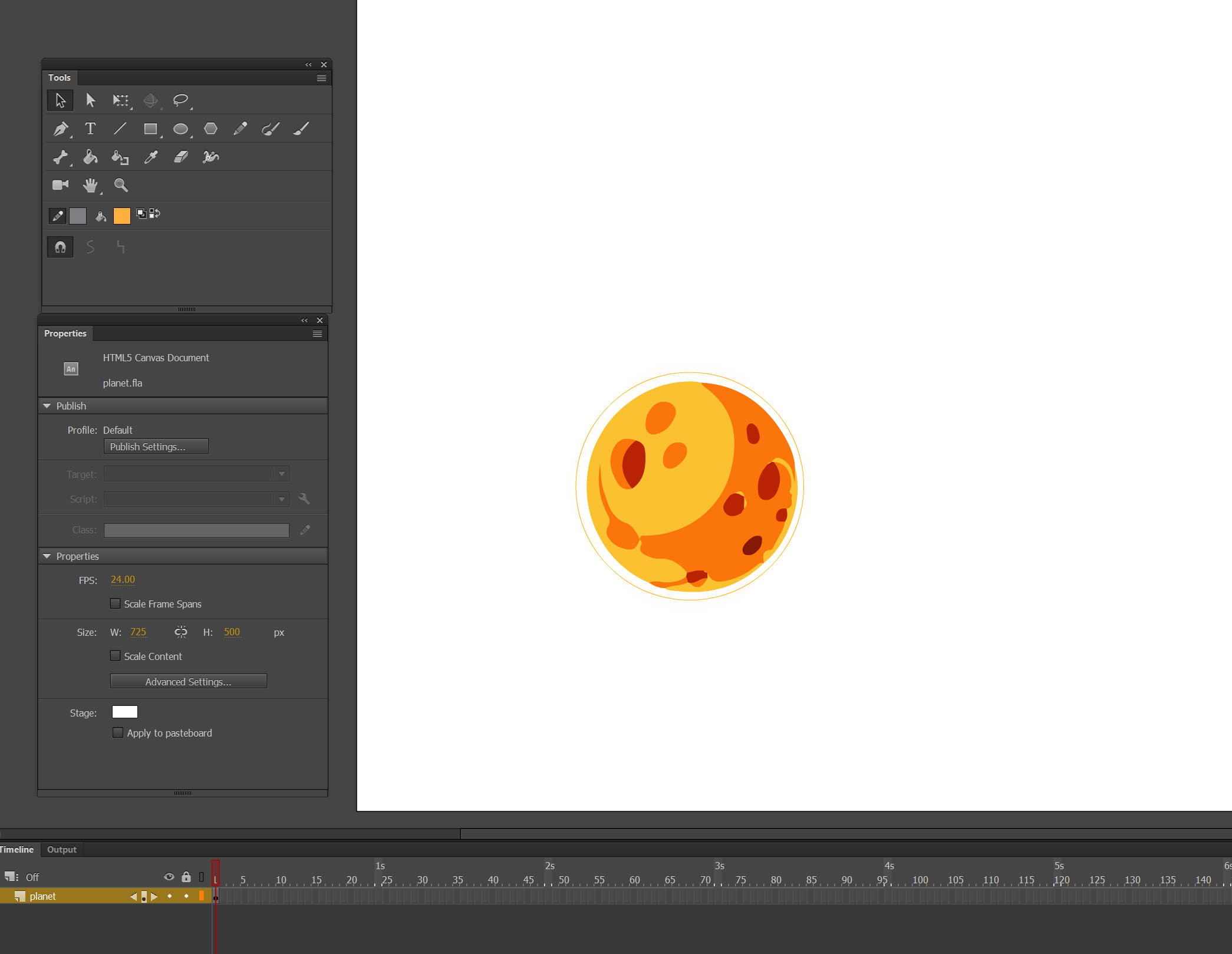
Step – 1 Create a scene
Create planet asset. Or export it from Adobe library.
