How to use TypeScript for Game UI?

What is TypeScript?

Overview
By definition, “TypeScript is JavaScript for application-scale development”.
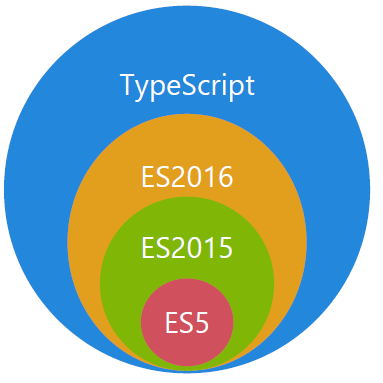
TypeScript is a strongly typed, object oriented, open-source compiled programming language.
It was developed and maintained by Microsoft. It is both a language and a set of tools. A typed superset of JavaScript which means any Javascript code is valid TypeScript, but TypeScript adds type safety. In other words, TypeScript is JavaScript plus some additional enhancements.

Features of TypeScript
TypeScript adopts the basic building blocks of your program from JavaScript, so you only need to know JavaScript if you want to develop applications with TypeScript. It also supports all of the existing JS libraries and Frameworks. Consider everything it’s super portable across browsers, devices, and operating systems.
Environment Setup
As we mentioned, TypeScript is an open-source technology, so it can run on any browser. All you need to develop TypeScript application is a TypeScript Compiler and a Text Editor. We’ll guide you through the process of creating your first TypeScript application. Just follow the steps bellow.
Step 1:
Download and install Node.JS!
Step 2:
Install the TypeScript Compiler. Afterwards, open a terminal window and type:
|
1 |
npm install -g typescript |
Step 3:
Now that we have everything needed, it is time to open any text editor and create a file with a filename extension .ts.
Let’s create a file with the name greetings.ts and write a simple Greeting example.
|
1 2 3 4 5 6 7 |
let firstName: string = "John"; let secondName: string = "Smith"; function showGreetings(firstName: string, secondName: string){ return "Greetings: " + firstName + " " + secondName; } document.body.innerHTML = showGreetings(firstName,secondName); |
Afterwards, save the file.
Step 4:
Open the terminal window in the folder where you saved the file and type :
|
1 |
tsc greetings.ts |
The compiler will convert greetings.ts and create a new JS file greetings.js in the same folder.
When you open the JS file you will see our code is converted to:
|
1 2 3 4 5 6 |
var firstName = "John"; var secondName = "Smith"; function showGreetings(firstName, secondName) { return "Greetings: " + firstName + " " + secondName; } document.body.innerHTML = showGreetings(firstName, secondName); |
Tip: Whenever you need to perform some quick experimentation with how TypeScript code would be converted to JavaScript, it’s not necessary to go through the whole process. There is an online TypeScript converter which you can find here.
By default, the compiler compiles TypeScript files to ES3, but you can easily change that. Simply add after the --target es6tsc command and the compiler will comply TS files to ES6.
Step 5:
Although it’s very easy to convert files with the tsc command, it is not necessary to do this every single time.
There is a build-in function in the Compiler that can watch our file for changes and automatically recompiles the file.
Simply type in the command line:
|
1 |
tsc --watch --outFile greetings.js greetings.ts |
and you’re done!
As you can probably guess there are more compiler’s options which you can check here.
Embedding TypeScript in your HTML page
We think you already know how to embed TypeScript in your HTML page, because actually we are going to use our converted JS file greetings.js. The last thing we need to do is to include the greetings.js inside a script tag in our HTML page.
|
1 |
<script src="greetings.js"></script> |
Open your HTML page and Voalá!

Conclusion
TypeScript gives us a lot of benefits to our productivity and develop experience. We have already seen that it is very easy to use TypeScript to better our workflow and simply including the generated JavaScript file in the HTML page. It gives us a protection with its strongly typed rules, also it allows developers to create and maintain sustainable and scalable applications. Considering everything, TypeScript was created to complement and enhance JavaScript.
Good reads:
Introduction to TypeScript by Todd Motto
Learn TypeScript in 30 Minutes
TypeScript Tutorial for Beginners
Configuring TypeScript compiler



