4K UI and the future of gaming

Hey everybody,
In this post we’ll have a look at 4K resolution gaming, the challenges it presents to UI systems and how you can use Coherent UI and SVG images to meet them.
4K?
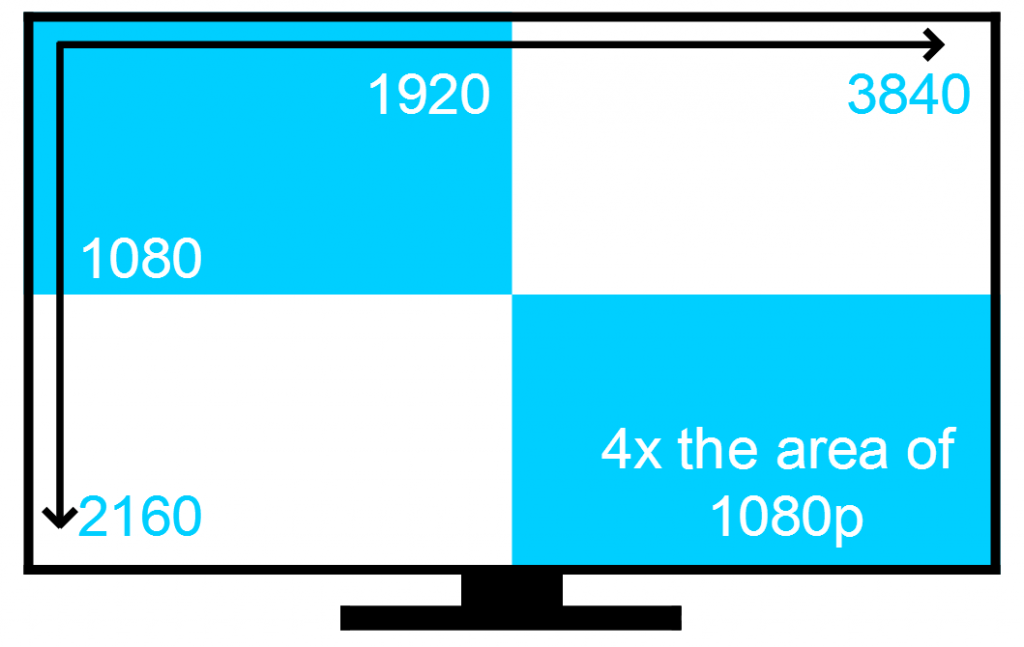
4K is the Next Big Thing in technology. Essentially it is a new standard for high screen resolution – 3840*2160 pixels or exactly four times as much pixels as 1080p (a.k.a. Full HD).
All major vendors already have monitors and TVs that support this resolution. There are even laptops that have 4K resolution displays and cell phones that shoot video in this resolution. Of course, as with any new technology, the prices of the screens and the needed hardware is still high. However, as described in this article by Jason Evangelho you can have complete 4K system for under 2500$. Furthermore, 4K gaming’s popularity is growing exponentially and it’s only a matter of time for the 4K systems to become affordable for everybody.
Needless to say, the 4K resolution provides sharper crisper images with more detail and overall jaw-dropping gaming experience. (Black Ops 2 – http://www.gamefront.com/13-gorgeous-examples-of-4k-pc-gaming/ )
Challenges for the UI in large resolutions
So we know now that 4K games look awesome in general but how does the UI render in such large resolutions? It turns out that a lot of the currently used UI systems cannot work properly in 4K. This is because they use old technology that prevents them from scaling correctly. Тhey typically use raster images that do not tend to resize very well. While it may be easier to scale down an image without loss of clarity, it is not easy to enlarge the image without the image becoming pixelated. Because of these scaling issues, a lot of games running in 4K have miniature UI with wrong size and positioning.
As shown in this article by extreme tech running BioShock in 4K makes the both the text and the rest of the UI elements too small to read.