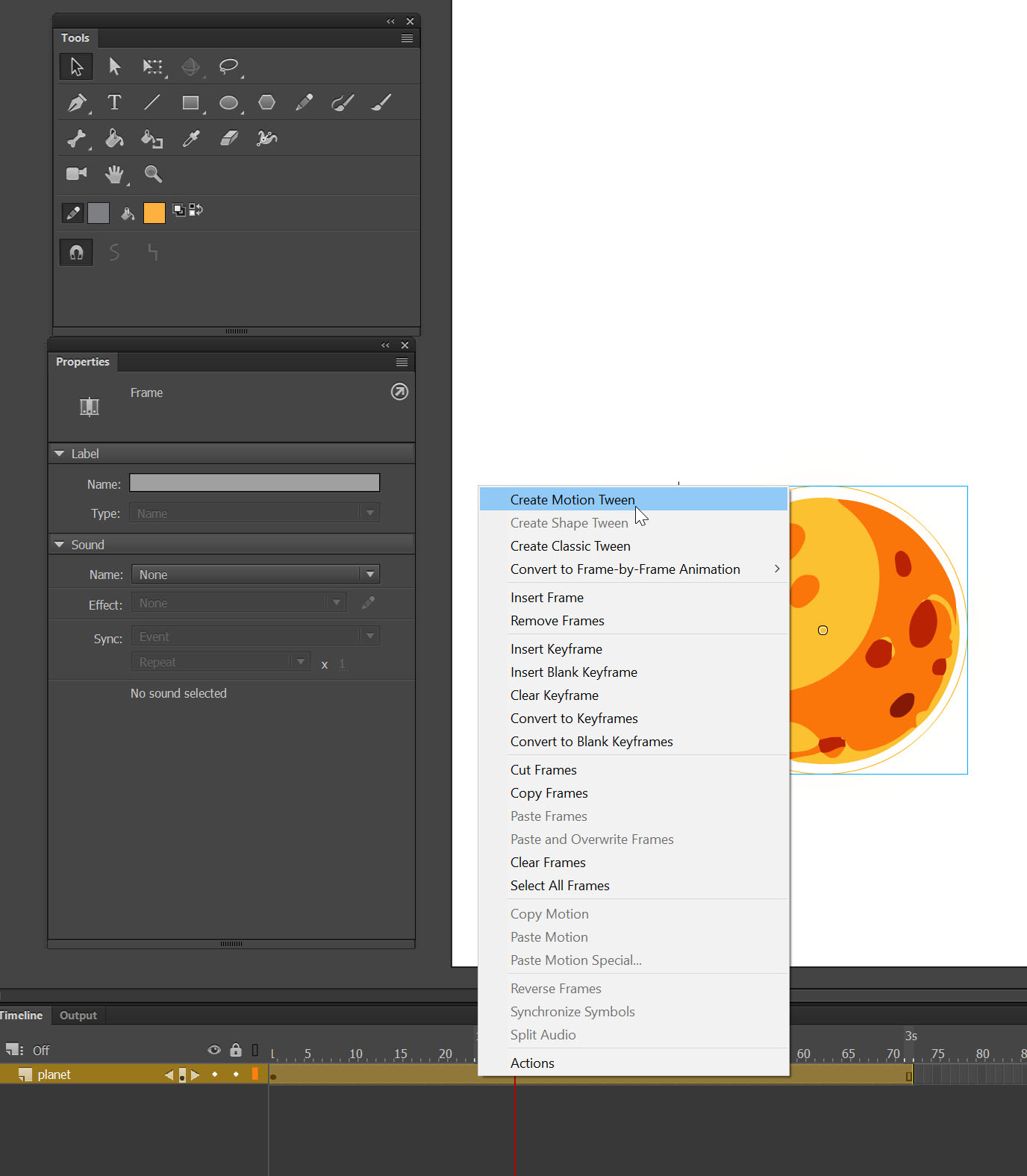
 Step 2 – Animating
Step 2 – Animating
Set the time of the animation around 3s. Create Motion tween.

Drag the planet every 1s.

Here is the result:

As can you see it’s not really natural. But if we use the principle of arc things start look different.
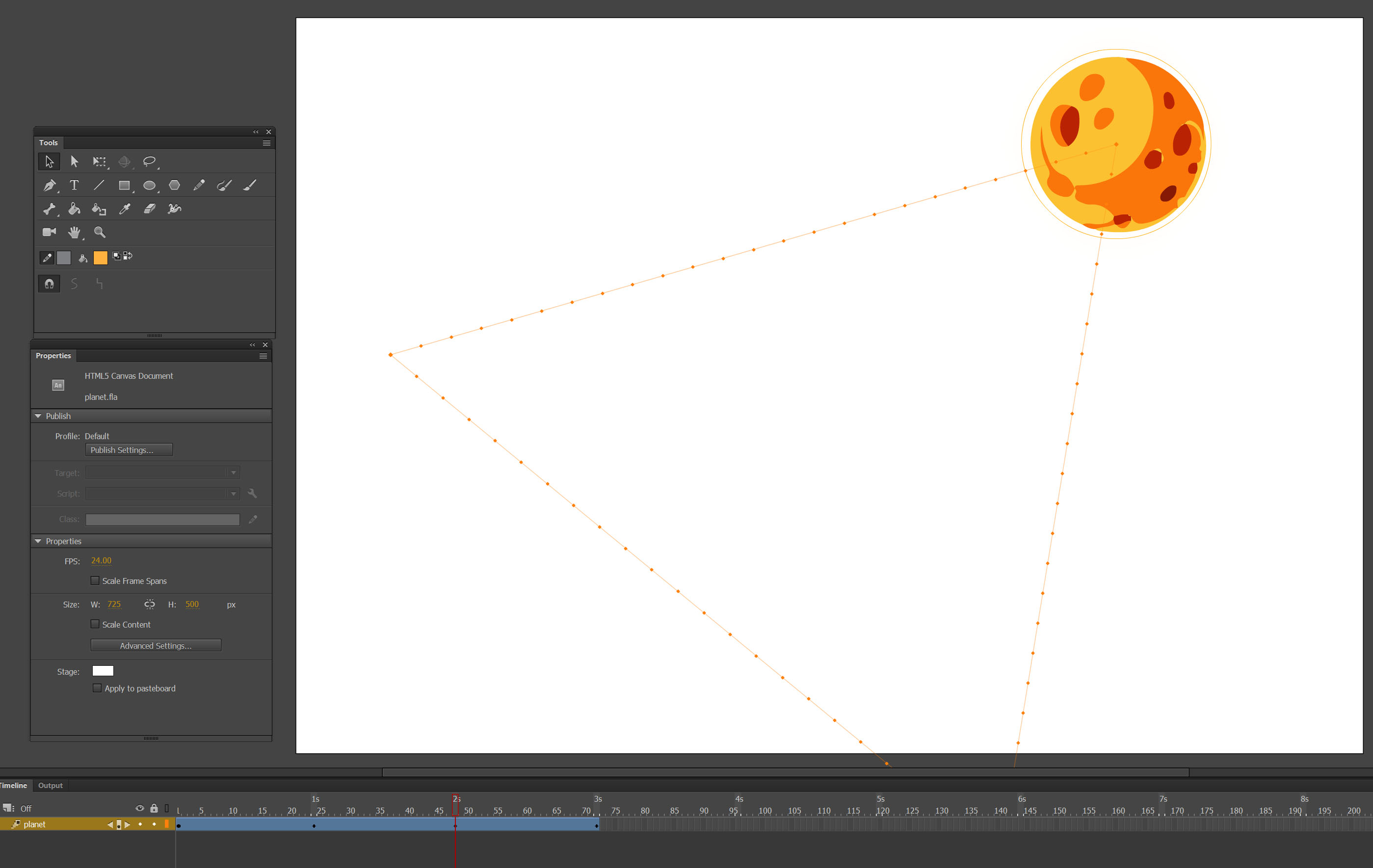
