Workflow Guide
Coherent workflow overview
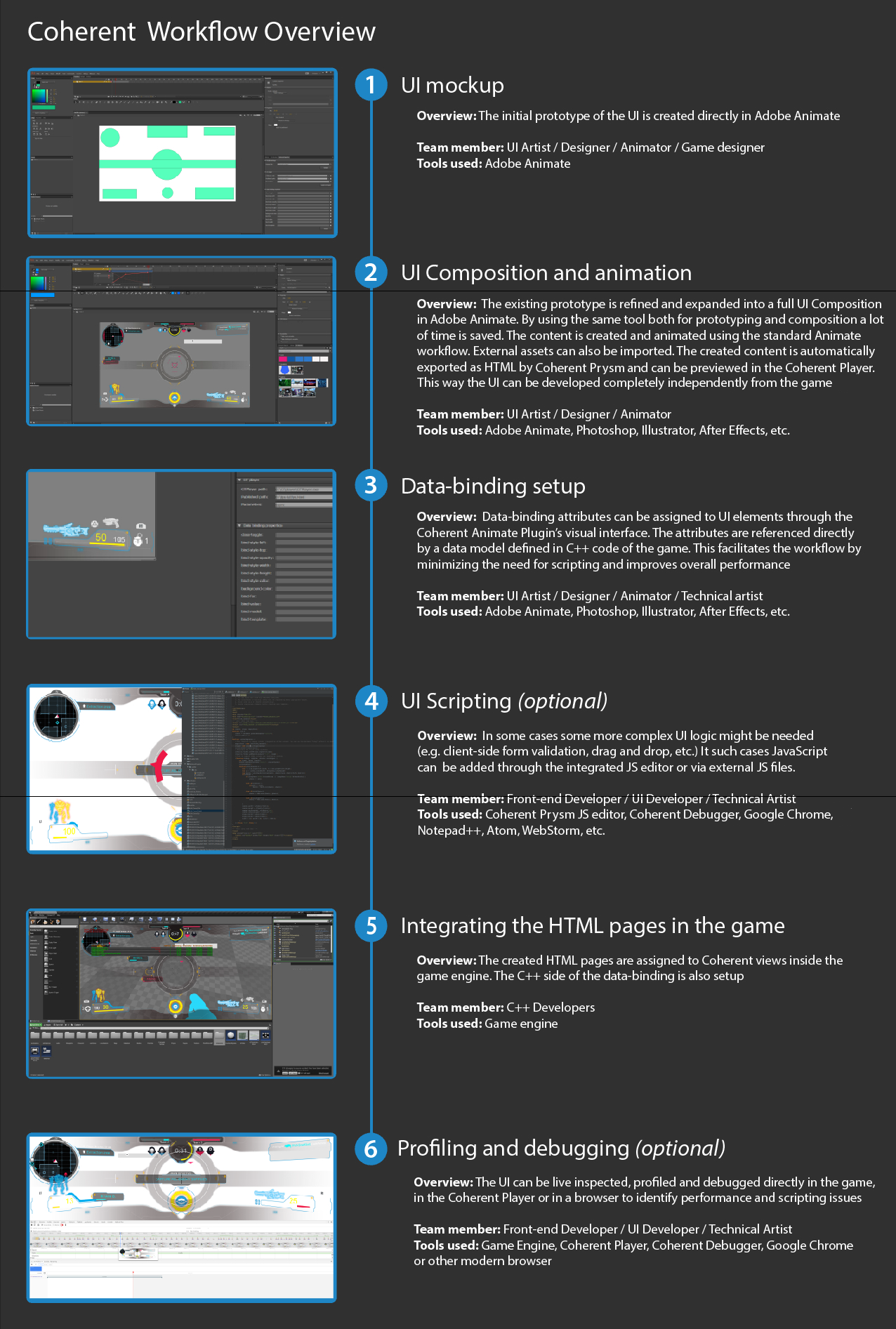
The diagram below illustrates an end-to-end UI development workflow and what role Coherent Prysm plays in it.

