Hummingbird 1.7 released!

Our last Hummingbird release was in August, mainly because we had to shift efforts to releasing Coherent GT 2.0. That doesn’t mean that Hummingbird didn’t receive our love – in fact, it did receive plenty of it. Today we release Hummingbird 1.7 and we are skipping a version because the improvements are just that many.
The new features can be split into 4 groups – new HTML, new CSS, new JS and new Hummingbird-specific features. I want to give you a brief overview of the updates each group is getting. You can see the full list of changes in our changelog.
Update: Read about the latest release – check Hummingbird 1.9!
HTML features
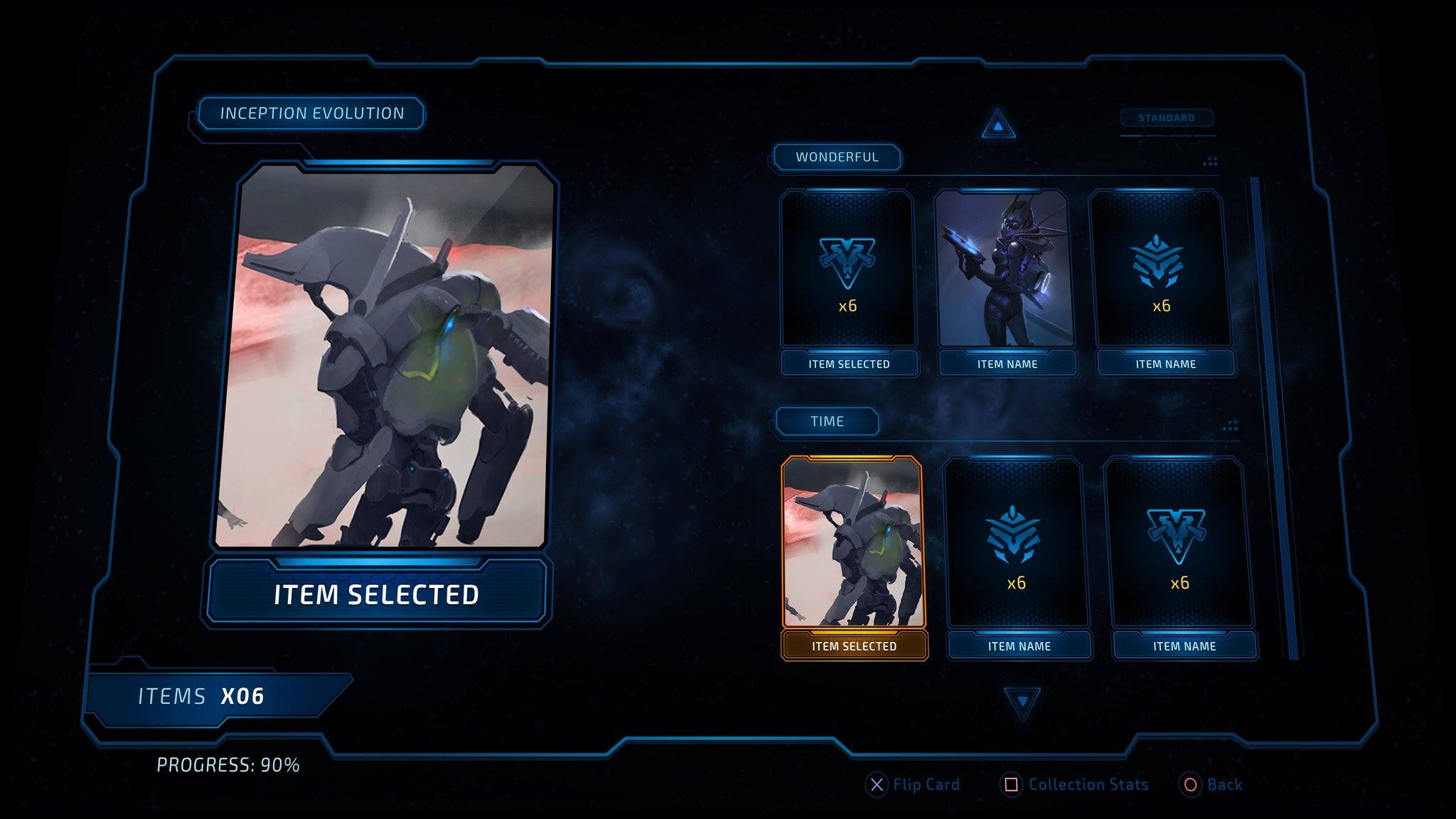
An image is worth a thousand words. An image moving at 60fps should then be worth at least 60 000 words per second. So here are the next 60 000 words of the blog post:

Yep – we now support gifs and you can use them to achieve even more amazing effects.
CSS features
Our style solving algorithm was greatly improved and it now supports 3D transforms!

