Interface Overview
Main Panel
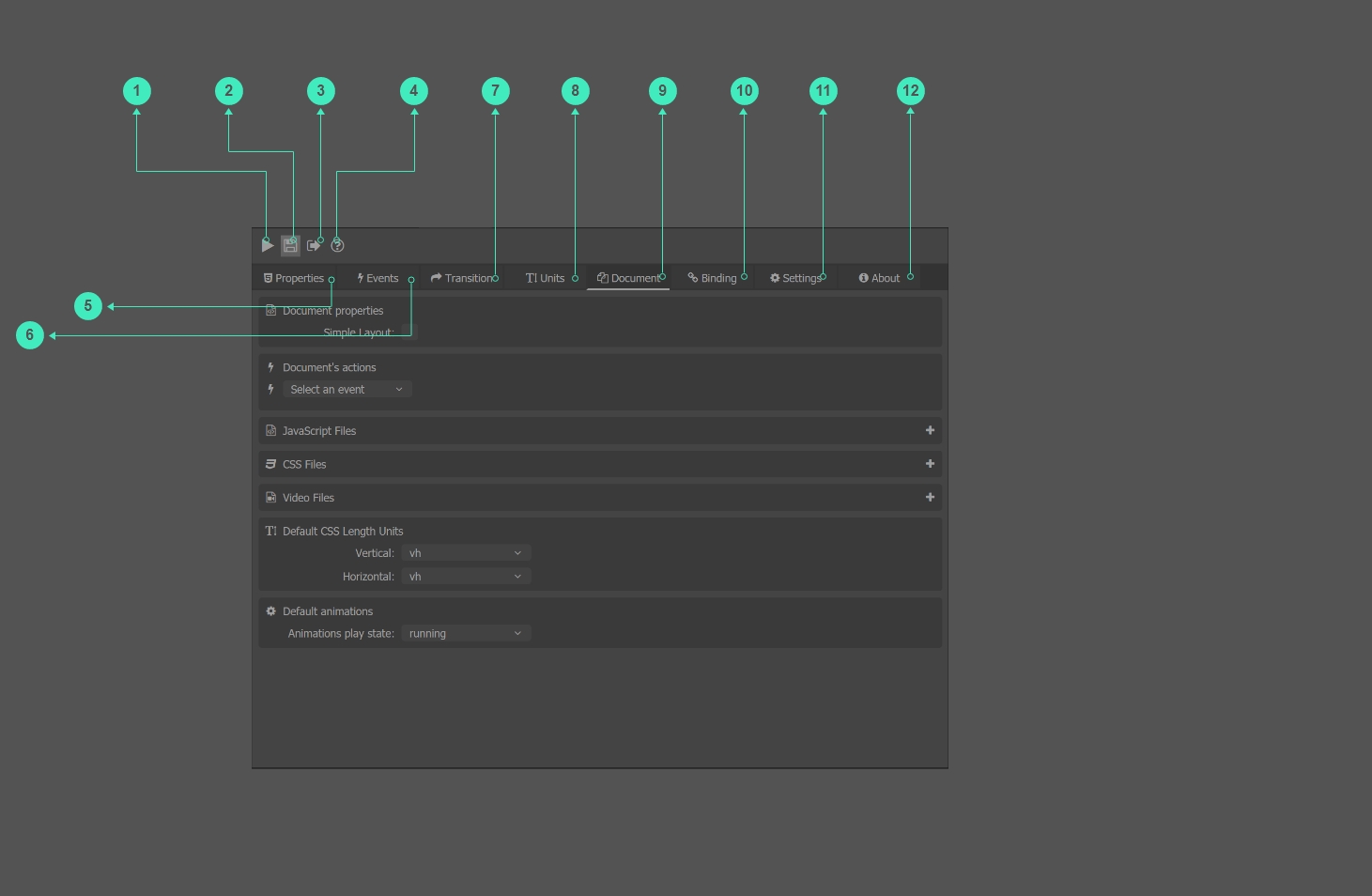
The main panel of Prysm consists of a shortcut bar that has the most used commands and tabs for windows with additional functionality.
