Using TypeScript with Coherent UI

Previously we announced the automatic binding of .Net methods for Coherent UI. It greatly simplifies exposing the game to the UI, but also has some additional advantages that I want to share. Binding .Net methods allows to expose the game using concrete, separate interfaces. This allows for better structuring of the UI code – think of OOP and separation of concerns. It also allows for taking advantage of more advanced and modern web programming techniques, tools and languages like TypeScript.
What is TypeScript?
TypeScript is a new language that compiles to pretty human read-able and efficient JavaScript while adding some desirable features:
- optional static typing – catch errors while making them
- lots of EcmaScript 6 features – arrow functions, classes with inheritance, modules
- much better editor support – autocompletion and error highlighting in Visual Studio
Say you have a Player class with inventory consisting of list of items
You need to declare the Player class and the Item struct in order to take advantage of the static type checks.
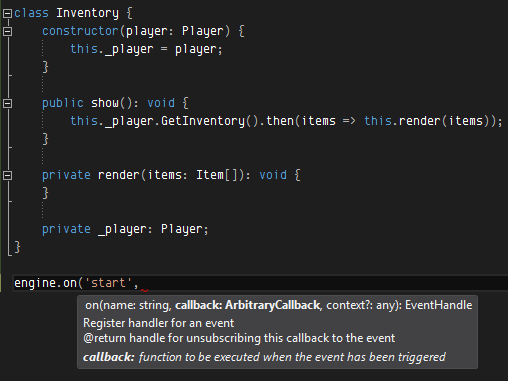
The /// reference path=”coherent.d.ts” includes the declaration of Coherent UI JavaScript API. This allows us to declare that the GetEquipment method returns a promise. Whenever you call theplayer.GetInventory() method in JavaScript, Coherent UI will call the player.GetInvetory() in the .Net universe and will resolve the promise with the returned list of items. You can download the declaration file of Coherent UI from here. So what is left to take advantage of TypeScript features – here is a screenshot of Visual Studio’s Intellisense showing the documentation of the engine.on method:
In its next release TypeScript is going to have two major new features – generics and overloading on constants. They are going to make using Coherent UI with TypeScript even better and so expect more posts about using TypeScript with Coherent UI.
Follow Dimitar on Twitter: @DimitarNT