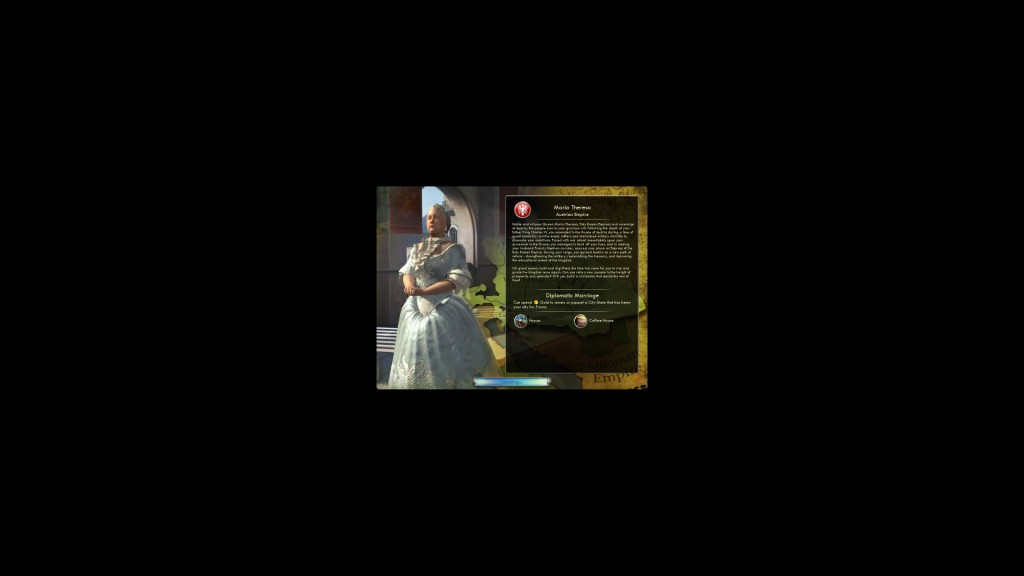
Civilization 5 in 4K has similar issues with the UI.
The solution
The solution is to use a modern UI middleware for games like Coherent UI. By using Coherent UI users can take advantage of the multiple scaling and positioning options provided by HTML5.
Creating responsive UI
Web technologies offer many different approaches that you can use to position and scale your UI however in most cases the best approach is to use viewport units. Viewport units (vw and vh) can be used both for the position and size. vw is 1/100th of the rendered viewport width and vh is 1/100th rendered viewport height. Using these units allows the UI to be responsive and properly scaled and positioned regardless of the screen resolution. The position can be anchored using properties such as “top”, “bottom”, “right” and “left” while the size of the elements defined by “width” and “height” properties.

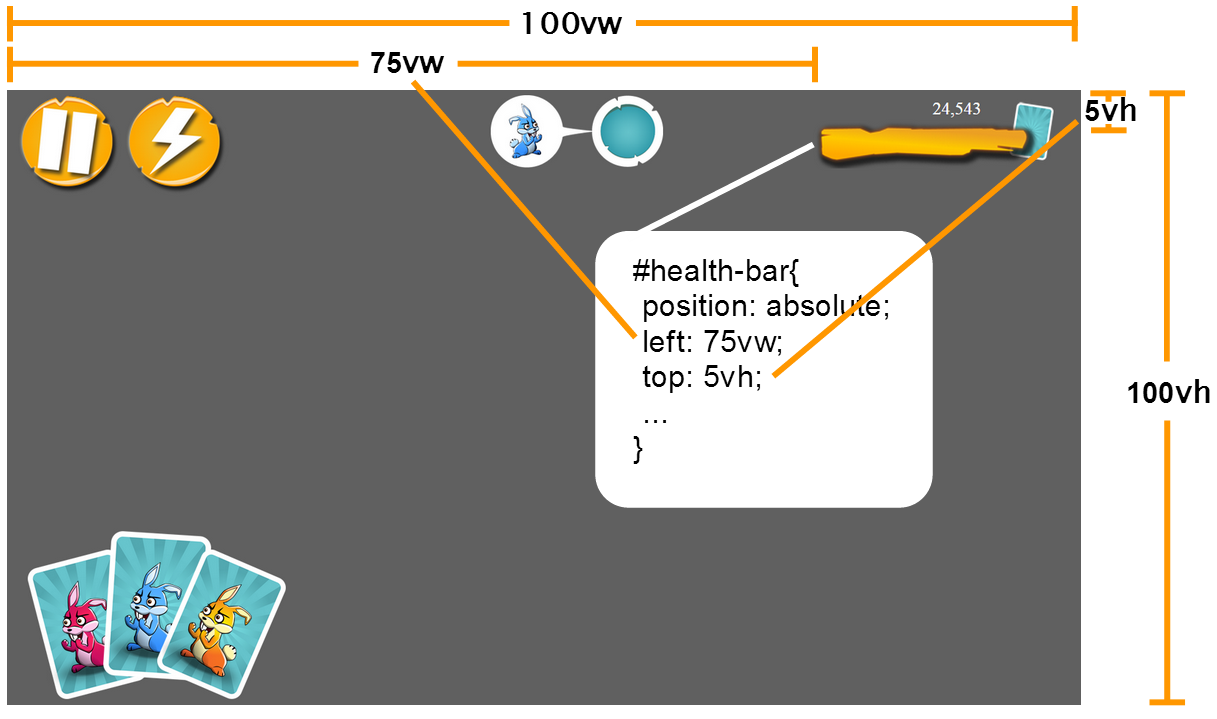
For example here are the styles for the plank that represents the health bar in the sample above:
|
1 2 3 4 5 6 7 8 9 10 |
#health-bar{ position: absolute; left: 75vw; top: 5vh; width: 21vw; height: 11vh; background-image: url('img/healthBarFull.png'); background-size: contain; background-repeat: no-repeat; } |
It has “left” property set to “75vw” and “top” property set to “5vh”. This will effectively make the health bar appear at 75% of the viewport width and 5% from the viewport height. You can also use vmin units that are 1/100th of the smallest side and vmax units that represent 1/100th of the largest side. One possible problem with viewport units, however, is that if you have nested HTML elements you might want to have them scale their position and size relative to their parent and not to the viewport. To achieve this you can use percent units(%). They work the same way as viewport units but instead of 1/100 of the viewport size they represent 1% of the size of the parent element.
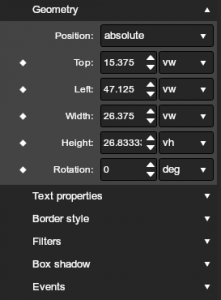
