Creating a Healthbar
This tutorial describes how a Healthbar for a FPS HUD screen can be created using Adobe Animate and the Coherent Prysm Add-on. No previous Adobe Animate or HTML experience is necessary.
Create a New Scene
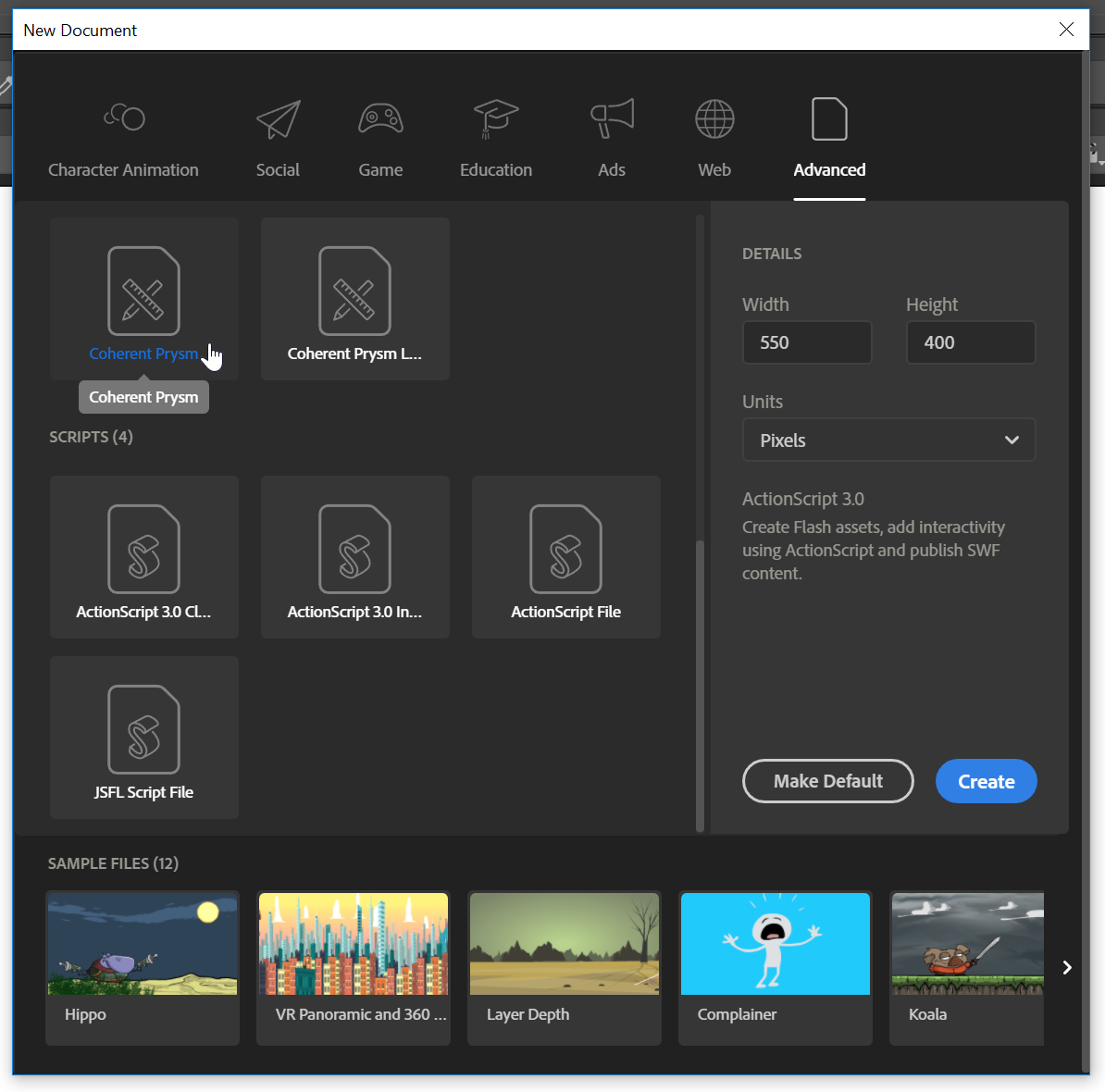
From the "File" menu choose "New". From the window that opens select "Coherent Prysm".

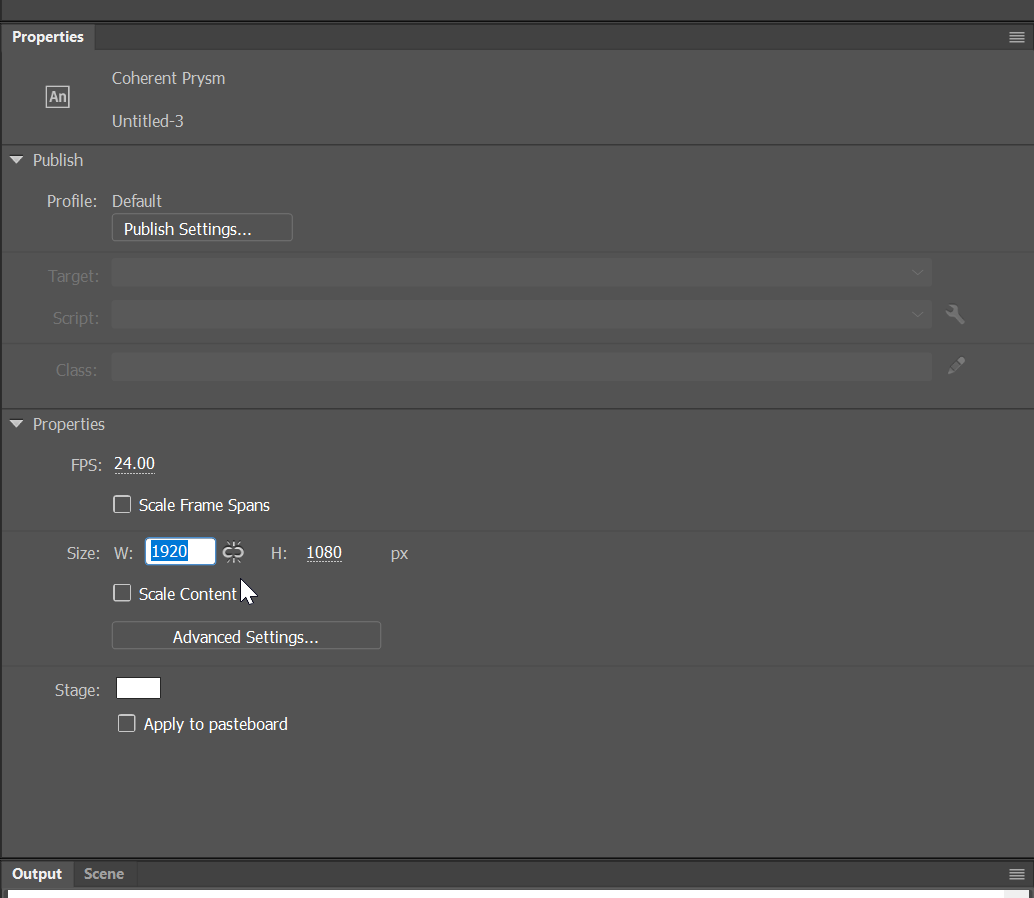
A new scene opens. From the Properties window enter the width and height of the scene (in this sample it's 1920px by 1080px).

