Shop Components
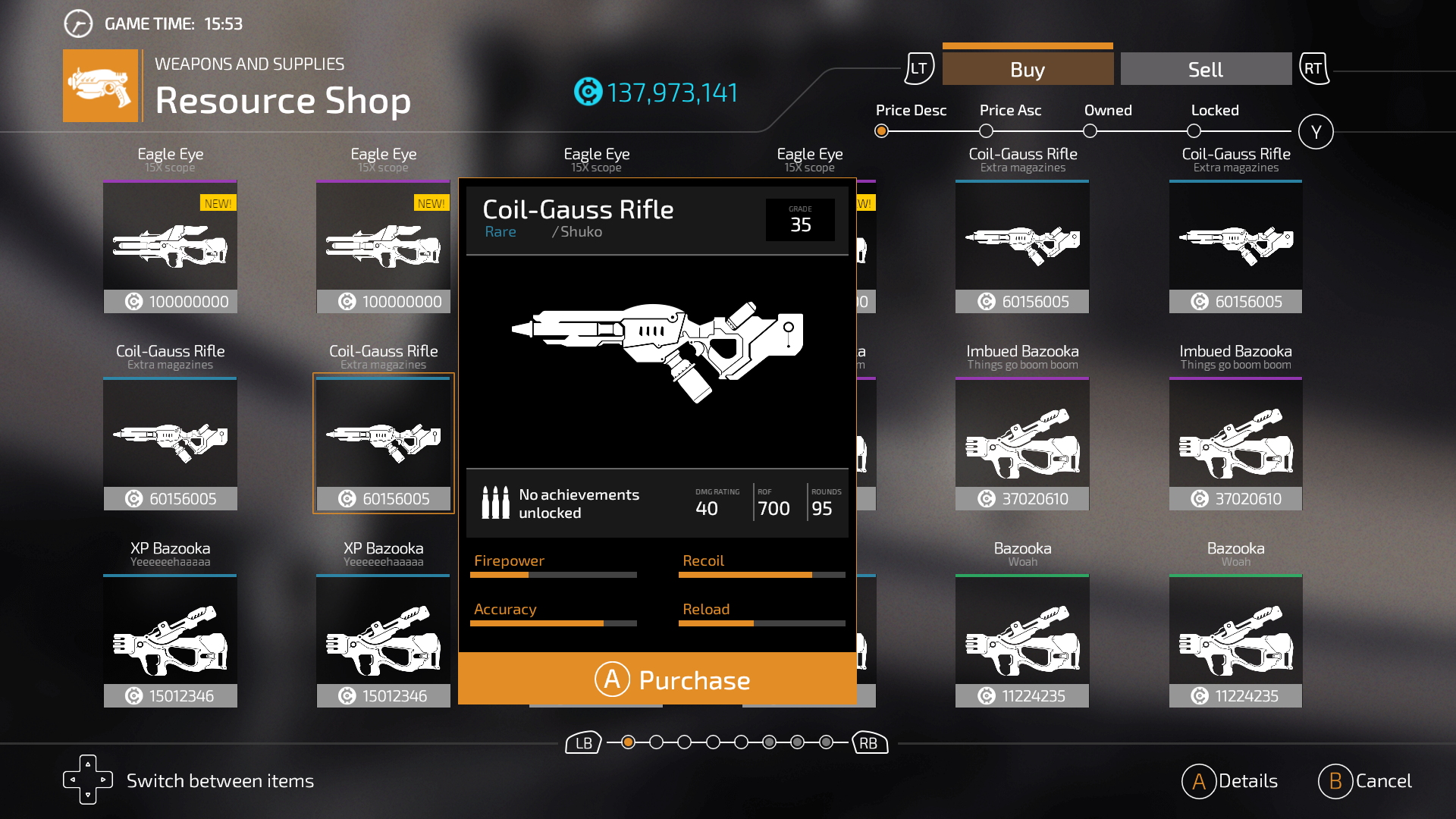
Overview
This sample has a list of items which are distributed in pages. It also includes Keyboard and Gamepad controls for:
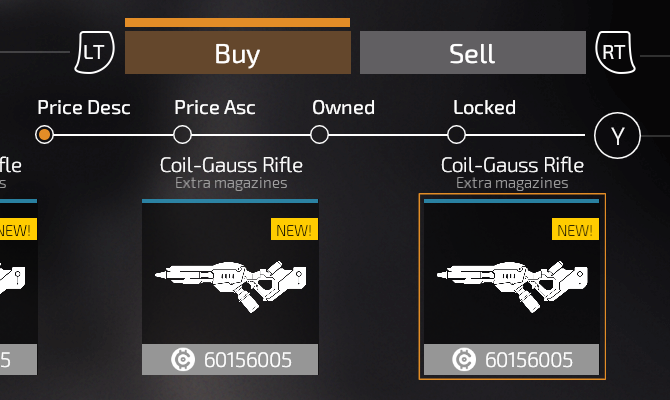
- Switching between Buy and Sell mode.
- Sorting the list by Price (ascending/descending), owned and locked items.
- Item navigation.
- Item preview, purchase or sell.
- Navigating between pages of available items.

Custom CSS
CSS is used to fine-tune and help with some coloring, background image
centering, transformations and convenience for showing and hiding elements by
changing a class. For example, a unique item has a purple colored line on top
of the list box. Since there are several rarity categories, each one has
different class name with the assigned color. If an item rarity value in the
game model is Unique, the data binding can add Unique class name which is
very convenient.
Custom JavaScript
There are 11 JavaScript files that are responsible for different things.
cohtml.js is the first one which is ultimately needed for
communication between JavaScript and the game through the engine module.
Read more about JavaScript integration / Data binding.
The whole UI can be finished even if the Backend isn't implemented yet. This is
done by mocking the models with JavaScript by creating a model with
engine.createJSModel('modelName', {...});. The models and how they are created
can be seen inside the second and third included JavaScript files. More
information for the mocking is included the next section.
The next two scripts are our own JavaScript Keyboard and Gamepad APIs from which all the control assignments work. They are not required in any way when creating a scene, but they are most helpful.
The rest of the included scripts are responsible for controlling the UI and its behavior - how and when should elements be visible, Buy and Sell modes, pagination, arrangement / sorting of item grid and input devices assignments.


Data Binding / Mock data model
The mocking data model consists of item model and how those items relate
to the UI. The shop-components-mock-data.js includes an array for the list of
items with values for name, description, cost, image, quality, type, grade,
damage and other weapon statistics. It is then created in
shop-components-mock-data-model.js with the already
mentioned engine.createJSModel. The class InventoryModel can control the
available credits, navigation of the pages, which items will be displayed,
sorting, manage buying and selling of items and updating the model.