GT 1.14 release with data models from JS and complex scripting support

As the ancient saying goes – ‘With each GT release, the data-binding system’s capabilities shall increase’. We believe that the data-binding system gives you great power for a little effort and respectively we are constantly pushing it forward.
Update: Check the latest release – Coherent GT 2.0
Data models from JS
A feature that has been often requested was the ability to use data models created fully or partially from JS. This is really powerful for two reasons:
- Mocking data – with a small amount of boilerplate JS, a front end developer can populate dummy values in the data model and see that the UI behaves as expected. No need to wait for programmers to expose the game’s data and there’s also no need to test the UI in the game. Launch the GT Player (with -forfeitui) and test all you want.
- Data binding to UI-specific data – say that you store your leaderboards on a website so that they are easily accessible from outside the game. Does your game’s code need to know how to request HTTP data from that server in order for the UI to display the player’s rank? No, it absolutely doesn’t when you have GT 1.14 in your hands.
To solve both cases, GT 1.14 introduces JS-only and hybrid data-models. The former lets you create models directly via JS, while the latter lets you extend C++ object with UI-specific properties. Details about how those work can be found in the docs, but just to showcase the ease of use, here’s a syntax demo:
|
1 |
|
1 |
|
1 |
The element above is data bound to the player’s health points so now we have to tell GT what the player’s health points are:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
... // You can mock the player’s model by creating a new one engine. createJSModel('player', { health: 100, }); // Or if the model is already exposed by the game, you can extend it engine.extendModel ('player', { health: 100, }); ... // Change the values player.health = 50; // Tell GT that the model has change engine.updateWholeModel(player); // Sync the UI and the model engine.synchronizeModels(); |
Complex scripting support
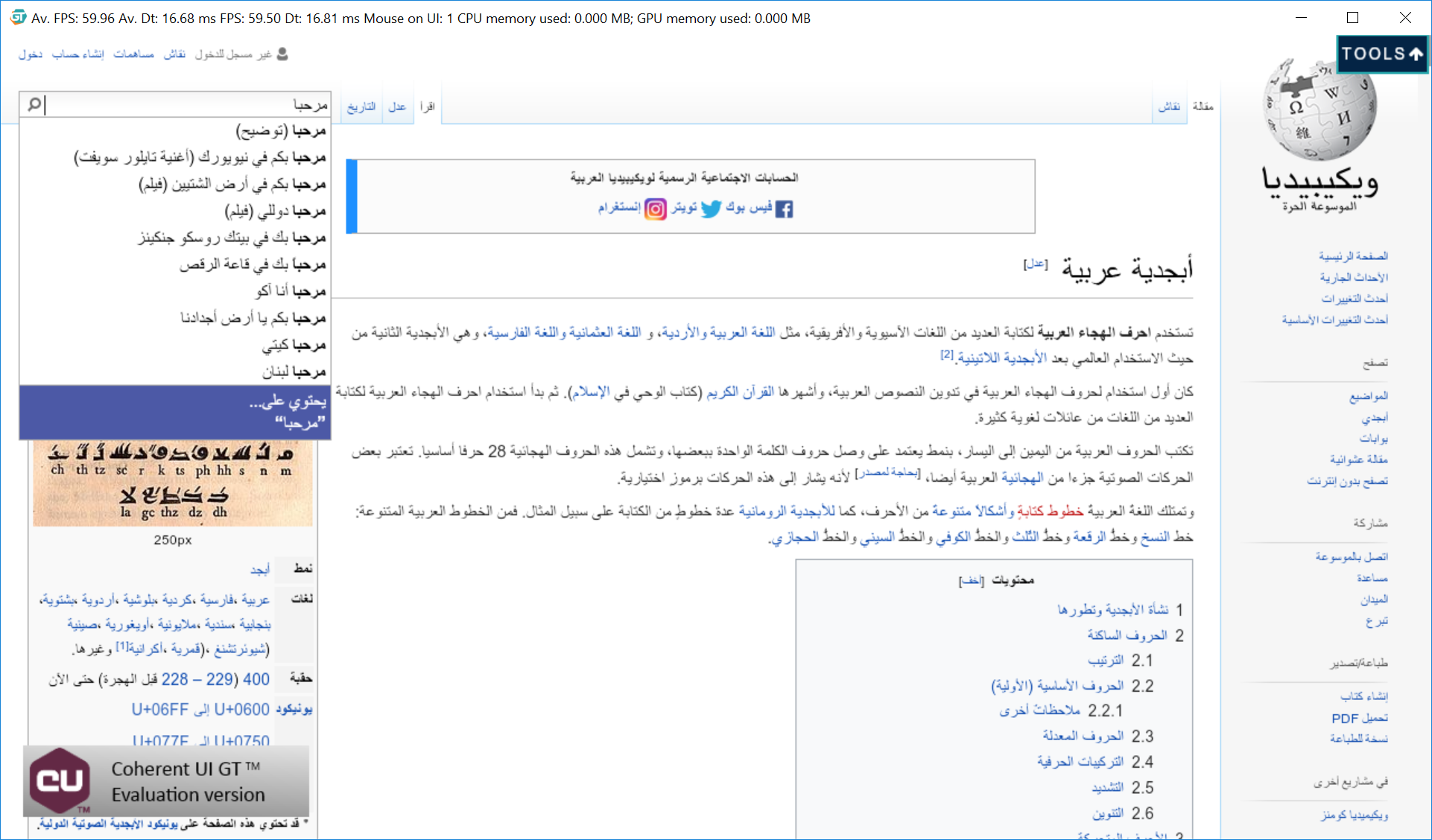
Arabic is famously difficult for computers due to the way letters change based on context. Wikipedia’s article on the Arabic alphabet makes the difference obvious.
Along with Arabic, several other major languages have what is known as complex text scripting. GT 1.14 now properly supports complex scripting everywhere you’d expect it to:
 The ‘Arabic alphabet’ article on Wikipedia, in Arabic, rendered in GT 1.14
