In the Shadow of Saturn Demo – Part I

With GDC 2014 around the corner we’ve decided to create a game that shows many of the cool features of Coherent UI, as well as other exciting new things we are working on.
In a series of posts we’ll reveal the way we created the demo game, the decisions we’ve made and what technologies we have used. If you decide to attend the GDC in March, you will be able to see the game live on our booth #931. Shortly after the conference is over we are going to release the demo on our website along with all the code, UI resources and art. You’ll be able to look at all the details and use directly everything as a starting point for your UI.
This post is focused on the core technology we’ve used and why we chose it.
Description
We had a lot of discussions about what the theme of the game should be and what do we want to show. First of all, of course, we wanted to show a beautiful interface, created with Coherent UI. We discussed many UI designs and overall themes but finally stopped on a sci-fi setting where smooth animations, blending effects and rich elements in the interface are natural. All the UI is created with a mix of Adobe Edge Animate, freely available JavaScript libraries and some minor hand-written parts.
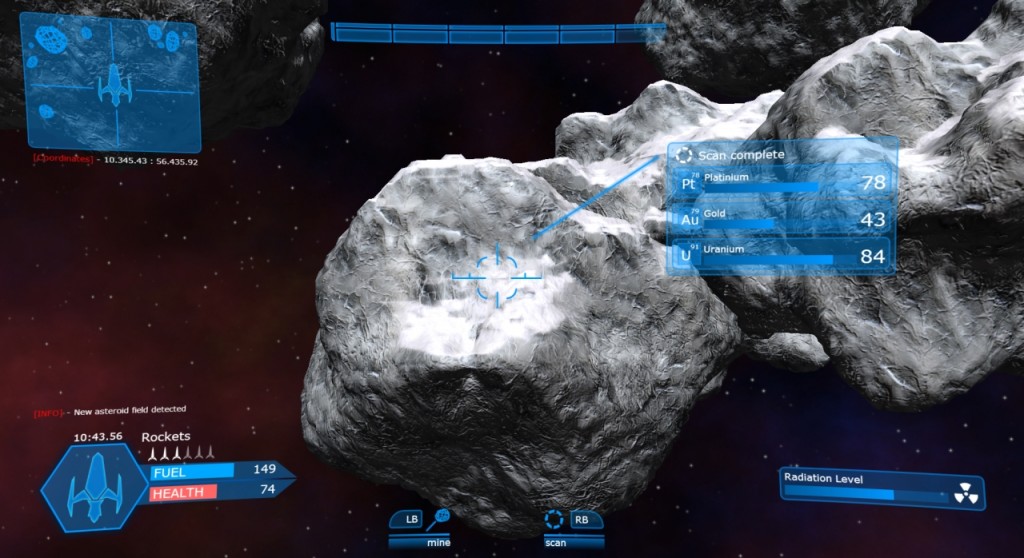
Playing the game, you will find yourself in the cockpit of a space mining ship that travels a space cluster and collects valuable chemical elements from asteroids. After collecting a sample, it “digs” a part of the asteroid and thus creates a hole. Doing so, you can create caves and enter the asteroid or even go through it if you dig enough. While working, you consume fuel, so you also have to be careful not to run out. When you’ve collected enough material to fill the ships cargo bay or you are running out of fuel, you have to go back to a space station and deposit the collected materials. You receive points based on what you’ve collected. The game ends when you run out of fuel so you have to be careful on how to optimize its usage.
The gameplay is simple so that a session is relatively short but you Do have a goal and many UI features can be shown. We’ve had many more gameplay ideas, some of which will probably make it to the public version after GDC.
Choosing an engine
The next step was choosing an engine for the game. There were several alternatives we discussed:
- Unity3D
- CryEngine Free SDK
- UDK
- Ogre
- Our in-house 3D engine
Many of our samples are currently based on our Unity3D versions because doing demos in Unity is really easy. However we are mostly C++ developers here and really wanted to show something written in C++. This scratched Unity3D and the UDK. We wanted to be able to read and modify the source of the engine so we were left with Ogre and our in-house engine. In the end we chose Ogre because it has more features, it has a large community that can directly benefit from our sample and is also pretty popular lately. We didn’t however have a lot of Ogre experience prior to starting the game.
For the asteroids we went with my “Voxels library” as it supports procedural generation and real-time modifications on the meshes. We didn’t want to author many 3D models for the game so nearly everything is procedurally generated. I’ll talk in more detail about the asteroids and their representation in another blog post.
The physics system used was PhysX as we had previous experience with it.
The user interface is obviously Coherent UI’s Ogre plugin, available here.
Game architecture essentials
The ‘core’ of the game is pretty standard with an Application class that manages all the initialization and destruction of the main components – the rendering system, input and the Ogre ‘root’ object. Additionally there are ‘states’ for the game – currently a ‘menu’ state and an ‘in-game’ state. They provide different control mechanisms and Ogre scenes where the action takes place.
When we started the game we decided to use Ogre’s 1.9 branch as it was tagged as the latest stable one. We needed some specific features from the rendering system though – namely texture arrays. The Voxels library requires them for the texturing of the asteroids. It could be done with texture atlases too but we hadn’t enough time to implement them. I already had the code that uses texture arrays from the library sample application and wanted to re-use it. This requirement meant we could use Ogre’s DirectX 11 render system or their new OpenGL3+ one, which was deemed experimental. We noticed serious bugs in the sample applications with DX11, so we went for the OpenGL render system.
We encountered some issues with the OpenGL3+ render system too however. When passing unsigned vertex attributes to the vertex shader, the render system uses the glVertexAttribPointer which transforms them to floats. There was no way to pass them as integers to the shader – the glVertexAttribIPointer function was never used. This forced us to clone the Ogre repo here and apply our fixes. I have contacted the Ogre community that was extremely responsive and they promised they’ll fix the issue very soon, so we will be able to switch the game back to the main Ogre repo.
In the next posts in this series we’ll explain how we created the beautiful UI for the game, how we created the destructible asteroids and integrated PhysX in the engine.
Follow Stoyan on Twitter: @stoyannk