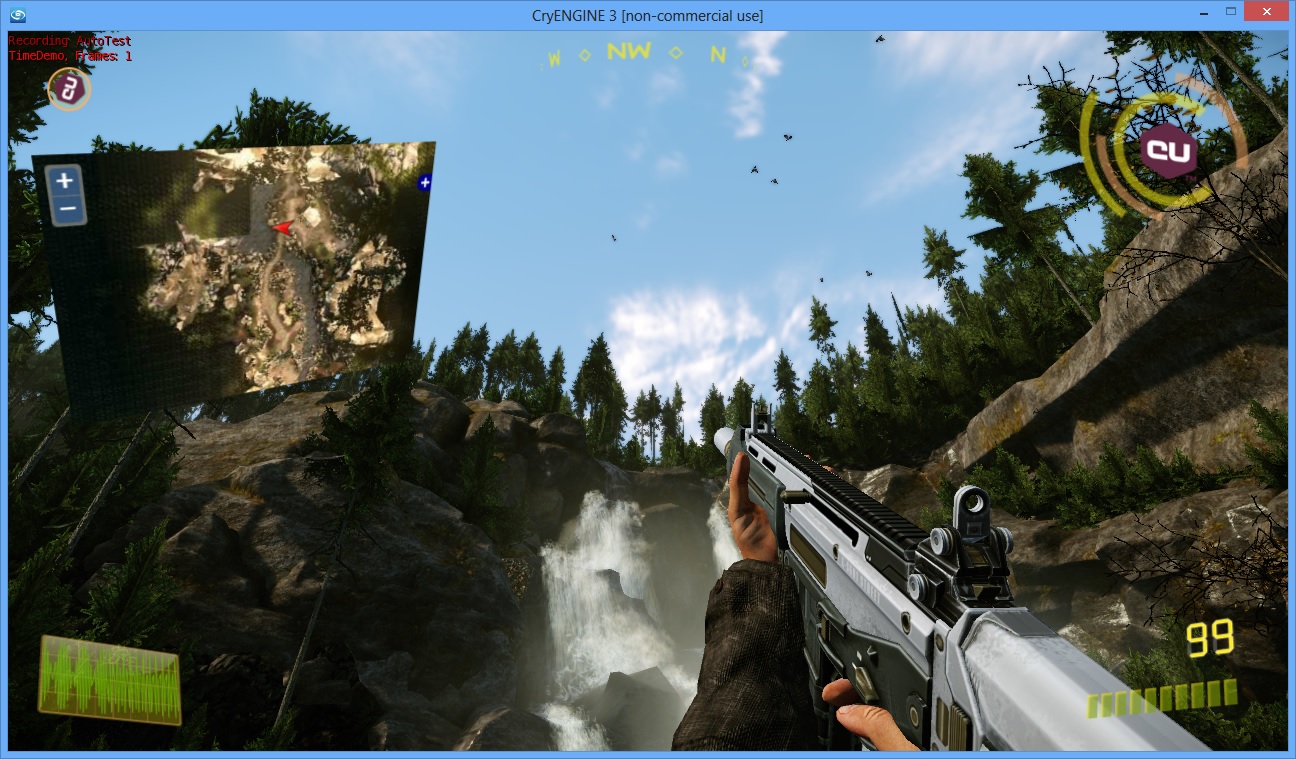
CryEngine 3 minimap made with Coherent UI

This is just a small update on our demo in CryEngine 3. We added a minimap using OpenLayers giving us all sorts of cartography goodness.
Update: an interactive visualization of the map in your browser! (the marker uses the default OpenLayers marker image)
The movement and rotation are done automatically in the demo of course :).
[End update]
Our sample barely touches the surface of the possibilities offered by OpenLayers but it’s enough for our purposes. For simplicity’s sake, I used a single non-tiled image for the map (which presents artifacts when enlarging the map). The image I used was the one I found in GameLevelsSingleplayerForest – Forest.tif (which I converted to a format that doesn’t take 16MB). The image isn’t fabulous per se (it’s blurry and has a lot of discontinuities) and if you want something really cool you can use an orthographic camera in the Editor and take snapshots of different tiles at different zoom levels. When you have the snapshots you can follow this tutorial to make OpenLayers use your local tiles and have a map with real zoom.
Most of the work for the map is done in JavaScript/CSS. You can toggle it by pressing Tab. The C++ part is basically just firing events for the player position and orientation.
The other C++ part (that’s not actually related to the cartography) is forwarding the input to the HUD view – I made a new class (CCoherentHUDViewListener) that does the job. You can examine it if you’re interested. As a side note, when forwarding input to transparent Coherent UI Views make sure that you set the ViewInfo::SupportsClickThrough to true when creating the view.
The interesting bits of JavaScript for the map are in Bin32/TestPages/hud/js/map.js. There’s actually not much to it – we create an OpenLayers map, add a marker representing the player and wire some events that will come from the engine. Here’s the whole script (stripped down to the essentials)
Just a few notes about the code – I found the bounds of the area depicted in Forest.jpg by flying around in the Editor and writing down some approximate numbers. You’ll notice that I used negative coordinates on the Y axis – that’s because it allows easier conversion from the CryEngine coordinate system to the OpenLayers one. If I used positive numbers, I’d have to write a fully fledged linear transform (a number and a minus in this case) instead of just the minus :).
The second note is about the orientation of the player marker – OpenLayers does not provide means for rotating the marker image so we have to use CSS. Fortunately, the marker object gives us all the information about the DOM element that contains the marker so that’s no problem.
The HTML code for adding the map is simply <div id=”map” class=”smallmap”>, where the smallmap class defines the size of the div element.nt.
If you want to make the map circular you can clip it using a simple border-radius trick like so:
Here’s an example of what this does (may not work on all browsers):


That’s all for today’s update, the updated code is on GitHub so feel free to try it out and extend it. We’ll be preparing the CryEngine3 showcase for GDC this year, so if you’re in the Bay area at the end of March feel free to visit as at booth #241 and check it out live!
Follow Nick on Twitter: @Nikxio