Shared Folders
When exporting a stage from Adobe Animate Coherent Prysm copies all resources (images and fonts) along with the generated HTML files. This is undesireable because two copies of the resources will be created on export. So Coherent Prysm enables developers to "link" filesystem folders to library folders. Images and fonts that are found on export in the linked system folder will not be duplicated by Prysm, rather the generated code will create a relative link to the resource in the system folder.

Problems that this feature solves
Duplication of resources
Whenever an image is imported in Animate, all of its data is read and stored in the Library.

Once a file is exported, the data for all images which are on stage is read and corresponding image files are generated. While this behavior makes projects independent from external files, it leads to duplication of resources.
The same applies to font files, as a font file is generated for each unique font used on a text element.
Difficulty to update assets
Due to the duplication, it can be difficult to update assets if they are used within many projects.
On image import, Adobe Animate will read its data once and will ignore any subsequent changes. This means that if an image has to be updated, each file that uses it needs to be changed.
The shared folders solution
Coherent Prysm aims to solve these problems by making it possible to link a system folder with a library folder. Resources from these library folders will be referred to instead of duplicated.
Furthermore, to update an asset, you just need to change the asset and each project using it will export the new content.
To illustrate the point, the effects of using a shared folder will be described below.
Setup
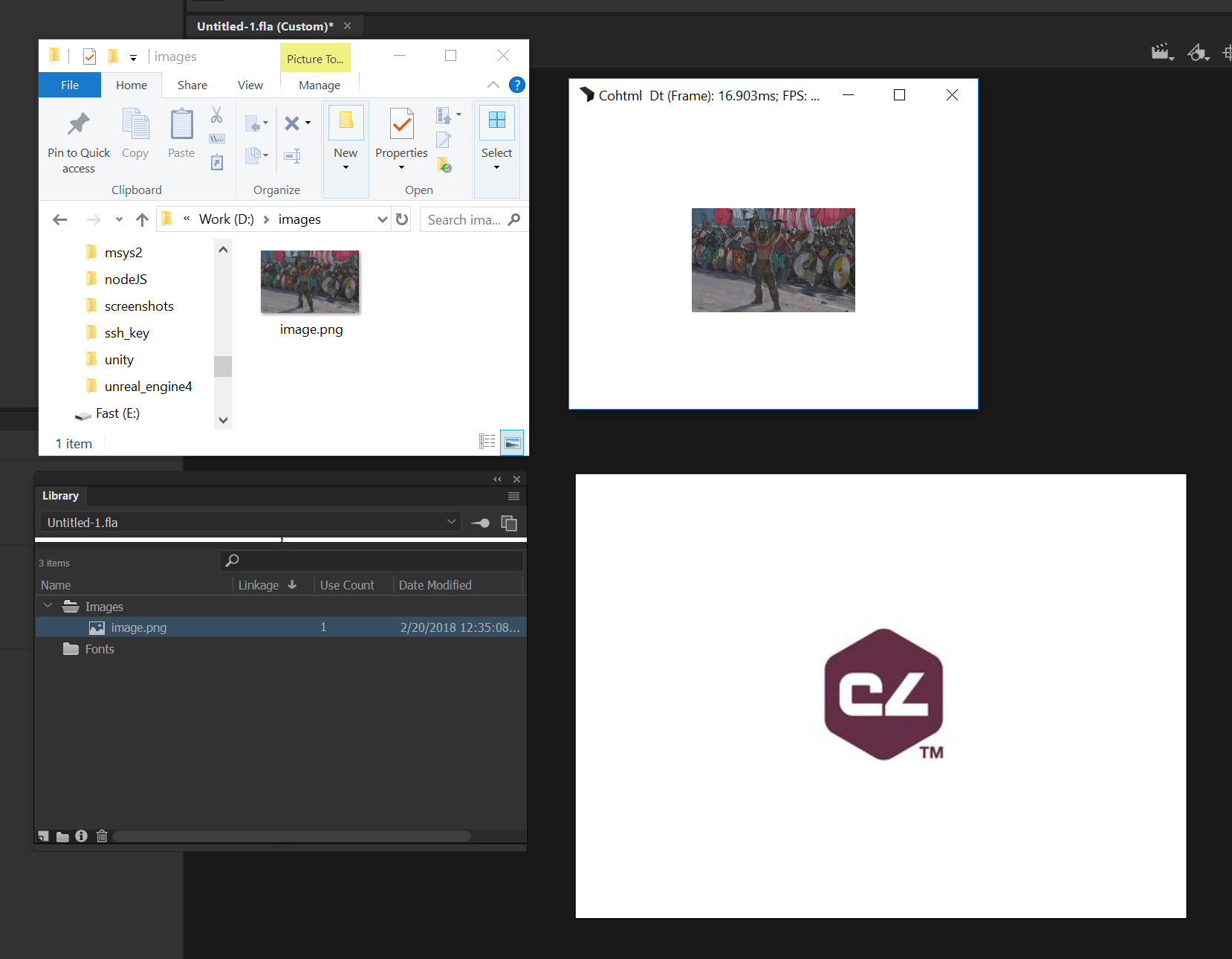
To setup the example, we need a system path which contains an image Drive:/Some/Path/To/image.png. We also have to import in into a library folder in a project.