- "Save and preview" command
- "Save" command
- "Save as" command
- "Help"
- "Properties" tab
- "Events" tab
- "Transition" tab
- "Units" tab
- "Document" tab
- "Binding" tab
- "Settings" tab
- "About" tab

Save and Preview
Saves and previews the scene in the Player.
Save
Saves the scene as an HTML page.
Save As
Opens a window which prompts the user to select an HTML output location.
Help
Opens the online documentation.
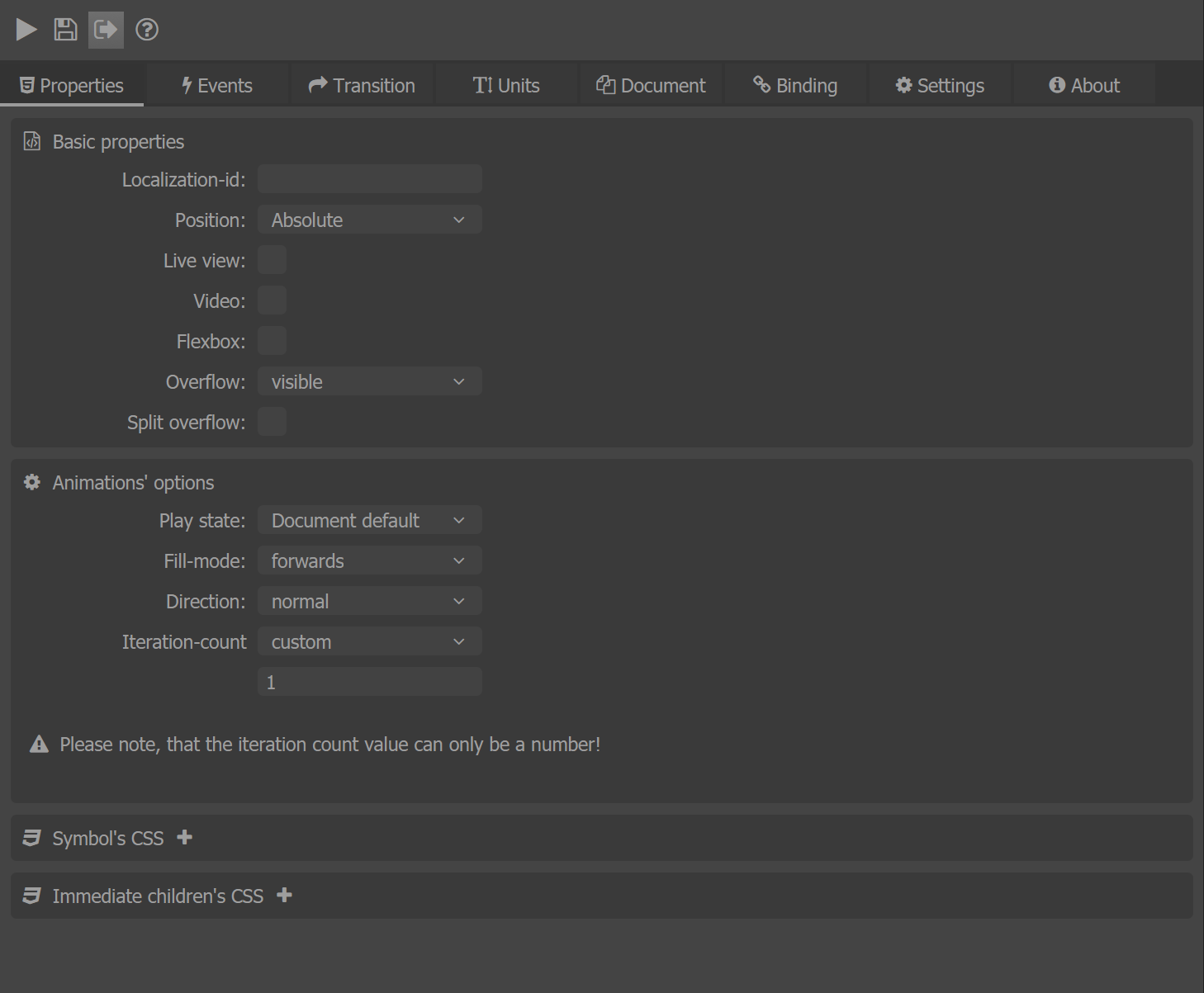
Properties
A tab dedicated to basic properties of the UI element such as Custom CSS Classes, Localization IDs, etc.

