12 principles of animation – Part 3 of 3

Disney’s Twelve Basic Principles of Animation were introduced by the Disney animators Ollie Johnston and Frank Thomas in their 1981 book The Illusion of Life: Disney Animation.
Though originally intended to apply to traditional, hand-drawn animation, the principles still have great relevance for today’s more prevalent computer animation and UI animation.
This tutorial walks you through the last 4 principles:
9.Timing
10.Exaggeration
11.Solid drawing
12.Appeal
9.Timing

Timing in animation is what gives objects and characters the illusion of moving within the laws of physics. Timing refers to the number of frames between two poses. For example, if a rocket travels from the bottom to the top, 24 frames would be the timing. It takes 24 frames or one second for the rocket to reach the top side of the screen. And it will look like:


But let’s change the timing to make it more realistic.
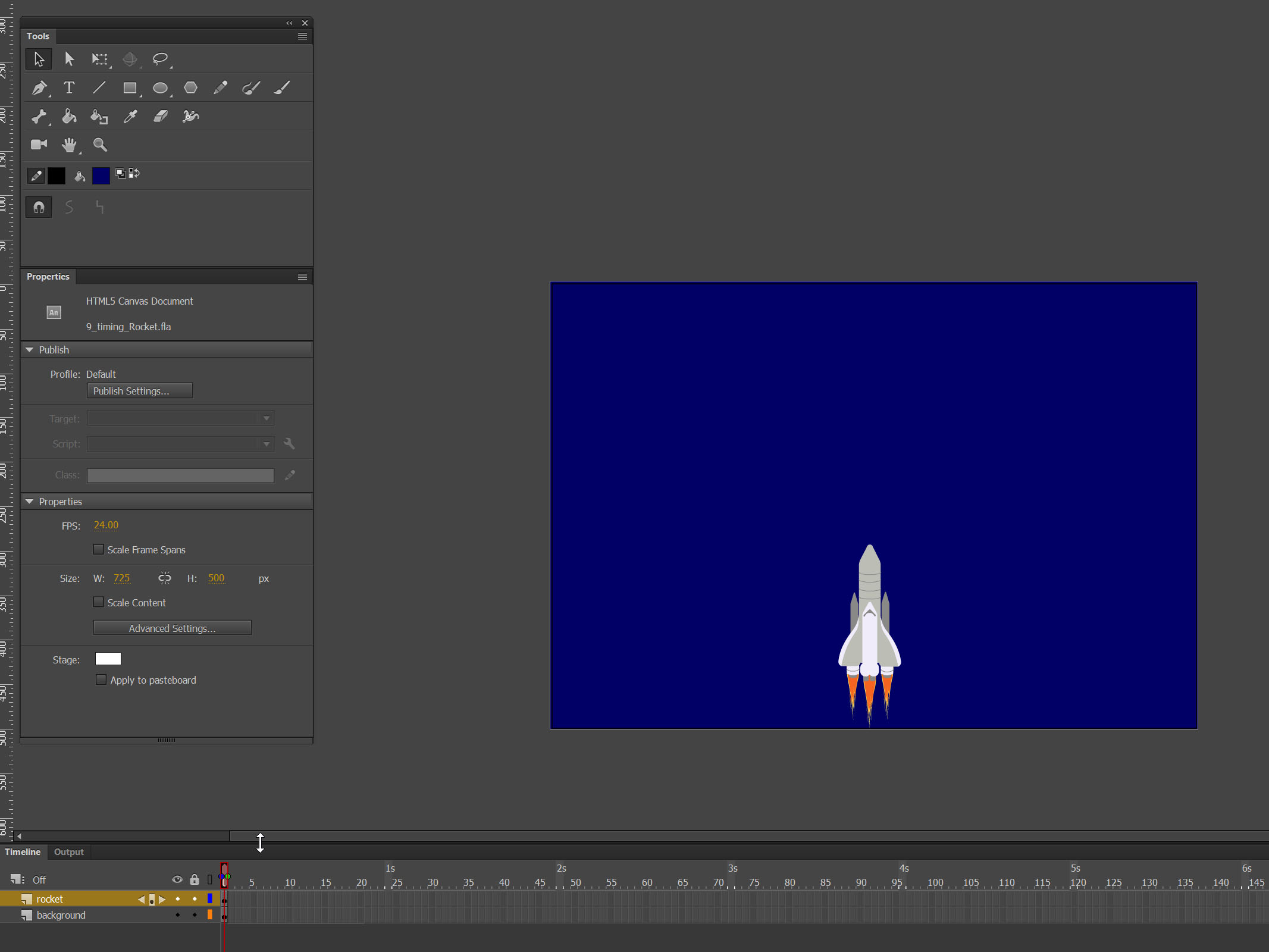
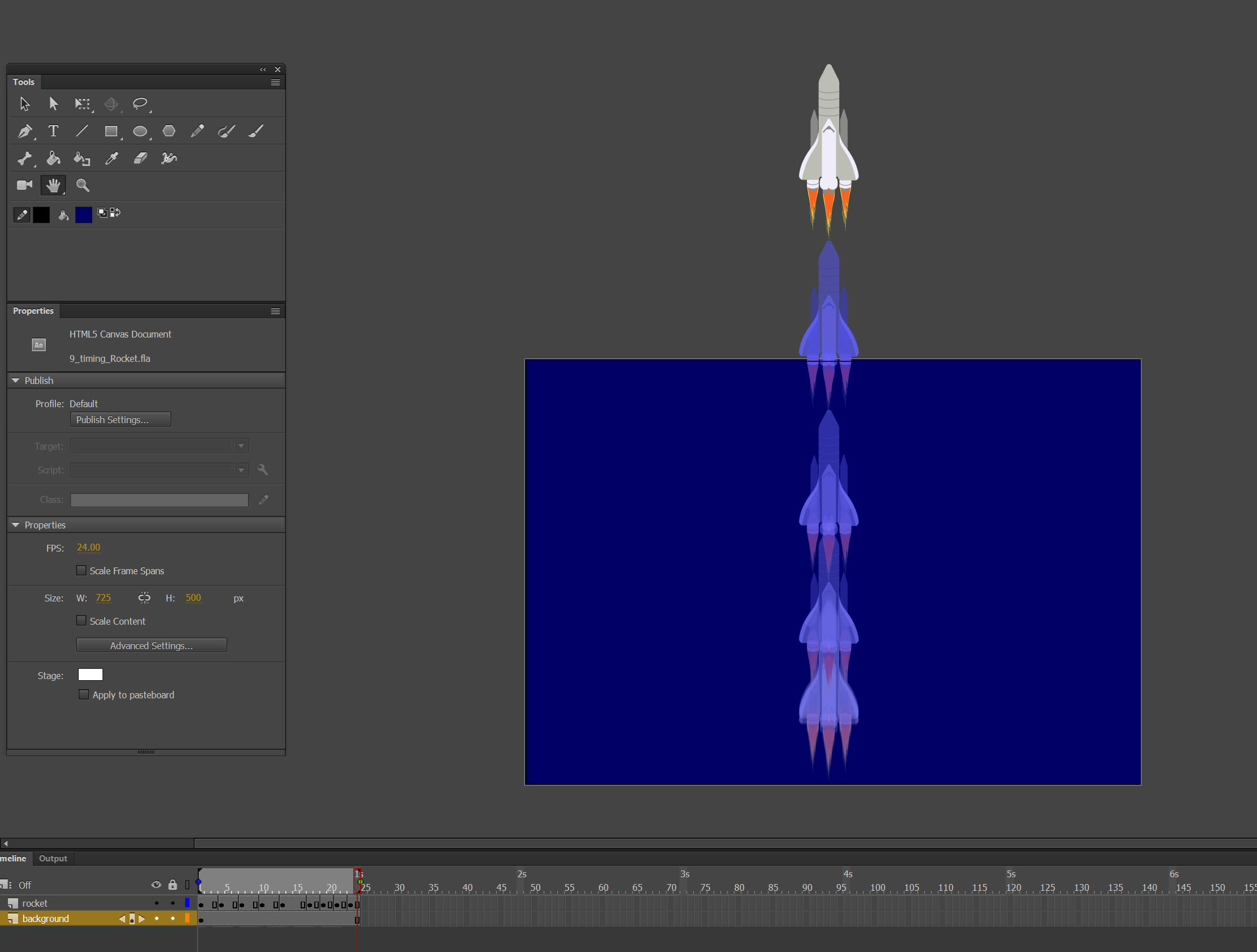
Step 1- Create a scene
Create a scene with a background and a rocket.
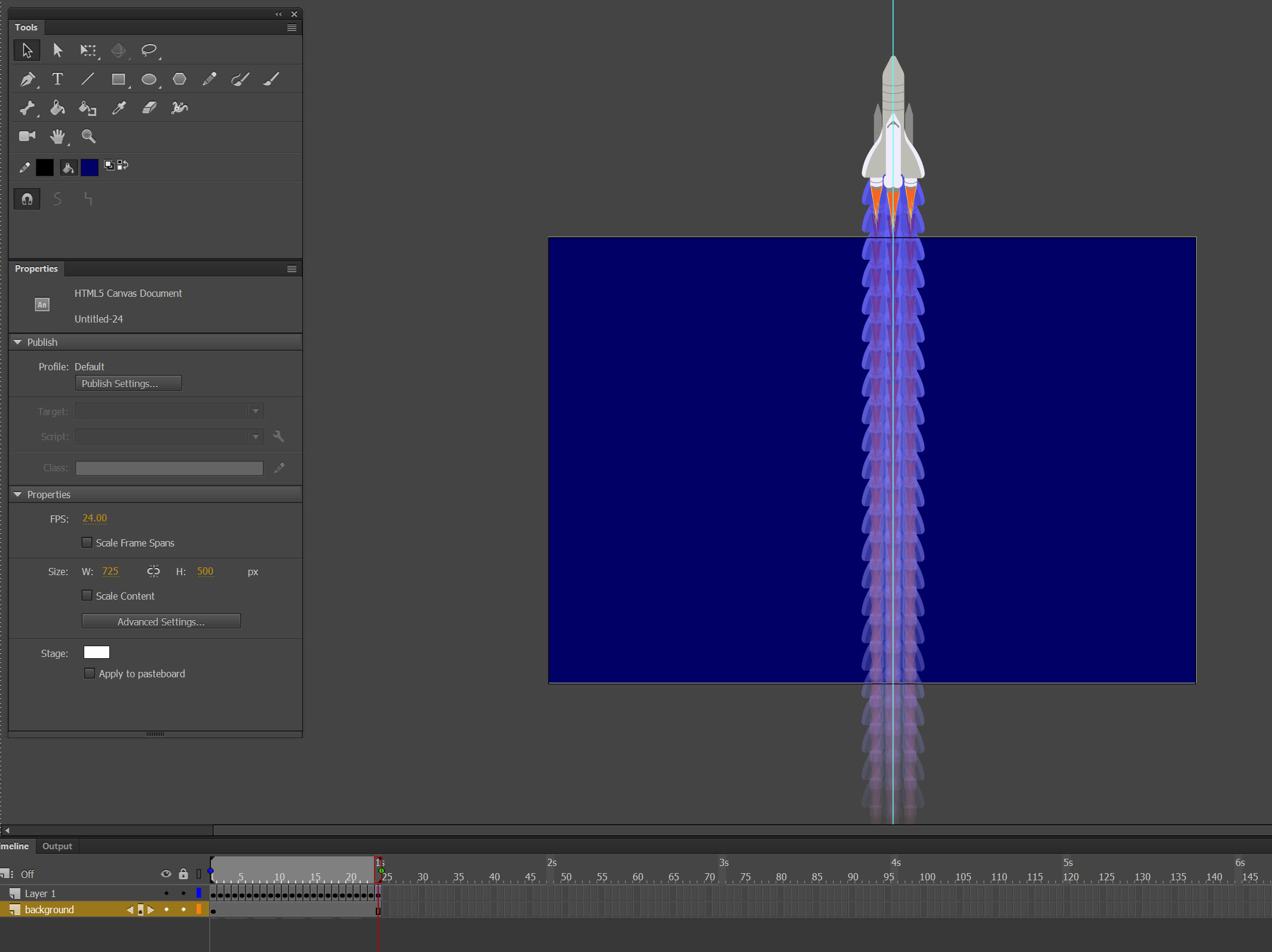
 Step 2 – Animate Frame-by-Frame
Step 2 – Animate Frame-by-Frame
Slowly move the rocket back and forth every 4f.
Firing the rocket by few frames moving up.