Workflow with symbols
Overview
Symbols in Animate are used to combine the artwork into animatable content and to share content between different files.
To animate symbols, we need to convert the frames in which they reside into a tween, or create a frame-by-frame animation.
There are three types of symbols:
- Movie clip
- Graphic
- Button
You can read more about the specifics of symbols here.
Creating symbols
We have a couple of different ways to create symbols.
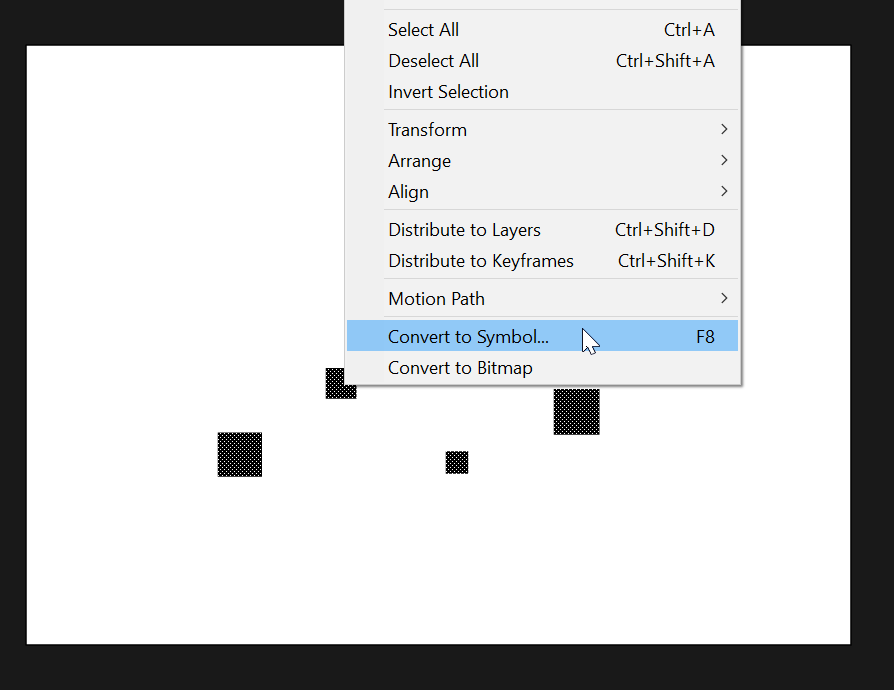
Firstly, we can select content from the stage and Right-click + Convert To Symbol. We can also use F8 when we have selected something to convert it to a symbol.

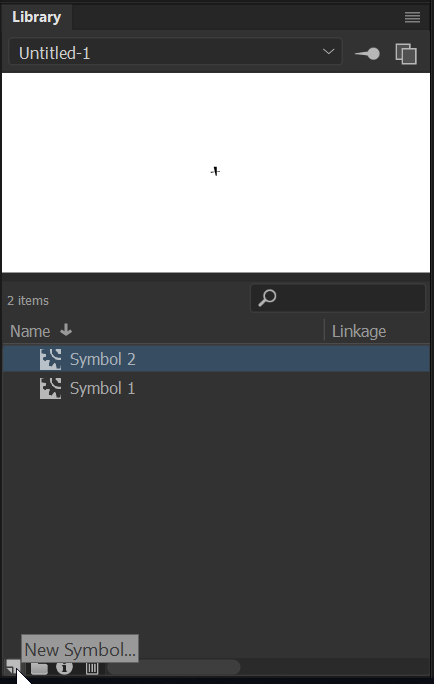
Secondly, we can select the New Symbol icon in the Library panel to create a new empty Symbol.

Whenever we create a symbol a record of it is added to the library. We can instantiate the symbol on the stage as many times as we want by drag and dropping it from the library to the stage or by copy-pasting a selected symbol on stage.
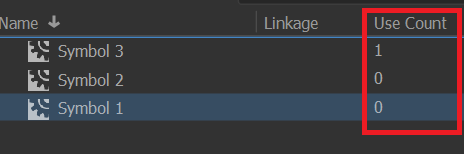
The Use Count tab in the library tells us how many times a symbol is instantiated.

We can edit symbols, even if they are not instantiated on the stage, either by double-clicking them in the library or Right-click + Edit. We can also use the Edit Symbols tool on the currently opened document panel.

The opened document panel also shows us which symbol we are currently editing.

To illustrate the point, lets create a few instances of a symbol and see how they work.
Follow the steps below, to create a few buttons.
.png)
- Draw a shape on stage for the background of the button.
- Add a text and fill it with the string "Button".
- Select both items.
- Press F8 to convert them to a symbol.
- Press OK on the configuration prompt that is displayed.
- Drag and drop the symbol from the library as many times as you want.
With that setup we can now change the symbol and see how that affects all instances.
- Right-click the Symbol in the library and press Edit.
- Select the background shape and change its color.
If you have followed all steps, all buttons should change their background color.
.gif)
Symbols and Coherent Prysm
Aside from converting the entire stage to HTML, Coherent Prysm lets us extend the capabilities of Animate with certain HTML, CSS or JavaScript features.
Prysm relies on symbols to add extra data to documents, hence, some tabs are only shown when a valid symbol is selected.
The tabs which are activated only when a symbol is selected are the Properties tab, Events tab, Transitions tab, Units tab and Bindings tab.
Since we are adding data to symbols, this means that all instances of a symbol on the stage will have the same data.
As a consequence of this, the following will be in effect:
- Adding a click event on a symbol will add the same interaction on all of its instances.
- Adding a data-binding property on a symbol will add it on all of its instances.
- Selecting a different unit type to define the layout of a symbol will set it on all instances of the symbol
- Adding a transition on a symbol will add it on all instances.