Introducing the new data-binding API

In the last couple of releases, we have been gradually adding features to the Coherent GT binding APIs. We started by adding by-ref bindings, which allowed us to get a property of a C++ object directly – without explicitly requesting the newer version from the game. The by-ref bindings also gave us the ability to directly call methods on C++ objects from JavaScript, without going through the event or promise systems. Additionally, the by-ref bindings cut down the amount of garbage generated by trigger events and reduced the pressure on the JavaScript garbage collector.
These were the first steps towards creating a native data-binding system in Coherent GT.
While there are great data-binding JavaScript libraries and frameworks, we decided that Coherent GT needs a data-binding designed for games. Available frameworks are written in JavaScript, so they manipulate the DOM from JavaScript, which is more expensive than directly modifying the DOM in C++. Also, they all have to run in a variety of browsers, which means more JavaScript code is executed to cover for the different specifics. The Coherent GT data-binding doesn’t have to do this, it manipulates the DOM directly in C++.
Modifying the DOM directly in C++ has several advantages over doing the same in JavaScript:
- There is no execution of JavaScript for trivial code, that just updates the DOM with a value
- There is no crossing of the language boundary between C++ and JavaScript
- There are no temporary JavaScript values, so there is no pressure on the JavaScript heap and no need for the garbage collector to run
Our tests show that updating a pretty complex UI with more than 200 properties changing every frame, the Coherent GT binding can be twice faster than hand-crafted JavaScript.
The first tier of the data-binding is available in Coherent GT 1.9.
The first tier covers most usages – from simple high-score display to the entire player inventory.
Here is how a health bar would look like:
|
1 2 3 |
<div id="stats"> <div class="health-bar" data-bind-style-width="100 * {{player.health}} / {{player.maxHealth}} + '%'" data-bind-style-background-color="getHealthColor({{player.health}})"></div> </div> |
As you see, Coherent GT uses declarative syntax for the binding – making it easy to understand the purpose of the HTML elements. All that is left is the game to tell Coherent GT whenever the player’s health or maximum health have changed.
Note that you can use the full power of JavaScript – calling a JavaScript function to adjust the model value is trivial. DOM elements can be bound to any by-ref exposed object. So creating an inventory is simply exposing the array of Items, creating the HTML elements for them and attaching the elements to the models:
|
1 2 3 4 5 6 7 8 9 |
engine.on('createInventory', function (inventory) { var items = inventory.items; for (var i = 0; i < items.length; ++i) { var item = createItem(items[i].type); engine.attachToModel(item, items[i]); document.body.appendChild(item); } }); |
What is next?
In the next Coherent GT release, there will be more complex data-binding attributes, that modify the DOM structure. There will be support for data-bind-if, data-bind-for, etc. We are also working on adding a component system that would allow creating completely reusable user interface widgets. The data-binding will get first class support in the Coherent Editor as well. To bind a property to the model will be a couple of clicks – to select the property in the model browser.
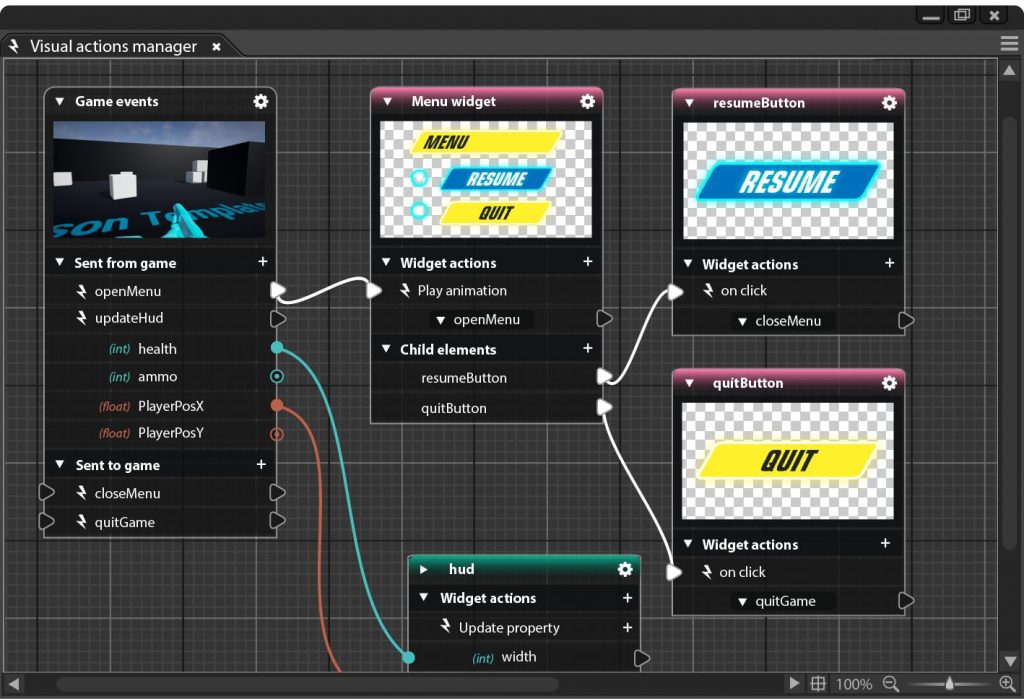
Here is how the Coherent Editor will allow using the data-binding API to visually create UI logic:

Excited to test the new data-binding API?