- Localization-id - Add localization id to the element
- Postition - Specifies how an element is positioned in the document
- Live-view - Add live view to the element (dynamic preloaded texture which can be repainted whenever you need to)
- Video - More about the video here.
- FlexBox - More about the FlexBox here.
- Overflow - More about the overflow here.
- Animations-options - Control the animations of the element
- Symbols's CSS - Add a custom css class for the symbol
- Immediate children's CSS - Add a custom css class for all the symbol childrens
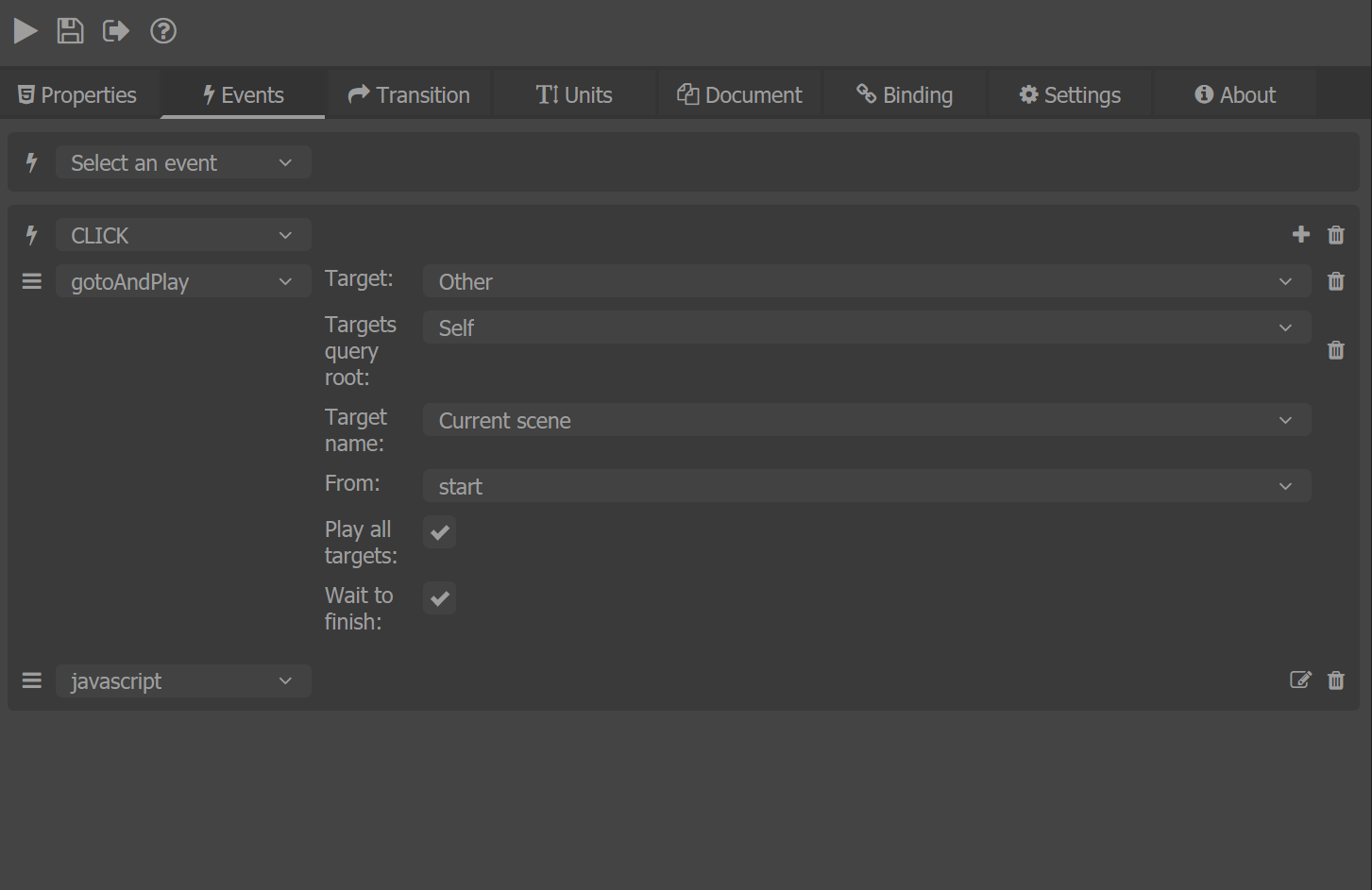
Events
The Events tab provides event handlers for various input events such as mouseover, click, keydown, etc.
More about events - here.
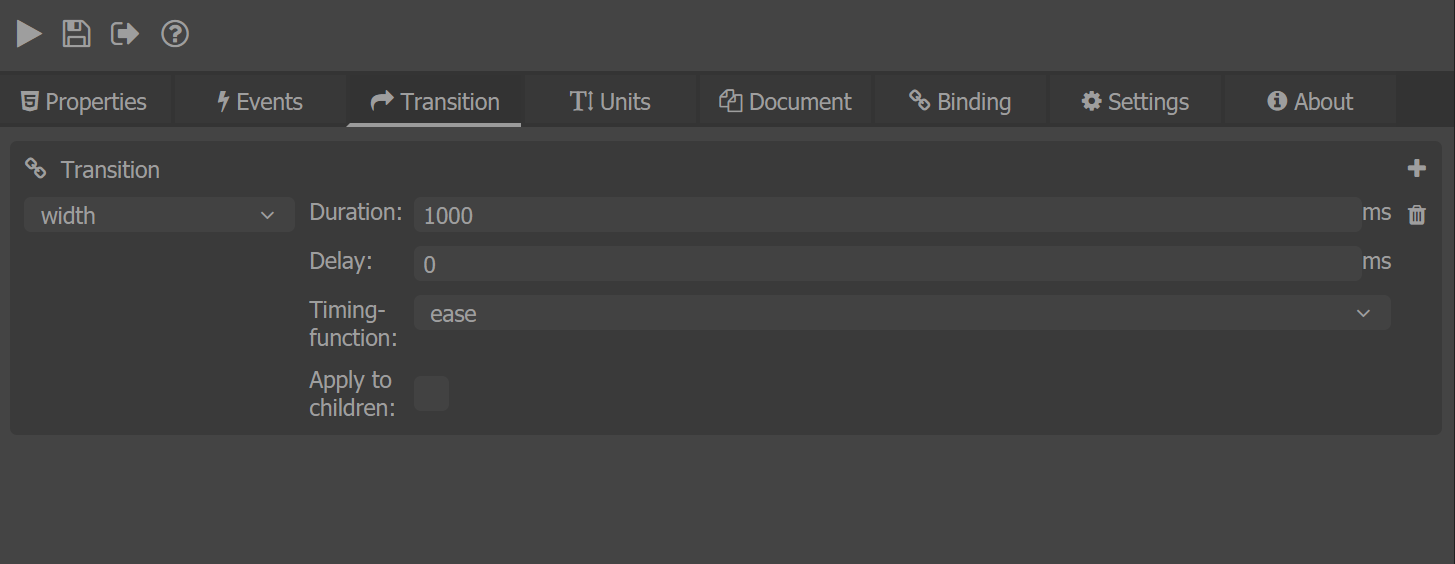
Transition
The Transition tab provides an option for setting a transition to the Symbol element.
More about CSS transitions - here.
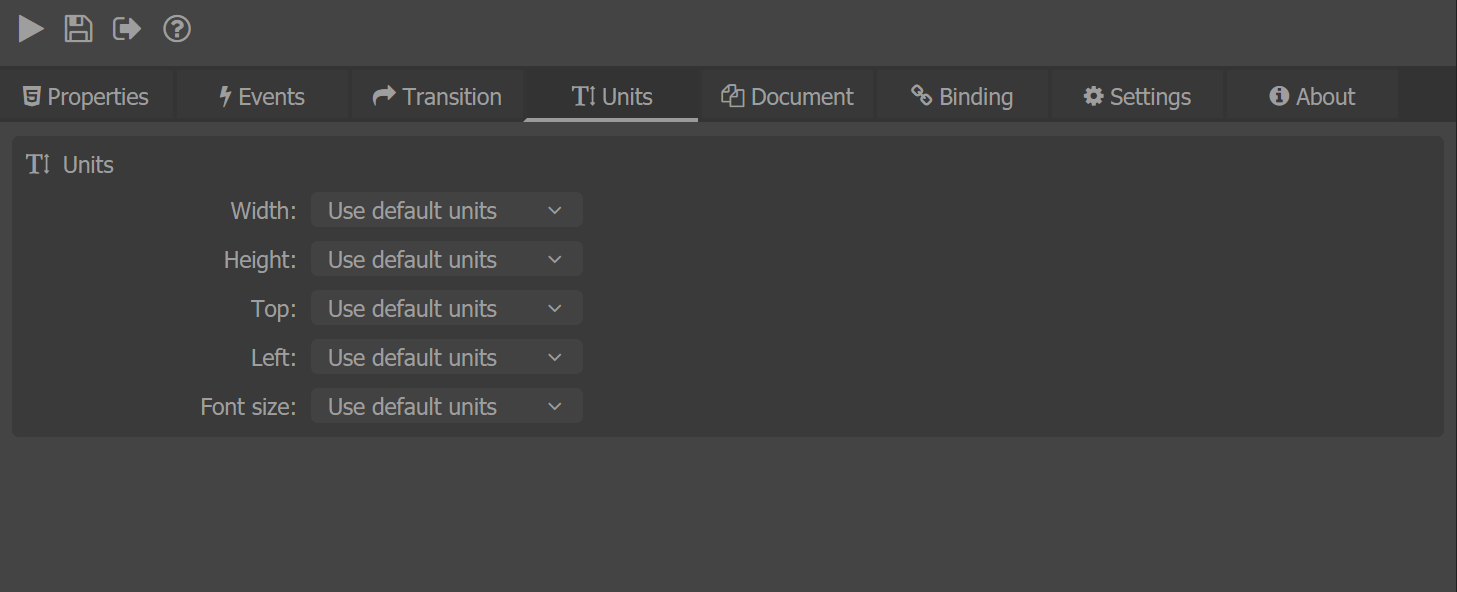
Units
The Units tab of the Prysm governs what kind of output units will be used for different CSS properties in the exported files for the selected element.
More about units - here.