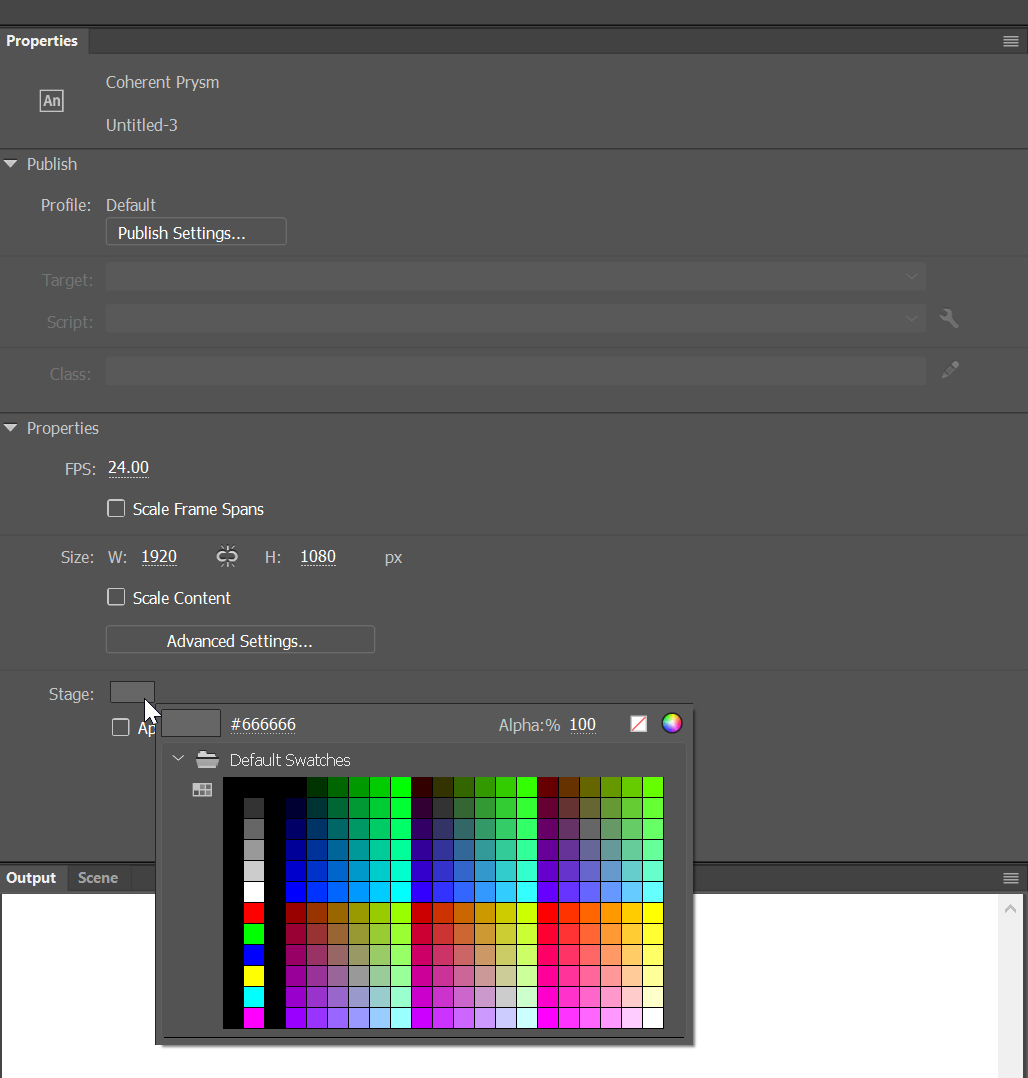
You can also set the background color of the scene from the color picker by left clicking on it.

Import Assets
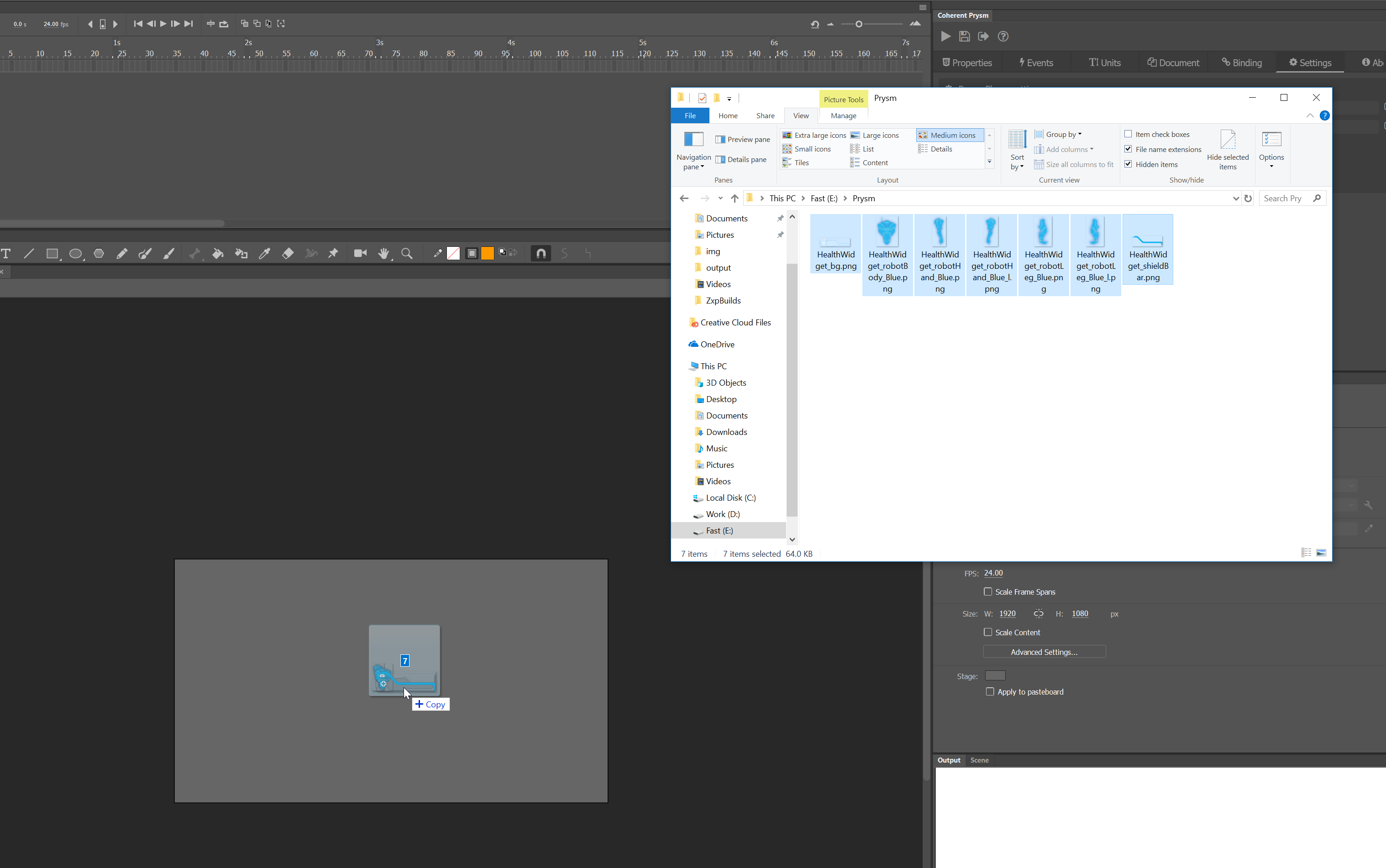
The next step is to import the image assets. Simply drag and drop them from the folder to the scene.

Setup Positioning
Once the image are imported you can position them by left clinking on the UI element (to select it). When selected a rectangular mask will appear around the element.

Then drag and drop it to the new position.




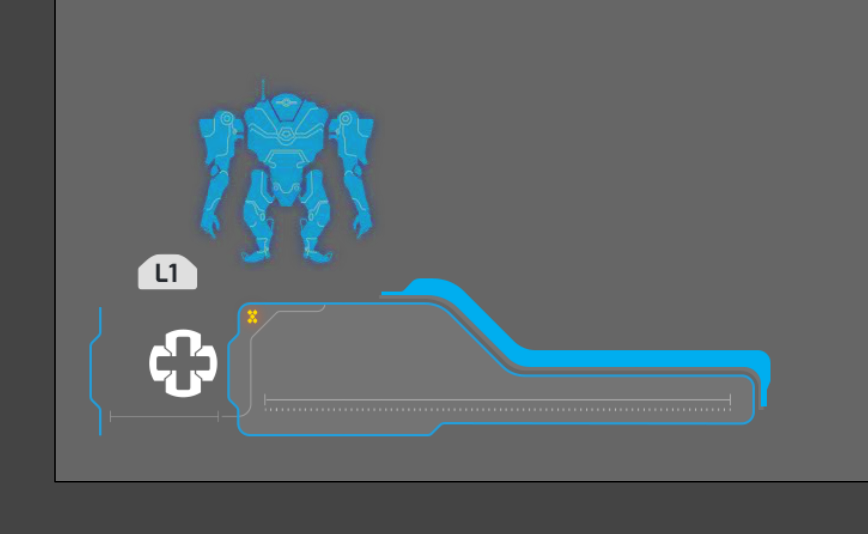
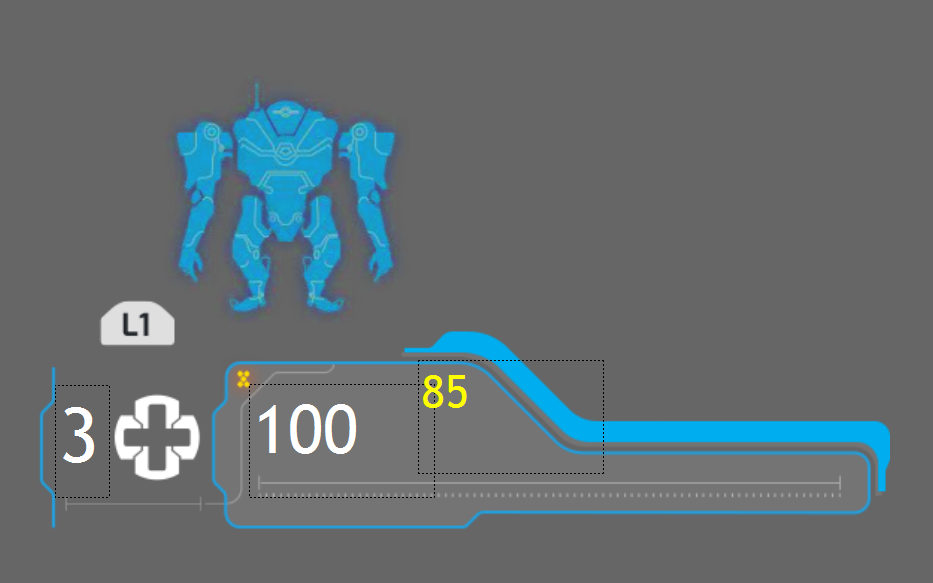
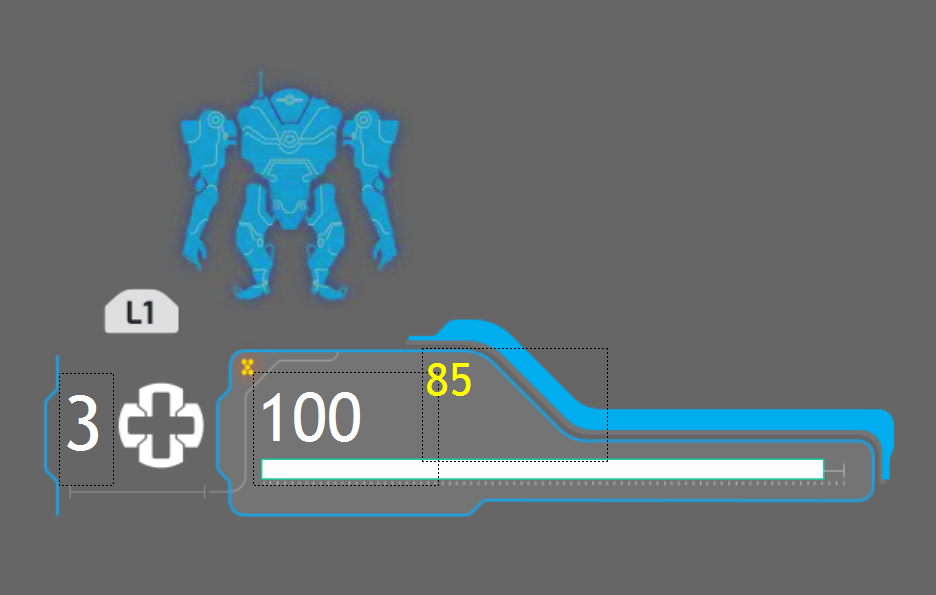
Use drag and drop to position all the elements as in the reference image.

Add Text
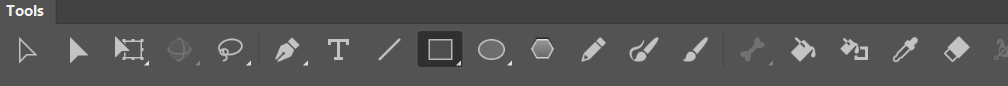
To add text first select the Text tool from the Tools panel.

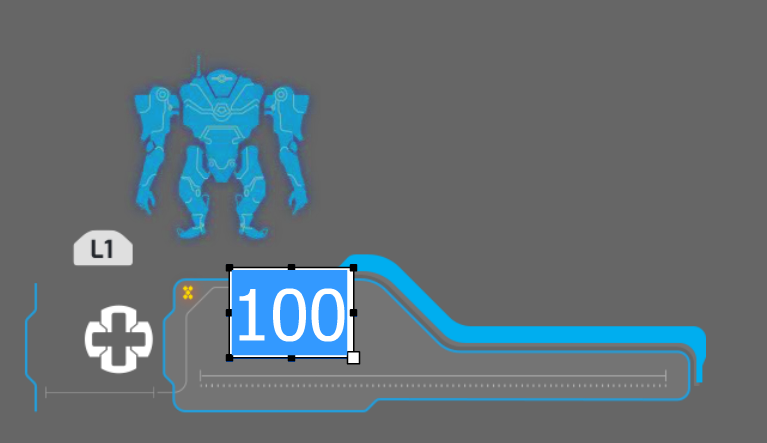
Then left click in the scene in the place where you want the text to appear and enter the text.

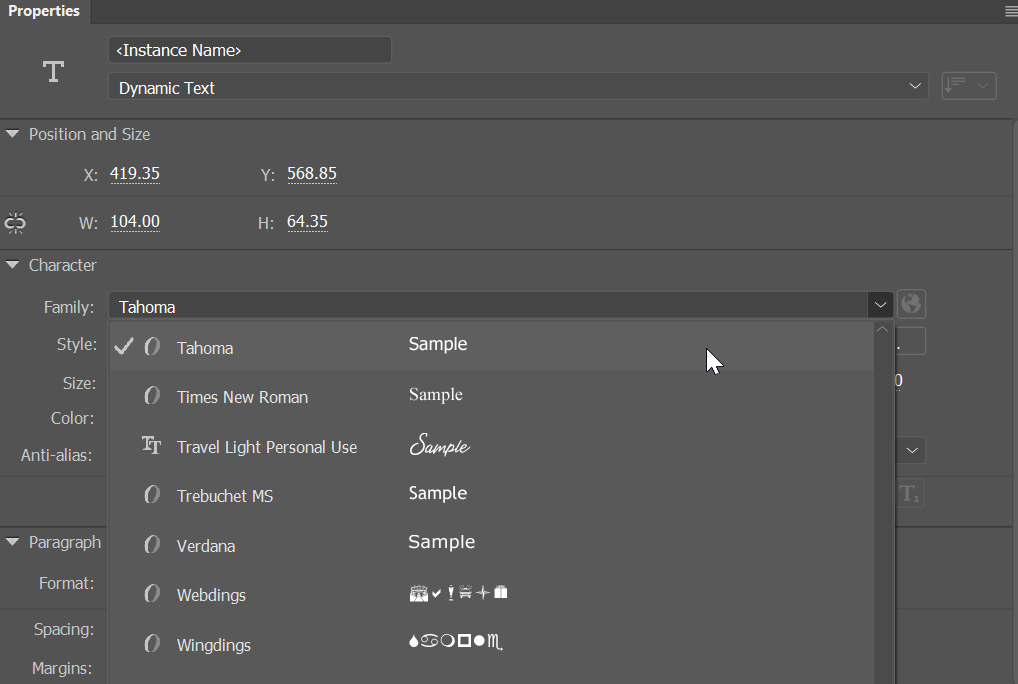
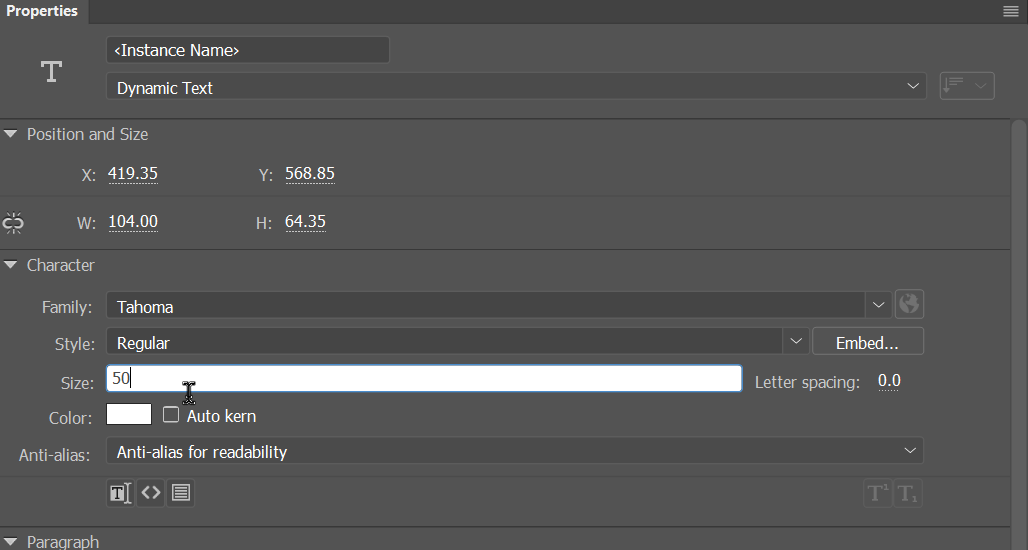
If you want to use a specific font select if from the Family dropdown menu in the Character menu of the Properties panel (in this sample we'll use Tahoma).

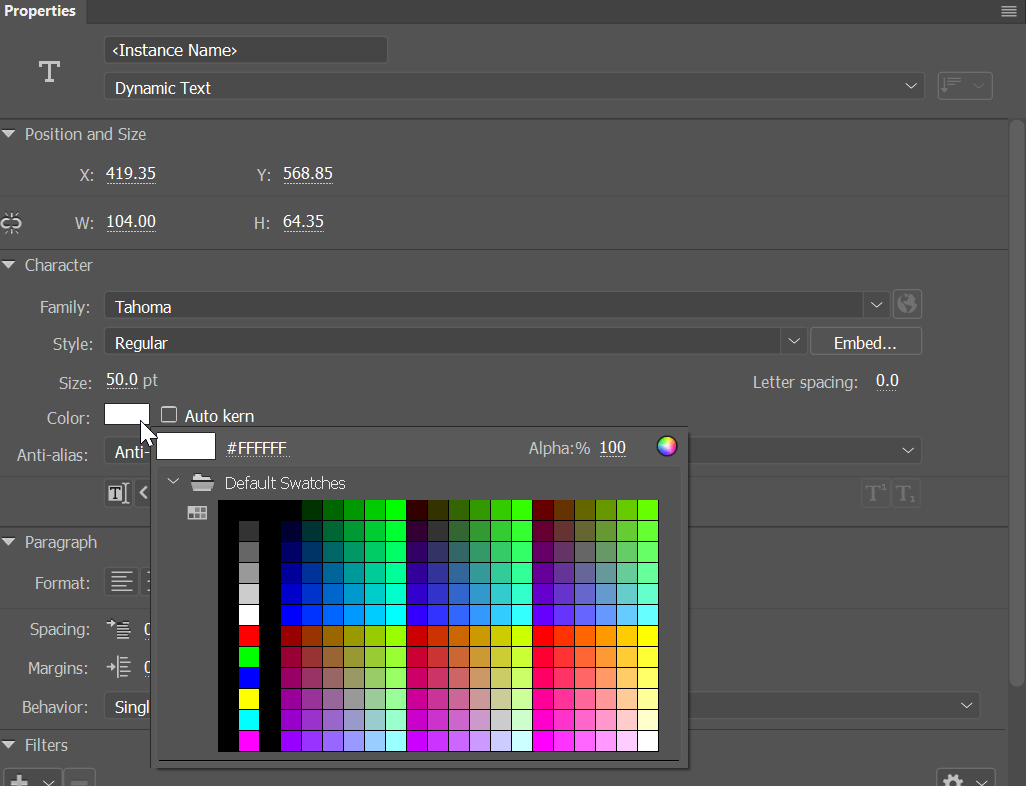
To setup the color of the text left click on the color picker in the Character menu of the Properties panel.

To set the size of the text left click on the size input field in the Character menu.

You can change position of the text element as any other element - by selecting it with the select tool and drag and droping it to the new position.

Using the described methods add 3 text elements and set their size position, color and font to match the reference image.
Add Custom Shapes
Apart from text and images the UI compositions can contain custom shapes created with the Brush, Ovals, Rectangle and Polystar tools. In this sample we are going to use the rectangle tool to create a horizontal bar.
Select the Rectangle tool from the Tools panel.

Then simply draw a rectangle to match the reference image.

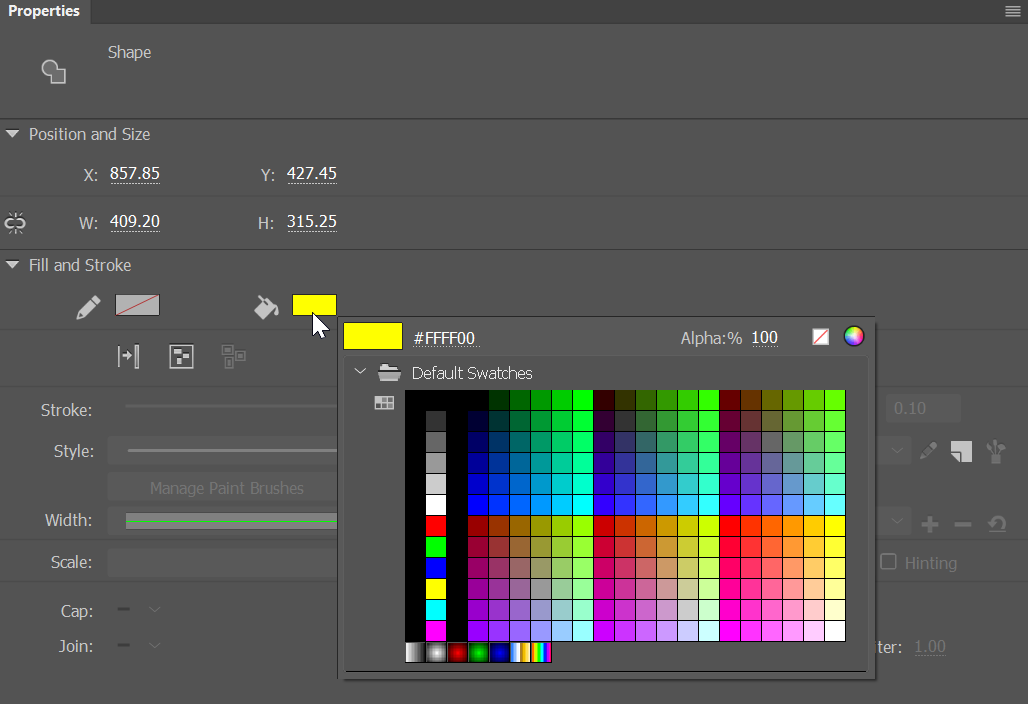
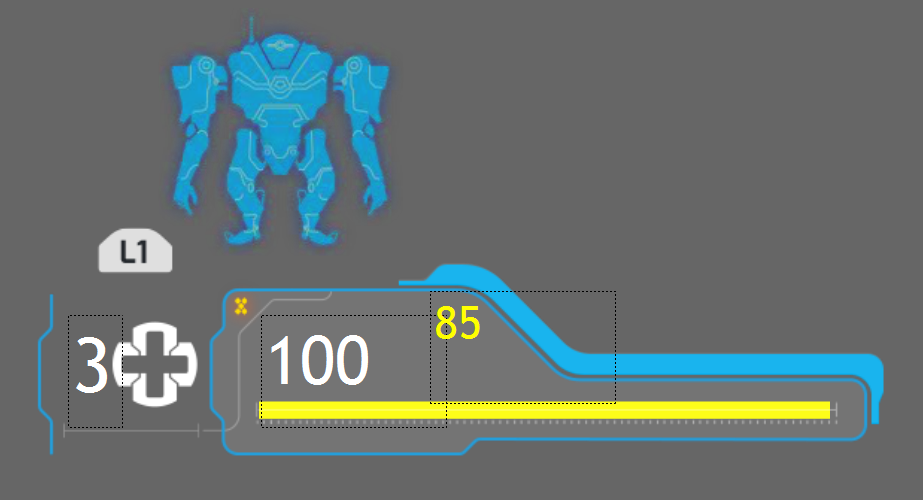
Then change the fill color by selecting the element with the select tool and then changing the color by left clicking the Fill color menu in the Properties panel.

Next select the outline of the shape with the Select tool and delete it via the delete key. This way the shape will have only a fill and should match the reference image.

Group UI Elements Into a Symbol
For easier manipulation of all the UI elements we can group them in a Symbol. To do this left click, hold and drag around all the elements to select them.

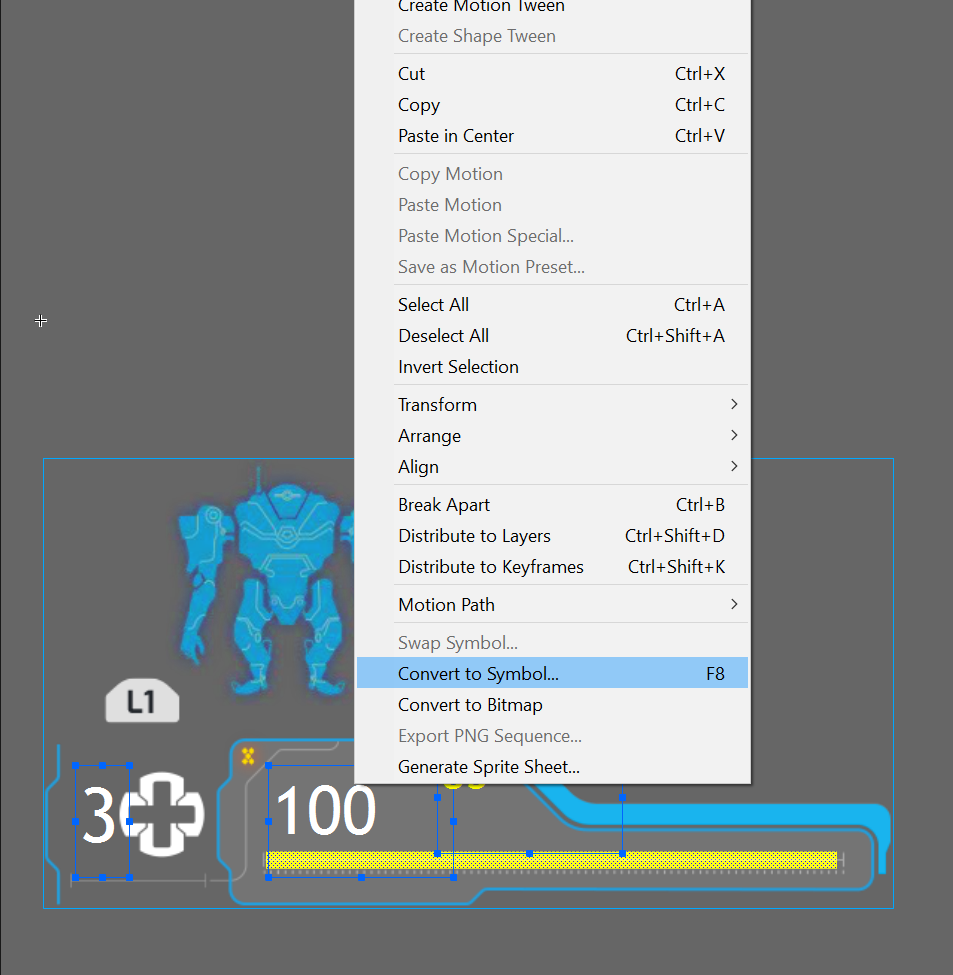
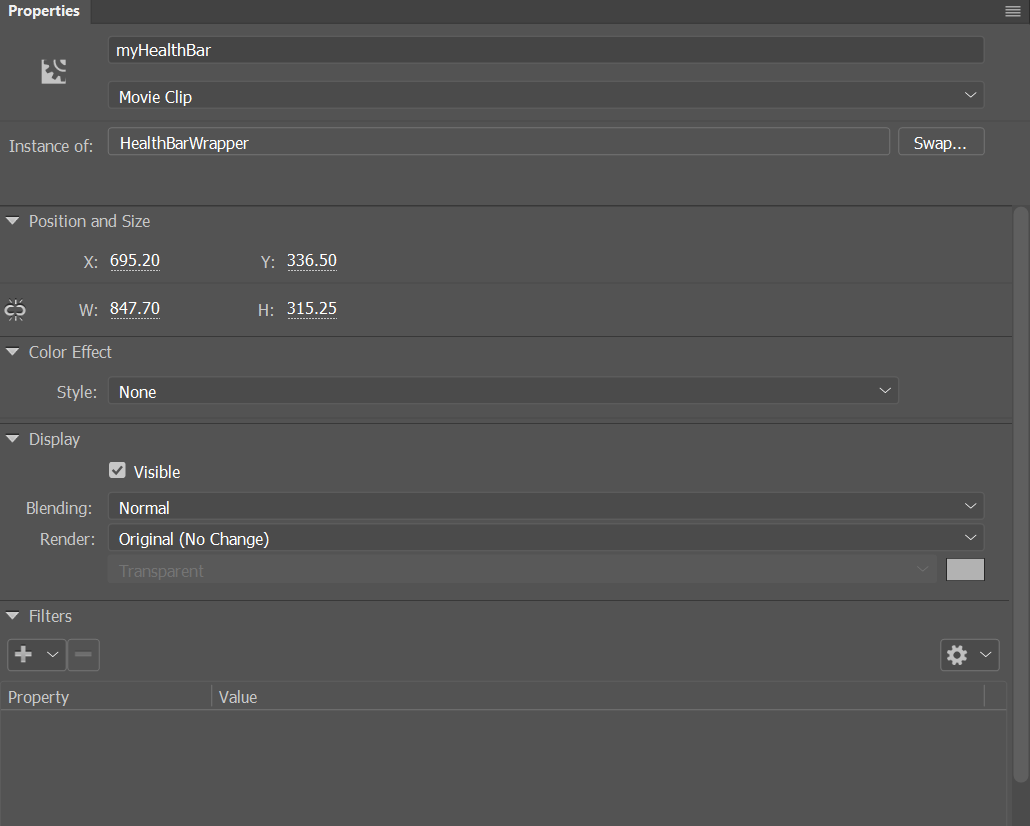
Then right click on the selection and choose "Convert to Symbol".

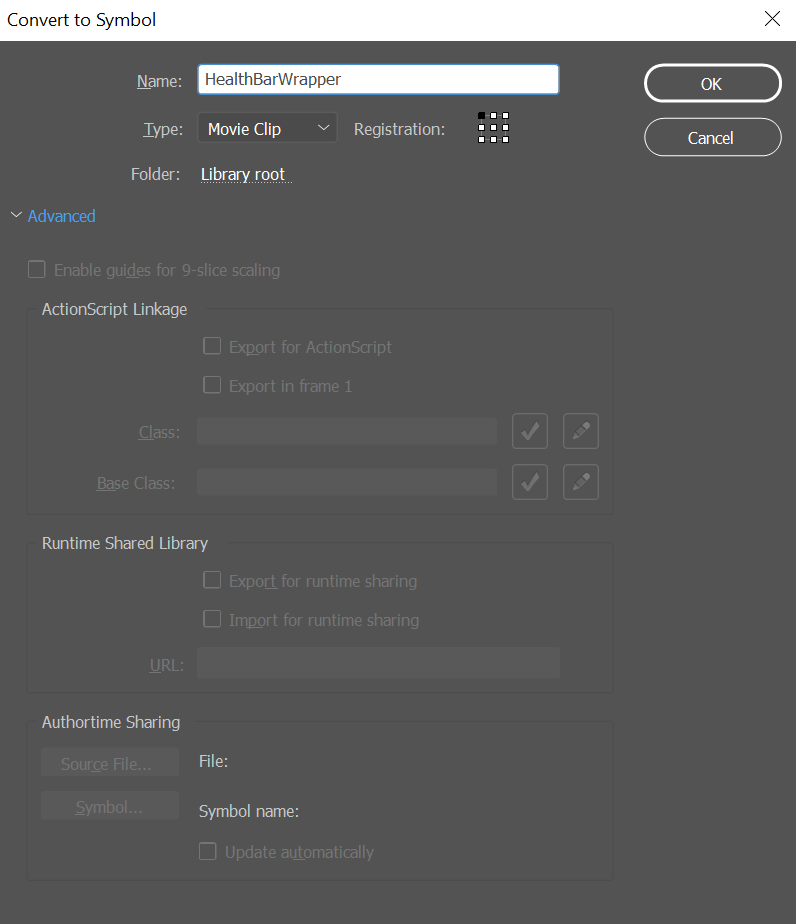
In the next screen enter a symbol name and click OK.

The symbol that holds all the elements is now created.
Add Animations
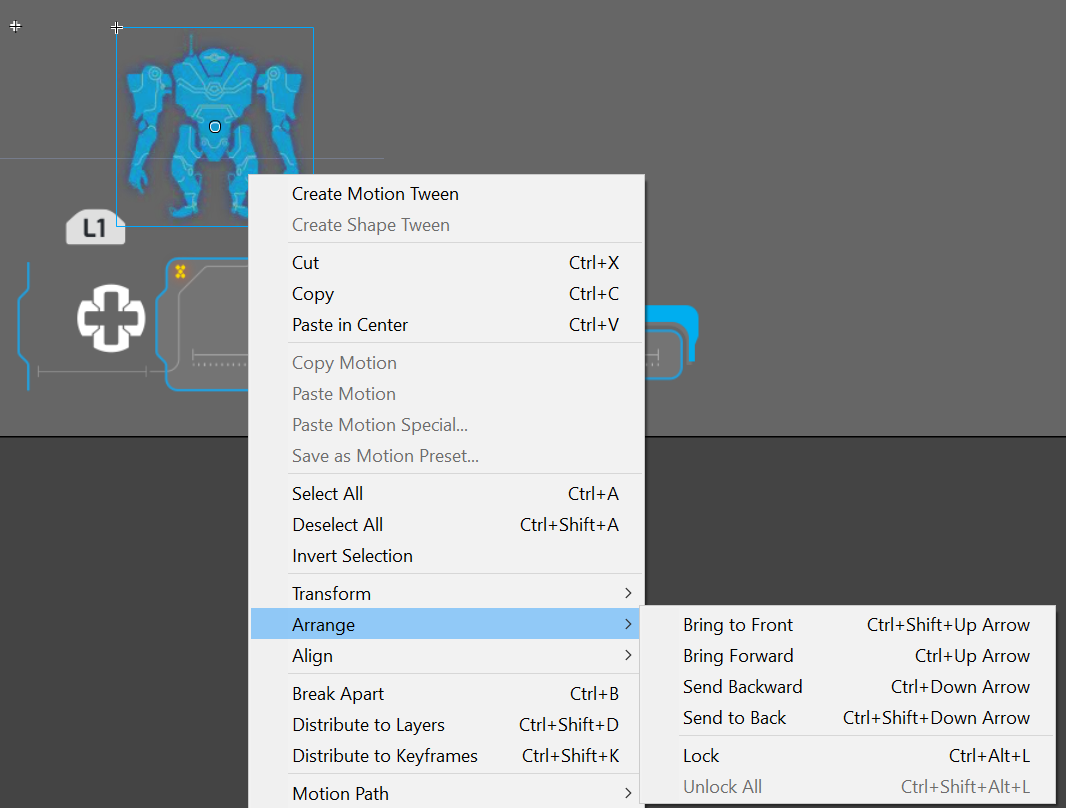
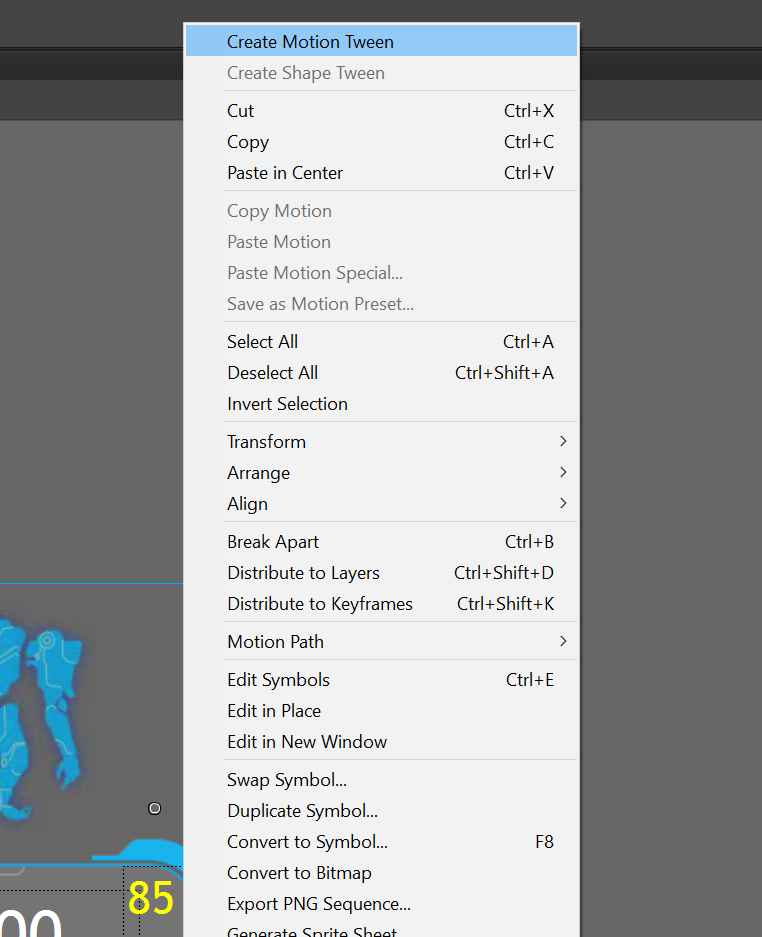
To animate the newly created symbol, select it, right click on it and from the menu choose "Create Motion Tween".