Finally, we need to instantiate the image on stage.

Without shared folders
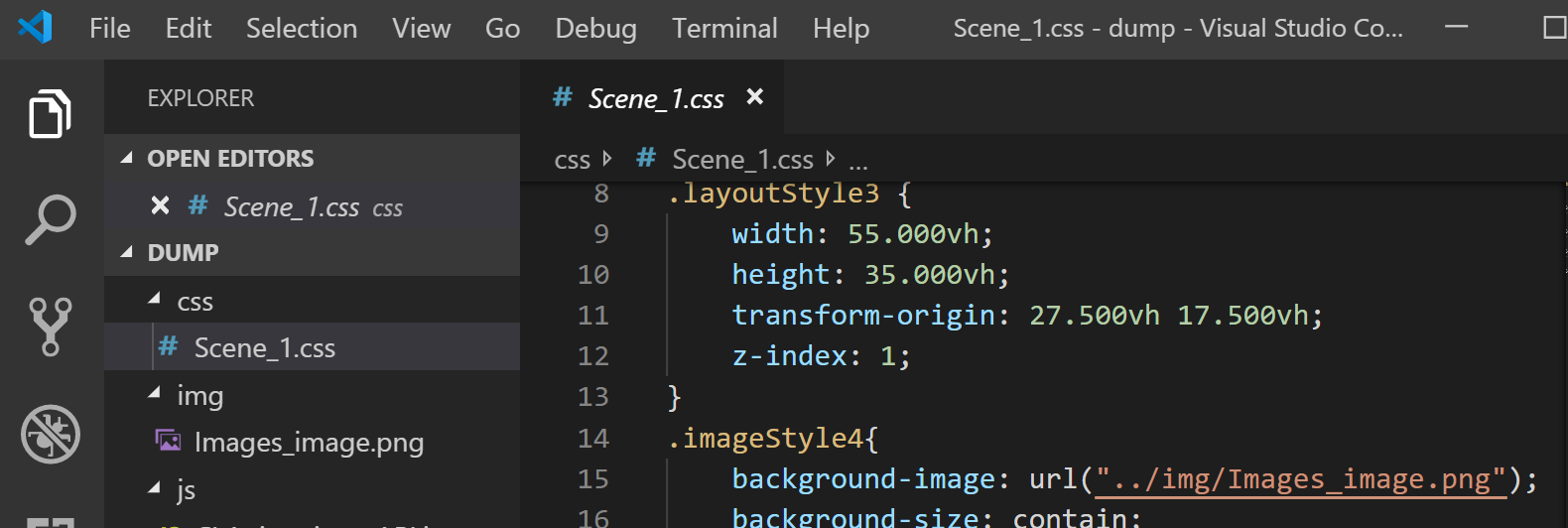
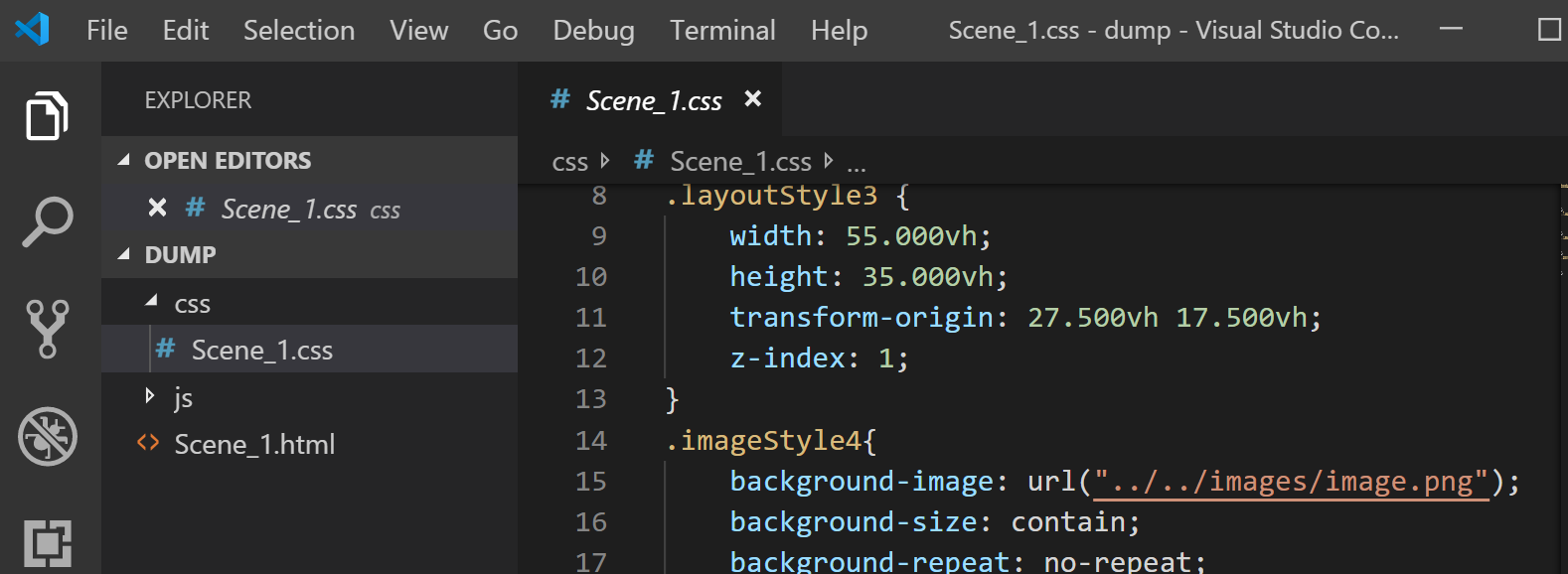
If the scene above is exported without the use of shared folders the image will be copied into img/Images_image.png and the CSS code will refer to the duplicate.

