Coherent GT Editor Quick Start

Coherent GT User Interface Editor Quick Start
The Coherent GT Editor is a powerful WYSIWYG User Interface editor based on HTML. Using its visual tools and code editor you can quickly create amazing looking UI for your game.
We have created the User Interface editor to enable developers make their UI faster and easier than before. The design is very intuitive and simple. A drag and drop functionality allows you to create a UI prototype in just a few hours. Jumpstart your project even if you do not have extensive knowledge of web technologies!
Here is a short guide of how to get started:
UI files
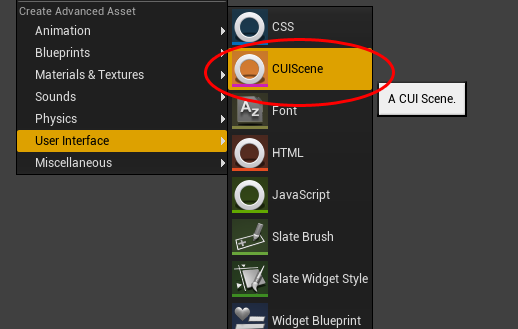
The first thing that you need to do in order to use the Coherent GT Editor is to create a CUIScene file. To create it go to the UE4‘s Content Browser, right click and from the context menu choose User interface/CUIScene.
Creating an UI scene
This generates two files – a CUIScene file and an HTML file. The CUIScene file is the file that will be edited by the Coherent GT Editor. The HTML file needs to be set to a Coherent GT view.
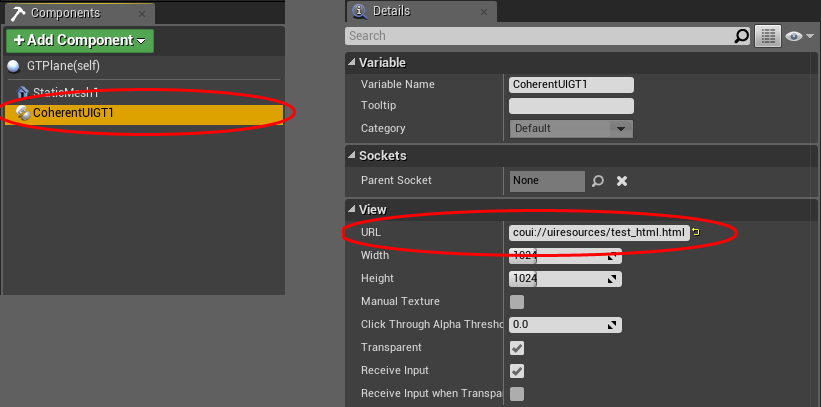
Setting the HTML file to a Coherent GT View
If you are using Blueprints, just select the Coherent GT view component in the component panel of your Blueprint and in the details panel the URL of the HTML.
If you are using C++, just set the HTML to the URL when creating the view.
|
1 |
CoherentUIGTHUD->CreateHUDView(info, TEXT("coui://uiresources/test_html.html")); |
For more information about Coherent GT views and how to use them please refer to the Coherent GT for Unreal Engine 4 Guide.
Editing the UI scene file in the Coherent GT Editor
To edit the UI scene just double click it and it will open the Coherent GT Editor
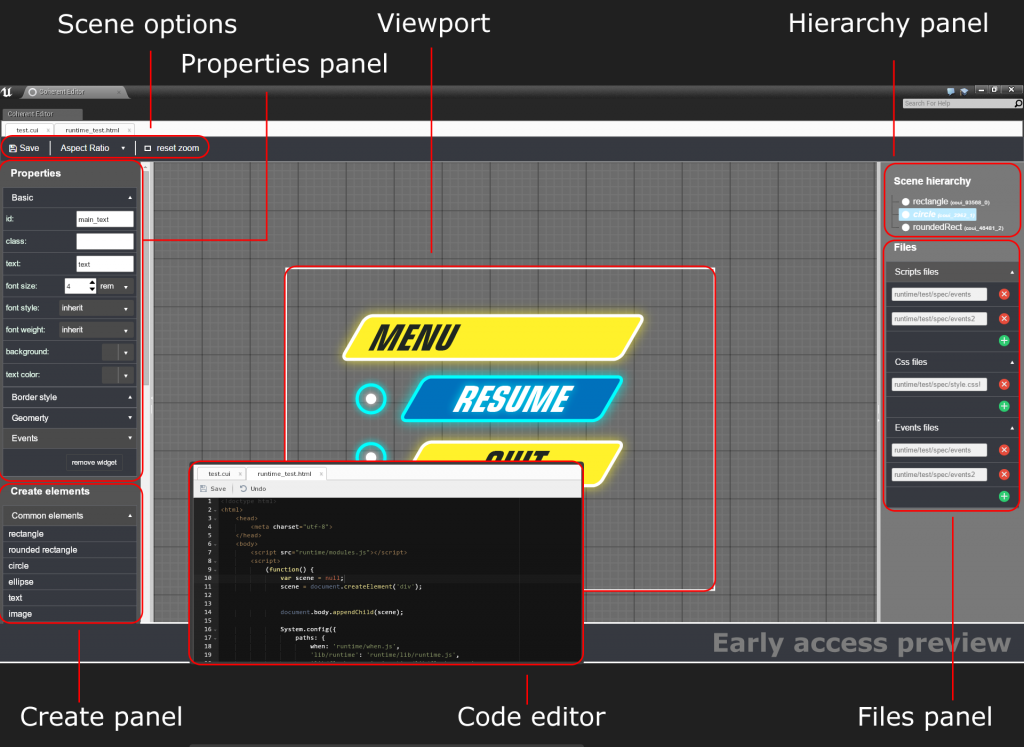
Editor workspace and panels
The Scene options panel enables you to save the scene file, to select the aspect ratio (size) of the UI scene and to reset the size of the Viewport panel.
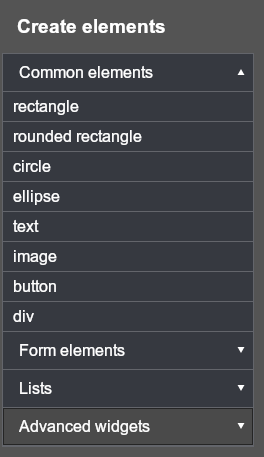
UI elements can be created from the Create panel. They are divided in four main sections: Common elements, Form elements, Lists and Advanced widgets.
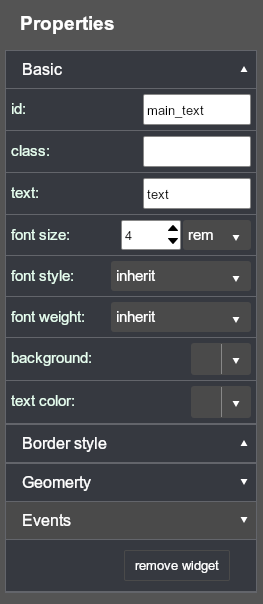
Once you click on the type of element it is automatically created in the editor viewport and you can edit its size, position and other properties in the Properties panel.
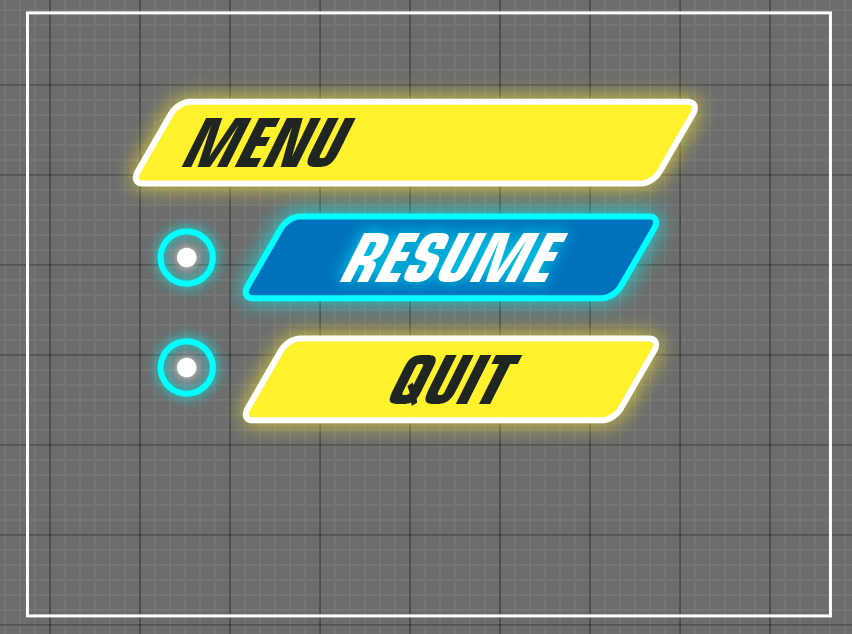
Viewport panel is where all the actual UI elements in the scene are displayed. You can use drag and drop to arrange them.
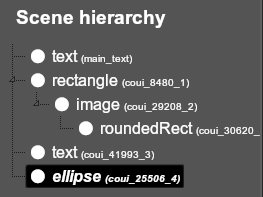
All the elements in the UI scene are represented in the Hierarchy panel and you can use it to rearrange their position in the scene hierarchy by drag and drop.
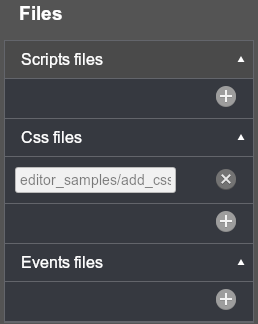
The Files panel is used to import external files. You can import CSS files, external JavaScript libraries and event files.
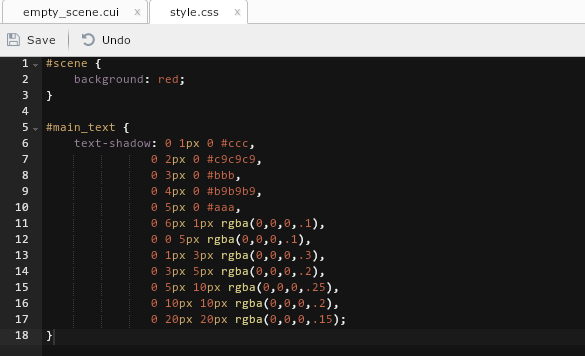
The Code editor is used to edit the custom HTML/CSS/JavaScript/events files.
Many new features are yet to come! Stay tuned!