Coherent GT 0.9.7 for Unreal Engine 4

We are happy to announce that we are releasing Coherent GT 0.9.7. This is one of the last milestones we are passing, before the official 1.0 release. We have added many improvements and new features – new layering system, CSS3 animations, CSS3 transforms, simplified usage of JavaScript events from UE4 Blueprints. Continue reading for more details and the roadmap of what is to come.
Update: Check the latest release – Coherent GT 2.0
A new layering algorithm
Coherent GT now has a new layering/compositing algorithm that allows developers to achieve even better performance than before. Elements can now have their own layers. A layer is basically a texture where a whole collection of elements is drawn, then the whole layer is composed on the final texture of the UI.
Until now, when an element moved across the UI, Coherent GT had to redraw all other elements it intersects. Some of those elements can be complex, it would be better not to touch them at all. This can now be achieved by moving the changing element to its own layer.
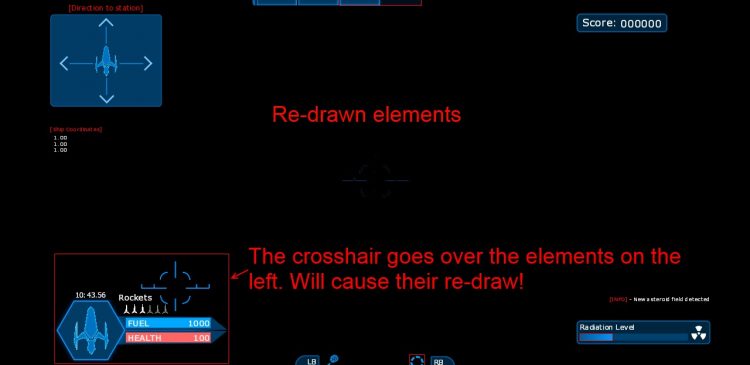
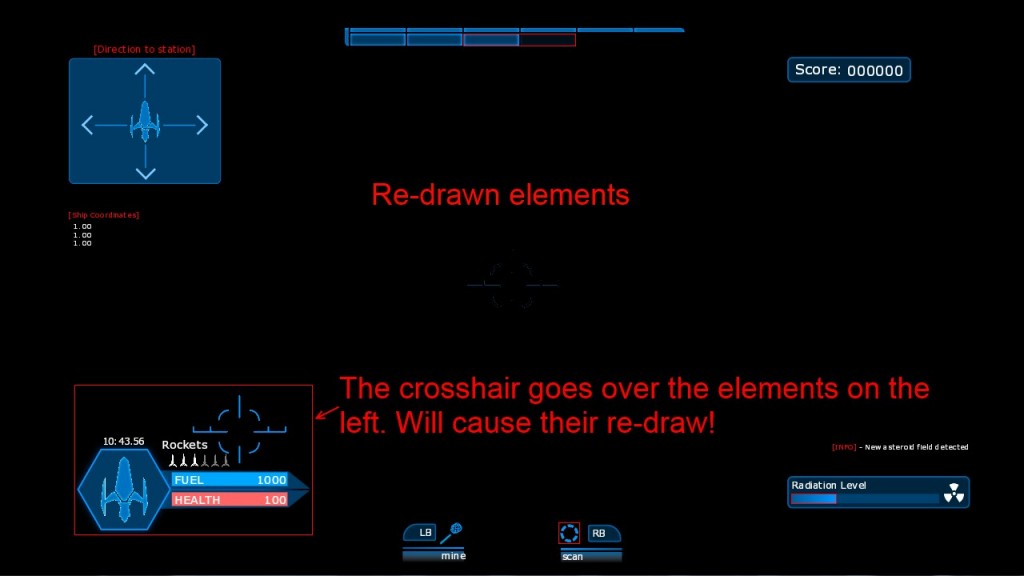
Take for example a HUD with an animated crosshair that can wander freely over the screen. Coherent GT tracks regions that have become dirty in 2D space. Without layers, if the element ‘touches’ another one, it’ll cause its redraw.

This could be wasteful if the underlying element is complex. In the screenshot above, the crosshair will cause a redraw of the bottom-left elements even though they haven’t really changed.
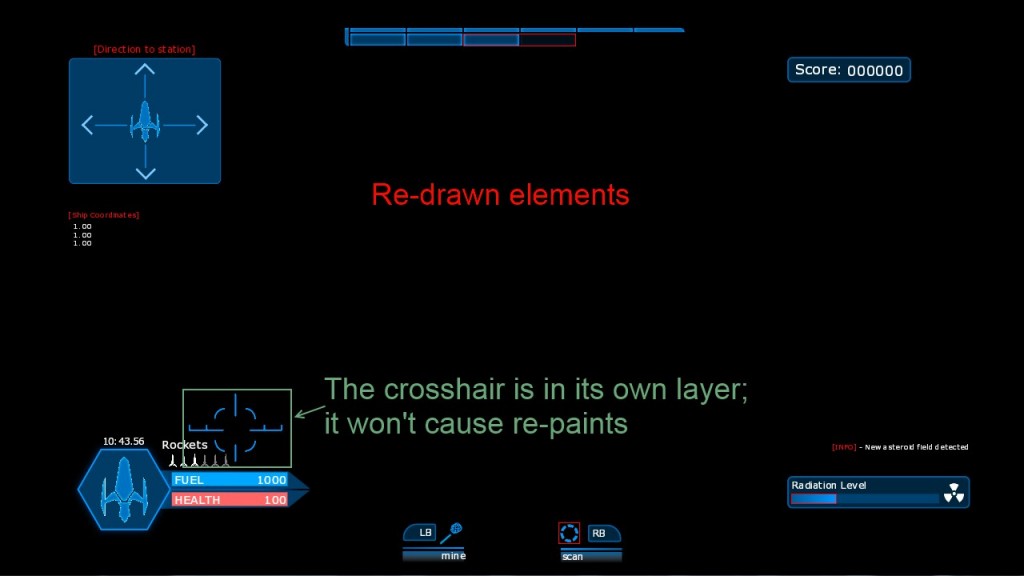
The new layering allows to move the crosshair to its own layer.

