Shared external files
Overview
External files like JavaScript, CSS and Webm can be added via the document tab to the current document. To make them work between a couple of .fla documents which are using author time shared symbols we've created an option that symbols can hold and share these files.
Linked files
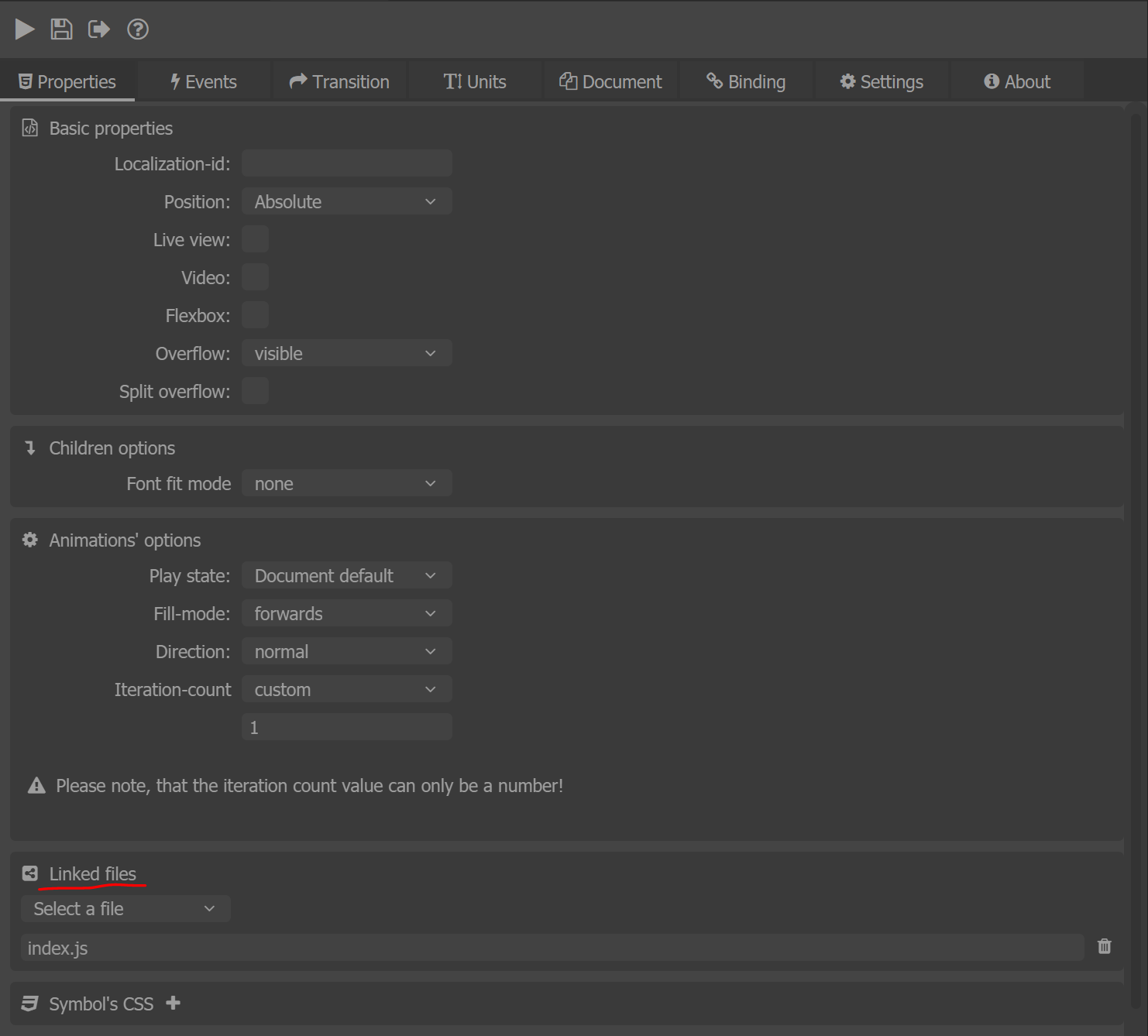
To make some external file attached to the document to be shareable you need to link it to the symbol first. This is happening by selecting a symbol and opening the properties tab. There in the Linked files section you can specify which file will be shared through the symbol's data.