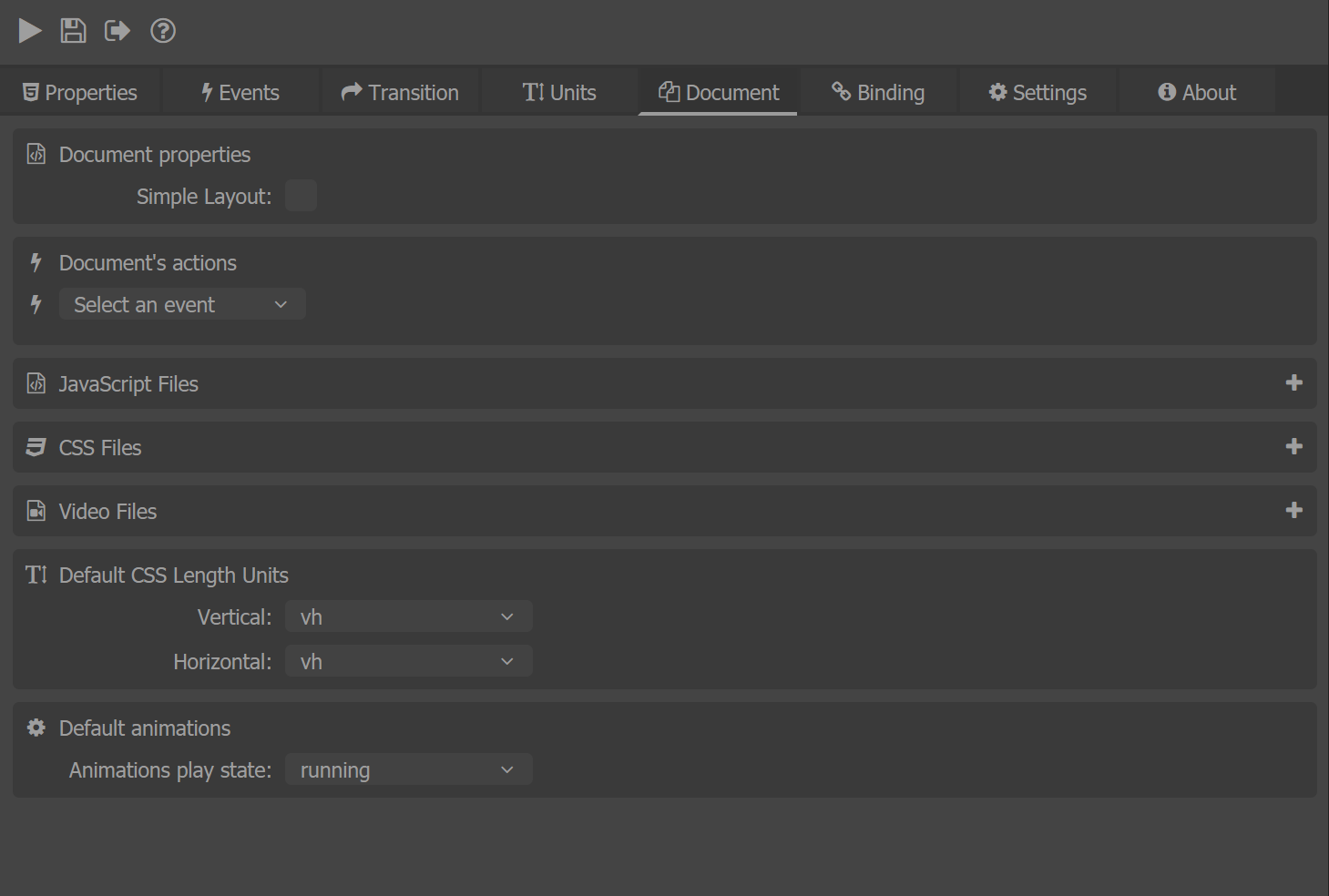
Document
The Document tab provides a GUI for including external CSS and JavaScript files as well as custom scripting options when the document has finished loading.

- Simple layout - Add simple display for the document
- Document actions - You can attach events to the document. More about events - here.
- Javascript files - Add external Javascript files. How you can use this option - here.
- Video files - Add external video files. More about video - here.
- CSS files - Add external CSS files.
