How to create SPA without a single line of code

What are Single Page Applications?
Single-Page Applications (SPA) are Web applications that load a single HTML page and dynamically update that page as the user interacts with the application. The biggest difference between SPAs and multi-page applications is that navigating an SPA doesn’t involve going to an entirely new page, instead, the pages (commonly known as views in this context) load inline within the same page itself.
In this tutorial we will show you how to create a SPA without having to writе a single line of code, using Adobe Animate and the Coherent Exporter Add-on.
Creating SPA without coding
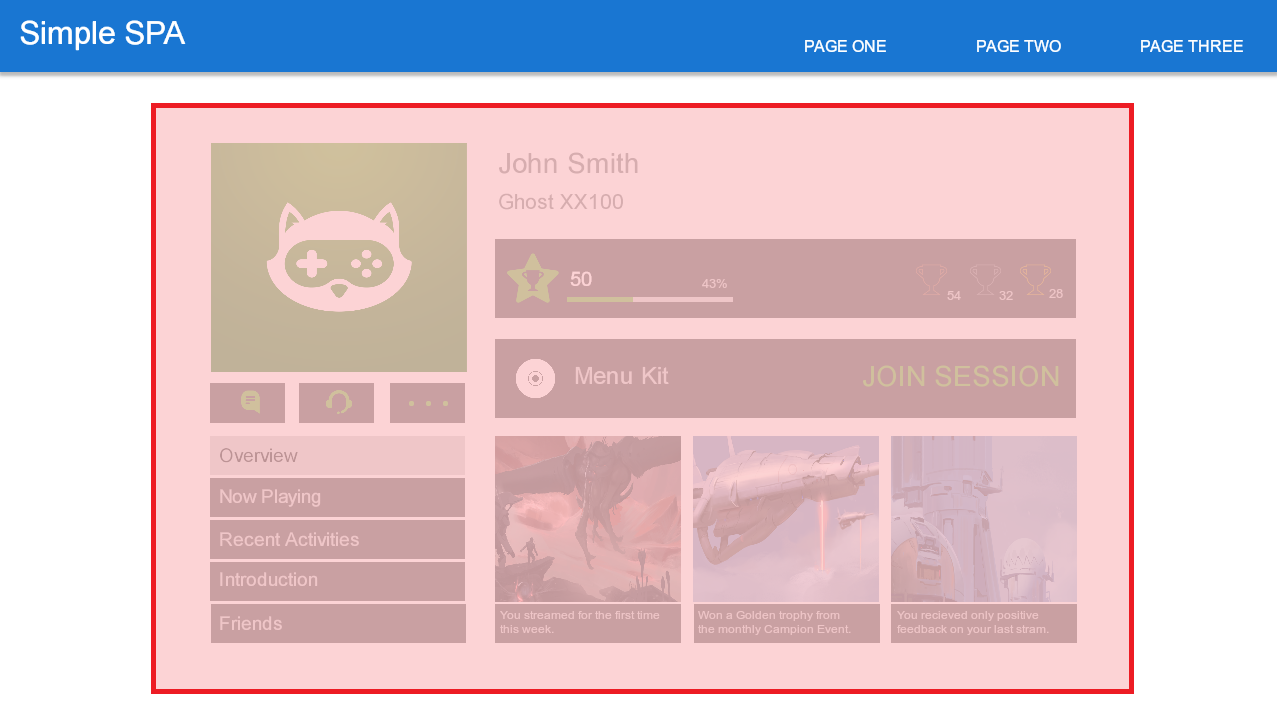
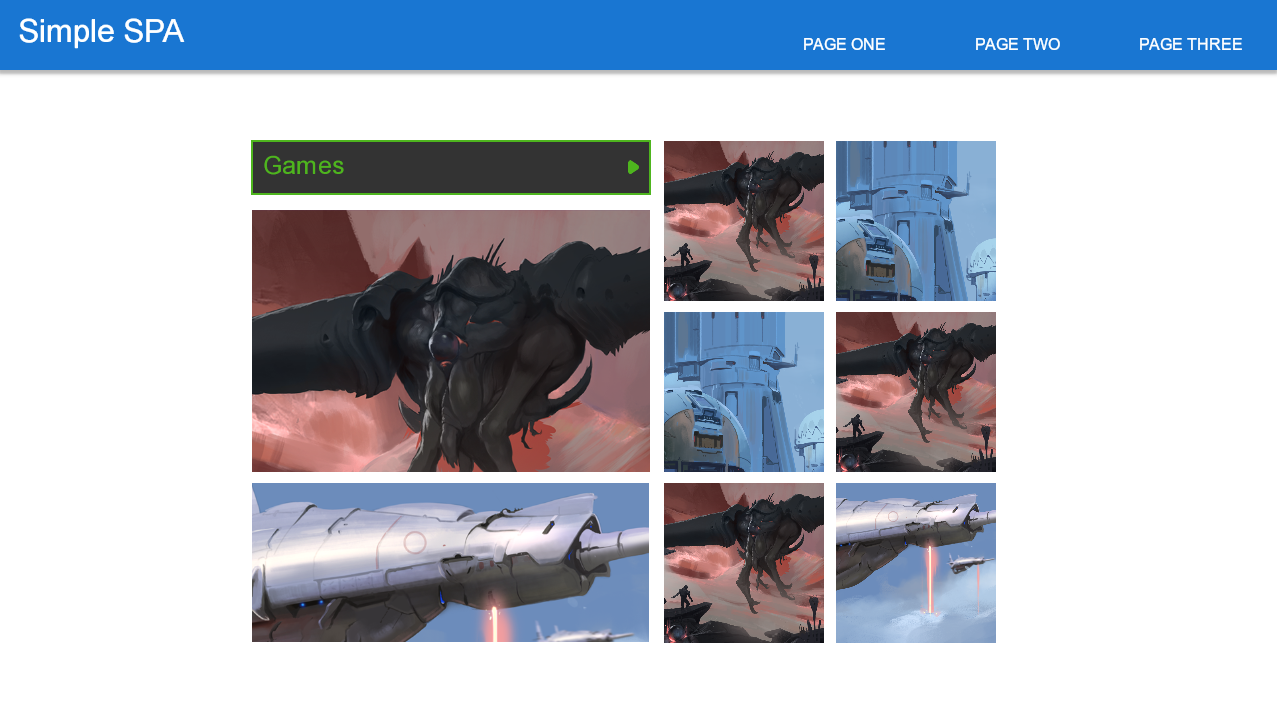
Our SPA will have a simple navigation bar with tabs and three pages of content. Each of the pages will be an Animate’s Symbol. Loading the relevant pages’ content (highlighted with red) will be done by clicking on the tabs:

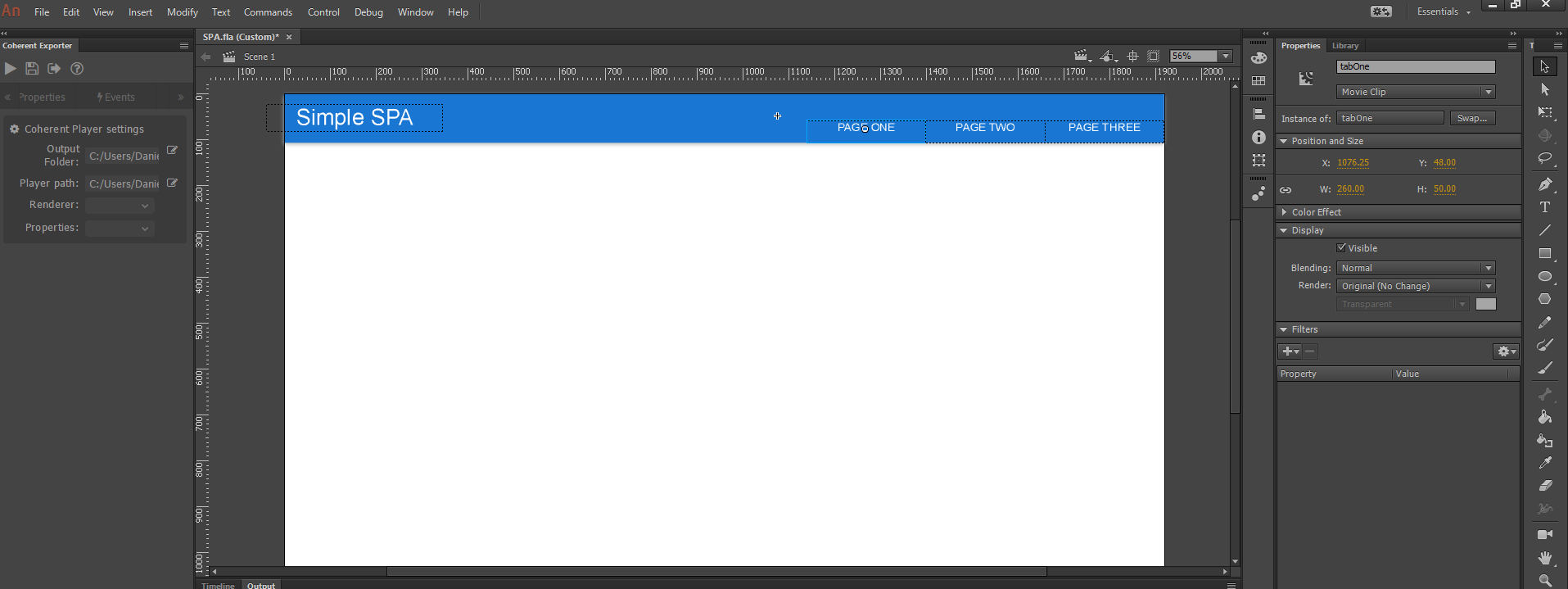
Let’s start with creating the navigation for the SPA example. Craft it with Animate’s tools and convert every one of the tabs on the right to Symbols with Instance names. Later, we will attach them with JavaScript logic from the Exporter.

Creating pages as Symbols
The following images represent the pages’ content:
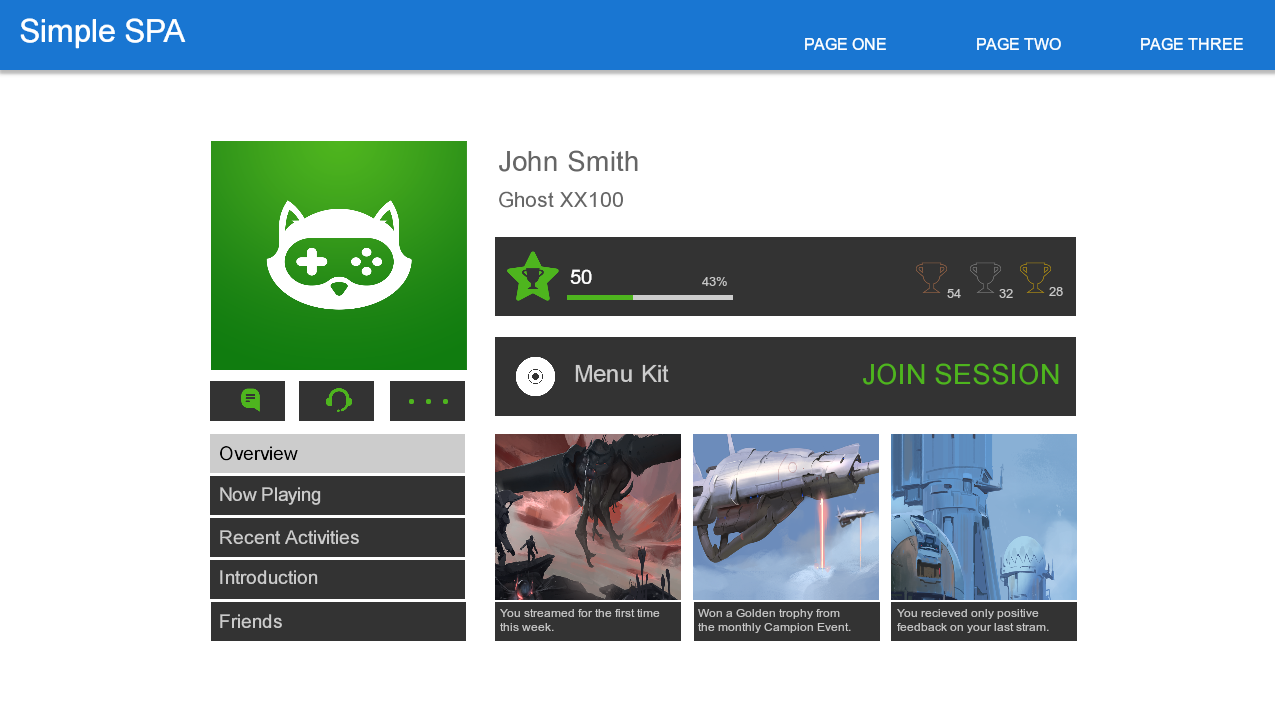
- the first page (view):

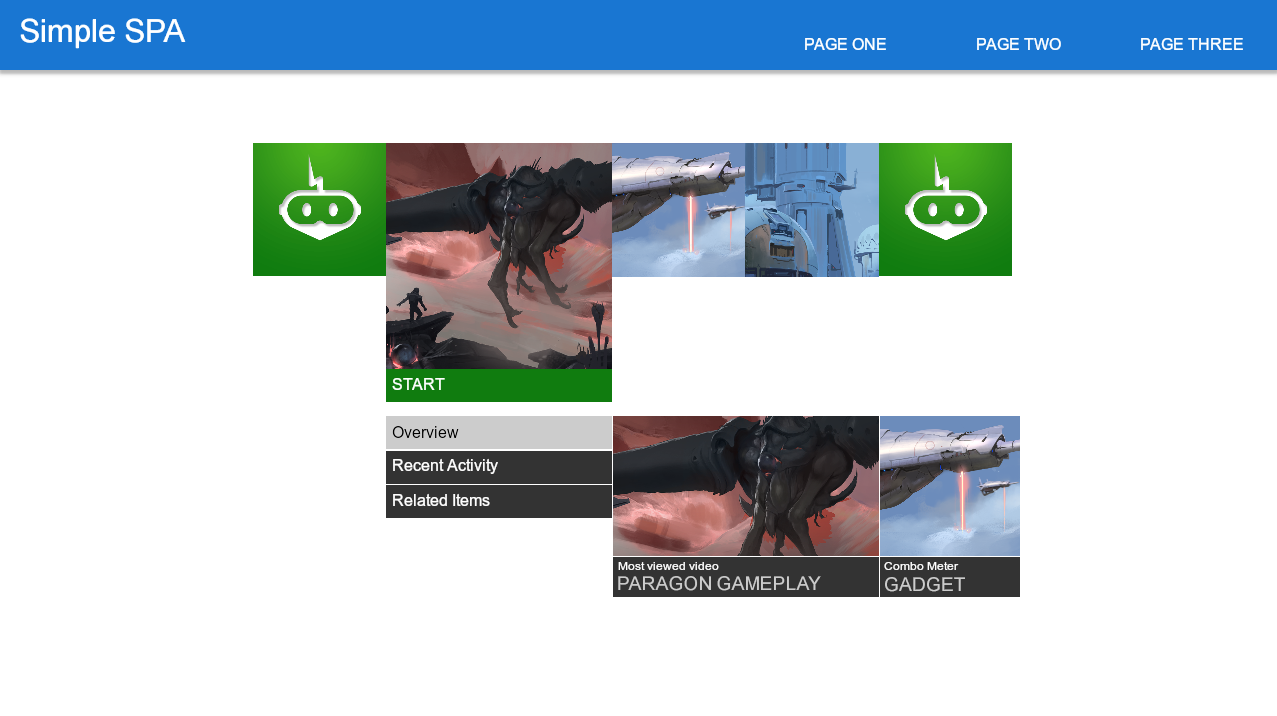
- the second page (view):

- the third page (view):