And not only that – those fancy CSS selectors that people with CSS experience are accustomed to using are now available. I am specifically talking about these:
- selecting adjacent (div + p) and general (div ~ p) siblings
- selecting immediate (div > p) and general (div p) descendants
- compound selection (div.cls, div#id, etc.).
- selection by attribute (div[attr=val])
Albeit their usefulness, they have a performance implication and because of that are disabled by default.
JS features
We added plenty of standard APIs to better serve popular JS libraries which depend on them like document.querySelector but the most interesting JS addition certainly are Web Animations.
CSS animations are great for a lot of things but one thing they aren’t particularly good at is controlling the animation playback. Web animations solve that problem by introducing ways for you to play, stop, seek and reverse animations. You can also use them through our Adobe Animate plugin which will automatically generate the relevant JS from your Adobe animate project. We’ll soon follow with a detailed blogpost about them.
Hummingbird specifics
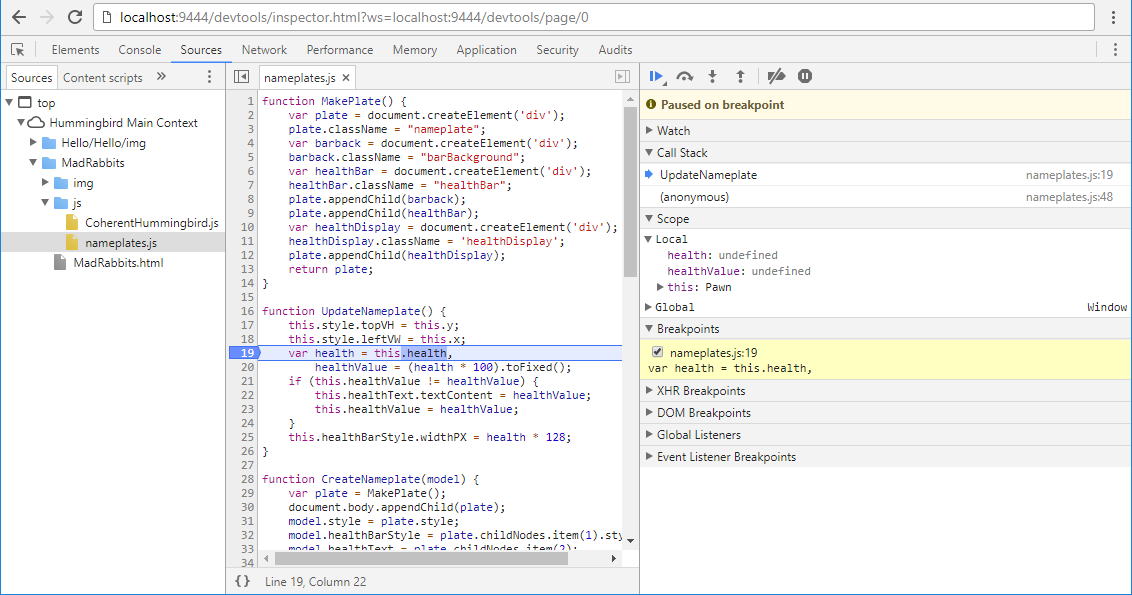
Two words: dev tools!

In a perfect world, every software in the world will provide a debugging layer which you can use to investigate what’s going on under the hood. Well, we at CL are idealistic and we made the world one step perfecter by adding a debugging layer to Hummingbird. Our plan is to become integrated with the entire set of Chrome’s Developer tools but that’s too much work to deliver in only one release. This one comes with support for the ‘Source’ panel, allowing you to debug JavaScript – breakpoints, watches, code inspection, etc. HB 1.8 will follow next month with support for the ‘Console’ and ‘Timeline’ panels!
You probably won’t find a blog post detailing our releases without me mentioning our data binding system and this one won’t make it out alive either. HB 1.7 brings not one, not two, but 3 independent and major enhancements to it:
1. More data binds! The following attributes are now available: data-bind-class, data-bind-class-toggle, data-bind-background-image-url, and data-bind-transform2d. Say you have an inventory of various weapons and want to style each weapon differently. Easy!
Add the data-bind-class={{item.weaponType}} binding and respective styles for ‘sword’, ‘axe’ or ‘shield’ and voila! To display the item’s icon it would be enough to just do data-bind-background-image-url={{item.name}} + ‘.png’ (assuming that the icon for the item foo resides in foo.png). Finally, if you want to display that tooltip over an item that’s fallen on the ground or over the head of a ninja-zombie-pirate, use data-bind-transform2d={{item.screenMatrix}}.
2. Structural data binding allows you to generate entire DOM subtrees by using data-bind-for to repeat some HTML element for every element in some list or data-bind-if to conditionally add or remove it. Check this blog post or our docs for more examples of their usage.
3. Finally, we also added the ability to control the data binding system directly from JavaScript. This has the consequence of allowing UI creators to mock game data without the game even being there. The designer viewpoint of this topic was covered in this blog post (this one is GT specific, but the syntax and semantics are identical).
Let me know your thoughts on this release in the comments below or in twitter!