- Default CSS Length Units - If the units in the Units tab are set to default they will use the global units selected here. More about units here.
- Default animations - If the animation play state in the Properties tab is set to the Document defaut it will use this state here.
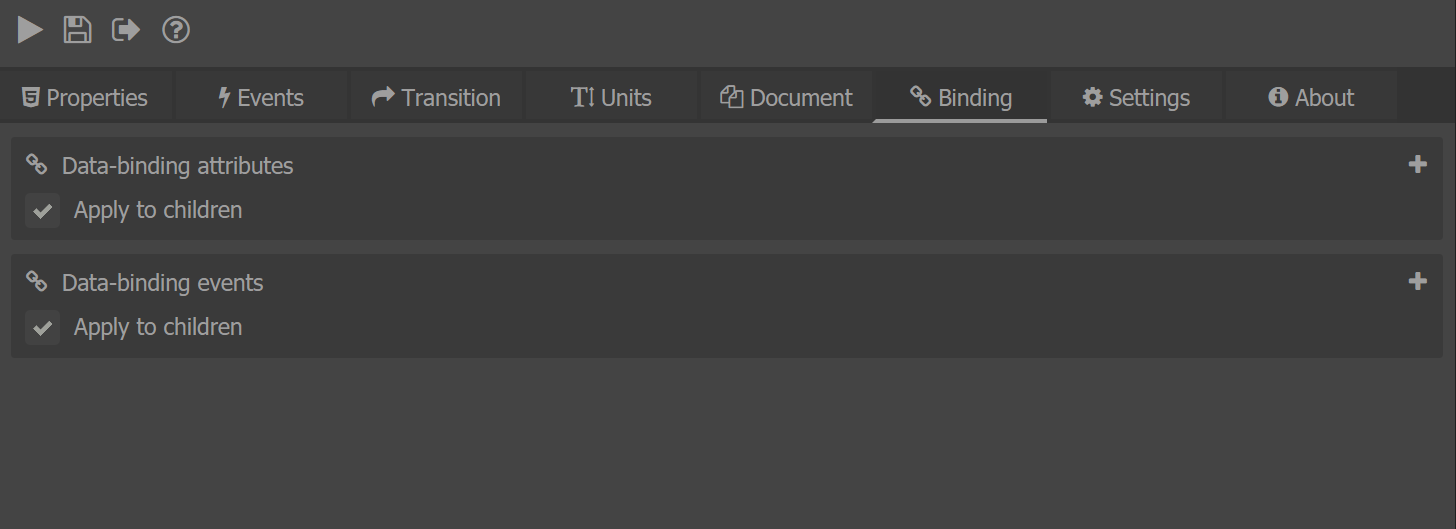
Binding
The Binding tab provides data-binding attributes that can be used to update the UI based on a data-model defined either in the C++ code of the application or in JavaScript. For more information about data-binding refer to its documentation.