If you move an object too quickly or too slowly, it won’t be believable. Using the correct timing allows you to control the mood and the reaction of your characters and objects.

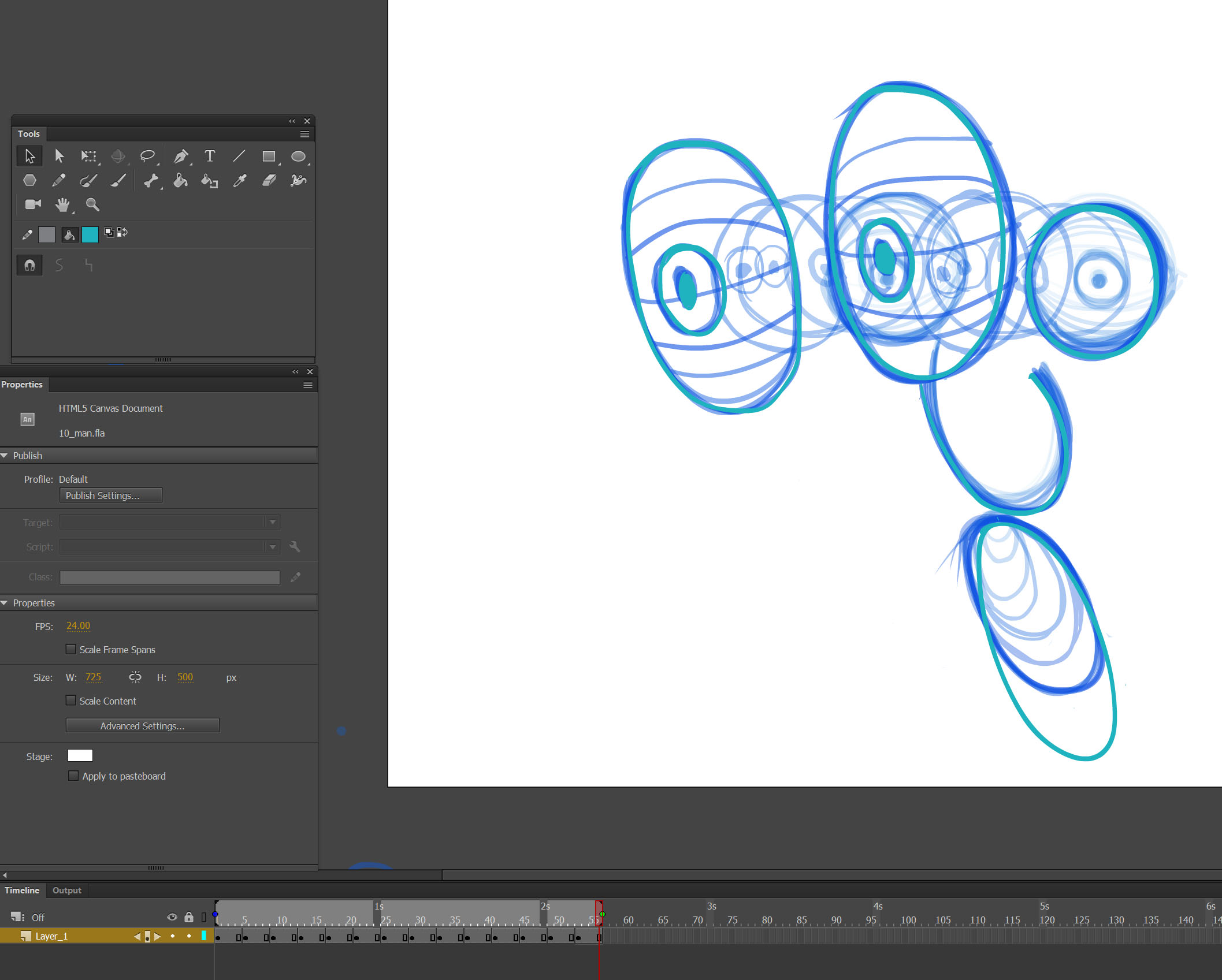
10.Exaggeration

Exaggeration is used to push movements further to add more appeal to an action. Exaggeration can also be used to create extremely cartoony movements or incorporated with a little more restrained to more realistic actions. Too much realism can ruin an animation, making it appear static and boring. Instead, add some exaggeration to your characters and objects to make them more dynamic.
Surprise impression:

But if we push movements further…

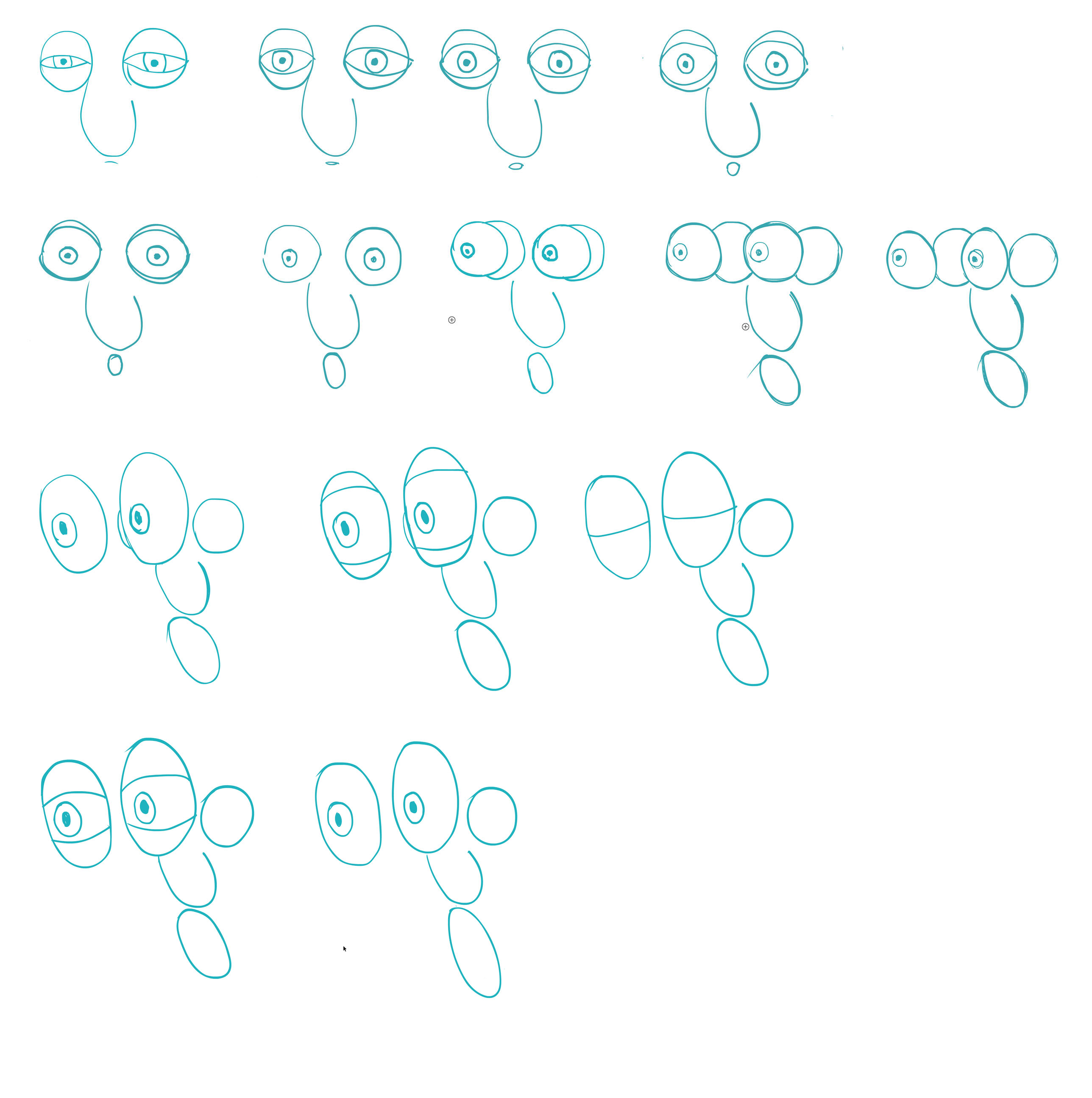
Step 1 – Animate
Start drawing animation Frame by Frame every 4s

Note: Make sure Onion skin is on. It helps a lot when the animation is Frame by Frame
11. Solid drawing