Shared files
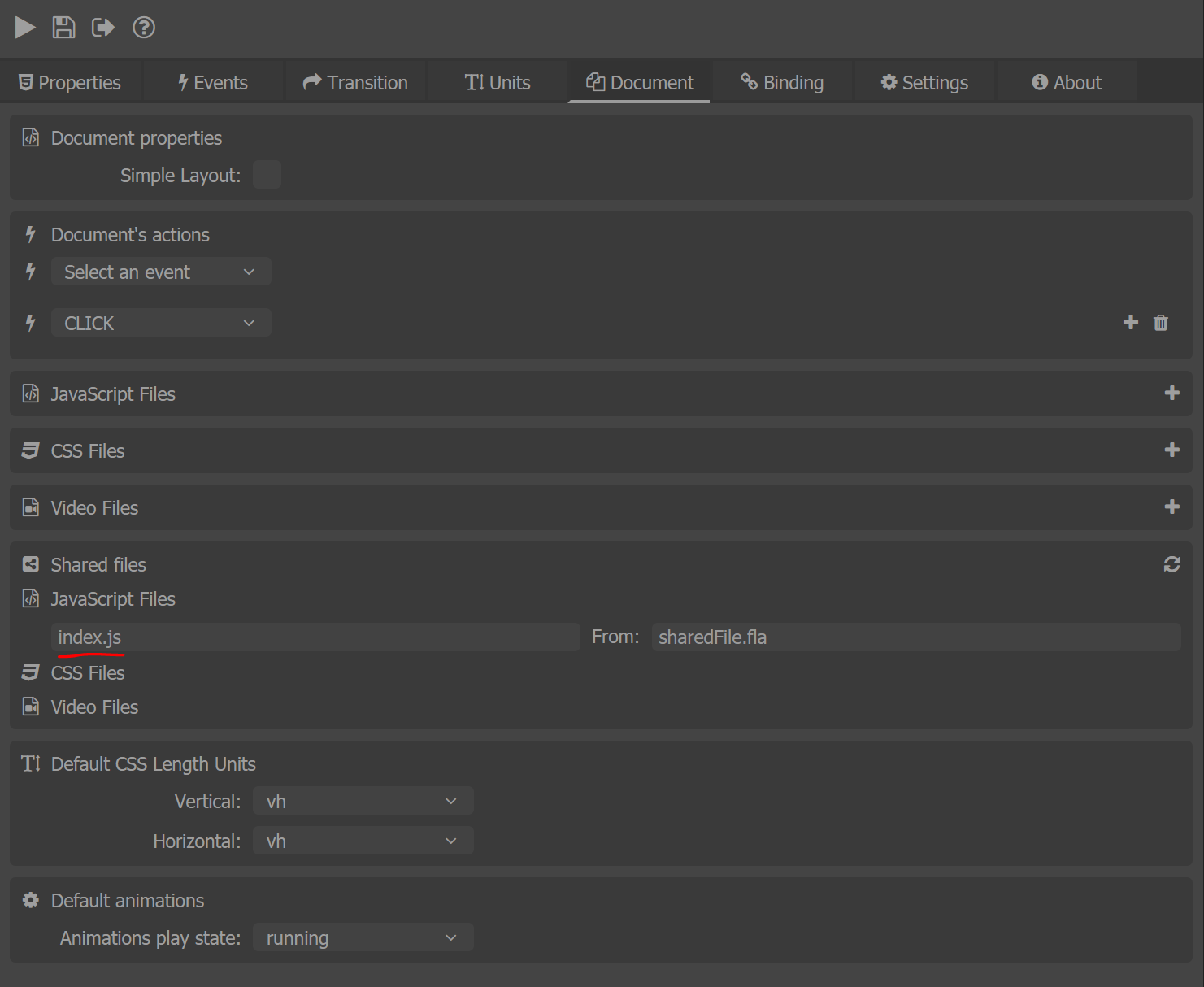
To view the external files that are comming from a different .fla document you should navigate to the document tab and click the refresh button inside the Shared files section.
Publish
Every time before publish we are checking for shared files from each author time shared symbol in the document library and collecting them. The shared files will be exported in the {{outputDir}}/js directory as well as the other external files and will be linked into the HTML pages.
JSFile handlers and video
Shared files now can be used as a JavaScript file handlers too - More about the JS file handlers - here. You can use their methods for a custom function call from the panel.
What is more shared video files can be used too for making a symbol behave as a video. More about the video - here.
Example
This example presents how to share and use the files between the documents.
Steps:
- Create a Shared.fla with a symbol (for ex. Symbol 1) inside the scene.
-
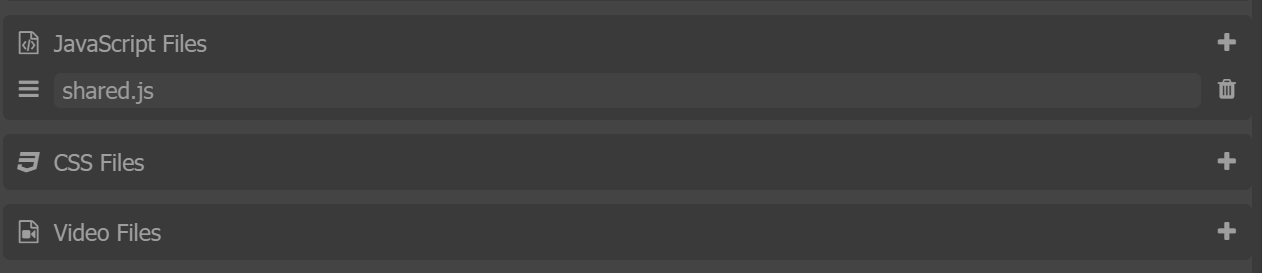
Add a file using the document tab (for ex. shared.js). shared.js has the folling lines of code:
function testFunc(param1){ console.log(param1); } -
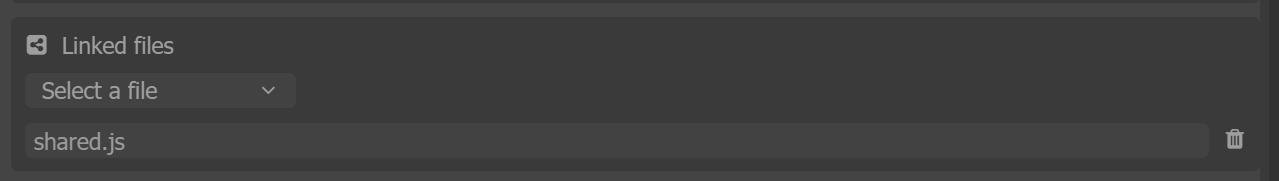
Navigate to the properties tab and link the file to the symbol using Linked files section - choose the shared.js from the drop down.
- Now shared.js is linked to the symbol's data and every time you author time share this symbol shared.js will be included to the document where this symbol is shared.
-
Create a Master.fla.
- Open the library from Shared.fla inside Master.fla and add Symbol 1 to the Master's library.
-
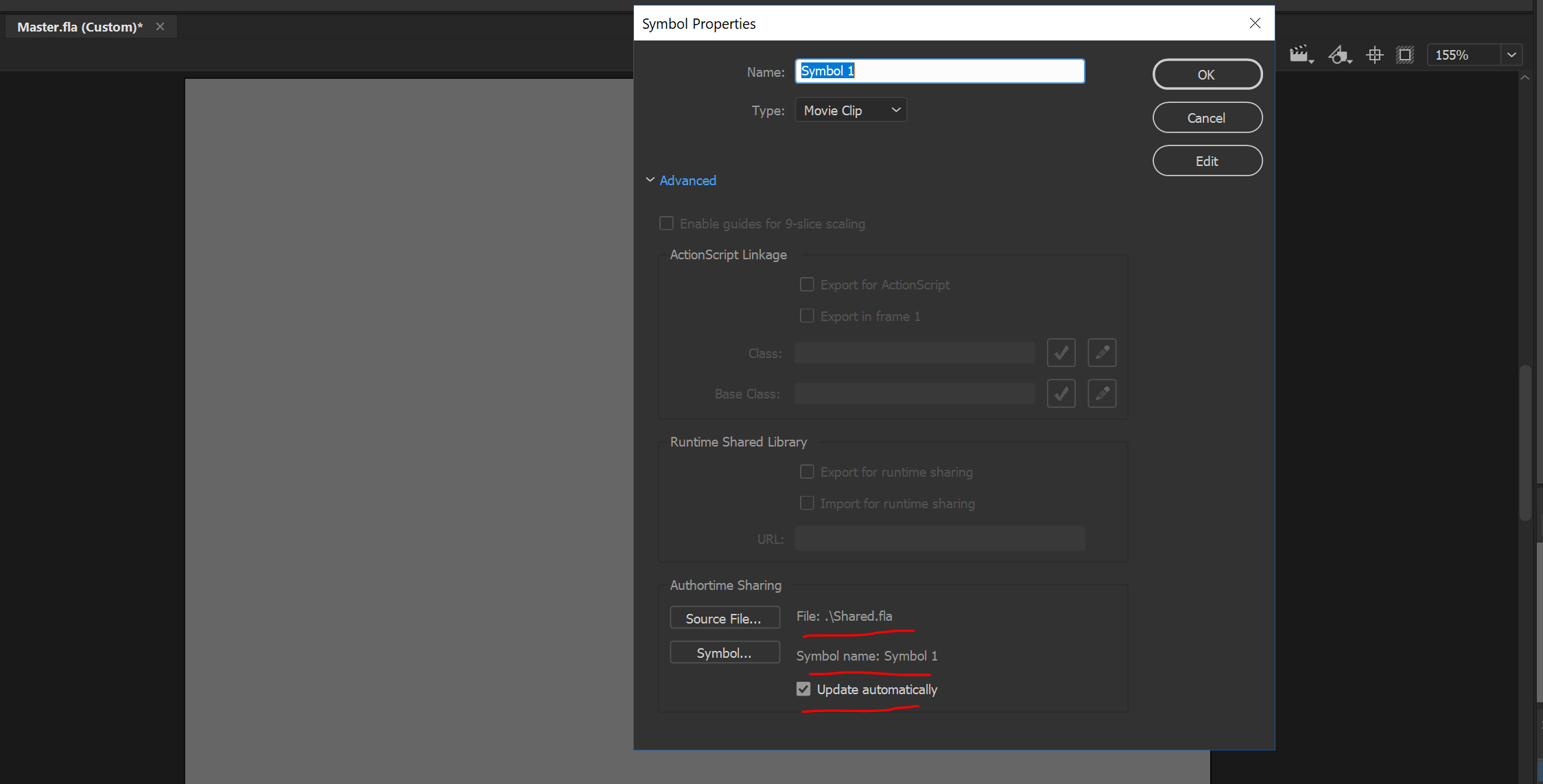