Creating responsive UI in the Coherent Editor is very easy as both viewport and percent units are fully supported.

For more information about viewport, percent as well as other CSS units you can check the following article – http://www.w3schools.com/cssref/css_units.asp
Different styles for different screen sizes
In some cases, you might want to have a different visual look of your UI for different screen size. For example you might want to use 100px by 100px image file for button on a 1024×768 screen but use 400px by 400px image for a larger screen. In such cases you can use CSS media queries. To make it work you just need to specify the range in which these styles should apply using “max-width” and “min-width”.
|
1 2 3 4 5 6 |
@media all and (max-width: 699px) and (min-width: 520px) { #sidebar ul li a { padding-left: 21px; background: url(../images/email.png) left center no-repeat; } } |
For more information about media queries, you can check the following article – https://developer.mozilla.org/en-US/docs/Web/CSS/Media_Queries/Using_media_queries
Complex UI elements with SVG images
Although you can design most of your UI with standard HTML base components, sometimes you might need some special irregular shape – for example for health bar in a game. Typically, raster images are used in such cases. Of course, Coherent UI supports them, but it also has the great benefit of supporting vector SVG images. Vector graphics have an advantage over raster formats like .gif or .jpg as they don’t deal with resolution. SVGs can scale to any size and not lose clarity and are usually smaller in file size than raster graphics. Using them you can design complex UI elements that scale perfectly in any resolution. Furthermore, the SVG images actually have XML file structure and they can be edited at runtime with CSS and JavaScript.
4K resolution UI with SVG images workflow
Creating 4K resolution UI with Coherent UI and SVG images is actually quite simple. To use them you just need to follow these 3 simple steps.