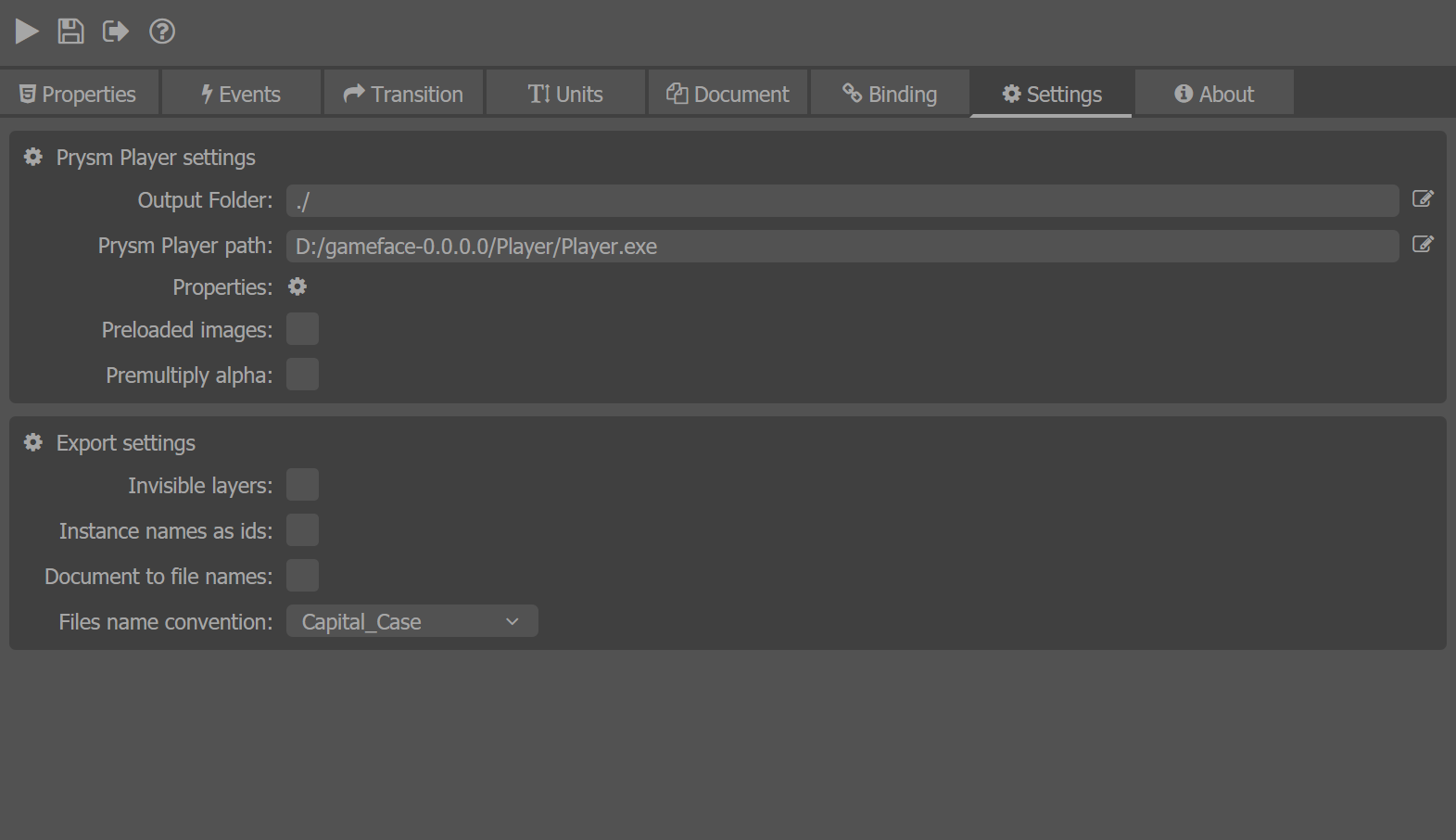
Settings

The settings tab provides configuration details about:
- Coherent Prysm Player.
- Output folder - Location where the project will be exported. The folder path is relative by the .fla file.
- Player path - If you set the player path you can directly use Play button to preview your results.
- Properties - The properties of the player when starts.
- Preloaded images - Used to dinamicaly reload images in the Unreal Engine - Check Live editing section here.
- Premultiply alpha - Enables premultiply alpha.
- Export
- Invisible layers - When checked will export the invisible layers too.
- Instance names as ids - When checked will export the instance names as ids to the DOM elements.
- File names convention - Specify how the generated files should be named.
- Capitalized Case - Results to "Test_File.html"
- lower case - Results to "test_file.html"
- Note: If you want this option to affect the file names you should clean your old generated files inside the output directory otherwise the file names won't be changed.
About
Here you can find information for:
- The current version of the plug-in
- Copyrights
- Third party licenses
You can also restart the Coherent Prysm tutorial.