This principle is about making sure the forms feel like they are in three dimensional-space.
The solid drawing is about creating an accurate drawing with volume and weight, and thinking about balance, and the anatomy in a pose.
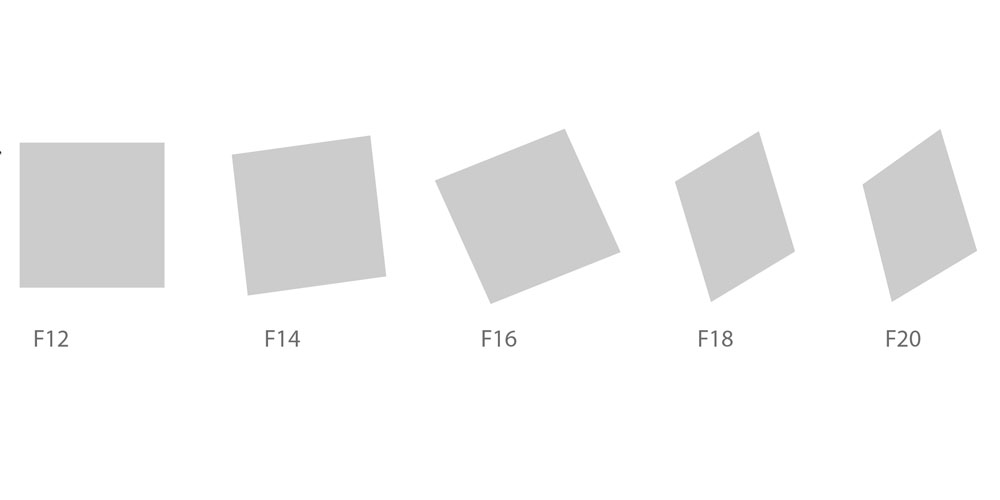
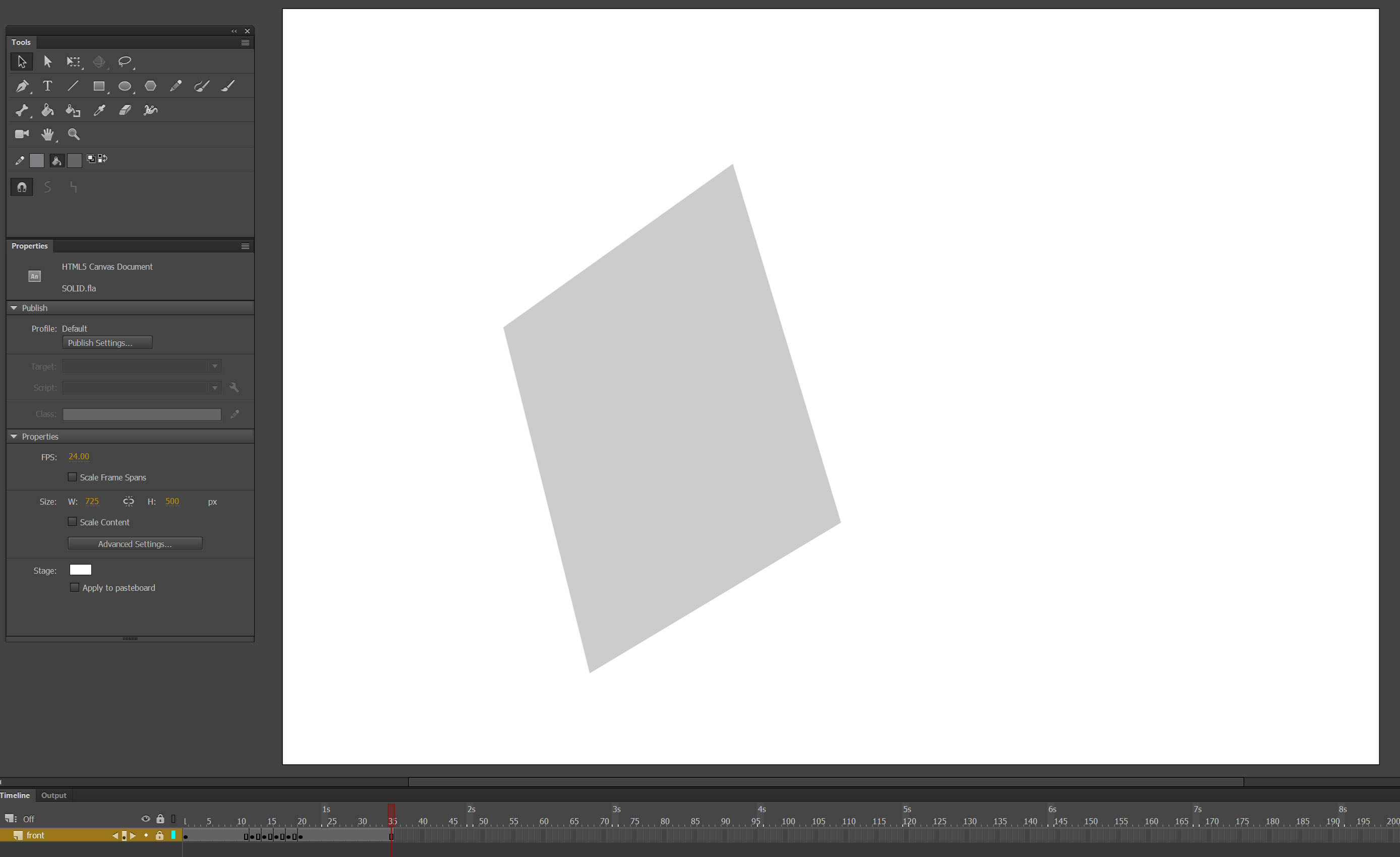
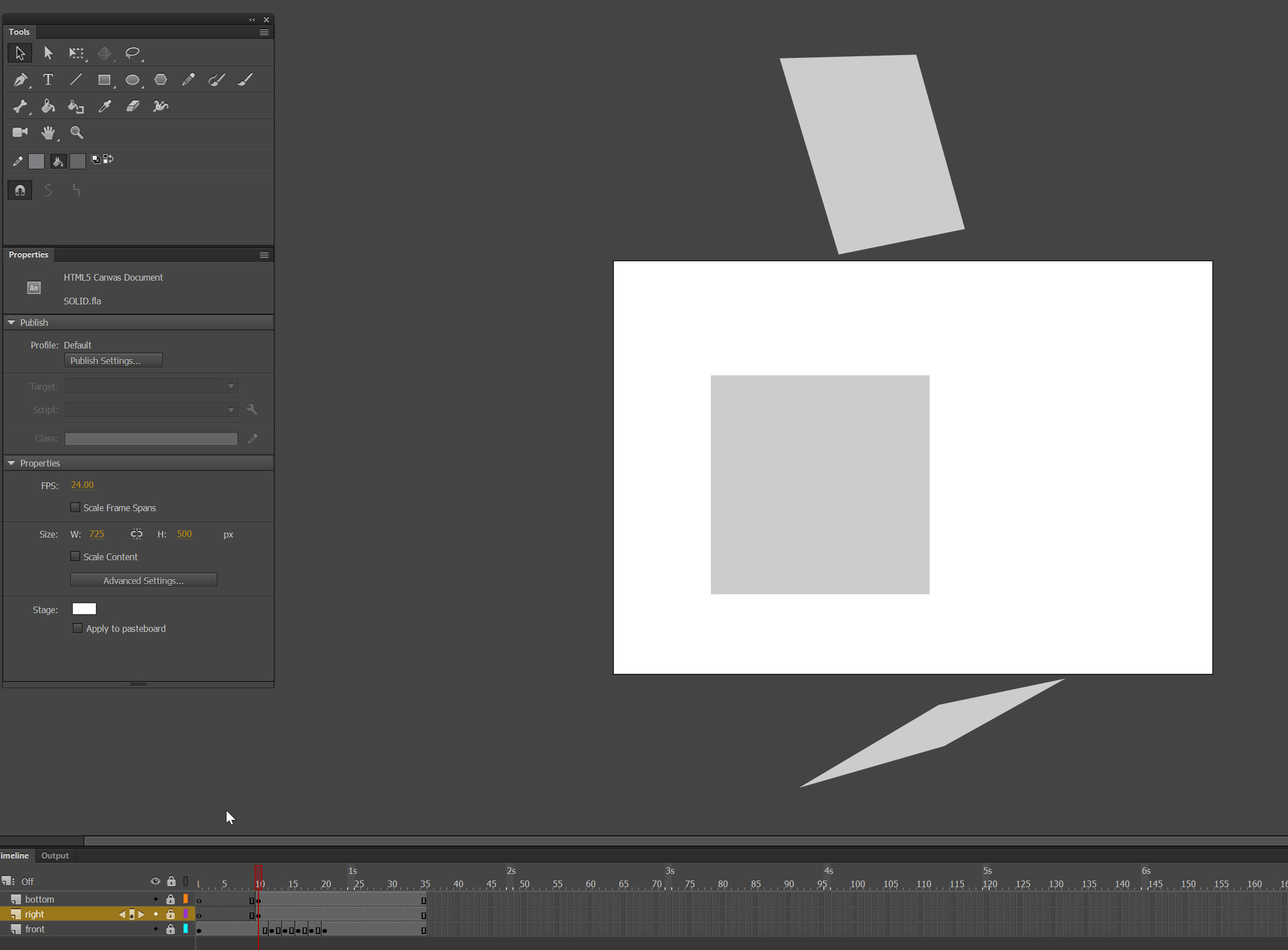
Step 1 – Create the square and change the scale
Draw a square and start animating it on 12f to look like transform from 2D dimensional space to 3D

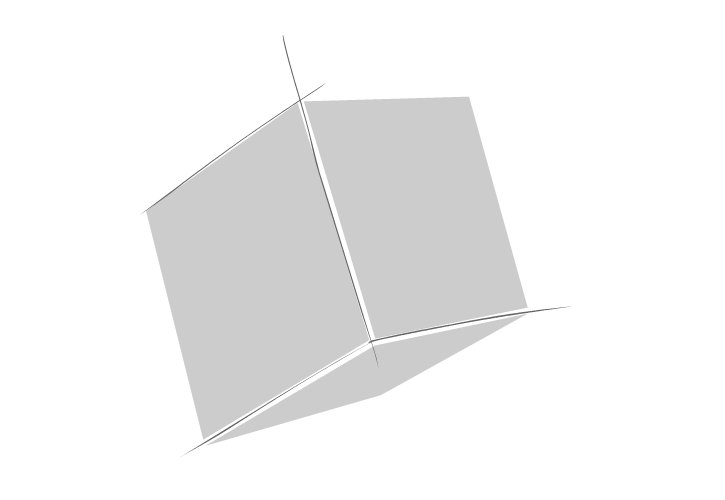
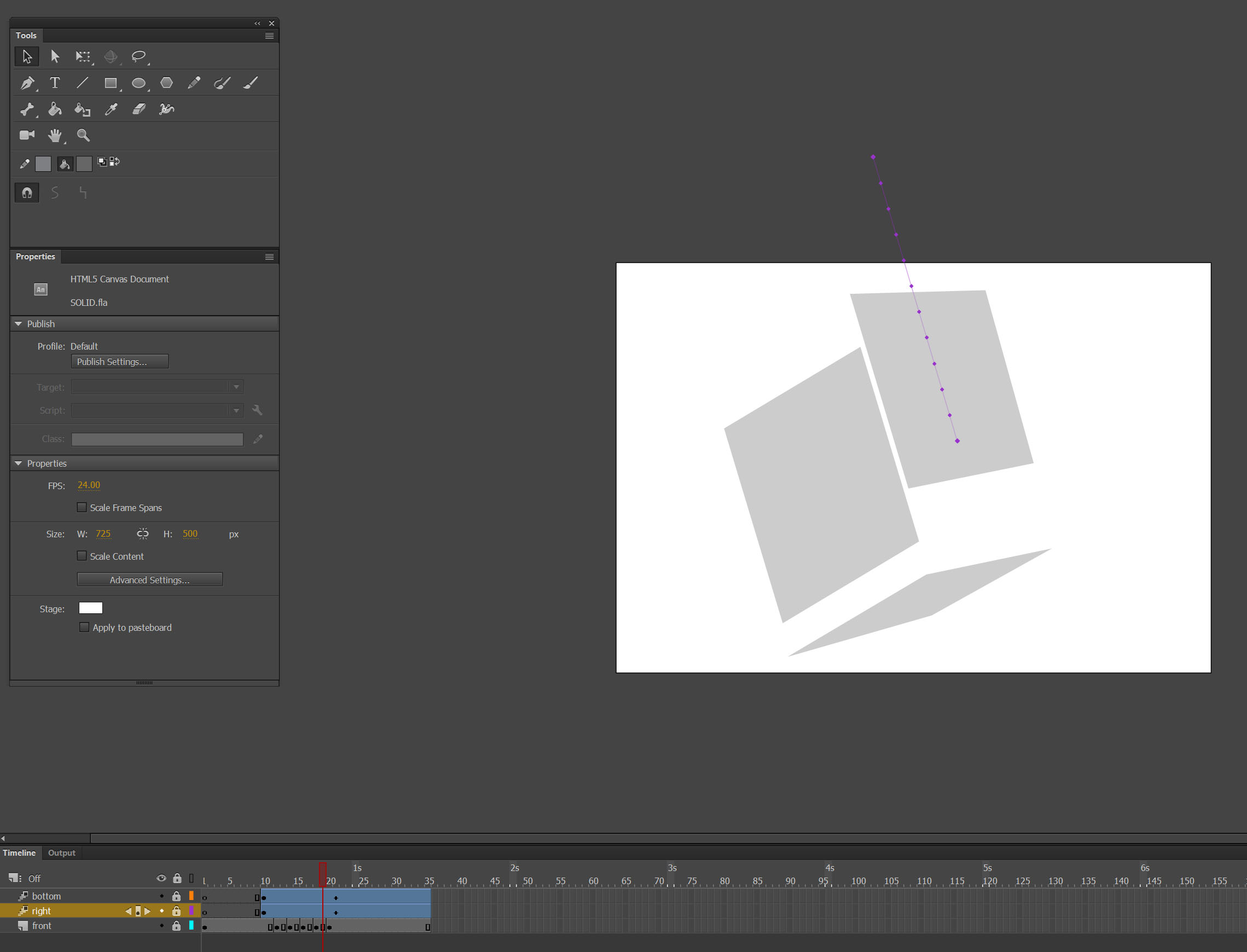
 Step 2 – Close the cube.
Step 2 – Close the cube.
Create right side and bottom of the cube outside of the scene.
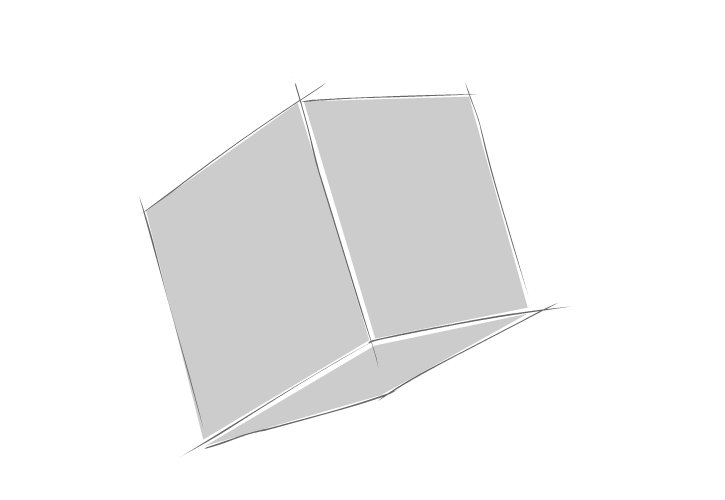
 Create Motion tween on both of the layers and move them next to the front of the cube.
Create Motion tween on both of the layers and move them next to the front of the cube.

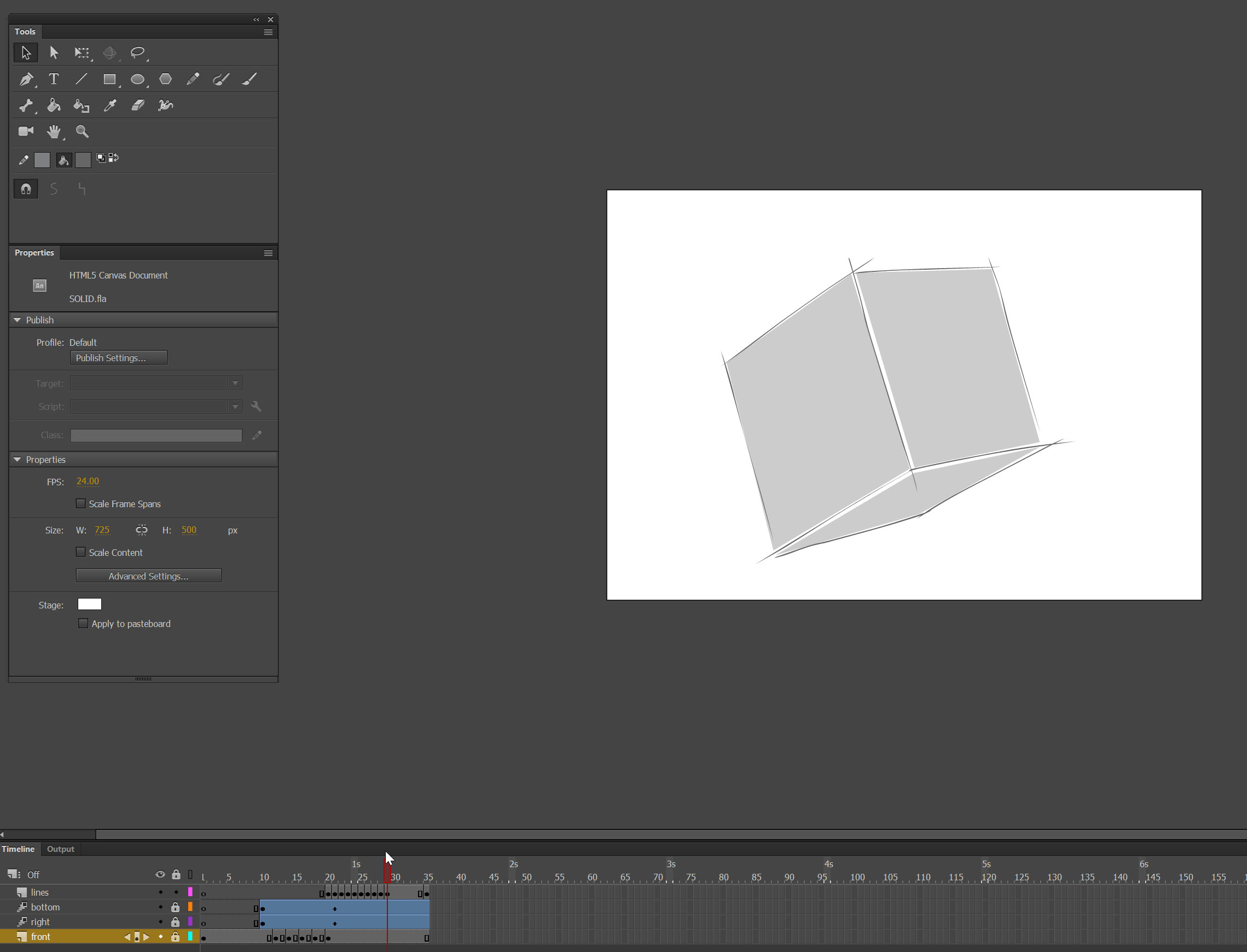
Add few lines around the cube for more interesting look.

12.Appeal

This principle can really come down to adding more appeal in many different areas of your animation. You can find areas of the character to push and exaggerate to create a more unique character design that will stick out in the audience’s memory.
There is a simple example:
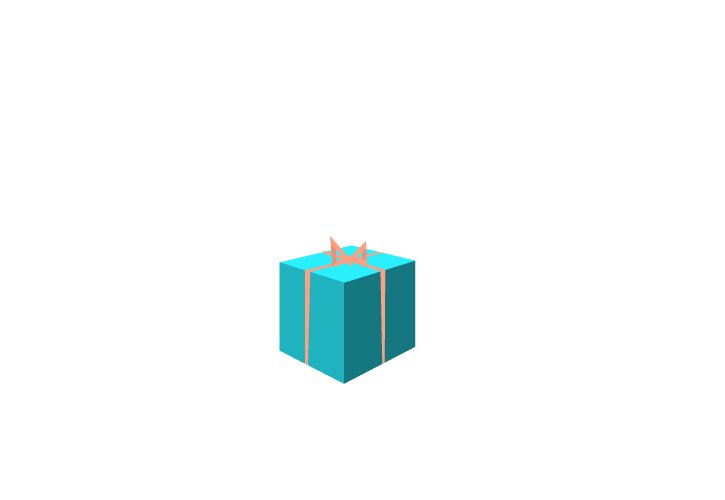
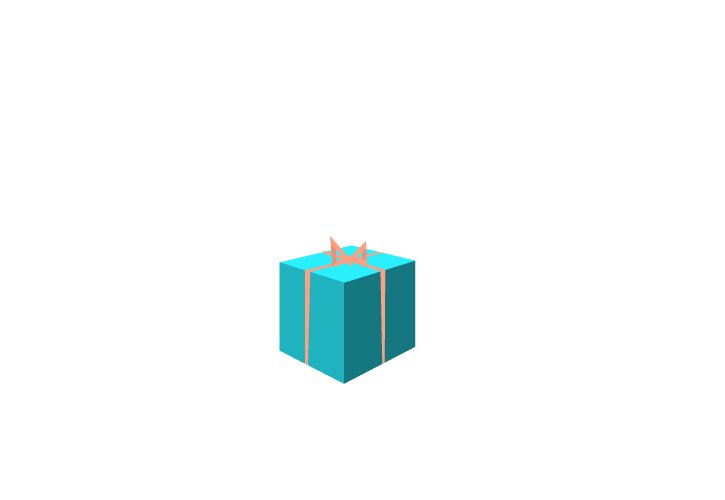
 Step 1 – Create asset
Step 1 – Create asset
Create an asset in the form of a gift. Try to make it as realistic as you can.
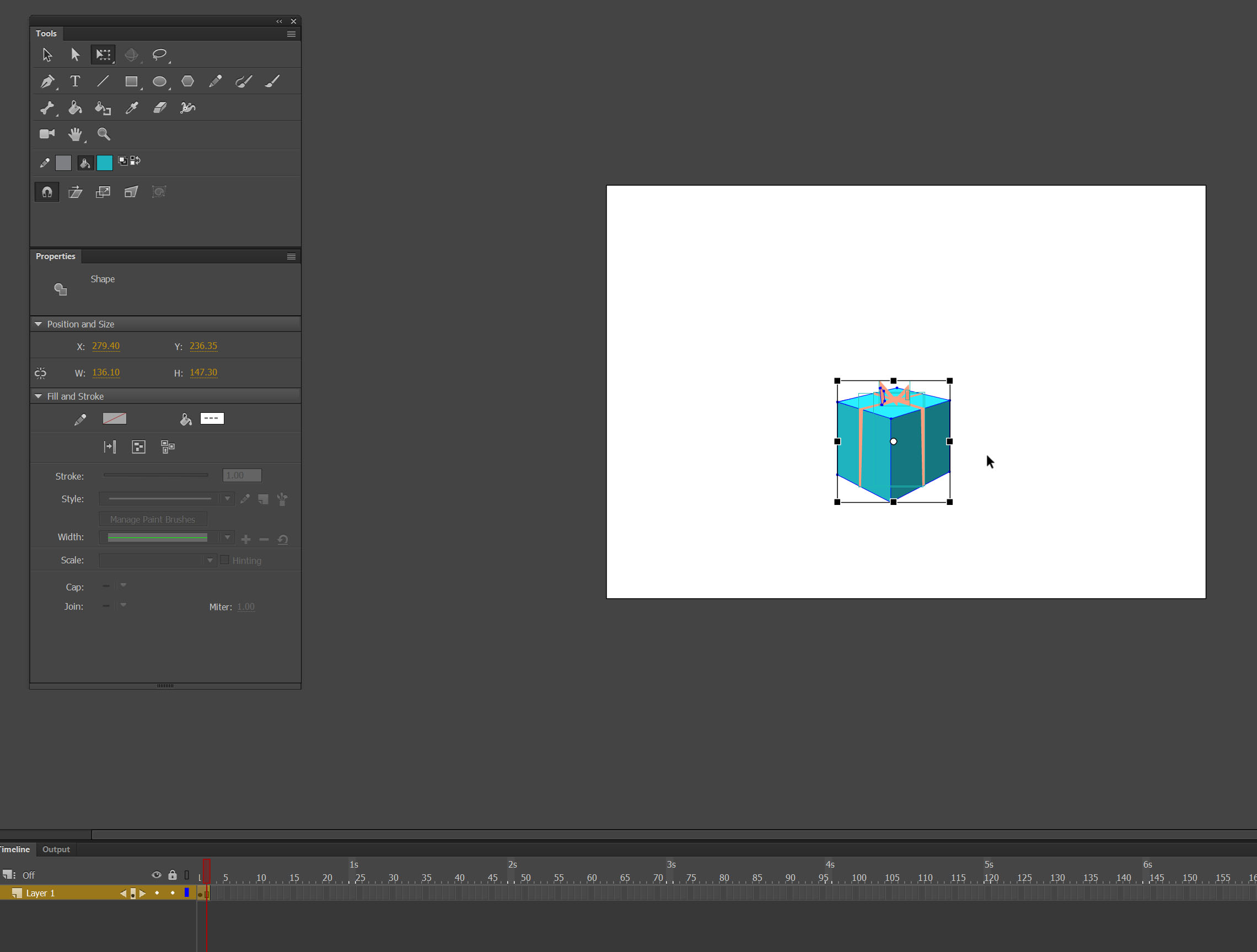
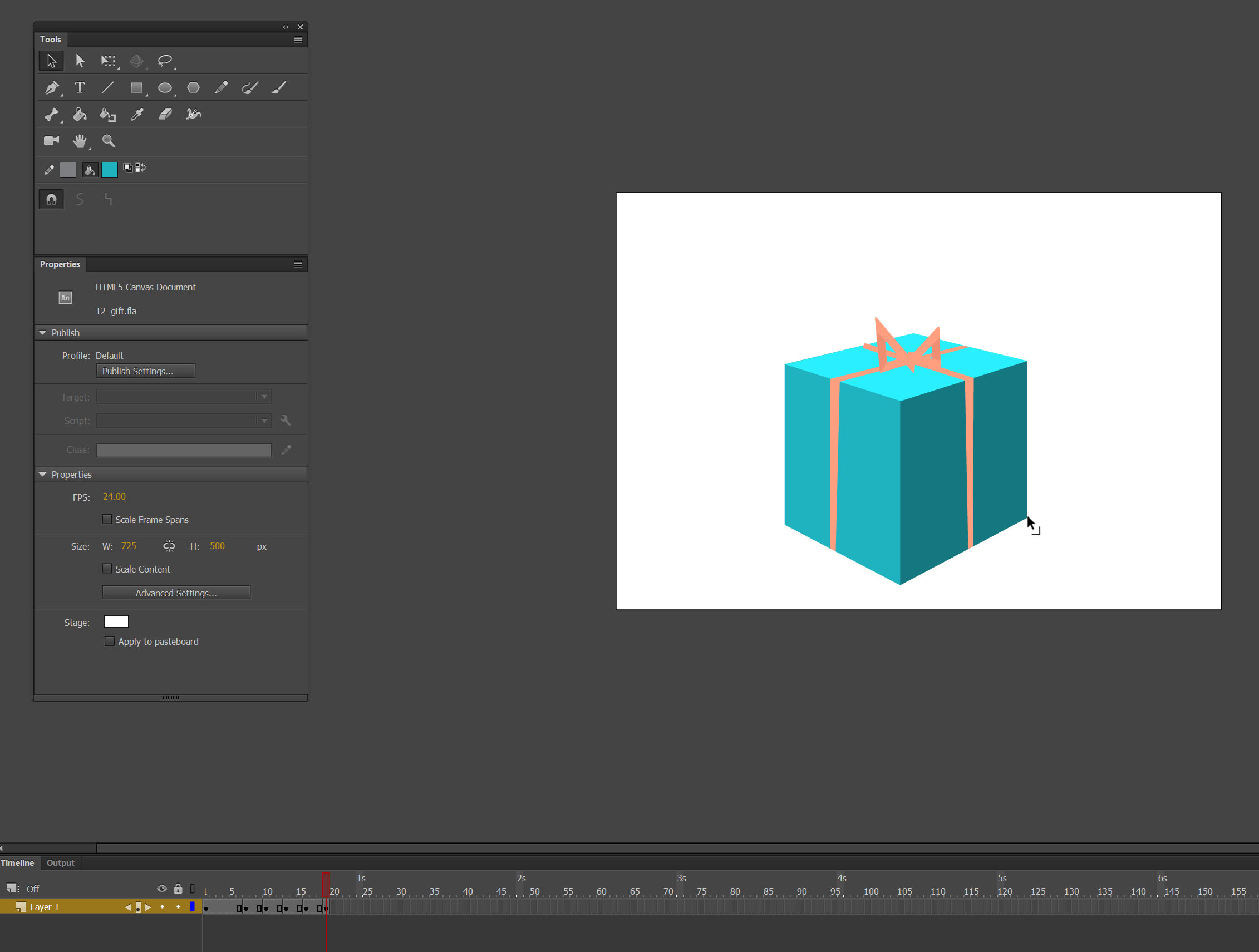
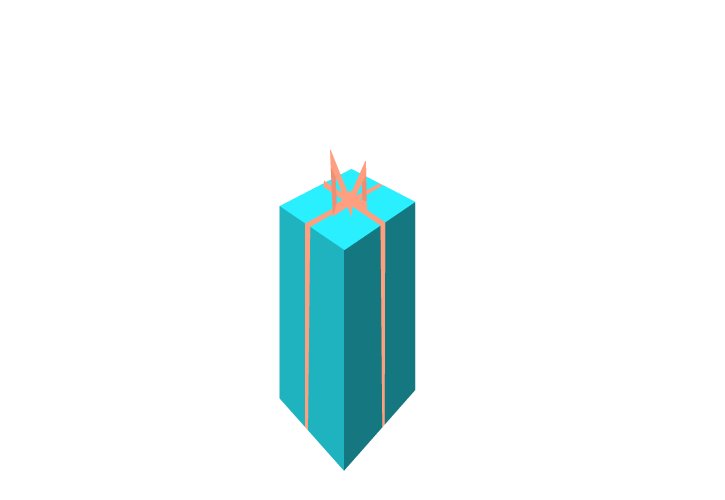
 Step 2- Change the scale
Step 2- Change the scale
Select the asset ->Transform tool
Change the scale every 3f

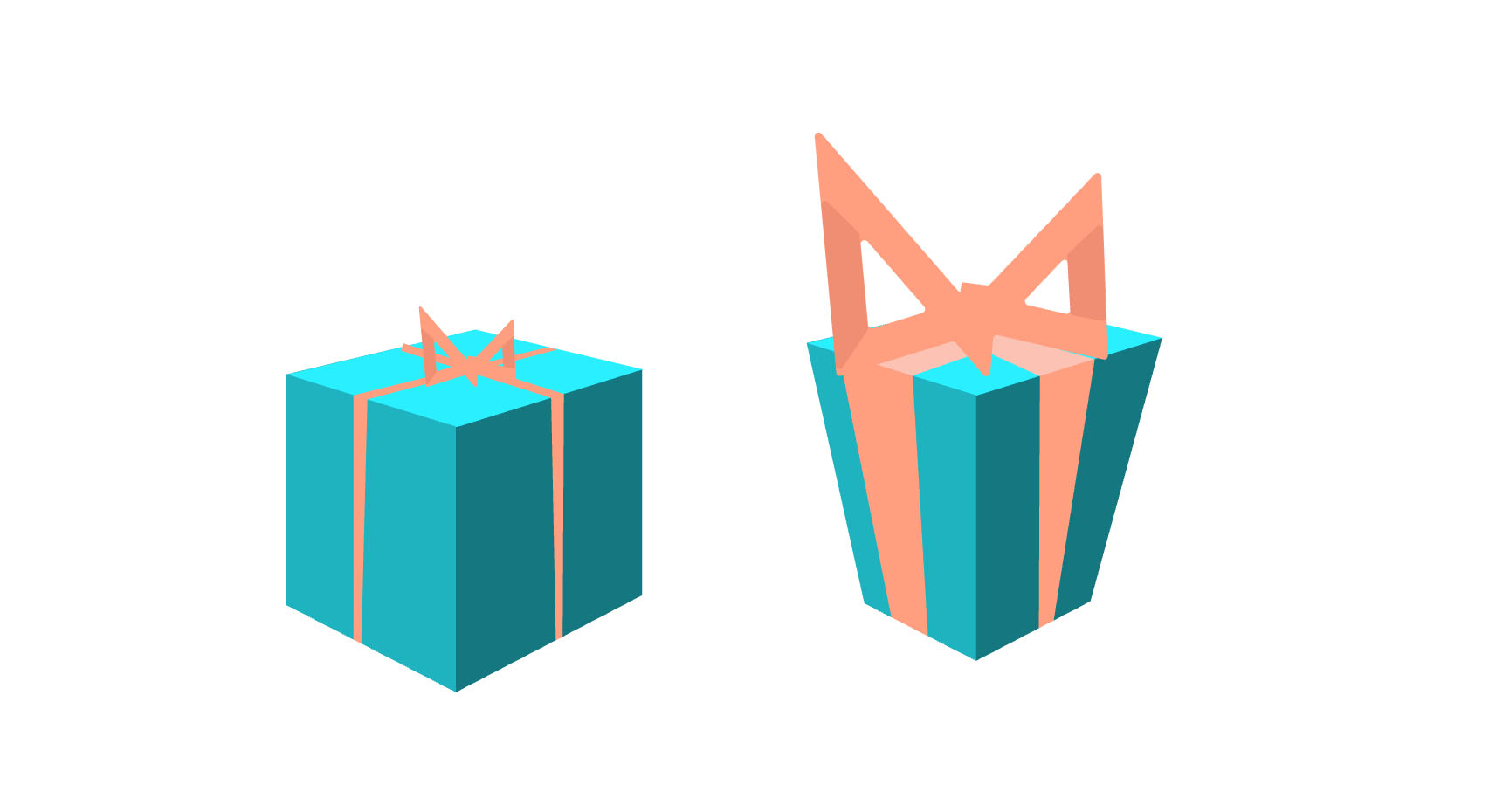
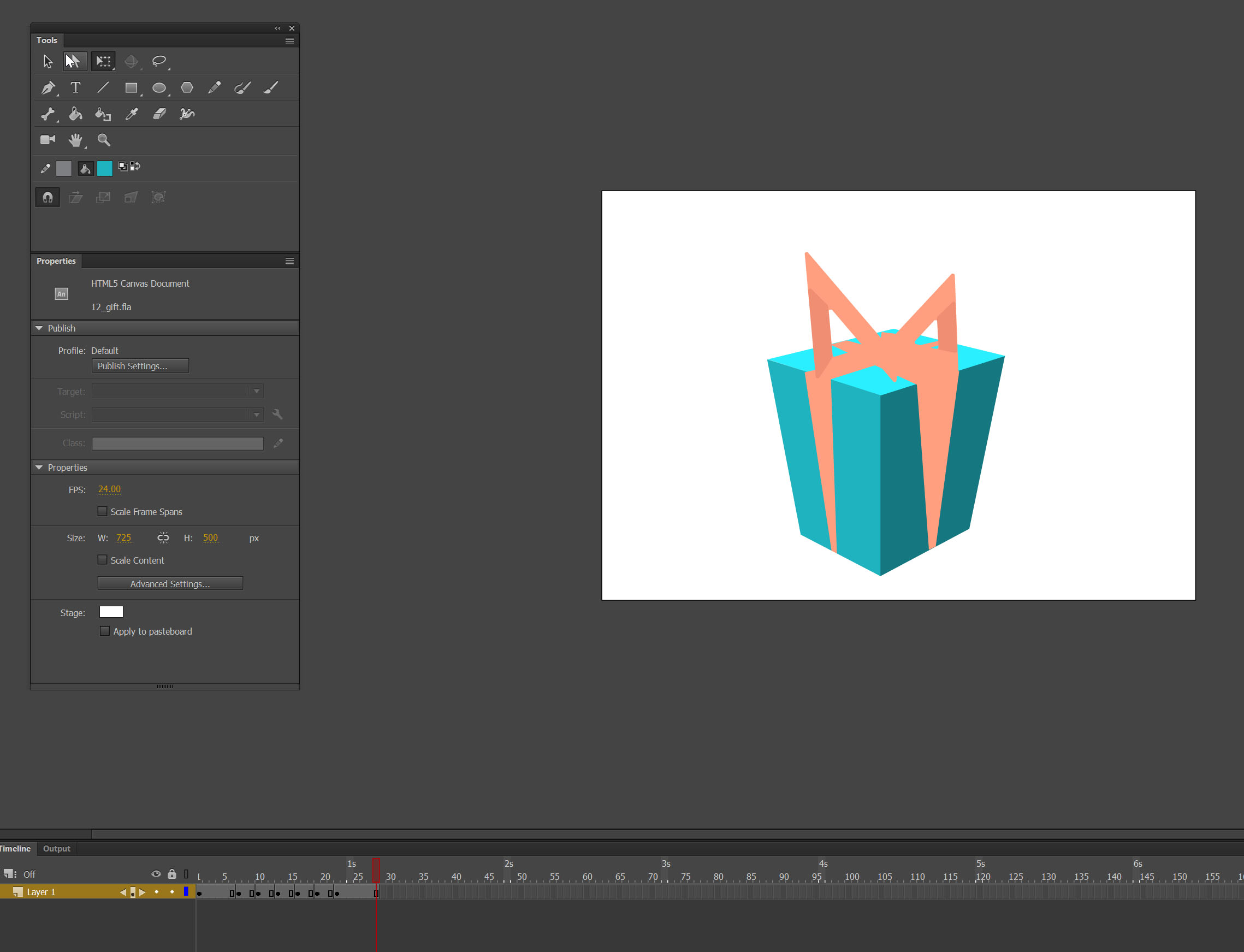
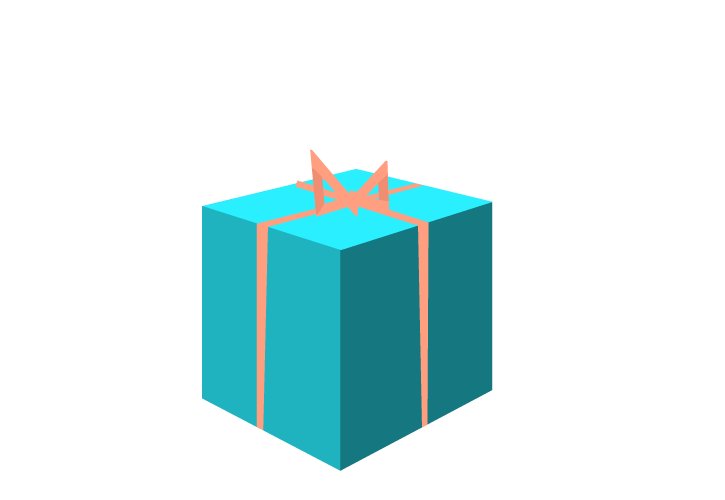
Click on Selection tool and change the shape of the asset by dragging the corners of the gift.
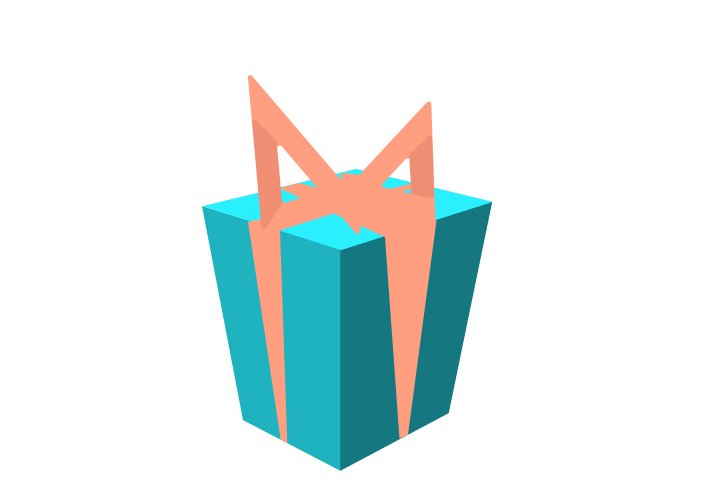
 Change the size of the ribbon to appeal the object and make it more interesting. Make it bigger:
Change the size of the ribbon to appeal the object and make it more interesting. Make it bigger:


Thank you for following our 3 part series covering the 12 Principles of Animation. We hoped you found the blog post useful and can implement some of the covered techniques in your work.
If you have any questions or would like to know more about design, ping @CPartaleva on Twitter!
Useful Links:
https://en.wikipedia.org/wiki/12_basic_principles_of_animation
https://www.youtube.com/watch?v=uDqjIdI4bF4
https://www.creativebloq.com/advice/understand-the-12-principles-of-animation
https://helpx.adobe.com/animate/tutorials.html