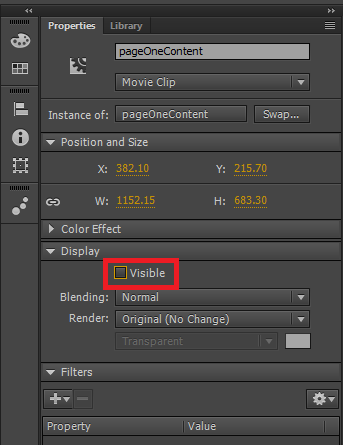
Let’s start with the first page. Craft it with the Animate’s tools, select all of the elements and convert them into a single Symbol with an Instance name. Select it and from the Animate’s Properties menu remove the Visible checkbox’ tick:

In the empty Scene, create the second page, convert it to Symbol with Instance name and make it invisible. Do the same with the third page.
Show/Hide options in the Exporter
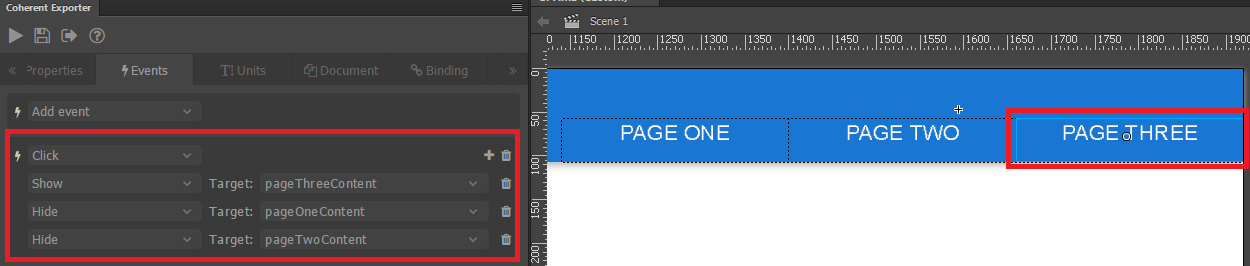
To make the link between each tab and the relevant page, we will use the Exporter’s Show/Hide options. Тhey are called in a JavaScript’s event and point to a target of our choice.
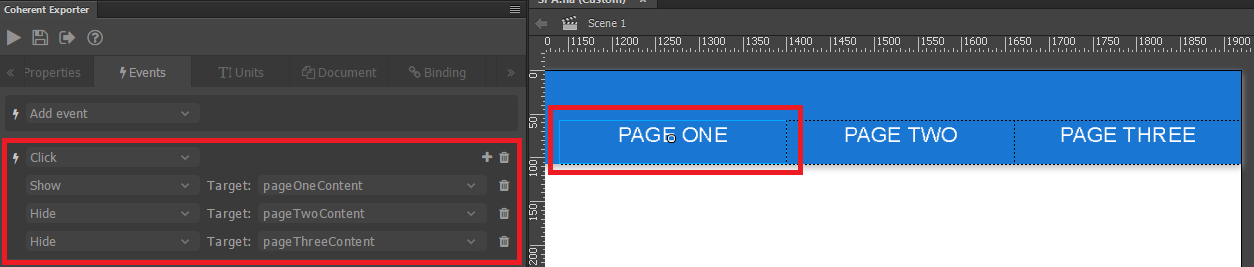
Select the ‘PAGE ONE’ tab’s Symbol, go to the Exporter’s Events menu and add the following options:

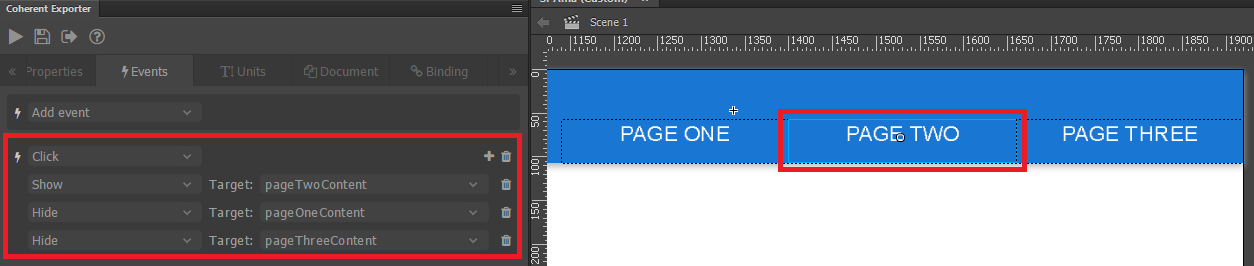
For the remaining tabs the options are as follows:


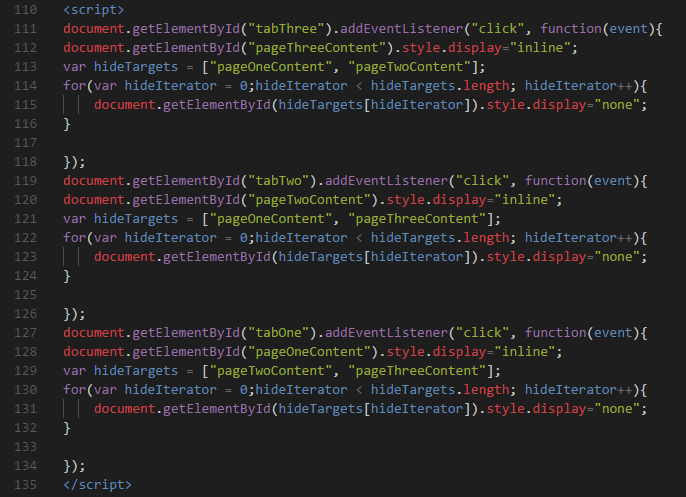
Publish and preview the Scene. Let’s look at the Scene_1.html‘s markup to see what’s behind the Show/Hide options. The pages’ visibility is controlled by adding target.style.display="none" or target.style.display="inline":

In order to make the first page’s content visible when the Scene is loaded, select the page’s Symbol, from Animate’s Properties menu add the tick to the Visible checkbox.
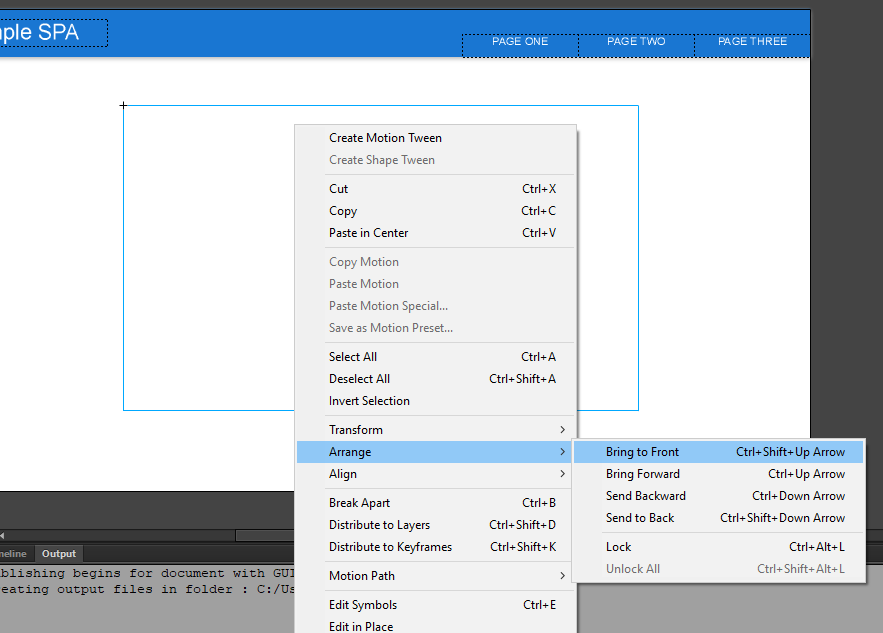
Note: If you find difficulties with selecting the intended Symbol because the elements are overlapping, you can send it to the front/back. You can do this by right-clicking on the Symbol and choose Arrange and Bring/Send to Front/Back from the context menu:

Video preview
The video below illustrates the final result:



