Virtual Keyboard
Certain platforms require a virtual keyboard implementation for text input. This is why Prysm makes it possible to create and customize one.
A virtual keyboard is displayed when an input field is focused. The input type and whether or not it has a placeholder changes the behavior of the virtual keyboard.
Prysm makes it possible to change all of the required properties of an input field through Adobe Animate so that virtual keyboards can be customized easily.
Creating an input field
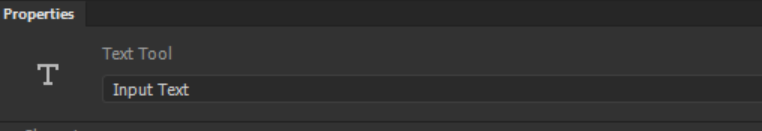
Input fields are created whenever an Input text is used in Adobe Animate.

There are two distinct input element tags, one being the <input> tag and the other one the <textarea>. A notable difference between them is that the <textarea> tag accepts multiline input, while the <input> element accepts only single-line input. Pressing the return key when adding multiline input might insert a new line instead of finishing input addition.
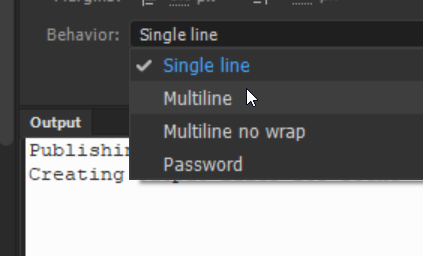
Single line <input> HTML tags are exported, whenever the Single line input text option is selected in Adobe Animate. This will make the virtual keyboard attached to the input field close when the return key is pressed.
Multiline <textarea> tags are exported when the Multiline input text option is selected.

Input type
One of the important properties of the input field is what type of input it can receive. Depending on it, different virtual keyboards can be displayed e.g. a numbers only keyboard is shown when a type="number" input field is used.
The input type of text elements is set through their parent symbol in Adobe Animate.
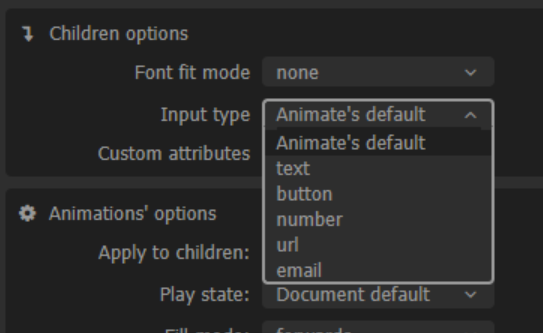
Changing the Input type dropdown inside the Children options of the Properties tab determines the output type of input text fields generated through Adobe Animate.

Placeholder
The placeholder text of an input text element can be the initially displayed text inside the virtual keyboard.
The placeholder of text elements is set through their parent symbol in Adobe Animate.
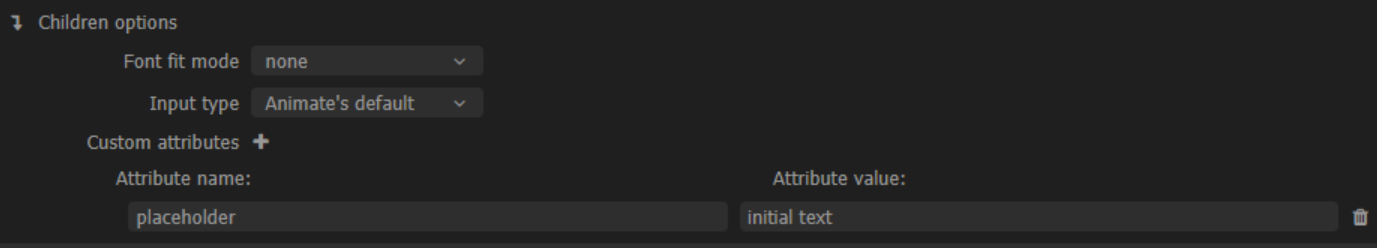
Adding a custom attribute named "placeholder" through the Custom attributes UI inside the Children options of the Properties tab will add a placeholder to an input field.