CSS Variables overview

In the following blog post, we will look at CSS variables, also known as CSS Custom properties, how they help us reduce repetition in our code, their benefits over preprocessors’ variables and a practical use-case of the combination with calc() function when seeking responsive behavior.
Introduction
CSS variables, like variables in any other programming language, allow us to store a value and then use it later in our code. A CSS variable can store any CSS property value, like color, size, font-family, position, etc. Since April 2017, CSS Custom properties are supported by all modern browsers, they provide an effective way to write consistent, clean styles. The best part is that our soon-to-be-released product Coherent GT2.0 will support CSS variables.
The syntax of CSS Custom properties is straightforward and concise. CSS variables are prefixed with double dashes ( – – ) and you can access them using the var() function:
|
1 2 3 4 5 6 7 |
body { --button-border: 0.1vh solid rgb(78, 181, 30); } .games-button { border: var(--button-border); } |
The scope of a CSS custom property is defined by the CSS selector it is declared in. If you need a globally scoped variable, you use the root: or the body selector, as we have done above.
CSS variables are subject to the CSS cascade, so you can define the same property at different levels of specificity. Let’s look at the example below.
We have the following rules:
|
1 2 3 4 5 6 |
/* :root defines the default color */ :root { --color: crimson; } div { --color: limegreen; } .special { --color: deepskyblue; } /* applies the --color property at all the above levels */ * { color: var(--color); } |
and the usage of the above rules in the markup:
|
1 2 3 4 5 6 |
<p>I inherited red from the :root selector!</p> <div>I got green set directly on me!</div> <div class="special"> While I got blue set directly on me! <p>I'm blue too, because of inheritance from my parent!</p> </div> |
the rendered result will be:
I inherited red from the :root selector!
I got green set directly on me!
While I got blue set directly on me!
I am blue too, because of inheritance from my parent!
Benefits over preprocessors
One of the main reasons CSS preprocessors are so widely used is because of variables. However, a usual problem when you start with a new preprocessor is that you have to learn a new syntax. Fortunately, CSS Custom properties provide a simple way to use variables by introducing a new way to work with CSS that was not possible before.
In the following examples, we will list the limitations of preprocessor variables.
- Preprocessor variables have to be compiled to be understood from the browser.
|
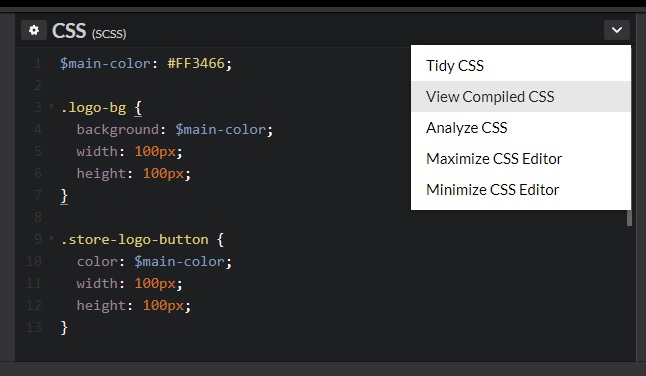
1 2 3 4 5 6 7 8 9 10 |
/* SCSS variant of Sass */ $main-color: #FF3466; .logo-bg { background: $main-color; } .store-logo-button { color: $main-color; } |
Because the browser would not understand the declaration of variables as such, the preprocessors compile them into native CSS. So, to be used, this code will compile to:
|
1 2 3 4 5 6 7 |
.logo-bg { background: #FF3466; } .store-logo-button { color: #FF3466; } |
You can view the compiled output in codepen by clicking the “View Compiled” button in the header of the editor:

CSS Custom properties allow you to work with variables directly, without compiling.
- CSS preprocessor variables do not cascade.
As we said above since preprocessor variables have to be compiled, they do not have access to the markup, so they cannot cascade.
CSS Custom properties behave like other CSS properties, thus their values cascade and inherit. Here is an example that demonstrates CSS variables’ inheritance:
|
1 2 3 4 5 6 7 8 9 10 11 |
root: { --main-border: 1px solid black; } body { --main-border: 5px solid blue; } .container { border: var(--main-border); /* container's border will be 5px solid blue */ } |
You can check the example above here. We have defined the same CSS variable twice inside two different selectors. Due to cascading rules, .container inherits the body’s styles, because it has higher specificity.
- Preprocessor variables cannot be redefined within media queries and understand on which selector to apply on.
For example, if we want to change the background color, depending on the width of the screen:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
/* SCSS variant of Sass */ $main-color: #4C8CF5; body { background-color: $main-color; } @media screen and (min-width: 80vh) { body { $main-color: #17A05D; } } |
This does not work in preprocessors because they do not know anything about conditions under which their output is used. To achieve this in some preprocessors like SASS or Stylus, you have to redefine the preprocessor variable and that goes against DRY principles.
CSS Custom properties allow us to do that:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
:root { --main-color: #4C8CF5; } @media screen and (min-width: 80vh) { :root { --main-color: #17A05D; } } body { background-color: var(--main-color); } |
- Preprocessor variables cannot be read or changed from JavaScript.
The main benefit of CSS Custom variables over preprocessors’ variables is that you can access and manipulate them through JavaScript. The syntax is just like standard properties:
if we have the following rules:
|
1 2 3 4 5 6 7 |
body { --color: #40BA7E; } .element { background-color: var(--color); } |
we can access them in JavaScript:
|
1 2 3 4 5 6 |
// get variables let bodyStyle = window.getComputedStyle(document.body); let elementColor = bodyStyle.getPropertyValue('--color'); let textColor = element.style.getPropertyValue('--color-text'); // set variables body.style.setProperty('--color', newValue); |
Combination with calc() function
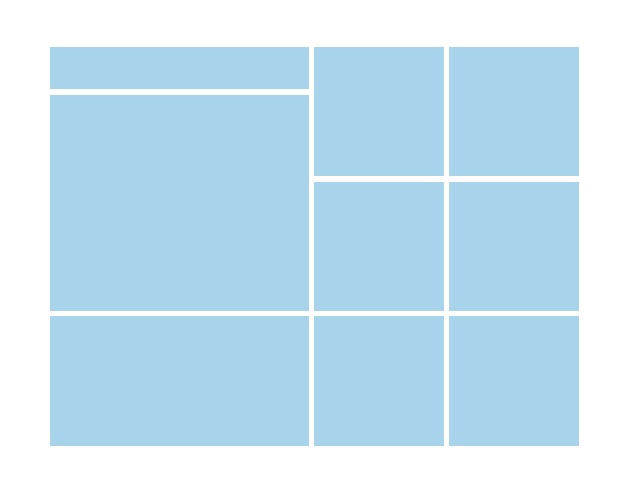
In this example, we will demonstrate the power of using CSS variables with the calc() function in order to achieve responsive behaviour. We will make a simple grid system for a game store:
Let’s start with the markup usage:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<div class="wrap"> <div class="left-column"> <div class="tile1"></div> <div class="tile2"></div> <div class="tile3"></div> </div> <div class="middle-column"> <div class="tile"></div> <div class="tile"></div> <div class="tile"></div> </div> <div class="right-column"> <div class="tile"></div> <div class="tile"></div> <div class="tile"></div> </div> </div> |
Here are the CSS rules where we use a variable that holds an initial unit and change its value with calc() function:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
:root { /* we define our variables in the :root selector to use them globally */ --unit: 20vmin; --gutter: calc(0.02 * var(--unit)); --tile-color: #A7D3EB; } .wrap { display: inline-flex; } .left-column, .middle-column, .right-column { display: flex; flex-direction: column; } .tile1 { width: calc(var(--unit) * 2); height: calc(var(--unit) * 0.33); margin: var(--gutter); background-color: var(--tile-color); } .tile2 { width: calc(var(--unit) * 2); height: calc(var(--unit) * 2 - var(--unit) * 0.33); margin: var(--gutter); background-color: var(--tile-color); } .tile3 { width: calc(var(--unit) * 2); height: var(--unit); margin: var(--gutter); background-color: var(--tile-color); } .tile { width: var(--unit); height: var(--unit); margin: var(--gutter); background-color: var(--tile-color); } |
The result looks like that:

You can also check it in codepen in order to test its responsiveness.
For further information you can check the following links:
Lea Verou – CSS Variables: var(–subtitle);
It’s Time To Start Using CSS Custom Properties
Making Custom Properties (CSS Variables) More Dynamic
We hope that this article showed you how powerful the CSS Custom properties are and hope you will style your next project with them. If you have any questions write a comment below, tweet us or start a discussion in our Forum.