Using shared folders
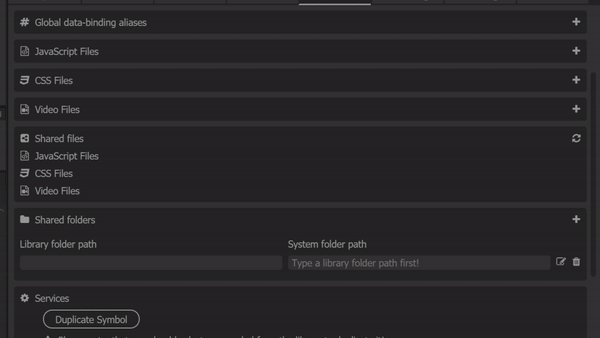
To create a shared folder we need to navigate to the Document Tab and click the add(plus) icon on the Shared Folders panel.

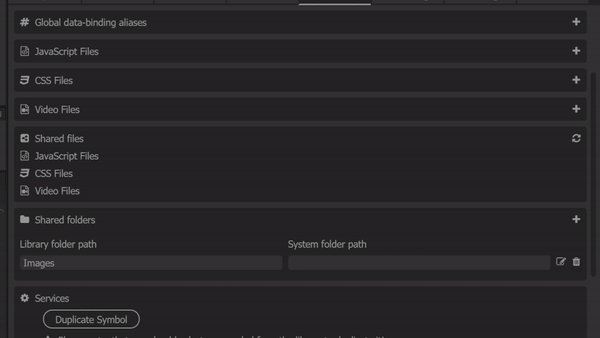
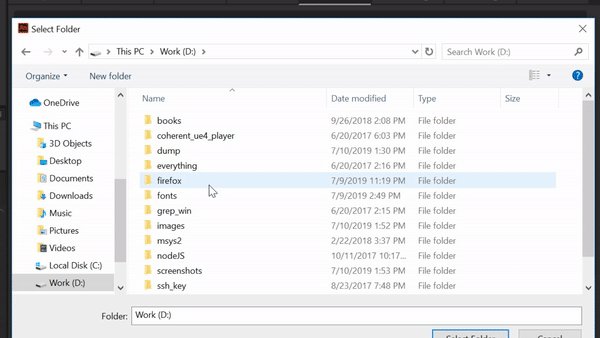
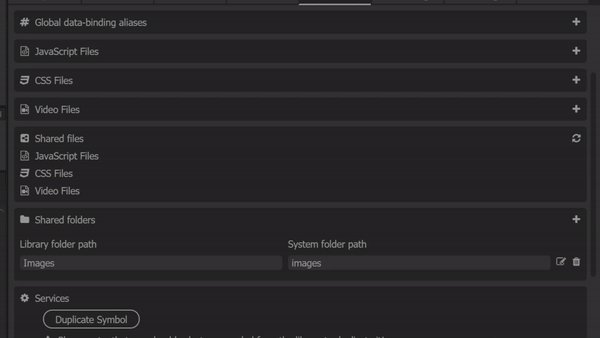
Once we fill the Library folder path we need to select a system path that links to the library folder via the file picker under System folder path_.

Now each image which is on stage and is in a library folder linked to a system path will not be copied, but will instead be referred to by the CSS code.

Prysm matches assets by path, therefore, if the name of an asset in a library folder matches one in the respective system path, the asset will be used. This makes assets really easy to update and can be used to substitute content.

Feature Notes
library/path/image.png can be matched only via a system folder linked to the library/path folder. The image needs to be an immediate child of the linked system path.