The ‘Arabic alphabet’ article on Wikipedia, in Arabic, rendered in GT 1.14
Selenium sample
For quite some time GT has shipped with the ability to automate UI testing via Selenium – a popular framework for automation. We also recently did a blog post on how to do that. To further drive the message home our native packages now include a sample demonstrating how trivial JavaScript can test whether your front end works as expected. Although the sample shows how to use JS, test scripts can be written in a variety of other languages e.g. Python.
Video playback performance
Last time I mentioned we want to add support for watch high-quality YouTube videos. Due to some technical difficulties, we have decided to leave this feature for a later version. Nonetheless, we put up a great amount of effort into improving our video playback capabilities and one of the users visible features is its improved performance. Our tests show between 40% and 60% speed up depending on the resolution and quality. A big part of that is a result of the newly added multi-threading decoding support. Due to limitations of our third party decoder, the maximum number of decoding threads is currently fixed to 3 and there’s no user control over the number of threads.
Frame captures
All rendering in GT and Hummingbird is done with our rendering library – Renoir. At the highest level, this is done by recording rendering commands for Renoir like ‘draw a red rectangle at these coordinates’. Renoir then processes all of the high-level commands and makes the necessary GPU calls. GT 1.14 brings a new feature to Renoir – the ability to capture, save and replay commands. This will allow us to debug better, but more importantly, it means that for rendering related questions and issues we can work with those frame captures instead of the complete UI in question. This means that our support team might ask for them if necessary.
The public API allows you to record and save. Replaying is only possible with our internal tools, but we might change that in the future.
Upcoming features
I already mentioned how important the data binding system is to us, so you won’t be surprised to hear that there will be more improvements in the next release. For one, we’ll finally hook it up with UE4’s Blueprints! Following the ancient proverb I mentioned at the start, you can also expect several other improvements to the overall quality of the data binding system.
If you would like to try our Coherent GT product, you can Request a Demo or contact our sales team at sales@coherent-labs.com for more information.