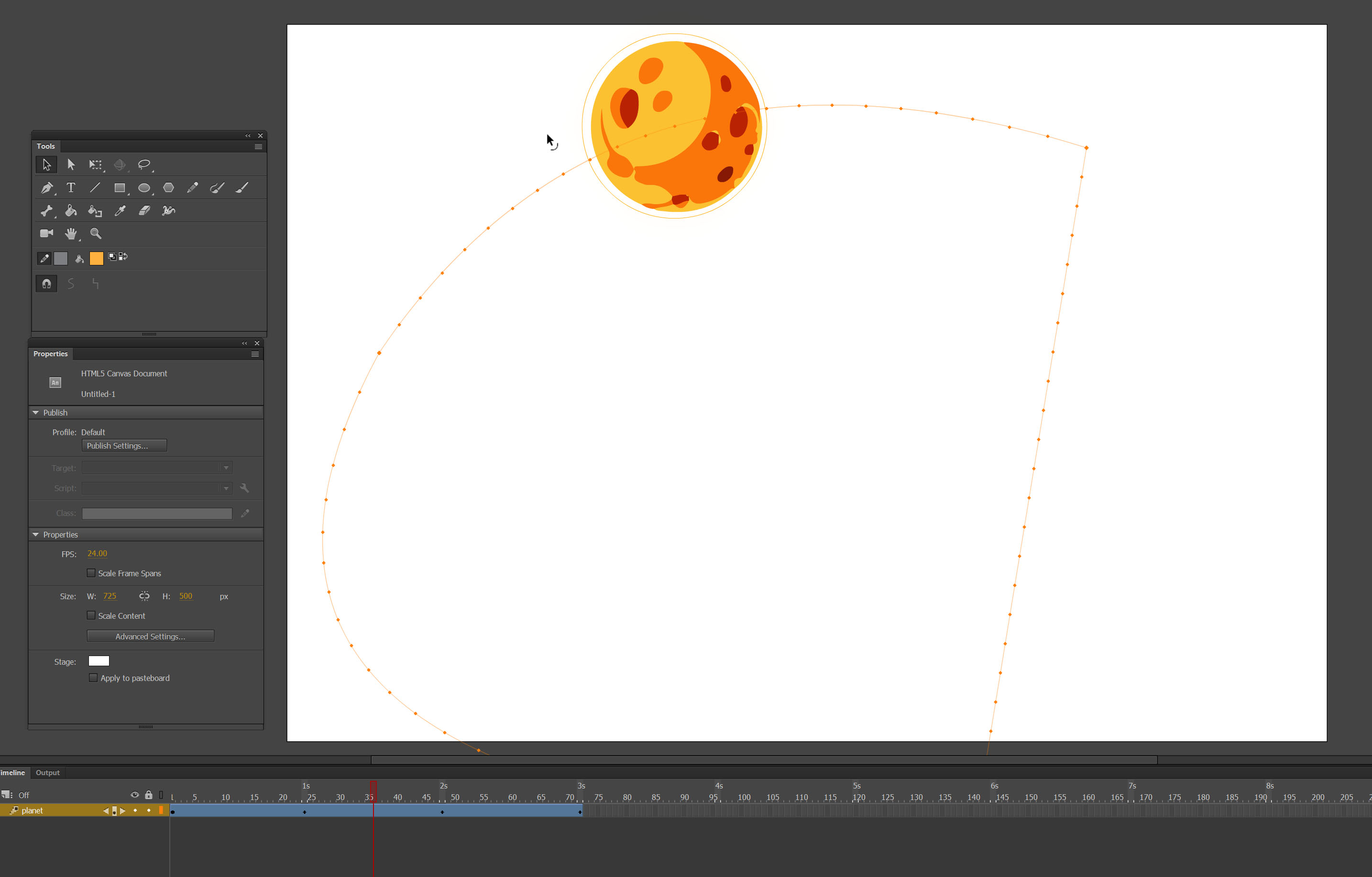
Step 3 – Change the path
Chose Selection tool and curve the line.
 Here is the result:
Here is the result:

8.Secondary action

Secondary action refers to creating actions that emphasize or support the main action of the animation; it can breathe more life into an animation and create a more convincing performance.
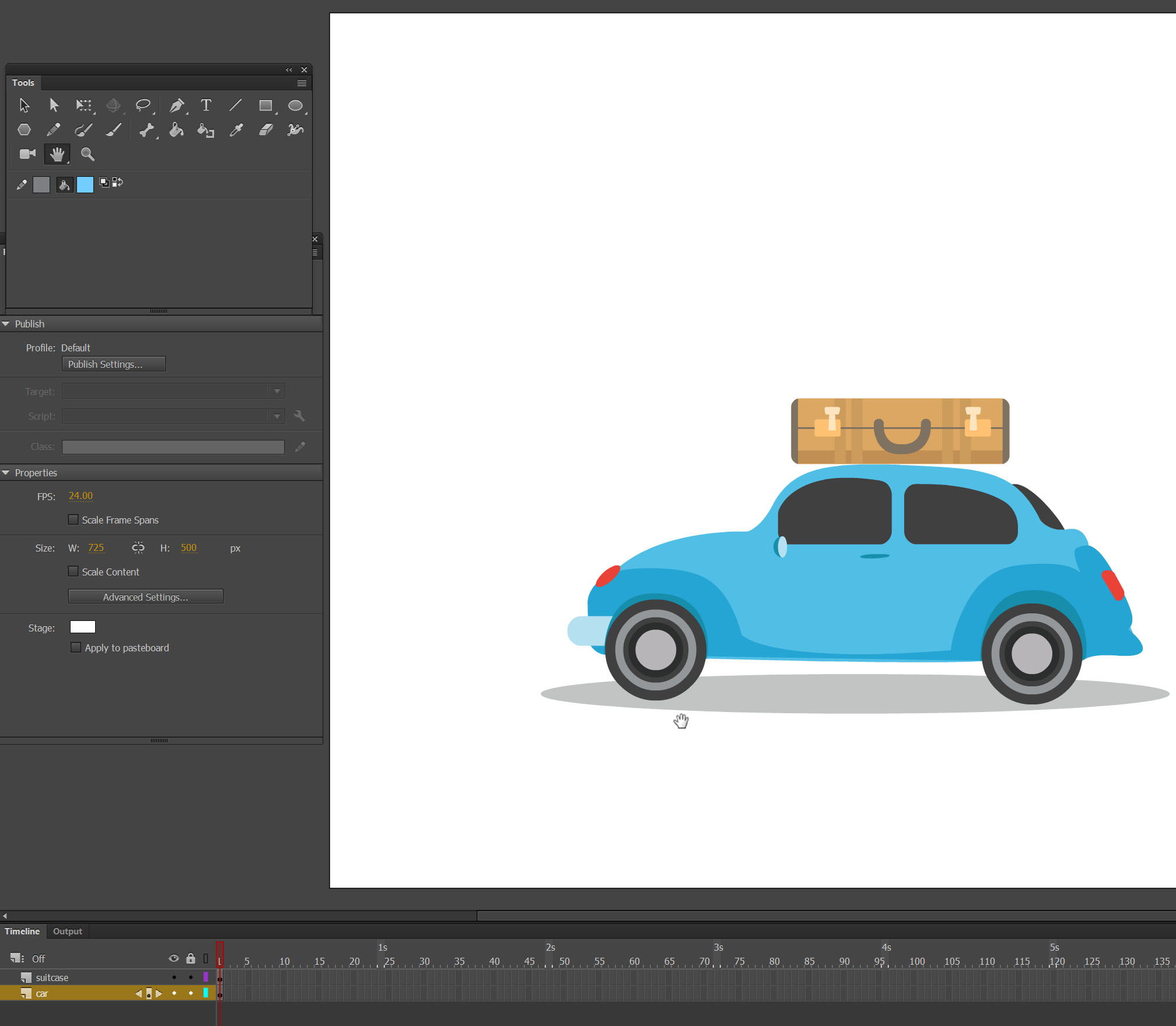
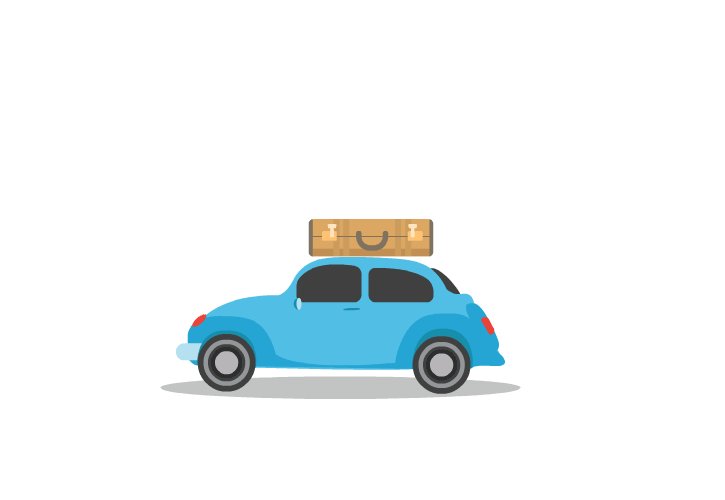
Step 1 – Create a scene
Let’s create scene with two layers, car and suitcase.

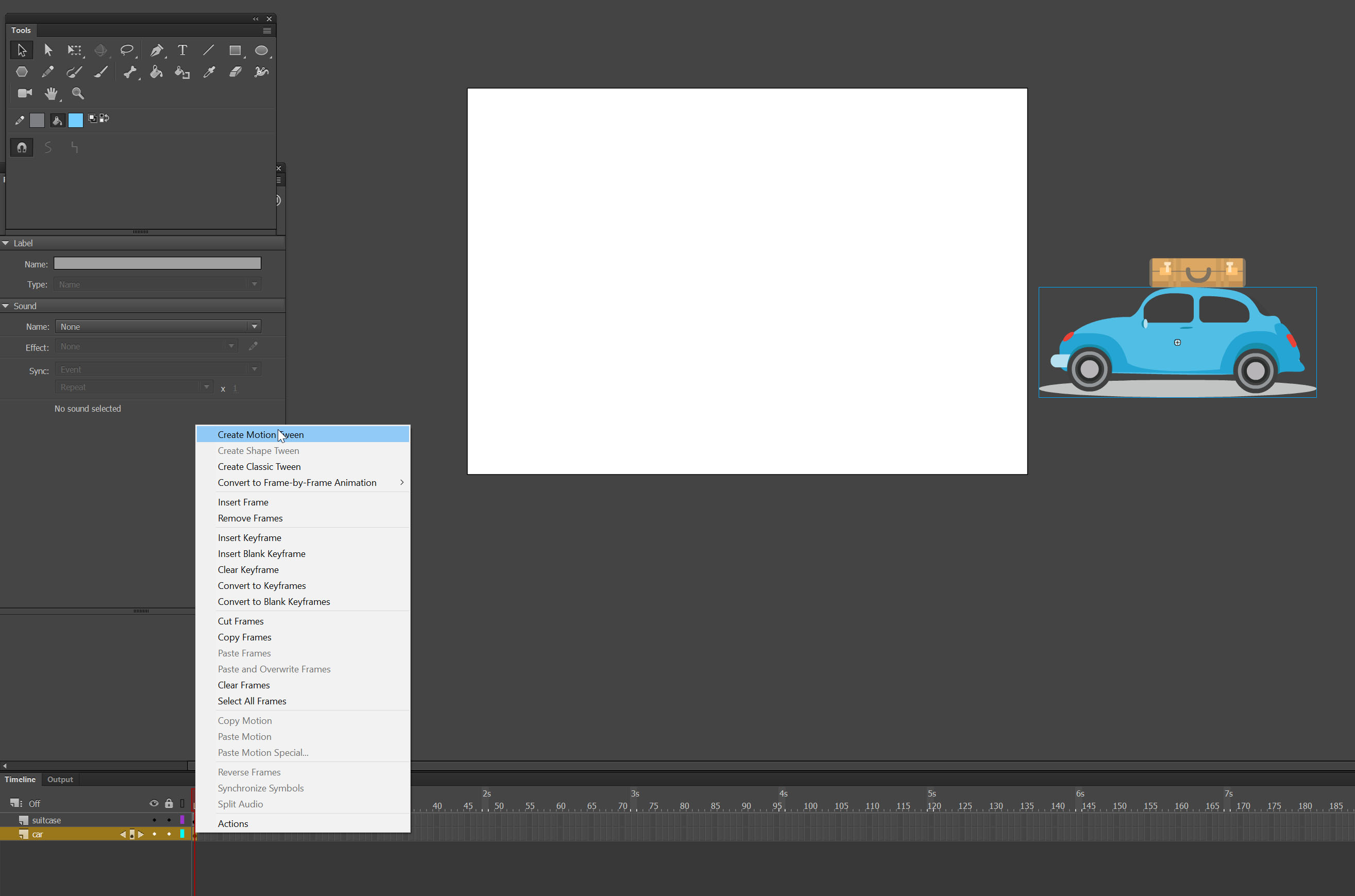
Step 2 – Animating
Set the assets out of the artboards. Create Motion Tween on both of the layers. Then automatically will be set on the Timeline, second 1 to be the end of the animation.
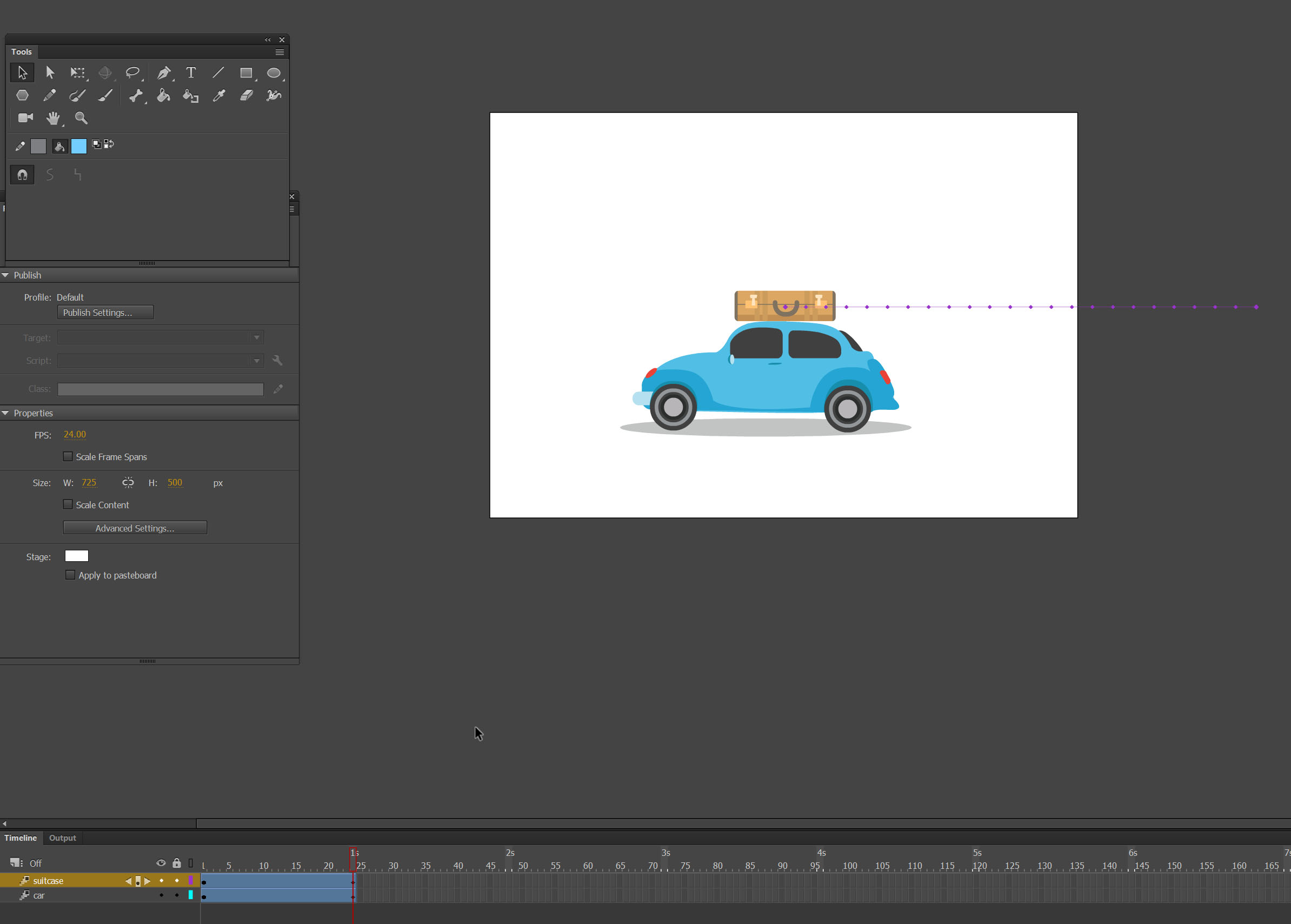
 Move both assets on the stage.
Move both assets on the stage.
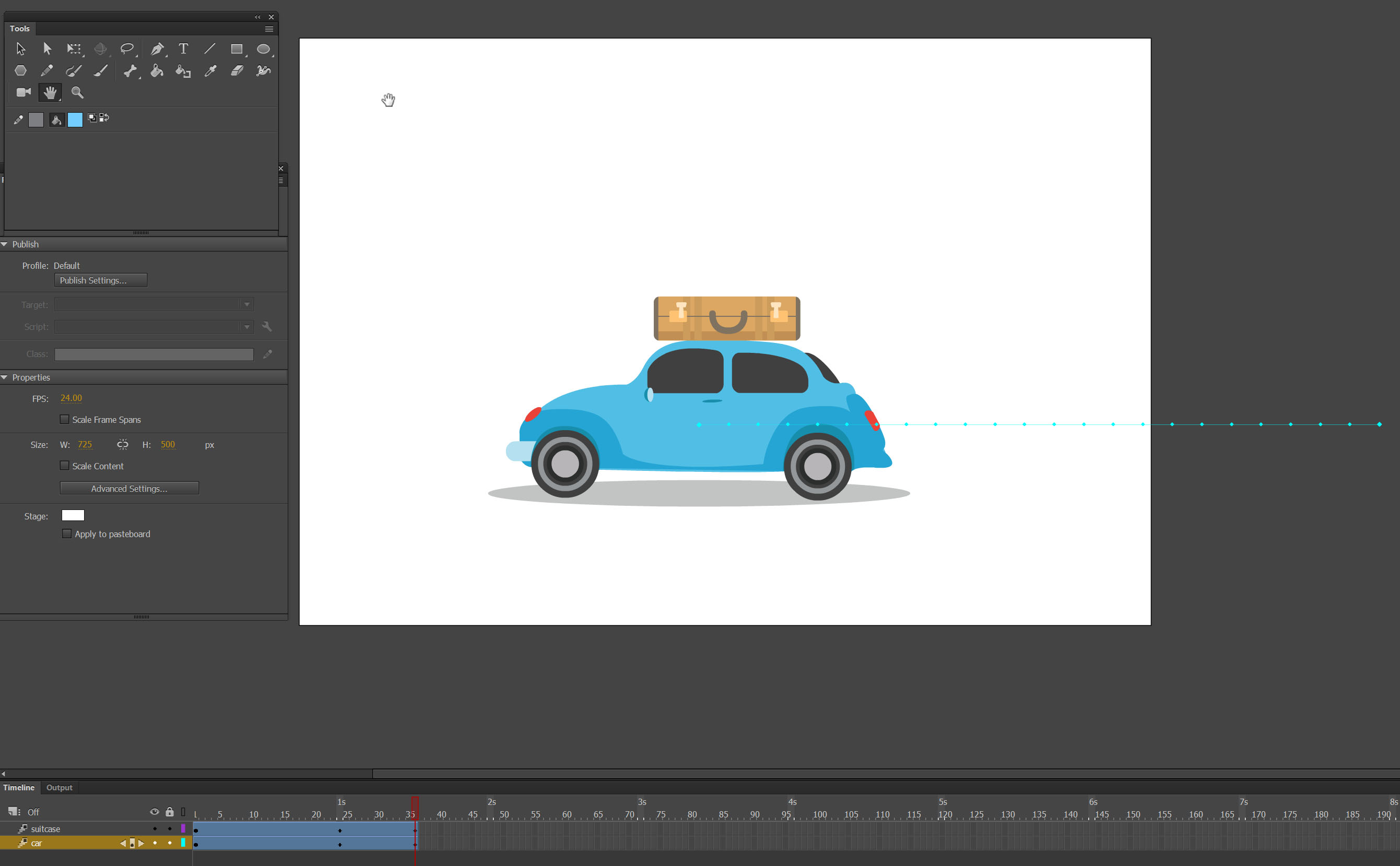
 Continue the animation to 1,36s on both layers
Continue the animation to 1,36s on both layers
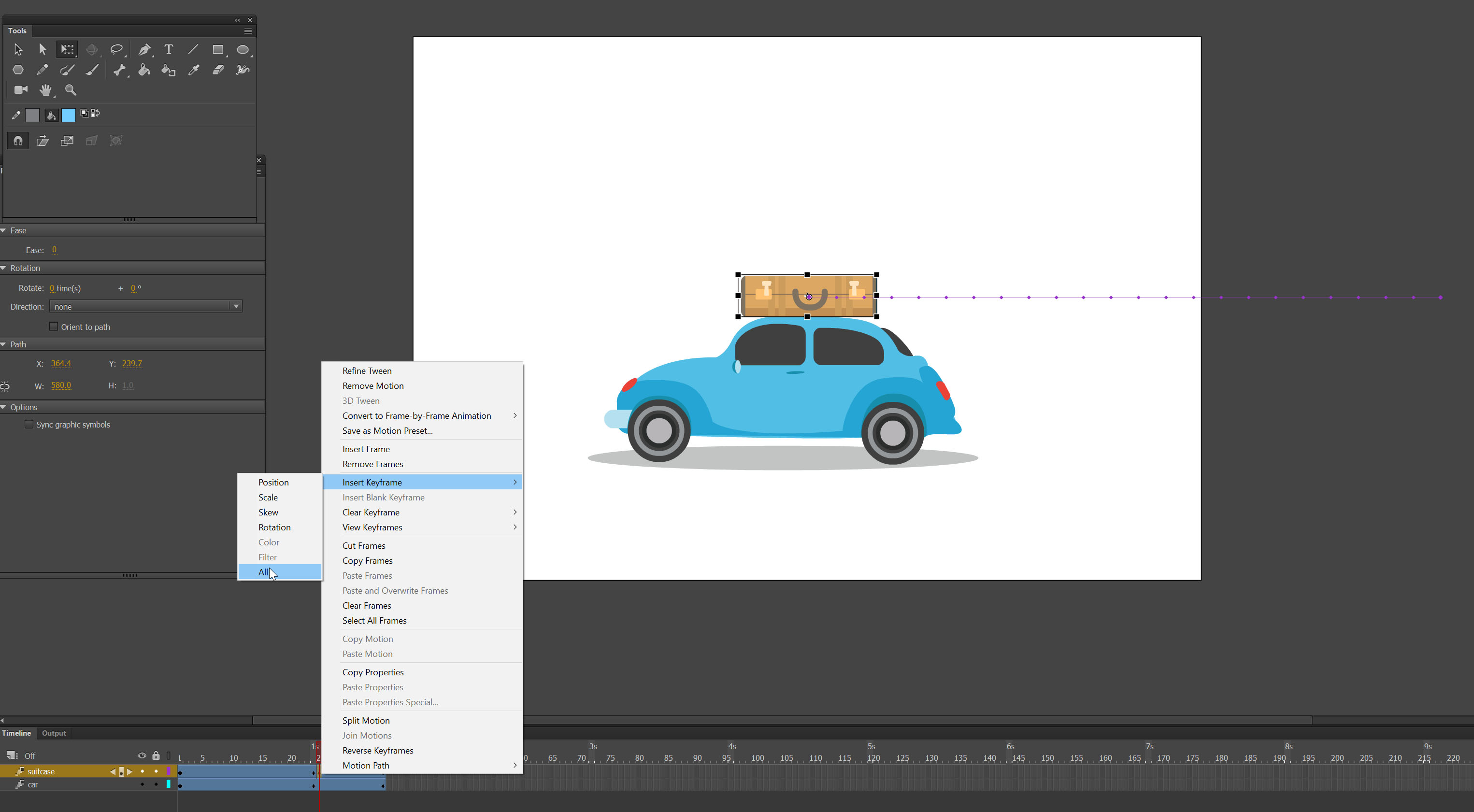
