Live Game Views with Coherent UI for Unity3D

In one of our previous posts we teased about working on a new feature for Coherent UI – namely “Live Game Views”. With them you can directly show 3D rendered content from the engine in your UI. The picture comes as an “ImageData” object in the JavaScript of the interface and can freely be used with “canvas” elements.
For Unity3D this means that you can have a camera that directly draws “in” the UI!
The feature will be available as of Coherent UI 1.7 for all Desktop platforms in the C++/.NET and Unity flavours of Coherent UI.
The Unity3D side
In this post I’ll give a quick tutorial on how Live Game Views will be used in Unity3D.
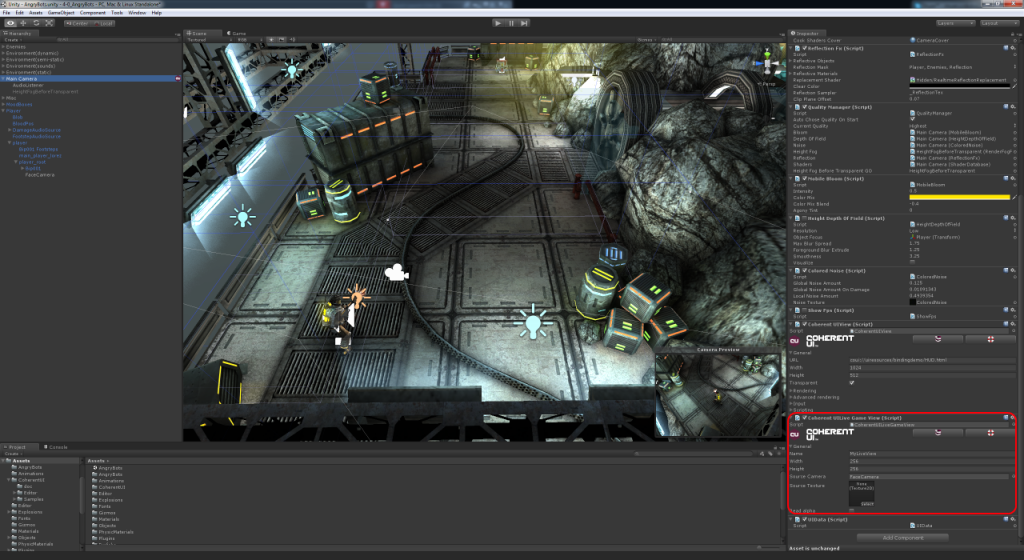
We have created a new Component – “Live Game View” that can be attached to a GameObject that has a Coherent UI View on it.
The “Live Game View” Component represents a link between the View and a Unity Camera or a texture. When you attach it – it will automatically start sending the updated image drawn by the linked Camera to the JavaScript code of the page currently displayed by the View.
Every such link has a Name that is used to identify it inside the page’s JS code. You can have as many Live Game Views attached to the same Coherent UI View as you want.
The steps to get a Live Game View are pretty simple:
- Add the Component to a GameObject that already has a Coherent UI View.
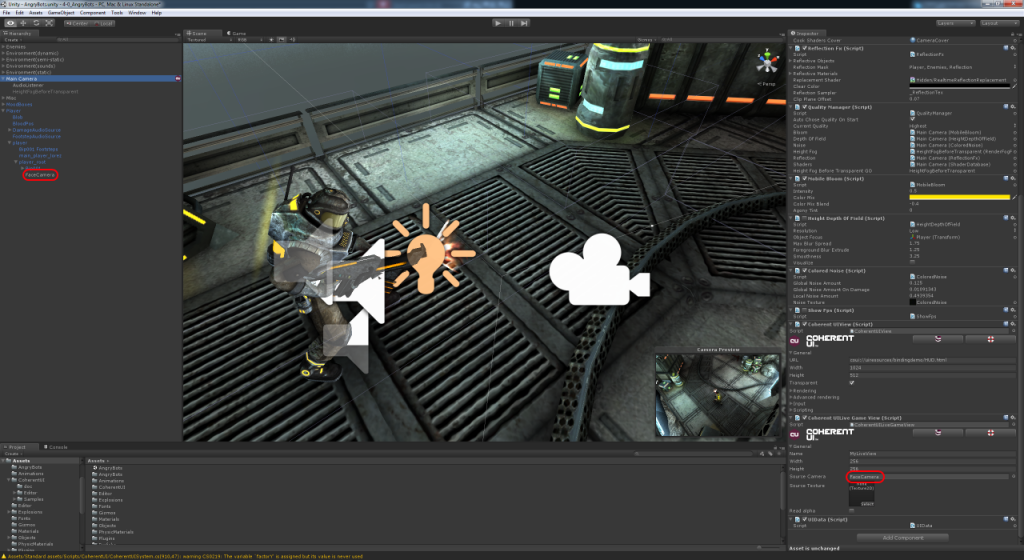
- Give the link a Name
- Set the size
- Drag a Camera that will send the data
- (Optional) You can select a texture too in the Component. If you don’t select a Camera – this texture will be rendered instead. In this way you can send just textures in the UI.
After you press “Play”, the Live Game View will be operational and everything the Camera “sees” will be available in the UI as an ImageData object.
