Coherent GT 1.13 has been released!

Coherent GT 1.13 is now live and it’s time to introduce you to the key changes you’ll find in the release. We have redone the SVG rendering, we have expanded our data-binding system, we have worked on the component system and have included a brand-new component sample! We have a bunch of other exciting features in our internal build, which we will include in the next release as we need to make some final testing. I will tell you more about them at the end of this post, but for now, let’s focus on the SVGs.
Update: See the latest releases! Check Hummingbird 1.7 and Coherent GT 2.0!
SVGs redone
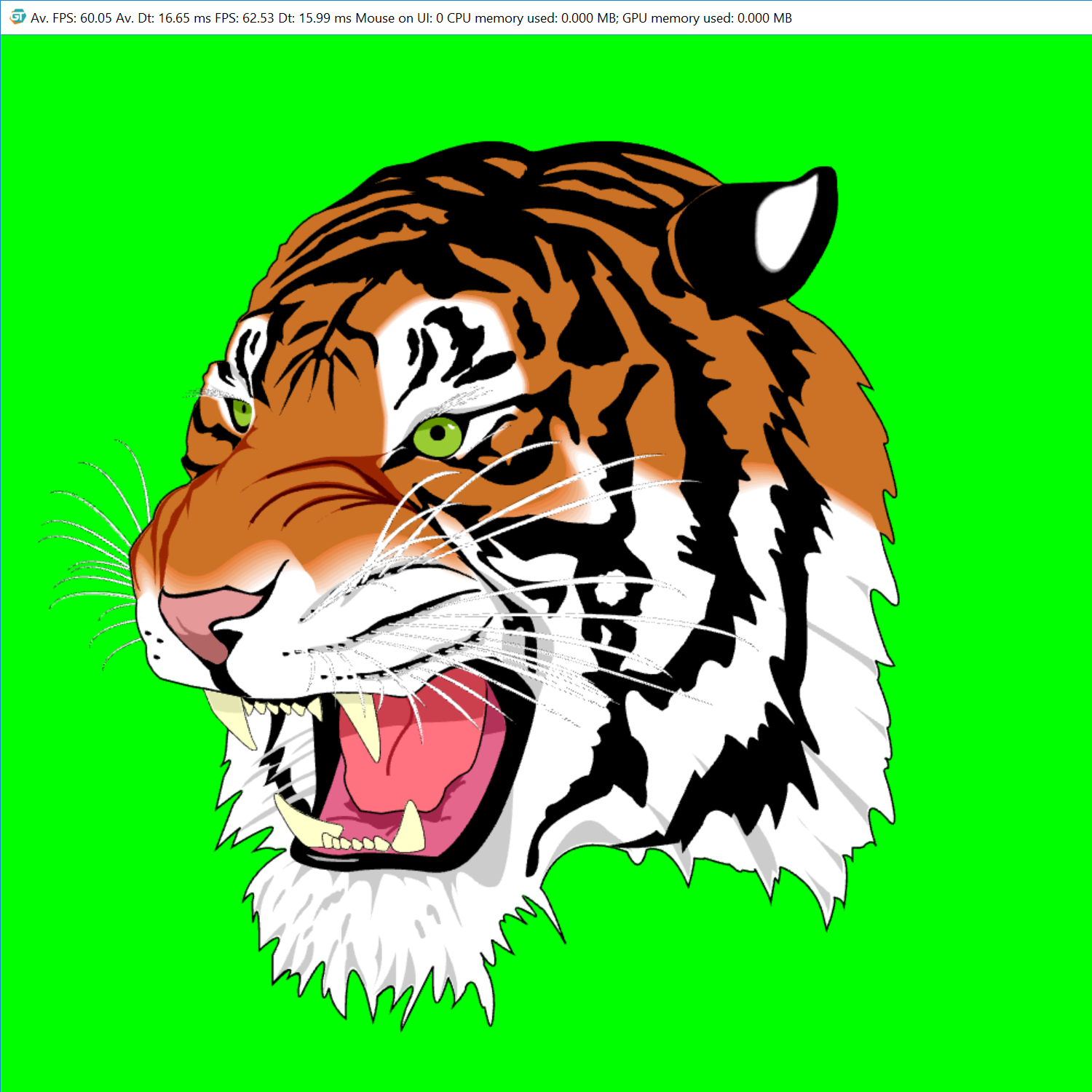
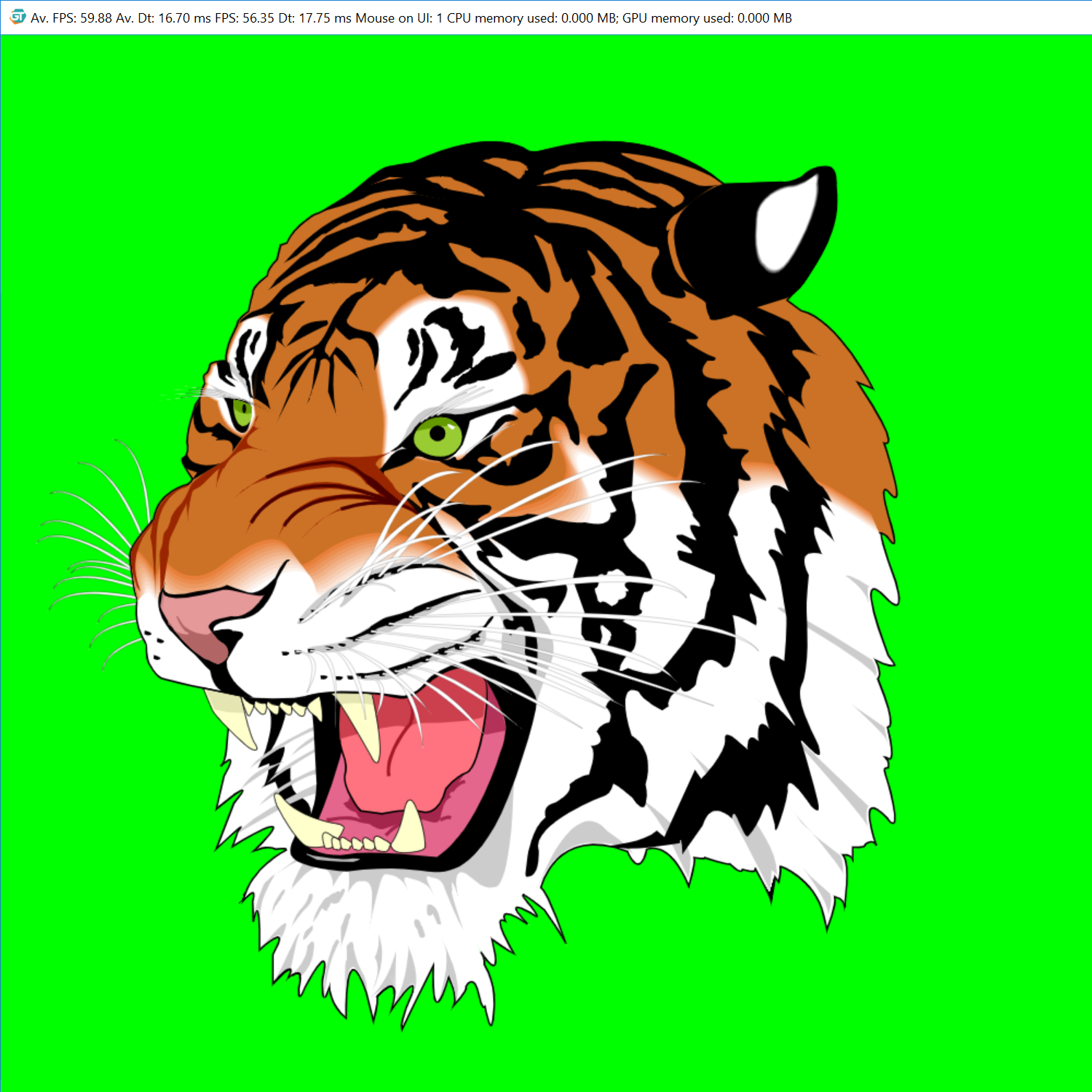
SVG rendering is a crucial subsystem for Coherent GT as they are incredibly useful for different purposes, ranging from icons with responsive sizes to zoomable maps of your entire game. We rewrote the SVG rendering path to significantly improve both performance and quality, and the result is immediately visible. In the images below the same SVG is rendered with GT 1.12.5 to the left and GT 1.13 to the right:


Pay attention to the wheels!