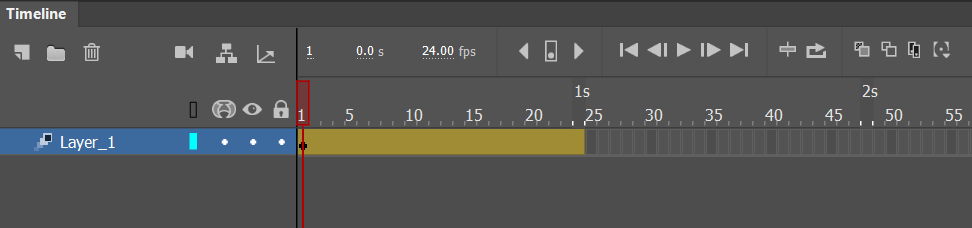
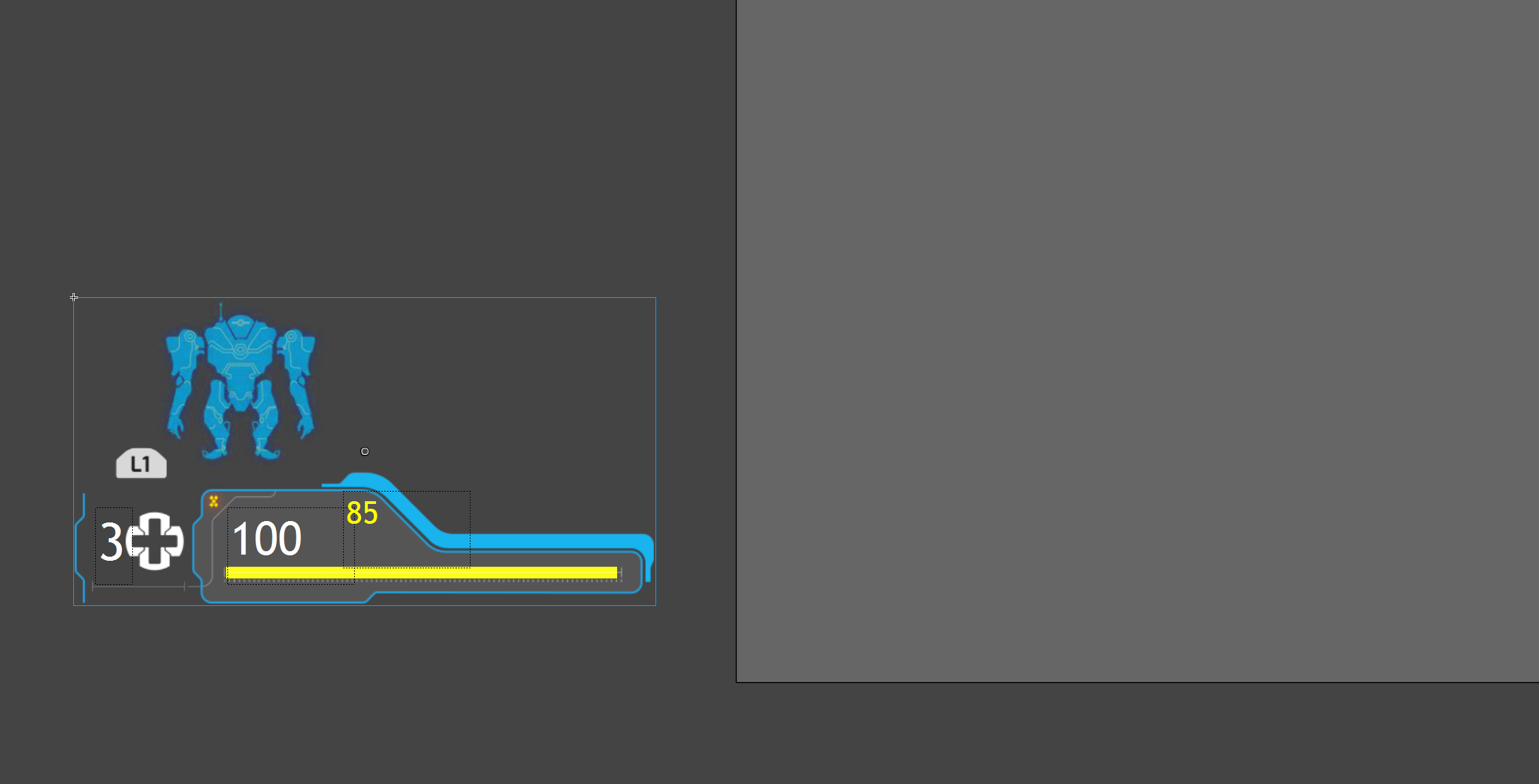
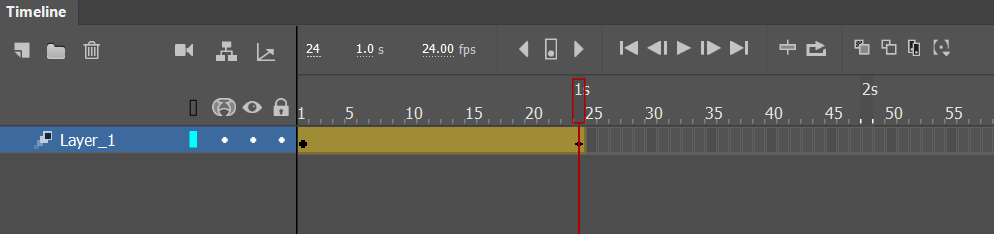
Go to the Timeline panel and move the pinhead to the starting position as indicated on the image.

