First peek into the Coherent Editor

Hey guys, today I would like to introduce a new feature of Coherent GT that has been in development in the past month and will be live soon – the Coherent GT Editor!
Our mission, here in Coherent Labs, is to help developers create better games. So far we have enabled hundreds of game developers to use HTML5, CSS3 and JavaScript to create beautiful user interfaces. The next steps we are undertaking are to make the creation of HTML UI even faster, to improve the interaction between the game and the UI and to make it easy for everyone on the team to work on the UI. Keeping all these goals in mind, we have designed our new UI editor for Coherent GT.
Some of key features of the Coherent editor:
-
- WYSIWYG editing – quickly create stunning UI even if you are new to HTML. The Coherent editor is directly integrated in the UE4 editor!
- Powerful animations – make you UI really stand out with amazing timeline-based animations with great performance
- Reusable UI assets – save development time by reusing and customizing UI assets across projects
Everyone can work on the UI with the new editor
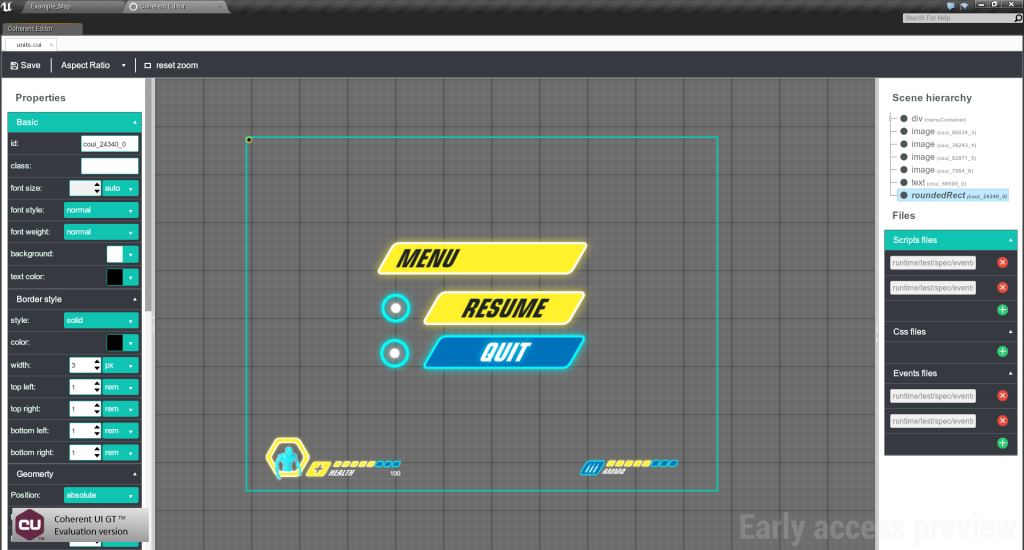
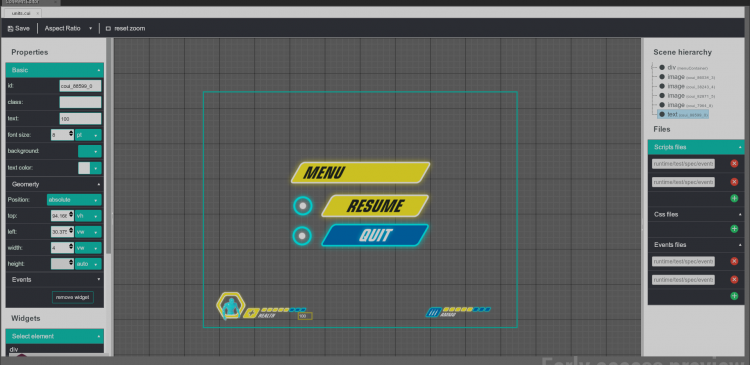
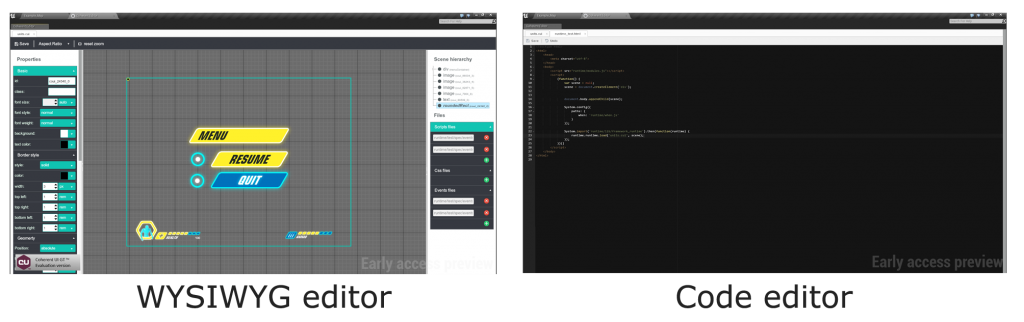
The editor is divided in two parts – a code editor and a WYSIWYG editor. The WYSIWYG editor enables the developers to create, style and arrange UI elements using visual tools. The code editor on the other hand allows creating and tweaking the UI source code. The editor also allows you to include external CSS styles or JavaScript libraries.

Through the visual editor, we aim at greatly improving the UI development process. The game programmers can quickly create a fully functional mockup of the game interface without having any HTML expertise. All they have to do is to add the controls and attach the event handlers for them. For example, handling a click on a button is as simple as specifying the Blueprint event which the click should trigger. The only thing left after that is for the UI designer to apply the styling and give the UI the real look and feel that will create an unique user experience.
Build natural UI through animations
One thing that really makes the UI nice and natural is the use of animations. However, sometimes creating the animations could be quite a pain for the developers. In order to handle this problem, we have added a timeline animation editor, similar to the one Adobe Edge has. The animation editor provides keyframe animations for the user interface and selects the most efficient way for the execution of the animation. This functionality helps UI developers implement with ease any complex UI interactions they could think of.
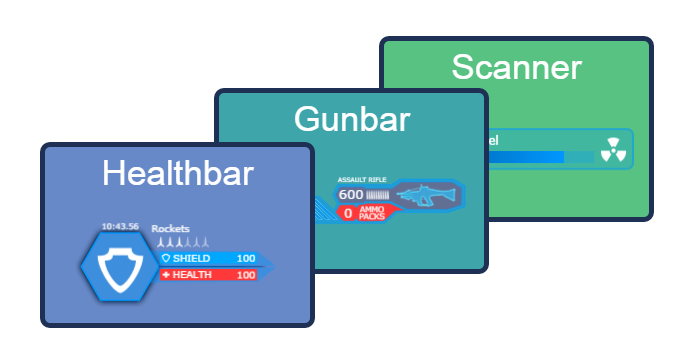
Create completely reusable UI assets
Together with the editor comes a new Coherent GT JavaScript framework, which aims at streamlining the UI development even further. Besides the improved communication and tighter integration with the game, the framework provides a solid initial base for the development of the user interface. The framework has state management, modular architecture and most importantly, means for the creation of completely reusable interface components.
The state management helps smoothly guide the players from the starting screen of the game through the options, lobby screens and into the real gameplay. You just define the transitions between the different states – i.e. from the main menu to the Options screen, to Graphics Options and back, and let the framework handle everything for you.
Under the hood

The framework uses the future EcmaScript 6 Modules API. Modules allow integration of third party libraries in the game UI, as well as the usage of the framework with any existing UI. We have written a blog post on how modules improve the organization of the UI, find more here. The editor and the framework together make a great combo – they allow the development of reusable user interface components, such as minimaps, inventories, HUDs, rosters, chat window, actually, every interface element you can think of. Using a pre-made component is as easy as adding its resources in the game and using the Coherent Editor to insert and customize it for you needs. Are you excited to get your hands on the Coherent editor? In our future posts, we’ll cover in more details what you can do with the editor and the framework. Stay posted!
Tags: Coherent Editor, Coherent GT