Animation easing presets and Live game views in Coherent Editor 1.3.5

Hey guys,
Even though it’s been less then two months since the last major release of the Coherent Editor – 1.3.0, we have a bunch of new amazing features and enhancements in the Editor. They are all available in version 1.3.5 that we’ve just released. In this blog post, we’ll tell you more about some of the most exciting among them – the animation easing options and the Live game views.
Animations easing presets
The Animation panel of the Coherent Editor 1.3.5 has many new options. One of the most interesting of them is the ability to set the easing of an animation. It defines the speed curve of the animation or in other words how fast it runs in different moments in time. In real life you rarely have objects that move with constant speed. For example when a cheetah runs it doesn’t go straight to 100km/h. It first accelerates, then it reaches top speed and then it decelerates until it comes to a complete stop. This is just one example but basically almost everything in the real world that moves tends to accelerate or decelerate from time to time. The human brain expects such kind of behavior of moving objects. That is why using variable speed (easing) is extremely important in order to make animations feel more natural.

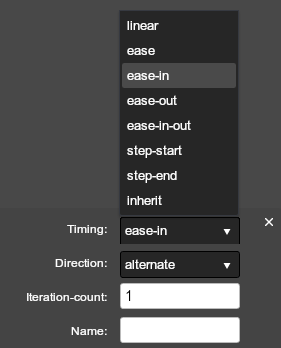
Adding easing to an animation in Coherent Editor 1.3.5 is very easy. Simply choose an animation and from its animation options menu select the desired easing preset as shown in the picture above. The Coherent Editor comes with different animation easing presets which makes the animations setup process very easy. In other UI solutions like the ones in Unity 3D or UE4 you have to manually edit speed curves in order to achieve the easing effect for every animation. In the video below you can see several of the easing presets of the Coherent Editor in action.
But that’s not all. The newly introduced animation options panel has also iteration, direction and naming options. The iteration option as the name suggest can be used to specify how many times the animation should run or should it run indefinitely. The direction option allows you to play the animation in different directions. For example you can set “reverse” to play from the ending of the animation to its start. Furthermore you can make the direction change automatically after each run (iteration) of the animation. You can combine it with the iteration option to quickly achieve ping-pong animation effect.
This is just one of the many effects that you can achieve when combining different animation options.
Live game views
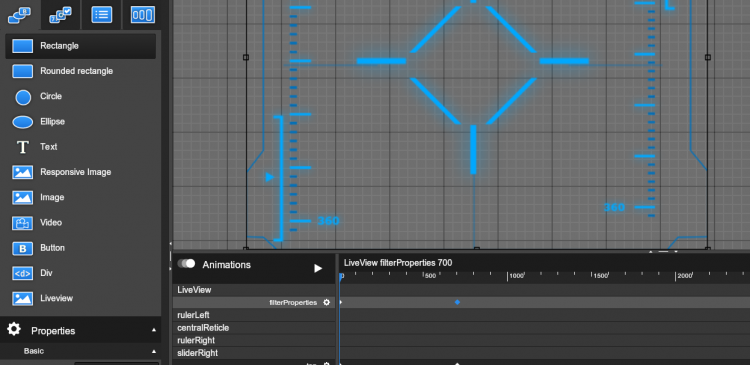
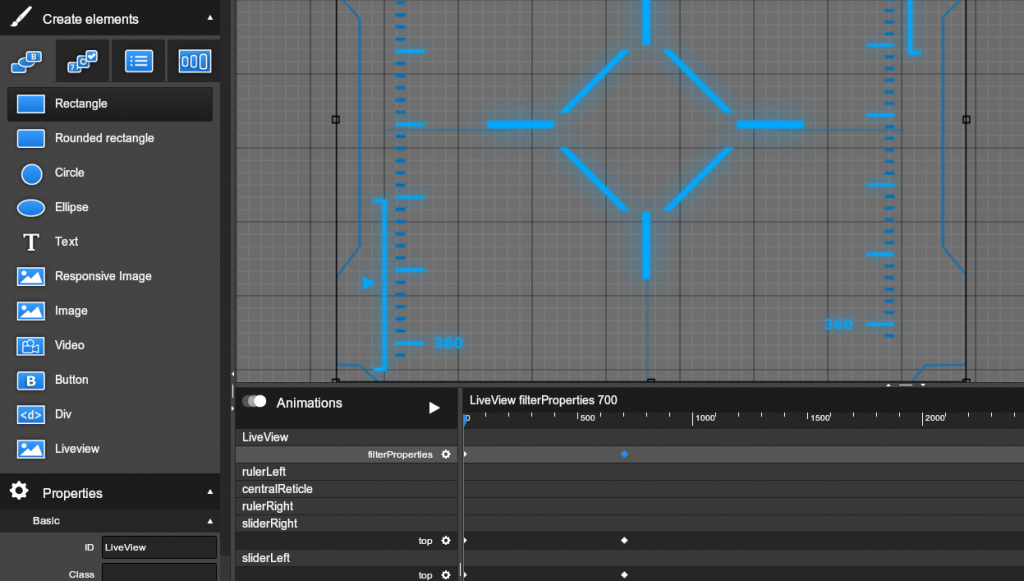
The Live game view (picture-in-picture) is an amazing feature of the Coherent GT HTML renderer. It allows you to stream the live feed from a camera in the game directly to an element in the UI. It’s especially useful if you want to create UI elements such as minimaps, security cameras or mirrors. Now in Coherent Editor 1.3.5 the Live view can be created from the Create panel using drag and drop. Furthermore the live view can be resized and animated as any standard UI element. You can even apply filters to the live feed that’s streaming from the game. This more easily explained with a video.
In the video above there is a camera flying around the player and its feed goes in the a Live view component on the left. The Live view has a mask applied and there are many UI elements animated over it. Furthermore the live view component has css image filters applied and animated which changes the color of the player in the live view. All elements and filters are easily animated in the Coherent Editor using keyframes.

More enhancements
Apart from new animations option and the live game views the Coherent Editor 1.3.5 has many more enhancements – endless preview mode, improved widgets, highlightable keyframes, multi-element delete, improved naming of primitives as well as many fixes and usability improvements. The latest Coherent Editor version is available in Coherent GT 1.8 so go ahead and check it out!
If you have any comments or questions you can post them in our forum. We are very excited to see what our users will create with the new features!
Hristo