The crosshair now has its own layer and thus causes no redraws outside of it. Each frame layers are composed on the final texture. They don’t interfere with each other. When elements are heavy to draw, this technique can provide substantial improvements.
Creating a layer is easy in Coherent GT. Any element with a 3D transform gets a layer. If you don’t want to have a real 3D transform, but still get a layer, add a dummy CSS property. We recommend using “-webkit-transform: rotateX(0deg);”.
There are resources on web page optimization over the internet, which have a recommendation to use “-webkit-transform: translateZ(0px);”, but this has been disabled in Coherent GT. HTML authoring tools tend to abuse the layering algorithm and layer every element on the page. Often this results in degraded performance.
Having too many layers (in the dozens) can hurt performance. Each layer consumes some video memory and all layers have to be re-composited each frame. Move to layers only elements that cause substantial redraws of parts of the page.
Tracking this in Coherent GT is easy. In the Inspector you can use the “Show paint rectangles” option and the new “Show composited layer borders”. They’ll show you exactly which parts of the screen are redrawn, where the layers are, and the redraw count of each layer!
CSS3 animations
Coherent GT now supports CSS3 animations. Until now developers had to use JavaScript libraries for their animations – now they have a new option.
Elements can be moved and transformed in an efficient way and with a familiar syntax. CSS3 animations are generally faster than JavaScript-based animations performance-wise. All calculations are done in C++ without the need to cross the boundary to JavaScript. This means that you can put tons of animated content in your interface and it won’t hit your framerate in any way. Our advice is to use CSS3 animations when possible and JavaScript-based when more precise control is needed.
CSS3 transforms
With Coherent GT you can now apply 3D transforms to elements in your UI! This feature opens a whole new world of possible UI designs with elements that rotate, move and look 3D.
The new freedom will make interfaces created with Coherent GT even more compelling. We can’t wait to see what will the developers create with this new feature. This feature will be further expanded in the following weeks with 3D perspective support for greater fidelity. The new transforms have also a performance impact. Scaling of 3D layers is now very efficient as it Is done entirely on the GPU without the need of any redraws.
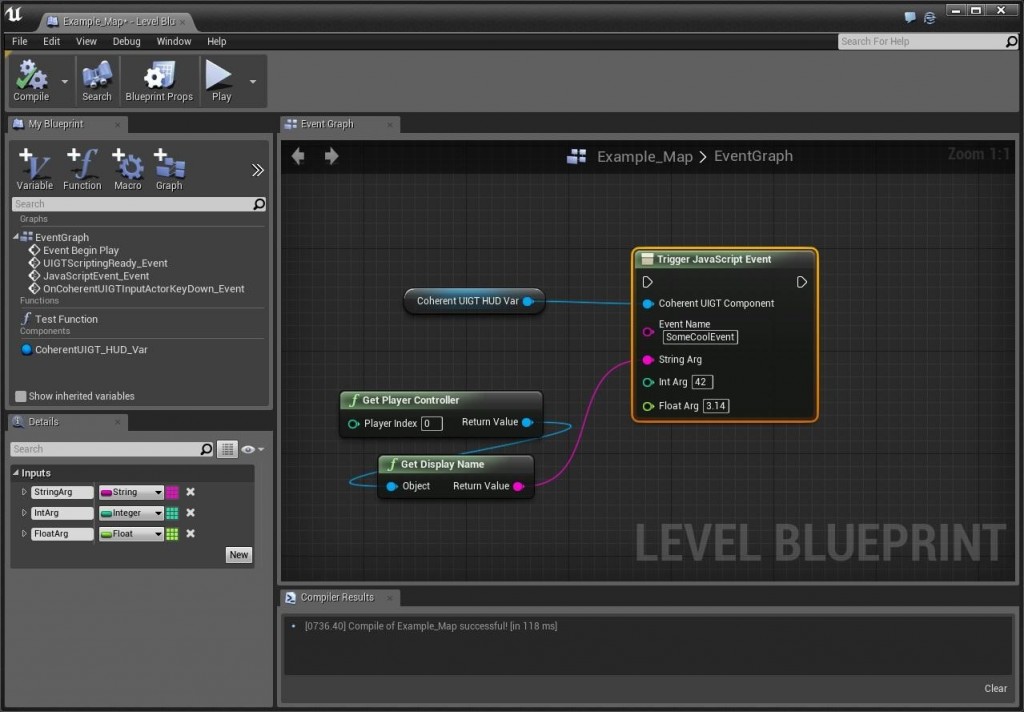
Simplified triggering of JavaScript events from blueprints
Coherent GT now provides a custom editor node that encapsulates all the logic for triggering JavaScript events. You can conveniently add and remove input arguments, change their types and ordering, all within a single node. When the node’s logic is completed, it will automatically invoke the “Trigger Event” function. This reduces the verbosity of the previous approach and your blueprints will look a lot cleaner than before! Here’s what a sample function looks like:

Short-term roadmap
In the following weeks Coherent GT will get expanded support for CSS3 features and perspective 3D transforms. The Live Views (3D engine content in the UI) feature for GT is already in QA and will land in the following weeks. With it developers will be able to seamlessly add game-rendered 3D content in the UI. Next on the list are UI filters that will allow for adding post-effects to the UI layers. Think of blurred elements, color effects etc.


