Hummingbird 1.11 released!

As you can probably guess, we’ve got a couple of dedicated dev teams working on different subsystems of the technology. Some of our releases are focused around teams whose work can’t be easily visualized and I have to get creative – it’s not particularly easy to excite you with a video of someone writing JavaScript code.
Today’s release is not one of those.
New visual features
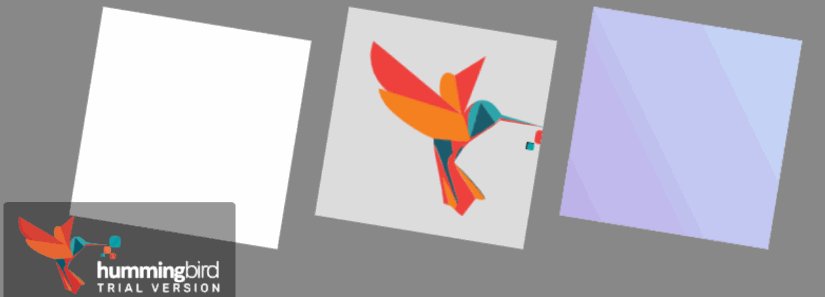
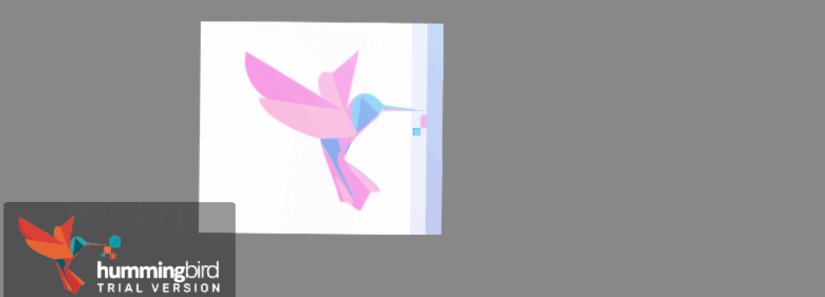
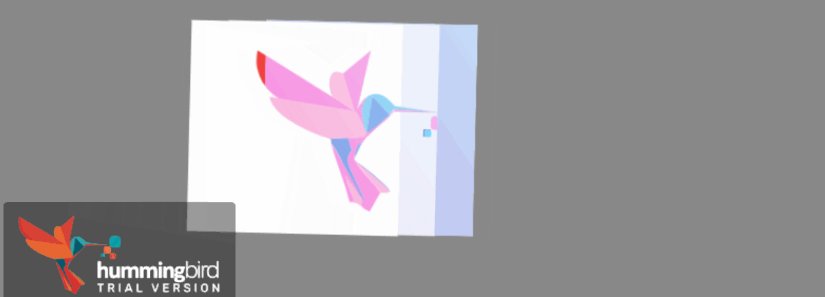
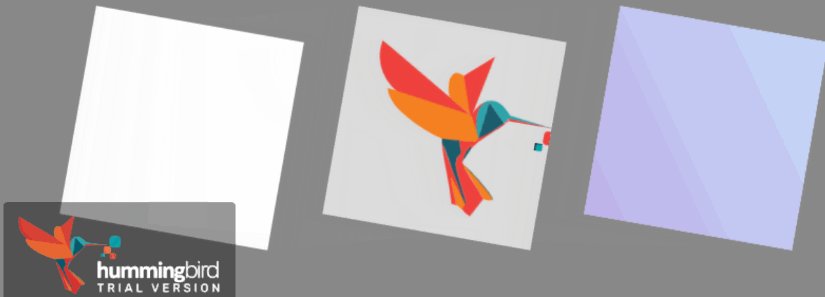
Let’s start with the prettiest of the prettiest. How do you like your blend modes?

Let me say that again, how do you like your blend modes?

Hummingbird 1.11 comes with support of the CSS property mix-blend-mode, which allows you to combine images, text and other elements of your UI and produce some effects that are otherwise impossible like the ones shown above. Of course, this is already integrated in our Adobe Animate Exporter so you can just create the blend modes there as you would normally and they’ll get exported.
Moving on, we’ve improved our SVG support, a lot. For example, we’ve got you SVGs as masks so you can use arbitrary shapes for masks – how do you like a tiger-shaped progress bar:

For a complete list of all SVG changes, check the changelog.
The final rendering addition I’d like to showcase is the newly added support for letter spacing, which allows you to tell Hummingbird how much space should there be between letters (you would’ve never guessed from the name now, would you?). Even better, letter spacing is animatable and this allows you do animations like this one:

New UI samples
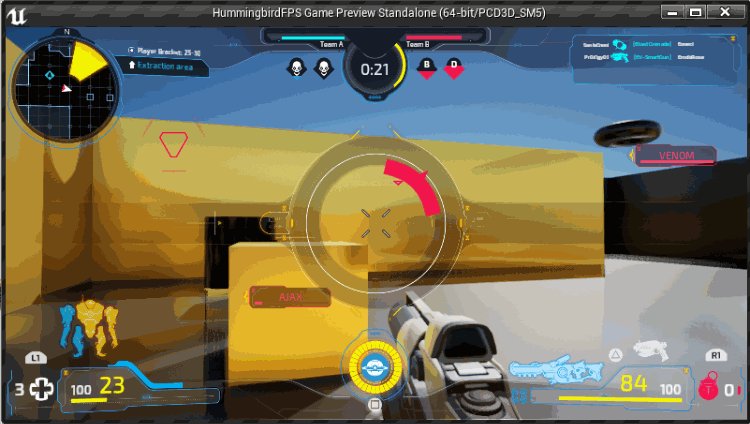
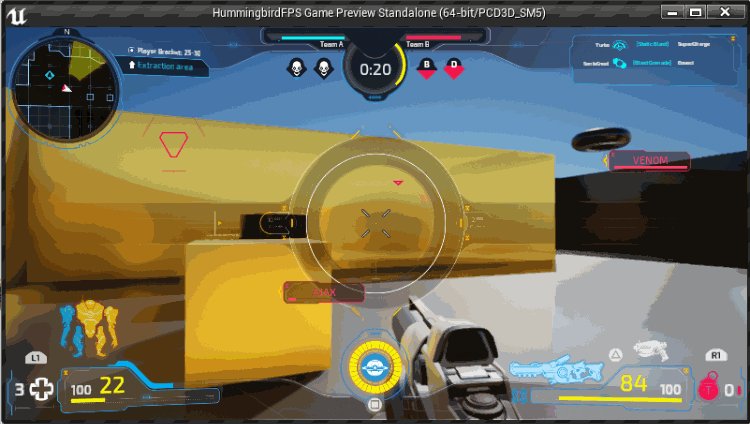
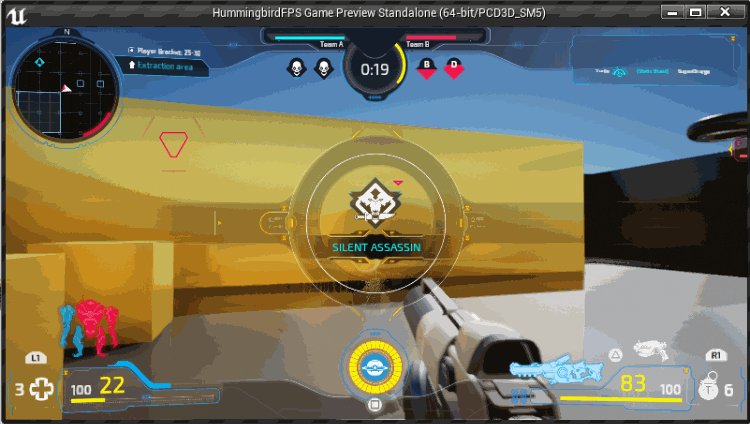
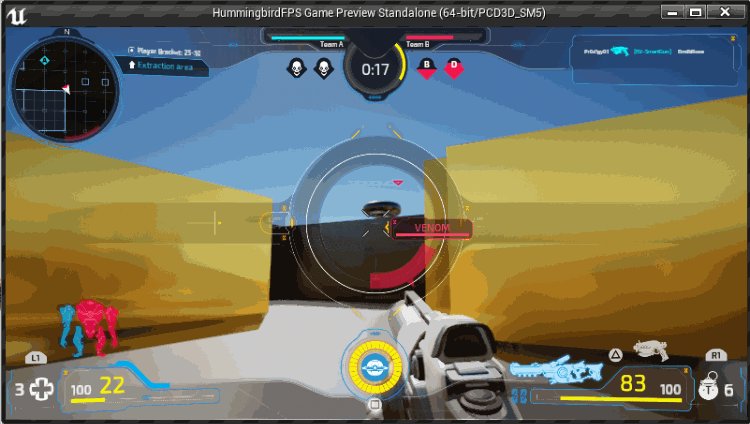
I know there were a bunch of SciFi shooters announced at E3 but none of those games are the ones you should be excited about. Our Unreal Engine 4 plugin now comes with a new sample level that will definitely beat most games announced at E3, well at least in the UI department:

A repeating question we’ve heard is ‘But can I load files over HTTP?’ and while the answer has always been ‘Yeah, but you need to extend your integration to support it’ we thought this wasn’t enough so now you get the power of the web in Hummingbird. This version comes with 2 other new samples focused on showing you how to use HTTP(S) – one in our standard native package and one in our UE4 plugin:

HTTP support gives you a lot of freedom about how you get your assets and data. Want to do a seamless update of the UI without forcing the user to download the actual? Just push it to your server and let the UI handle it, why bother writing it yourself?
Tool enhancements
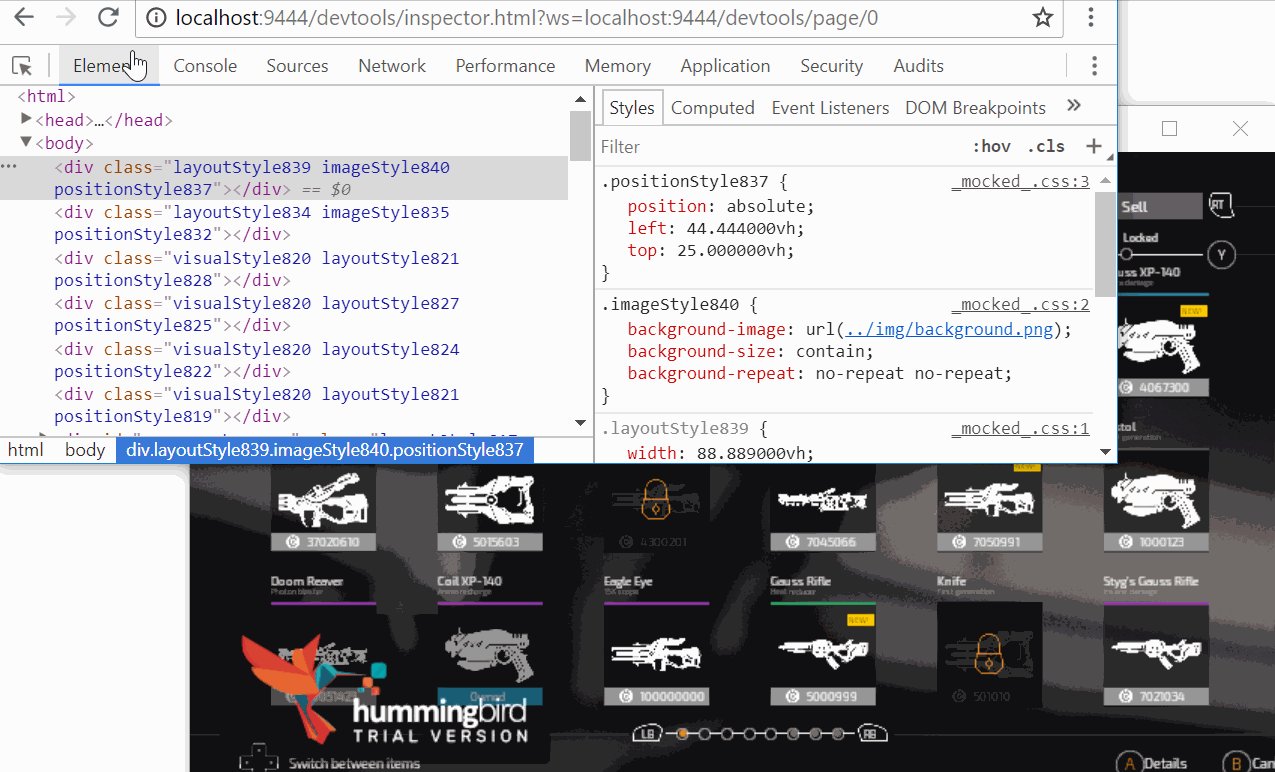
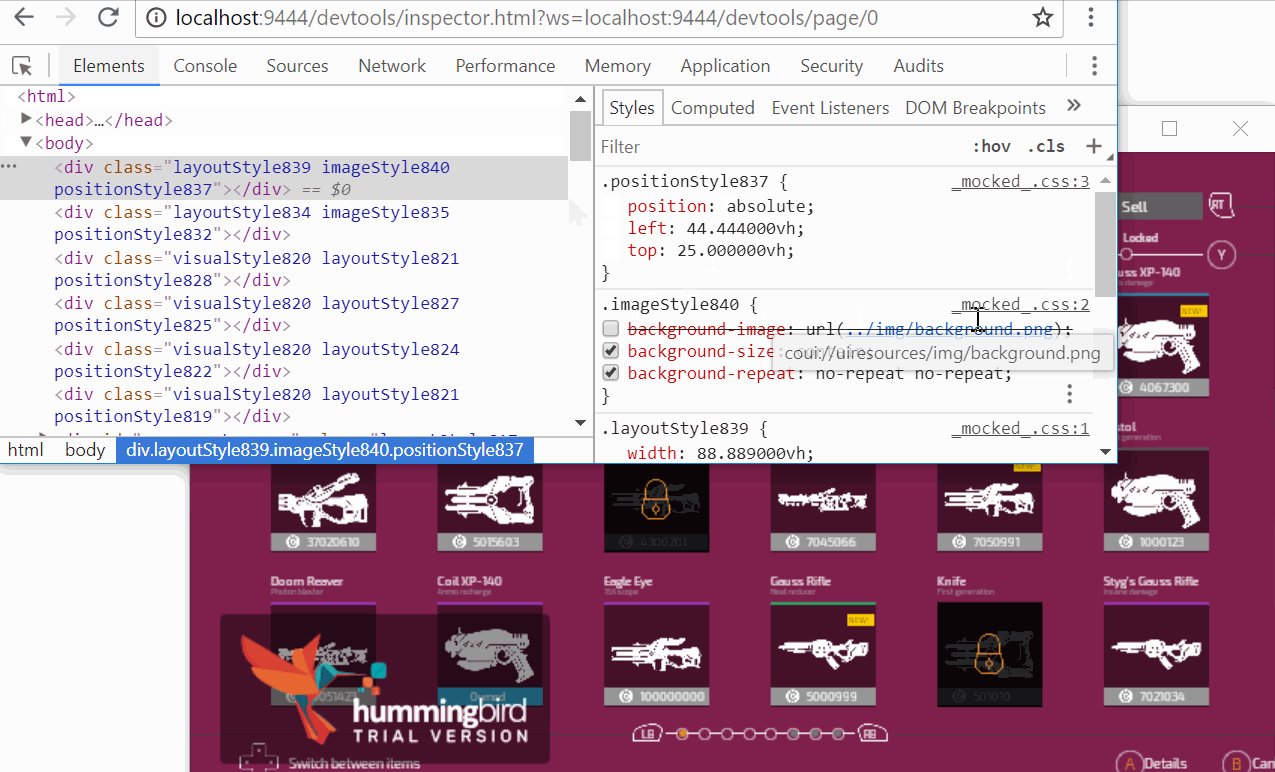
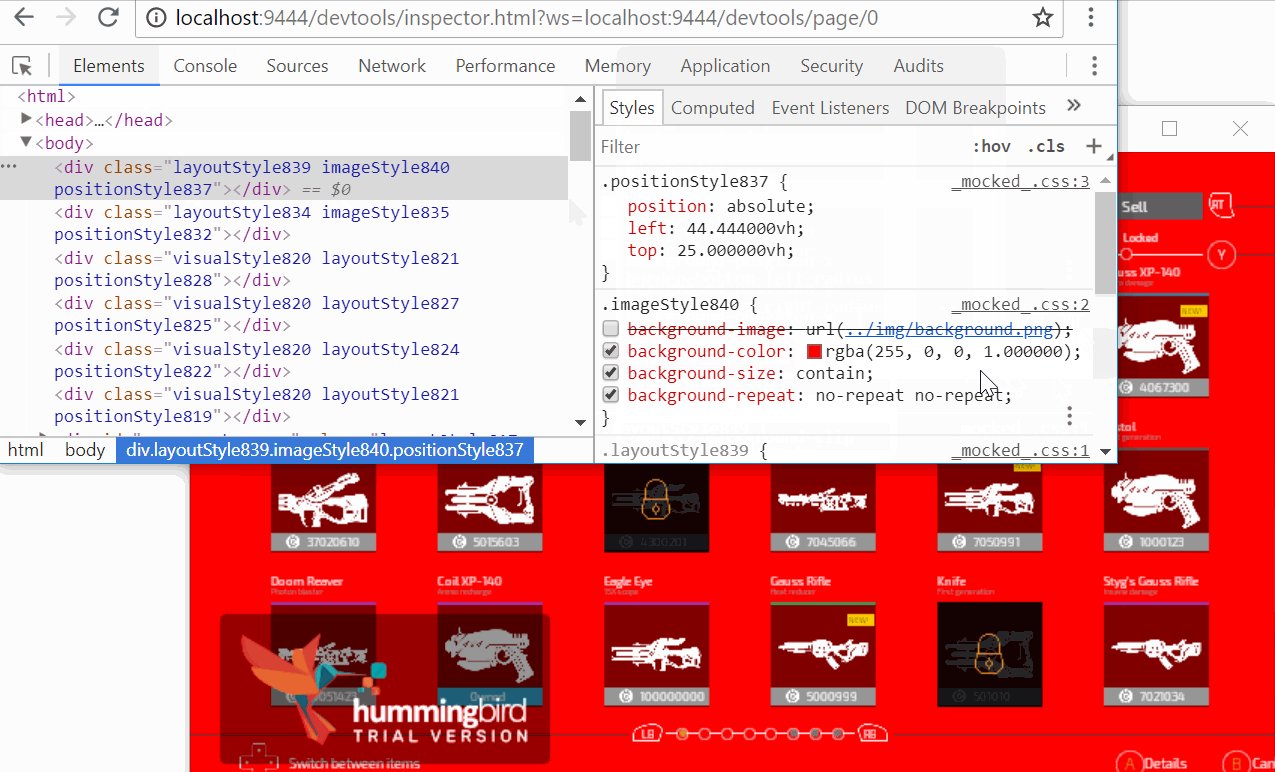
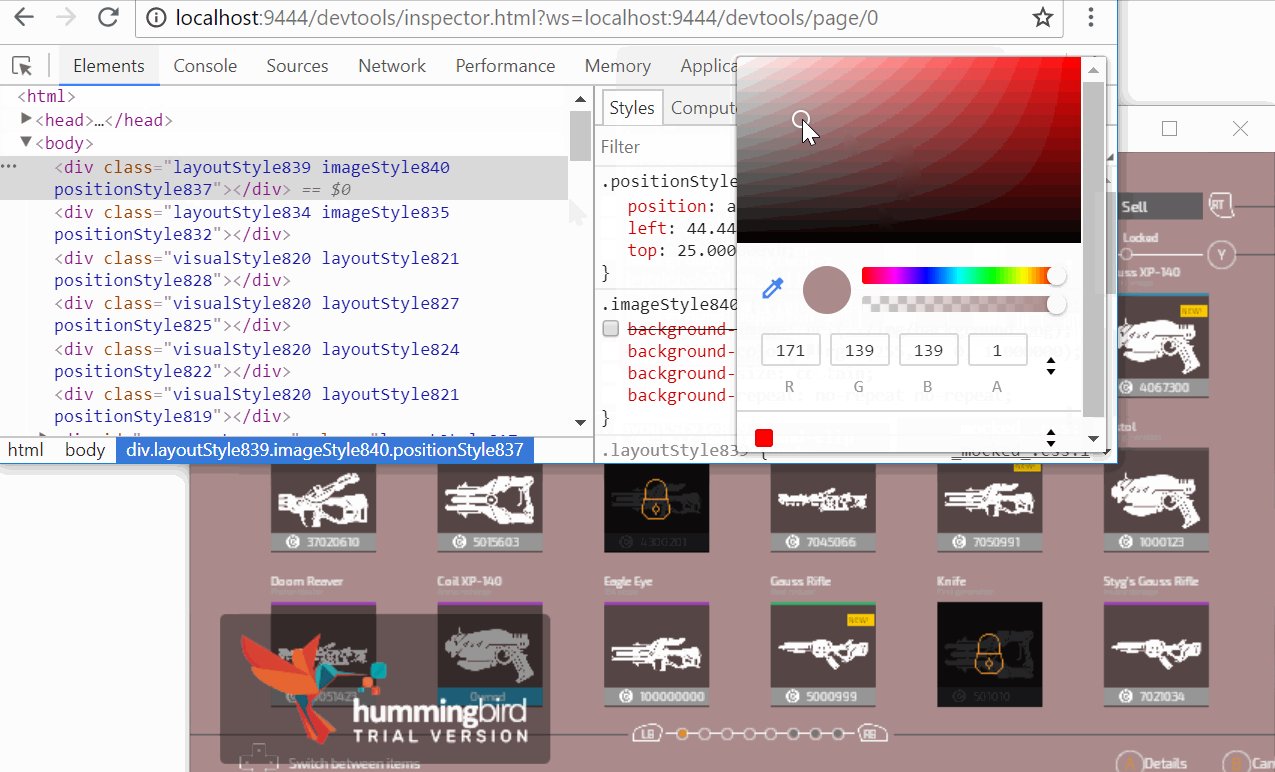
Our beloved DevTools which let you peek under Hummingbird’s hood received yet another update. The Elements panel, responsible for displaying the structure of your UI, now supports modifications and allows you to test out new ideas without reloading the page.
Is that the correct color of the text? Is this the correct position of my minimap? How will the UI look if I remove this altogether?

You will also notice how in this GIF the element we are manipulating now has a semi-transparent blue overlay allowing you to intuitively understand what exactly is being changed. Similarly, if you want to find a particular piece of UI in the tree, just hit the ‘Select element’ button on the top left and pick it.
Hummingbird 1.12 is already in the works and we are planning a couple of surprises I believe you’d really enjoy. Bad news is I probably won’t have this much GIFs to share so you’ll have to take the video of someone writing JavaScript code.


