Data-Binding Units
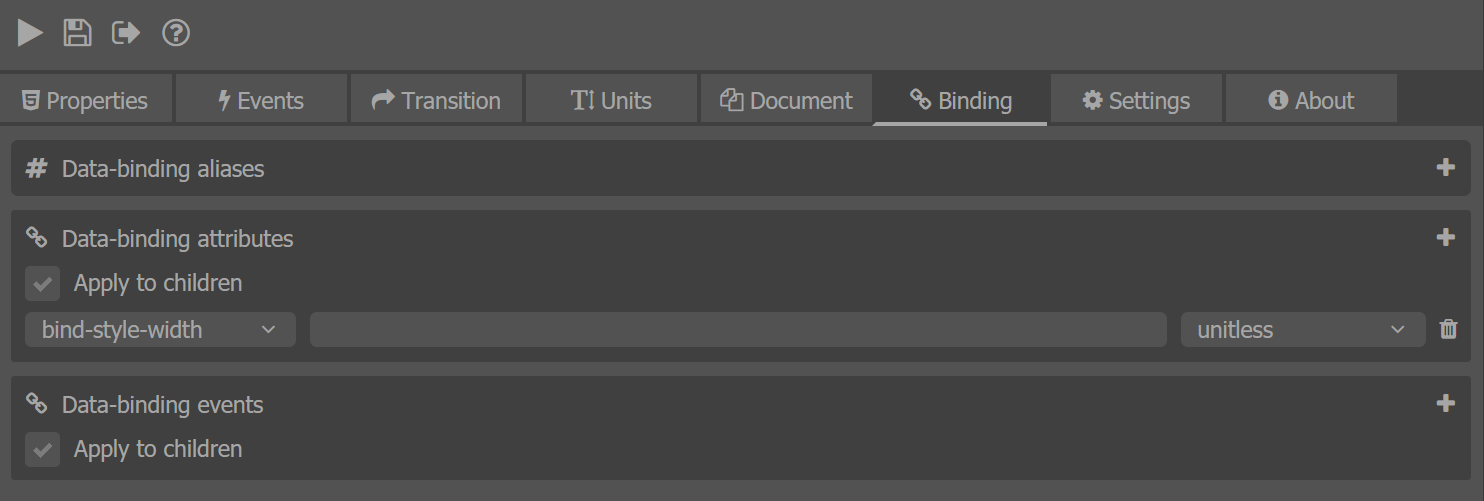
Unit type selection
By default our data-binding system treats numbers as pixels. You can read more about what this means here.
You can select a specific unit type for the value provided by selecting the unit type from the select field on the right side of the binding input.
So far you can add units to the following data-bind attributes:
- width
- height
- top
- left
This is done by choosing a unit type from the drop down which will appear automatically when one of the abovementioned data-binding attributes is added.
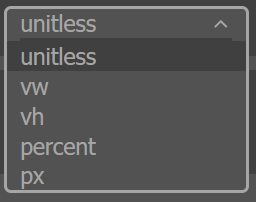
The supported units are:
- unitless
- If unitless is selected the user unit type string added to the binding input will be respected. Check here how to add unit type as a bound string.
- vw
- vh
- percent
- px
More about the unit types you can check here.
Unit type as string
If you would like to change the data-binding unit without using the drop down menu in the panel you can bind to a string.
First of all make sure you've selected the unitless value from the drop down!
You can have a separate property for output and bind to it.
<html>
<head></head>
<body>
<div data-bind-style-width="{{model.healthOut}}"></div>
</body>
</html>
engine.createJSModel('model', {
health: 10,
maxHealth: 100,
healthOut: '10%'
});
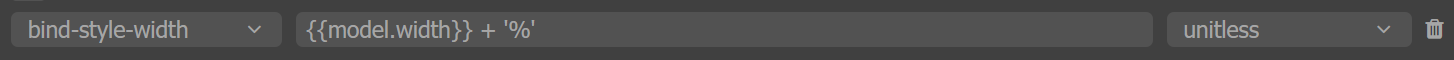
Alternatively, you can use JavaScript expressions in the HTML binding, which simplifies the model and should be preffered.
engine.createJSModel('model', {
width: 10
});
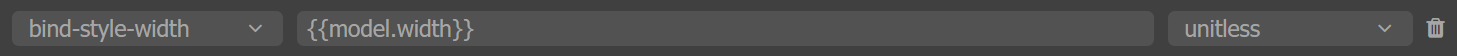
The HTML needs to use a JavaScript expression to produce the output string.
<div data-bind-style-width="{{model.width}} + '%'">