Notice how much better the tiger’s whiskers look!
Perhaps the easiest way to see how awesome the new tessellation algorithm is is to measure its performance. The following test shows the GT 1.12.5 on the left and GT 1.13 on the right displaying the exact same page – the tiger is animated with a simple CSS animation that’s causing it to grow 3 times in size. On the left, GT 1.12.5 drops to 20 FPS at the end of the animation (pay attention to the text in the window’s title), while GT 1.13 doesn’t budge at all. Notice the numbers in the top-left – it takes about 1ms to render the tiger with the new system which in this particular case is a 50-fold improvement.
Debugging improvements
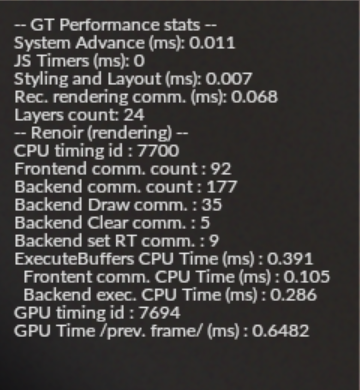
The table with numbers for GT 1.13 you saw above is our new on-screen performance information, as I promised last time. That information is accessible via the GTPlayer’s header panel or, if you prefer to have programmatic control over it, via a new method on Coherent::UIGT::View.

If you are confused about the meaning of the counters above, see the performance guide in the docs.
There’s another key debugging improvement – the dirty rectangles that show which parts of the UI have been changed since the last frame and need to be redrawn, have been improved. They are now animated and disappear after the element stops rendering. Previously, the rectangles would only be redrawn if the element itself was redrawn.
Data-binding
We strongly believe that our data-binding system could replace any other similar system you currently have in place, be it React, Inferno, Angular, Knockout, or a custom one. With every release, we are getting closer to fulfilling our vision.
In GT 1.13 the data-binding system has been expanded with 3 attributes, further reducing the need to ever write JS:
- data-bind-class enables you to set class names depending on some property. Say you have an inventory with various weapons and want to style each weapon differently. Easy! Add the data-bind-class={{item.weaponType}} binding and respective styles for ‘sword’, ‘axe’ or ‘shield’ and voila!
- data-bind-background-image-url, as you can guess by its name, lets you set the URL to the background image of the element. Going back to the previous example, to display the item’s icon it would be enough to just do data-bind-background-image-url={{item.name}} + ‘.png’ (assuming that the icon for the item foo resides in foo.png)
- data-bind-transform2d provides binding to a 6-element matrix which lets you efficiently move elements around the screen. Want to display a tooltip over an item that’s fallen on the ground or over the head of that pesky ninja-zombie-pirate? Just bind the tooltip’s transformation to data-bind-transform2d={{item.screenMatrix}}!
External file components!
The component system, which complements the data-binding system, has received some love too. You can now write your components in separate files, severely reducing clutter and improving readability and reusability.
Assuming the file your component resides in is foo.html, to make it usable in the current page all you have to do is to import it:
<link rel=”import” href=”components/ResourceComponent.html”>
That’s it! You no longer have to register / instantiate templates – these calls are still there if you want manual control over boring tasks but they are now automatically taken care of.
A brand-new component sample!
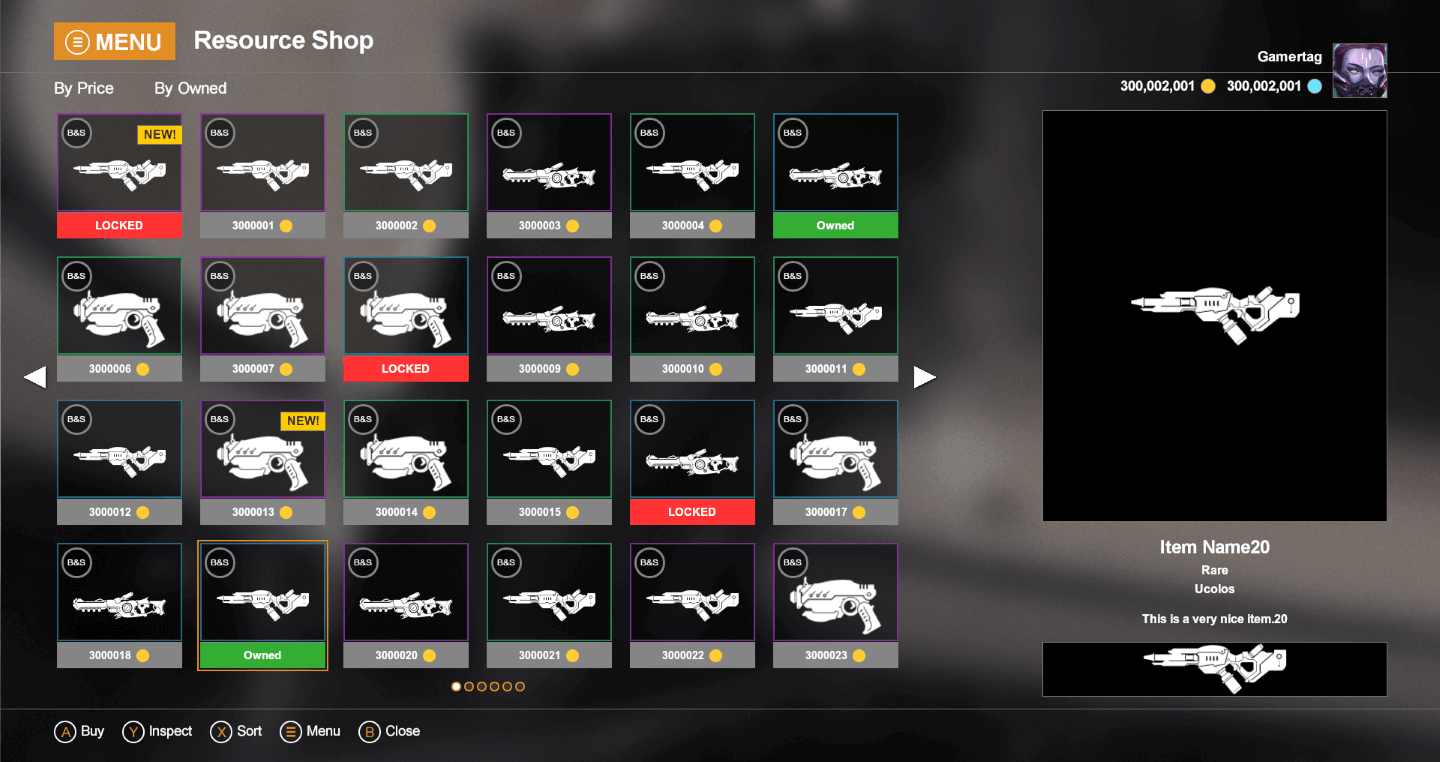
To showcase the data-binding/component system changes mentioned above, we’ve prepared a new sample available in both native packages and in the UE4 sample game. The sample shows you a paginated, sortable inventory, with each item being buyable and ownable, which dynamically changes the way the items’ are displayed.

A brief look to 1.14
I’m really excited to share that some of the things which are coming very soon are:
- Reworked networking for XB1
- Proper support for complex text shaping, that is, support for scripts whose letters change shape depending on context such as Arabic & Hebrew
- Full support for Youtube videos which are currently limited to the lowest quality available. The upcoming changes will let you change the quality on the fly and seek.
- A new sample for both native and UE4 for a SciFi FPS game with multiple screens, all of them data-bound.
Stay tuned, exciting stuff are coming on your way!