To use it – add a “canvas” element in the page and a “onEngineImageDataUpdated” function to it. This function will be called every time the image is updated and the name will be passed so that you can identify just the one you need.
In the “onEngineImageDataUpdated” function you can do whatever you need with the image – draw it in the canvas, apply filters, write text etc..
This snippet shows a sample function that draws the image in a “canvas” element and writes text on it:
As you can see we just listen for when a new image has arrived and re-draw the content of the canvas named “myCanvas”. The “name” parameter received is the Name of the Live Game View as specified in the Unity Inspector and allows us to identify the different links.
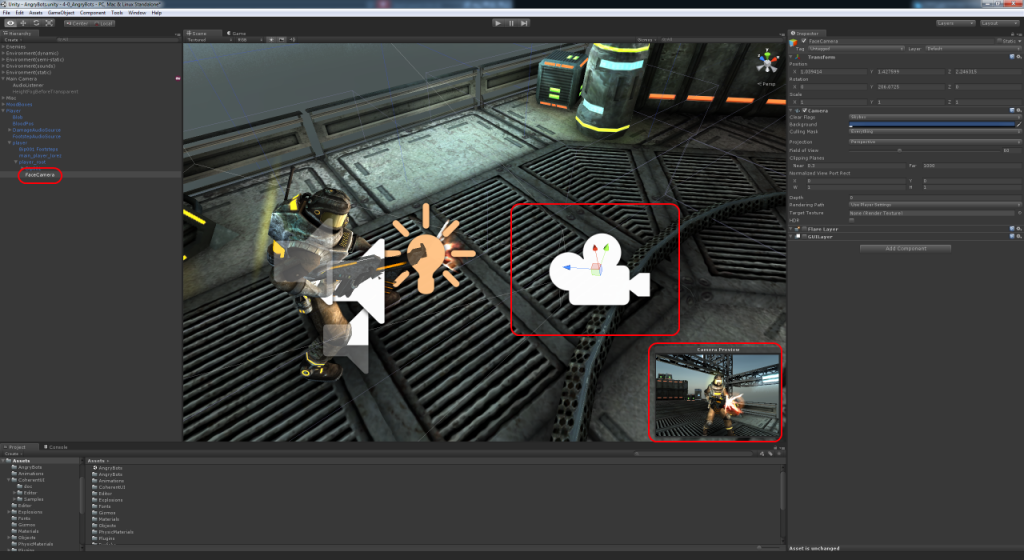
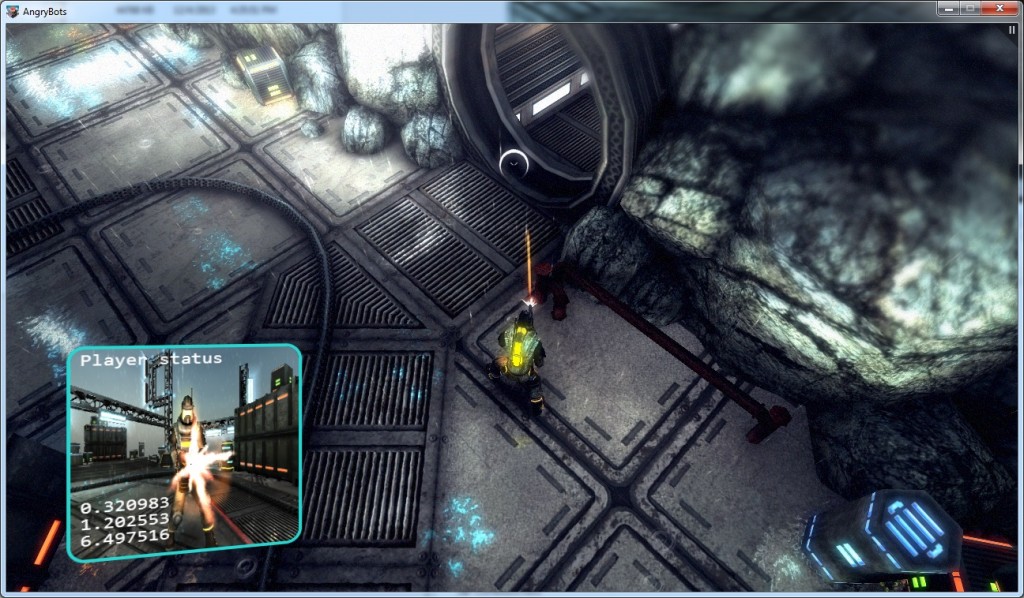
I have modified the AngyBots demo that is available with Unity3D to give you some taste of of the feature. I have added animated “portrait” of the player. This is done by attaching a second camera to the player, positioned in front of him and facing back at the player. Then I’ve added the needed Coherent UI components and created a simple HTML page with one <canvas> element to hold the portrait. To make it more realistic I’ve used some CSS3 3D transforms to add some perspective, a colored border. To add some “sci-fi” feeling I’ve bound the player in-world positions and use JavaScript to print the coordinates on the portrait.
Creating the demo for the video and screenshots took me less than 5 minutes so I’m convinced that we are adding very powerful tool to your game UI that you can use to easily feed any dynamic 3D game objects and animations to the UI.
I’m very excited to how our creative community will use this in their games and apps. We’ll be very happy to hear what you will develop and any feedback and enhancements on our new community forum.
Follow Stoyan on Twitter: @stoyannk