Set the symbol to be author time shared by right clicking on it in the library and choosing the properties of the symbol.
- Link the source to be Shared.fla and shared symbol name - Symbol 1.
-
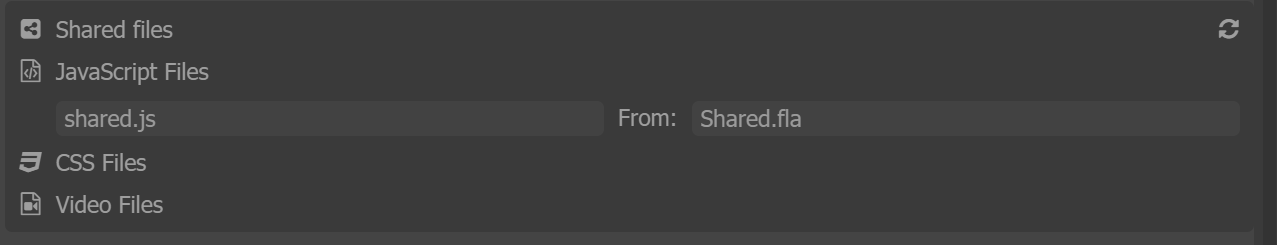
Navigate to the document tab and refresh the Shared files section - Now you can see that shared.js is linked to the document.
-
Drag and drop the Symbol 1 from the library to the stage of Master.fla.
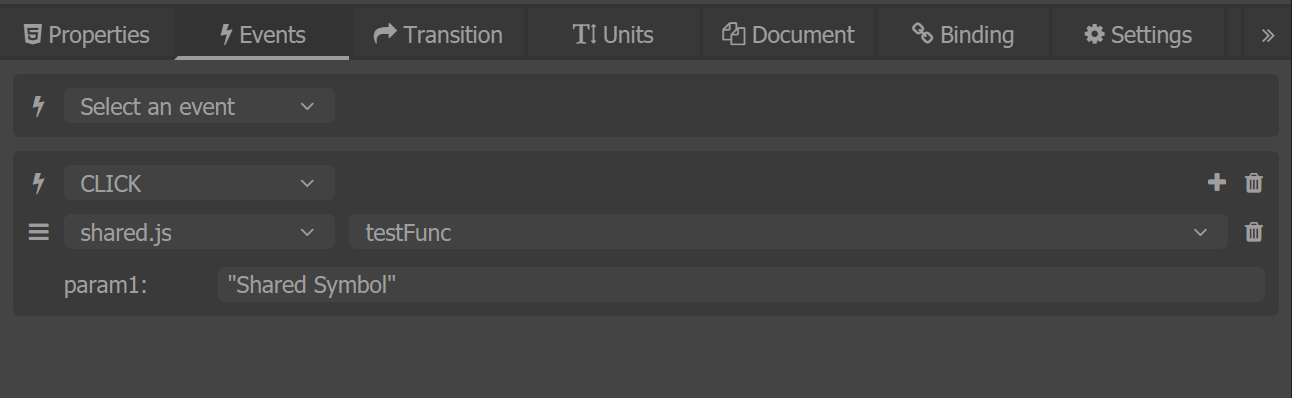
- Navigate to the Events tab and add a Click event with a shared.js handler.
-
To param1 type for example "Shared Symbol".
-
Export and preview the results.
This video shows the example: