Unreal Engine 4 user interface authoring

Following Epic Games GDC announcement, the release of an indie-priced version of Unreal Engine 4 along with its source code has been rapidly changing the game industry for the past few weeks now. I was very pleasantly surprised by the announcement and I’m happy to be part of this ecosystem through the Coherent UI plugins for UE4.
While working on our plugin, we also explored the current state of UI creation alternatives for Unreal Engine 4. The situation has changed a lot compared to UE3 and the UDK and many users are now searching for the best option for their game. This post makes a short review of the current options for UI in Unreal Engine 4 with its built-in functionalities and Coherent UI.
TLDR; This table gives a recap of the conclusions made in this post:
|
UI System |
UE4 Canvas |
UE4 Slate UI |
UE4 Coherent UI plugin |
|
API Level |
Low level |
High Level |
Mixed (high level with HTML5 elements, low level with HTML canvas) |
|
Authoring language |
C++, Blueprint |
C++, some Blueprint support (through SlateComponentWrappers) |
HTML5, CSS3, JavaScript |
|
WYSIWYG tools available |
None |
None |
Coherent UI Debugger, Adobe Edge Animate, Sencha Animator, any HTML5 editor |
|
Automatic layout support |
None |
Limited |
HTML5 box model, flexbox |
|
Iteration time |
Slow (requires module re-compile) |
Slow (requires module re-compile) |
Fast (can be edited while the game is running) |
|
Scripting |
C++ |
C++ |
JavaScript/C++ |
|
Support |
Community |
Community |
Commercial, Community |
|
Price |
Free with UE4 |
Free with UE4 |
Commercial plugin – depending on team size and budget |
HUD with Canvas
Unreal Engine 4 has a built-in class “Canvas” (not to be confused with the HTML “canvas” element) that can be used for low-level 2D drawing operations. It allows the programmer to paint simple shapes, text, images. Most of the HUD (heads-up display) in the sample games of the engine are done with Canvas.
The Canvas is an acceptable option for static HUD interfaces like the crosshair of the game or simple health bars. Everything however has to be coded by hand and there is no automatic layout, so you have to calculate positions, alignment and sizes by yourself (with code).
Creating animations rapidly becomes very difficult too as you have to write all the logic for it by yourself. Any change you make will require a rebuild of the module with the UI. While in UE4 this is relatively fast, it still adds a hiccup in the authoring process.
Canvas is good for adding small elements, used as a debugging tool or as a building-block for some more complex UI system but for anything more ambitious it remains too low-level.
Slate UI
UE4 introduces the Slate UI framework. It is a widget system with declarative syntax that allows creating interfaces. Slate comes with a set of standard widgets – buttons, labels, edit boxes, panels etc.. The interfaces of all the engine tools are actually done with Slate. Programmers have to create the interface “tree” in C++ with a cool syntax that abuses C++ operator overloading. You can also create your own widgets in code where you implement the drawing by yourself.
At the moment Slate seems good for editor-like interfaces but very difficult to use for a rich in-game UI. The syntax that describes the UI rapidly becomes very difficult to follow and work with and everything has to be done in C++, so artists are out of luck there. Slate can be exported to Blueprints (and there is an early effort from Epic in that direction) to allow designers to construct the UI but it still remains a mostly “code-like” process. Animations and advanced UI scripting are difficult to achieve. A sample on how to animate some UI properties with Slate can be seen on the Platformer game sample that comes with UE4 but it is a lot of code for something that should ideally be done with a couple of clicks by a designer.
Slate seems perfect for editors and for prototyping some interface but is highly unlikely that it can be used for the dynamic modern UI we are accustomed to in AAA games. Such an interface requires rapid iterations and a much more visual way for doing things by design professionals.
With Slate you have to recompile the module to see your changes.
Coherent UI
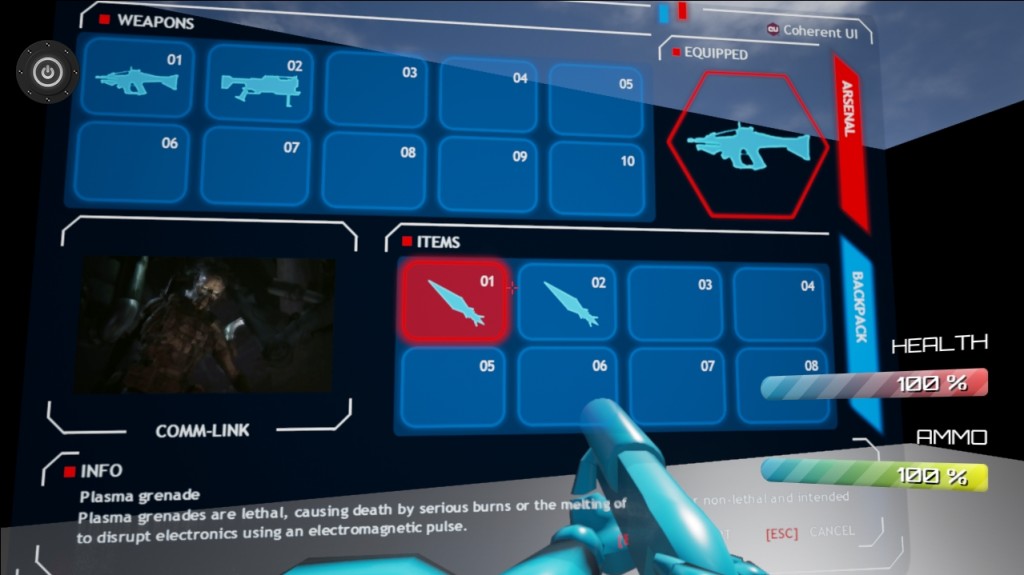
Coherent UI allows the creation of the interfaces with standard HTML5, CSS3 and JavaScript – all technologies that were pretty much created exactly for UI authoring. Our plugin for UE4 allows to easily attach Coherent UI Views (essentially HTML pages) to both the game HUD and to 3D objects in the game world. Adding your UI takes a couple of minutes. From that moment on, you can create the UI either by authoring the HTML5 and CSS3 code by hand or using tools like Adobe Edge Animate, Sencha Animator, Dreamweaver etc.. All WYSIWYG editors have built-in animations, timelines and all the visual aids we are so accustomed to.
Another big plus for rapid iteration is that you can edit the UI while the UE4 game or editor is running. While with Canvas and Slate you have to re-compile the module on every change you make, with Coherent UI you can do changes live and immediately see the result. UI designers can work in tools they are more accustomed to and with a known workflow while UI programmers can use JavaScript. We have a very powerful binding API that is fully exposed to UE4 and is responsible for the communication between the UI JavaScript code and the UE4 C++/Blueprints. Programmers are free to decide how much logic they want to code in JS or in C++ (whichever they prefer). It’s also easy to expose UI logic to Blueprints allowing game designers to tweak interface events themselves.
Coherent UI is a commercial add-on to UE4, while Canvas and Slate are free with the engine, but it saves orders of magnitude time on UI authoring. Developers can concentrate on rapidly iterating their interface, which is key for a better final result. Being commercial, Coherent UI provides also commercial support and we will help whenever you need counsel, you have an issue or don’t know how to achieve a specific effect.
PS: If you are coming from UDK to UE4 and have a Flash-based UI, you can try using Swiffy to directly translate it to HTML5.
Follow Stoyan on Twitter: @stoyannk