 On the layer suitcase Insert Keyframe->All on 25f
On the layer suitcase Insert Keyframe->All on 25f
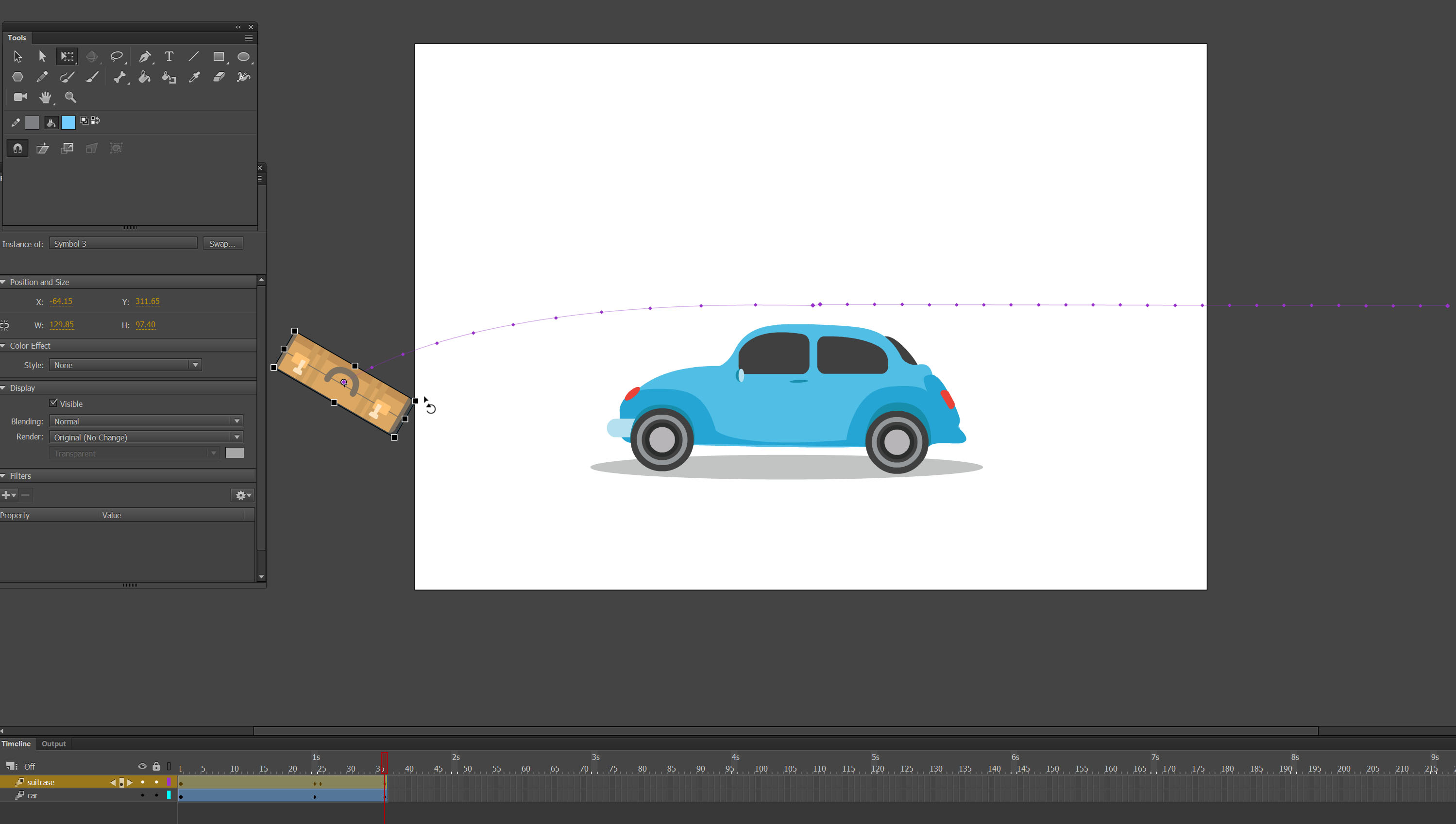
 Step 3 – Add secondary action
Step 3 – Add secondary action
Support the mane acton (car) with secondary action by moving suitcase further.
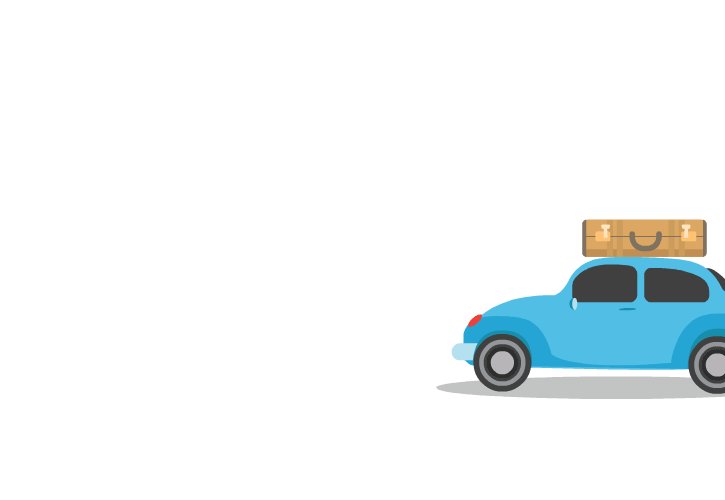
Move the suitcase out of the scene like is falling from 25f to 36f
 Final result
Final result

This tutorial explains next 4 principles of 12 principles of animation by Ollie Johnston and Frank Thomas. The last part will cover last 4 principles which are Timing, Exaggeration, Solid drawing, Appeal. Stay tuned