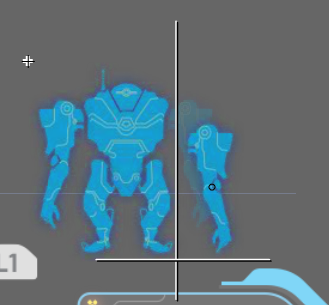
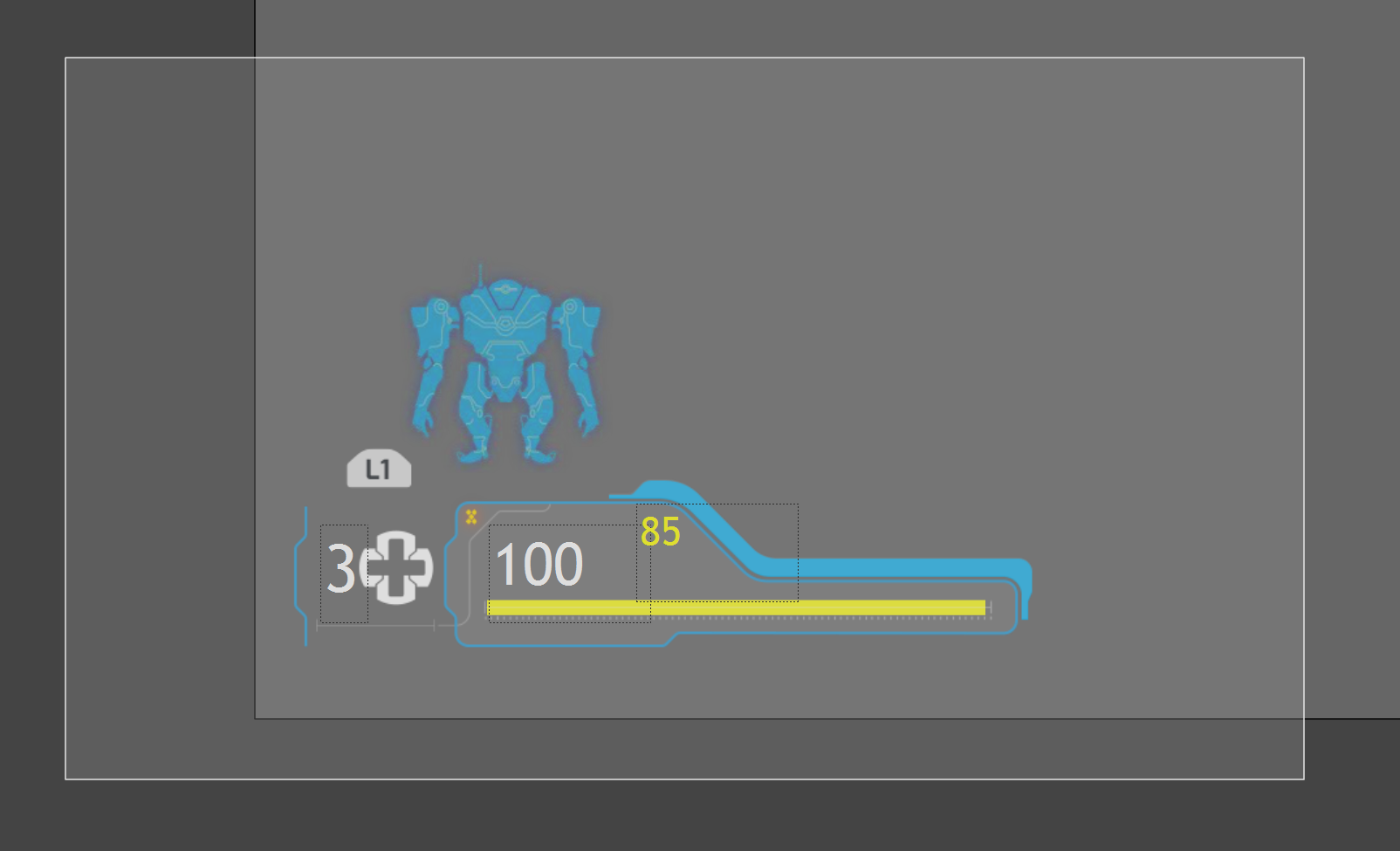
Then move the symbol to the left of the scene.

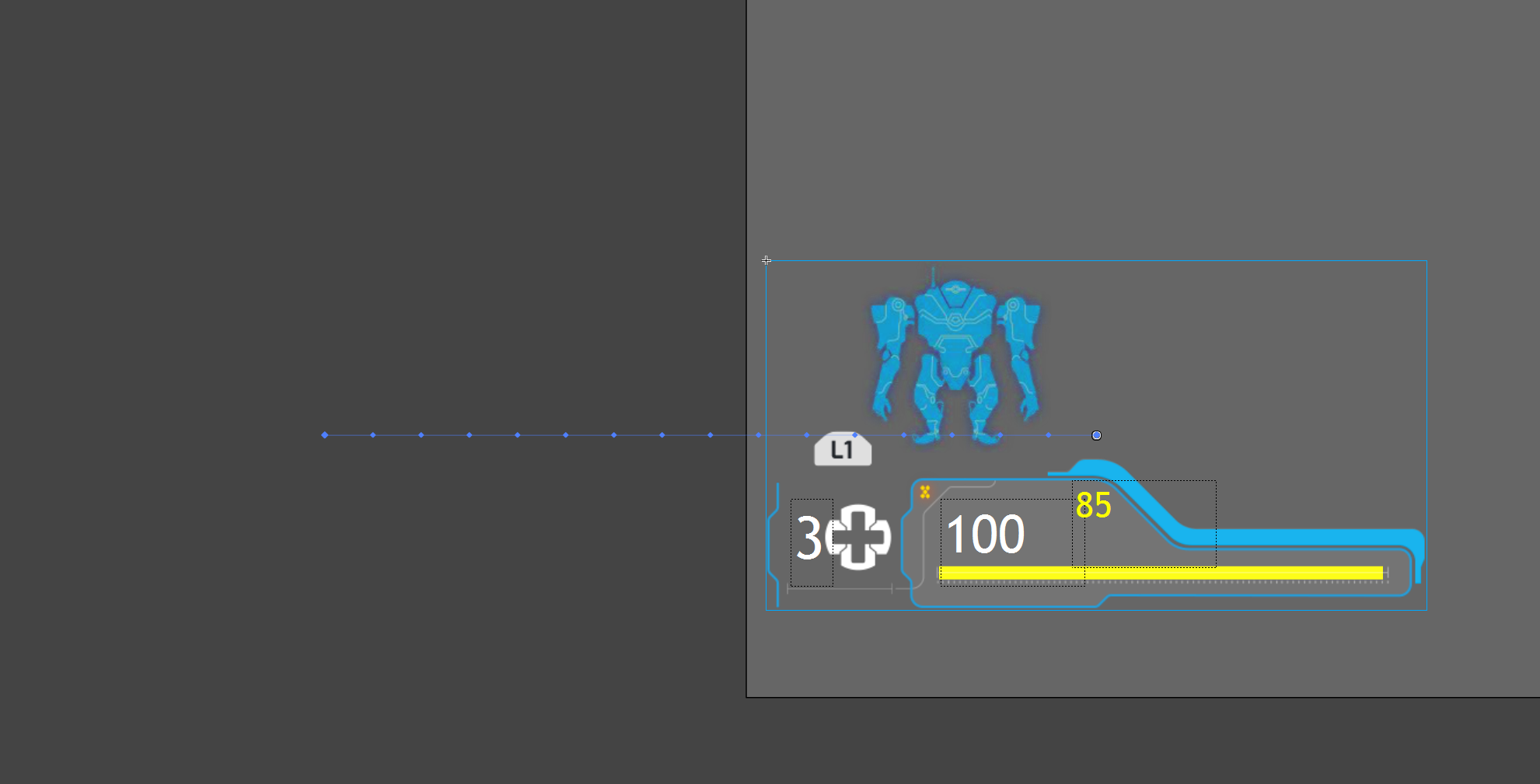
After that move the pinhead to a later position.

And then move the symbol to the right.

That way you animated the position of the symbol. You can preview the animation by pressing the play button.
Add Data-binding
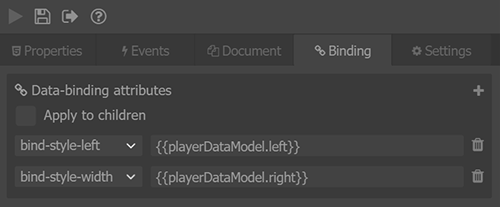
Data-binding attributes can be used to directly reference the UI from data models defined in the C++ code of the game. To add data-bining attributes first select the symbol.

Then enter the data model info provided by your C++ developer. In this case we will use {{playerDataModel.left}} in the bind-style-left field and {{playerDataModel.right}} in the bind-style-right field. That way the position of symbols would be automatically bound to a data model defined in the C++.

Publish the Created Content as HTML
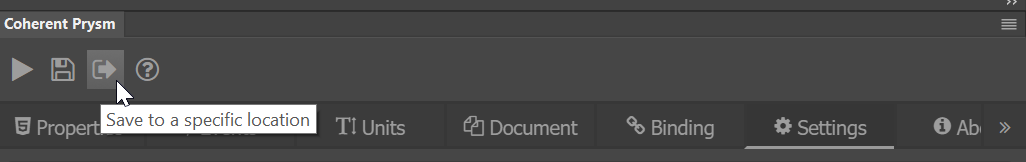
To publish the scene as HTML simply choose Save as from the Coherent Prysm panel and select a file name and location in the window that opens. Then click on the Save button.