Step 1
– Create vector SVG images for your UI
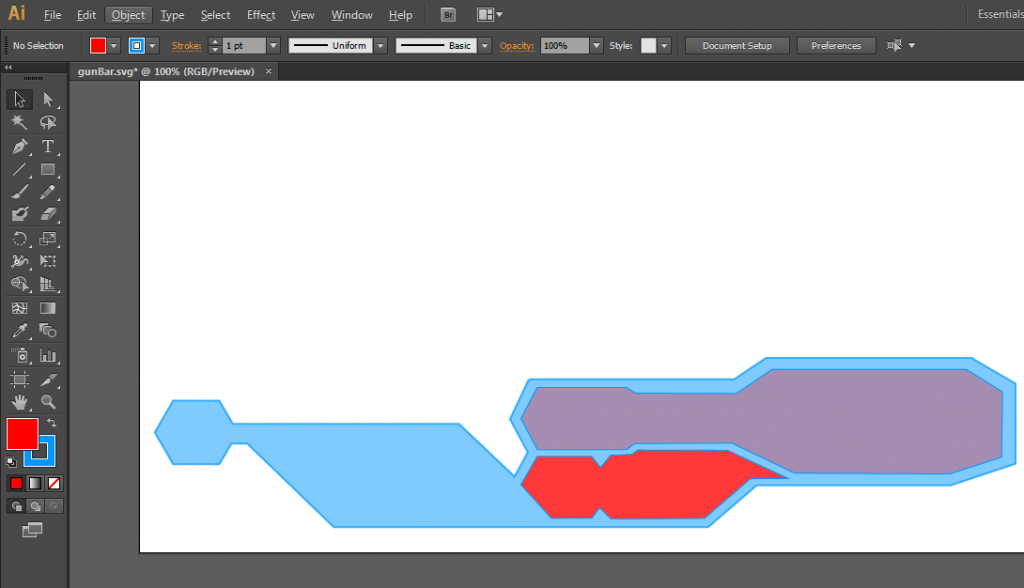
You can use Adobe Illustrator to design complex UI elements.
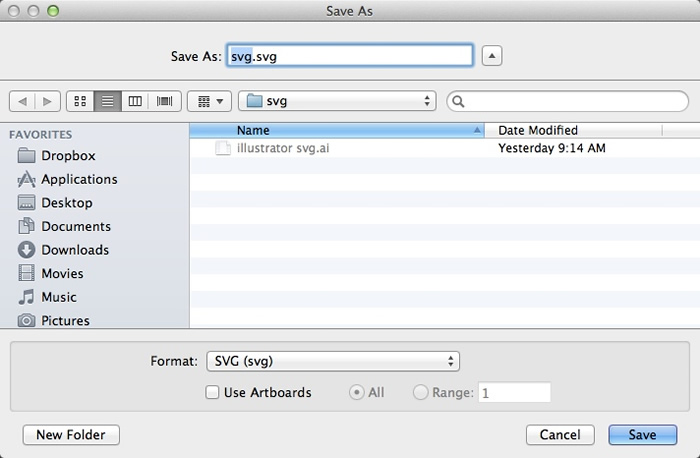
There are literary millions of tutorials for Adobe Illustrator so we will not get in detail how to use its various tools. However, once your UI design is complete you just need to save the file as SVG.
As an alternative to Adobe Illustrator, you can also use Corel Draw, the freeware Inkscape or any other editor that supports SVG images.
Step 2
– Compose your UI in HTML
You can include the SVG image in your HTML by using the standard “object” or “img” tag.
|
1 |
<object id="svg1" data="/static/image.svg" type="image/svg+xml"></object> |
Step 3
– Place the created UI in Coherent UI view
Once the HTML content is ready just set it in the URL of the Coherent UI view. In this example, we are using Unreal Engine 4. However, you can also you use Coherent UI in Unity 3D, CRYENGINE, Ogre or your own game engine.
The result – perfectly scaled high quality 4K UI! (click here for full resolution screenshot)
Here are a few interesting links about 4K gaming:
http://www.pcgamer.com/2014/03/13/the-future-of-pc-gaming-gpus-and-4k-monitors/
http://www.gamefront.com/13-gorgeous-examples-of-4k-pc-gaming/
http://www.pugetsystems.com/labs/articles/4K-Monitor-Requirements-and-Usage-492/
http://www.tomshardware.com/reviews/pq321q-4k-gaming,3620.html
and a few awesome 4K gaming systems for hardware enthusiasts
http://linustechtips.com/main/topic/166464-parts-list-for-ultimate-4k-gaming-pc-build-guide/
http://kotaku.com/i-built-a-4k-ultra-hd-gaming-pc-and-i-love-it-1564135136
http://www.digitaltrends.com/computing/origin-pc-battlebox-z-4k-gaming-nvidia-titan-z
http://lifehacker.com/how-to-build-your-own-do-anything-4k-capable-desktop-1585882555