Input type
Overview
In Animate you can create different text elements - Static text, Dynamic text and Input text. For each of them, you can specify the text behavior.
Creating an input text will leads to exporting it to an <input> or <textarea> tag depending on the behavior you've selected.
- Single line behavior will export the input text element as
<input type="text">. - Multiline and Mulitine no wrap behavior will export the input text as
<textarea>. - Password behavior will export the input text as
<input type="password>".
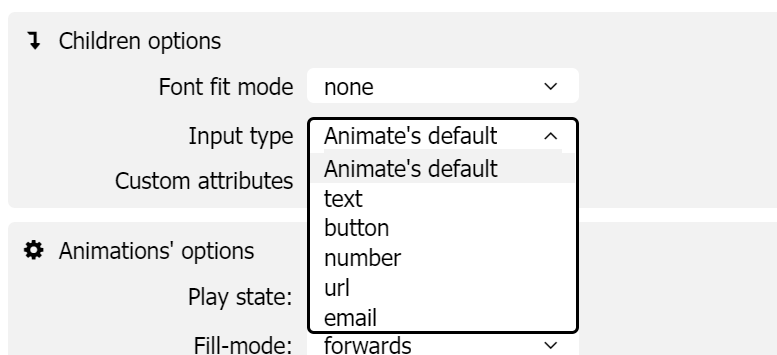
Since the HTML standard offers a greater range of possibilities for the type of input text we've added a dropdown in the Properties tab which enables you to change the type of input text.
Supported input types
The input types you can choose from the drop-down select are:
- Animate's default - This option will set the input type as the input text behavior defined in Animate:
- Single line behavior - The input type won't be exported.
- Password behavior - The exported type will be password.
- text - With this option the input type will be set to text.
- button - With this option the input type will be set to button.
- number - With this option the input type will be set to number.
- url - With this option the input type will be set to url.
- email - With this option the input type will be set to email.
Supported input types in the Player:
- text.
- password.
- button.
The other input types are needed for opening a virtual keyboard in UE4.
If you select some of the not supported types and run the scene in Player then a warning will be shown for not supported input type.
Example
- Create an input text with behavior - Single line or Password.
- Convert this element to symbol - Right-click -> Convert to symbol or select this element and press F8.
- From the properties tab in the children's options section select the input type to be whatever you want.
- Export and preview the result.
Exported result
- The input type is set to none.
- The input type is set to text.
- The input type is set to password.
- The input type is set to button.
- There is no input type for textarea.
- The input type is set to number.
- The input type is set to url.
- The input type is set to email.