Our new visual tool for UI: Coherent HTML Exporter (Part 1)

We are extremely excited to announce that we are expanding our unparalleled Visual tools’ lineup with the Coherent HTML Exporter Add-on for Adobe Animate. It enables UI Artists & Designers to use the full power of Adobe Animate to create stunning UI compositions with Vector graphics, Complex animations (motion paths, easing curve editing), 3D Transformations, Reusable symbols and Advanced effects (Blend modes, Filters, Shadows). The Coherent HTML Exporter exports the authored content as standard HTML/CSS/JS/SVG content optimized for the Coherent GT and Hummingbird renderers. The Coherent Exporter empowers UI Designers to create more complex compositions (by utilizing the advanced features) in less time (by utilizing the better development environment and workflow).
The core features that the Coherent HTML Exporter add-on provides to the UI Designer through Adobe Animate are:
Vector Graphics – Scalable vector artwork can be authored and refined through a large range of tools such as free-hand brushes (with custom options, built-in templates, and pressure sensitivity), primitives (rectangles, ovals, polystar, etc.) and shape boolean operations. All this can be done directly inside of the editor without the need for a separate tool which in term improves iteration speed. Vector graphics are very important for game UI as they are rendered pixel-perfect on any screen size, have small file size and their properties can be modified and animated at runtime. Currently, the majority of other UI solutions cannot easily render vector image formats let alone create them.

Example of complex vector graphics – image courtesy of www.freedesignfile.com

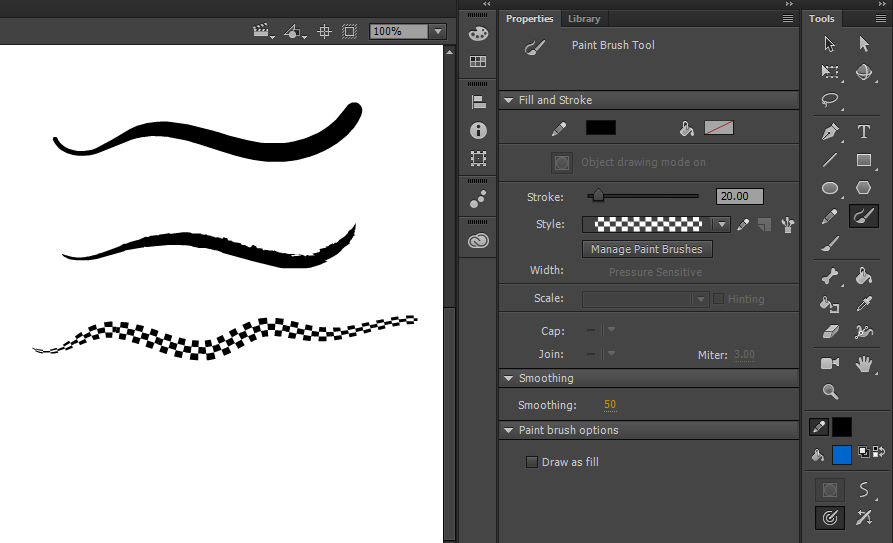
Free-hand drawing brushes (notice how the width of the stroke varies based on the pressure & tilt that the artist is applying on the stylus)
Complex Animations – Animate has full support for animation motion paths and shape morphing which are fundamental for the organic look and feel of animations. Through symbols and layers, practically an infinite number of nested timelines can be achieved. Furthermore, the easing of the animations can be fine-tuned per keyframe via visual animation graph editor. There is also motion presets’ library that provides ready-made animation presets for often used scenarios. By combining all those powerful animation features, compositions with very complex motion design can be easily created.
|
|
|
Motion path animation (notice how the pentagon moves along the dotted line) |
Shape morphing (notice how the pentagon becomes a circle) |
 Shape morphing in action (notice how the pentagon becomes a circle)
Shape morphing in action (notice how the pentagon becomes a circle)
Advanced styles & effects – Advanced effects, styles, and transformations such as Blend modes, Filters, Shadows & 3D transformations can be applied to all UI elements giving the artist creative freedom that’s second to none.

3D transformations (notice the shape rotates around its vertical axis) |
Blend modes (notice how colors blend when the objects overlap) |
Filter effects (notice a blur effect surrounds the circle) |

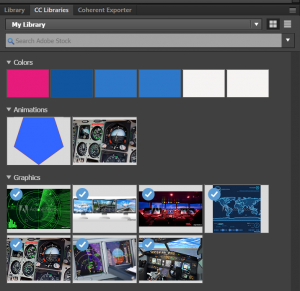
Reusable content – The symbols’ model of Adobe Animate allows visual content to be reused across multiple elements and UI compositions. The CC Libraries can also be used to sync assets (as well as user defined preferences, styles and tools such as custom brushes) in the cloud, again saving time and facilitating team collaboration. Other solutions have to rely on source-control system for this and usually, only assets can be shared – user preferences and often uses styles such as colors, animations, need to be defined manually per physical computer.
CC libraries (various types of assets and visual styles that can be shared through the cloud)
Artist-centric workspace – The editor has artist-first workspace featuring full WYSIWYG editing, visual guides, layers model, alignment options, color pickers, detachable windows, etc. Furthermore, it has integrations with other visual editors such as Adobe After Effects & Illustrator. Having such a designer-friendly working environment is essential for fast artwork iterations. Other solutions have very basic WYSIWYG support. For example, in UMG something as simple as rotating a UI element can not be done in the viewport. Many other similar cases are present in UMG and other UI solutions, which limit the creative freedom and slows iteration speed.

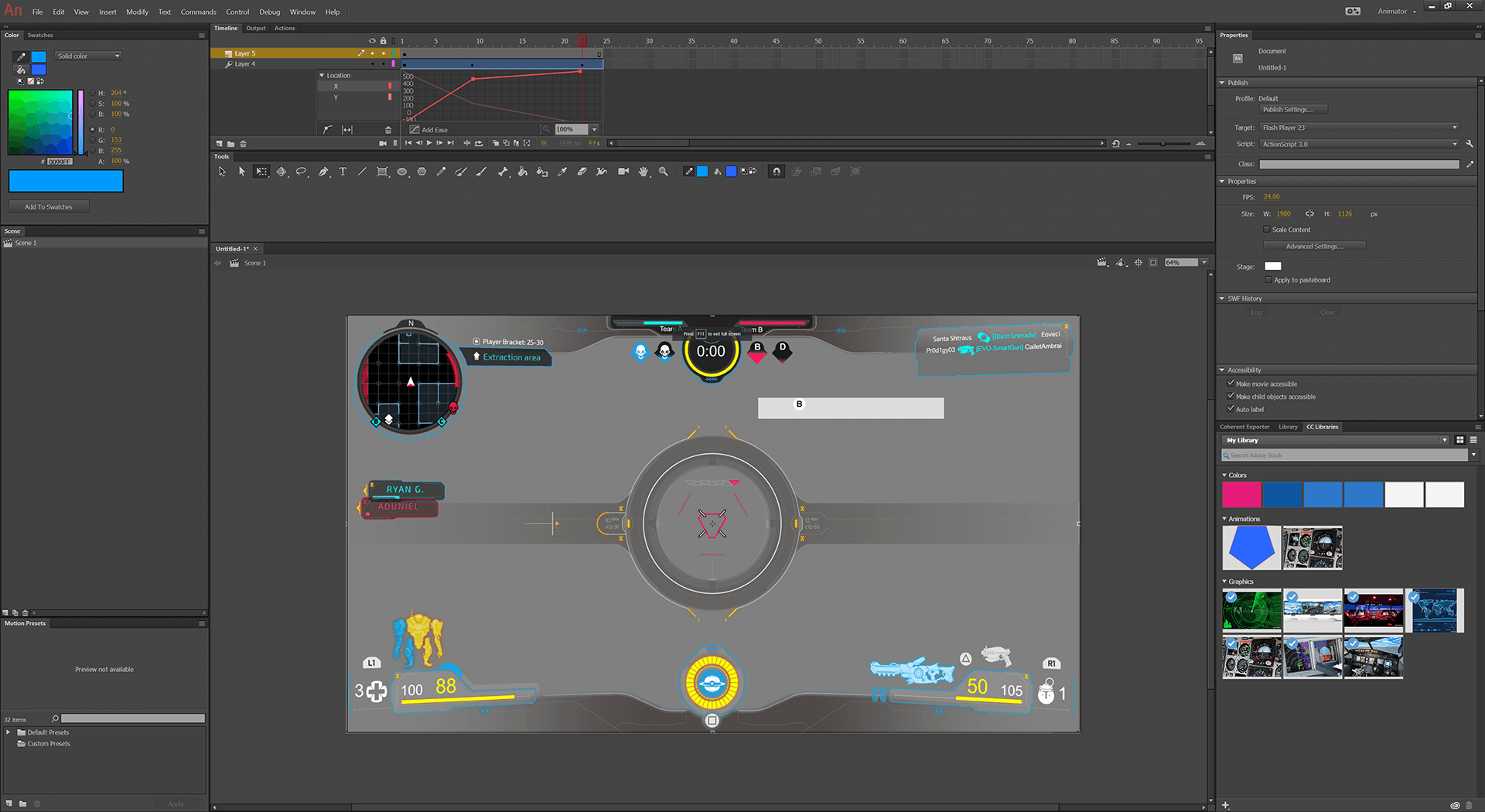
The workspace of Adobe Animate
What about HTML Canvas and WebGL? You might be wondering why we decided to create our own Add-on for HTML export when Adobe Animate already has HTML Canvas & WebGL export options. There are two main reasons – performance and advanced features. The HTML Canvas mode re-renders the whole UI every frame and the WebGL relies heavily on scripting which in both cases results in sub-optimal performance. Furthermore, both modes provided sub-set of Animate’s features where important effects such as 3D transformations and Blend modes are excluded.
The Coherent Exporter, on the other hand, has full support for all major features in the established fla (Flash) mode. Even existing visual Flash content (.fla) can be exported as HTML! Furthermore, the Coherent HTML Exporter automatically minimizes DOM element count, creates shared CSS Classes for similar UI elements, aggregates animation keyframes. All this allows the UI Designer to focus on creating the content knowing the resulting UI will always have optimal performance in the game without the need for profiling and manual improvements.
Coherent HTML exporter doesn’t only provide the full Adobe Animate workflow, but it augments it with HTML-specific features effectively bringing the best of both worlds. Stay tuned for part 2 of this intro blog post where we’ll talk more about some of the web-specific features of the Add-on: such as Visual data-binding, Custom CSS support, Flexbox model, JavaScript code editor and much more!
In part 2 of the blog post, we will give you a glimpse of the features of the Exporter that “augment” the standard Animate workflow.
The Coherent HTML Exporter is currently in closed Beta. If you would like to try it out now please contact our sales team at sales@coherent-labs.com.