Flexbox
Firstly you can check this post about flexbout out.
By default all HTML elements produced by the exporter are positioned absolute.
By standard using display flex on absolutely positioned element doesn’t change their position.




We can use flex to align elements side by side if we set their position to static.


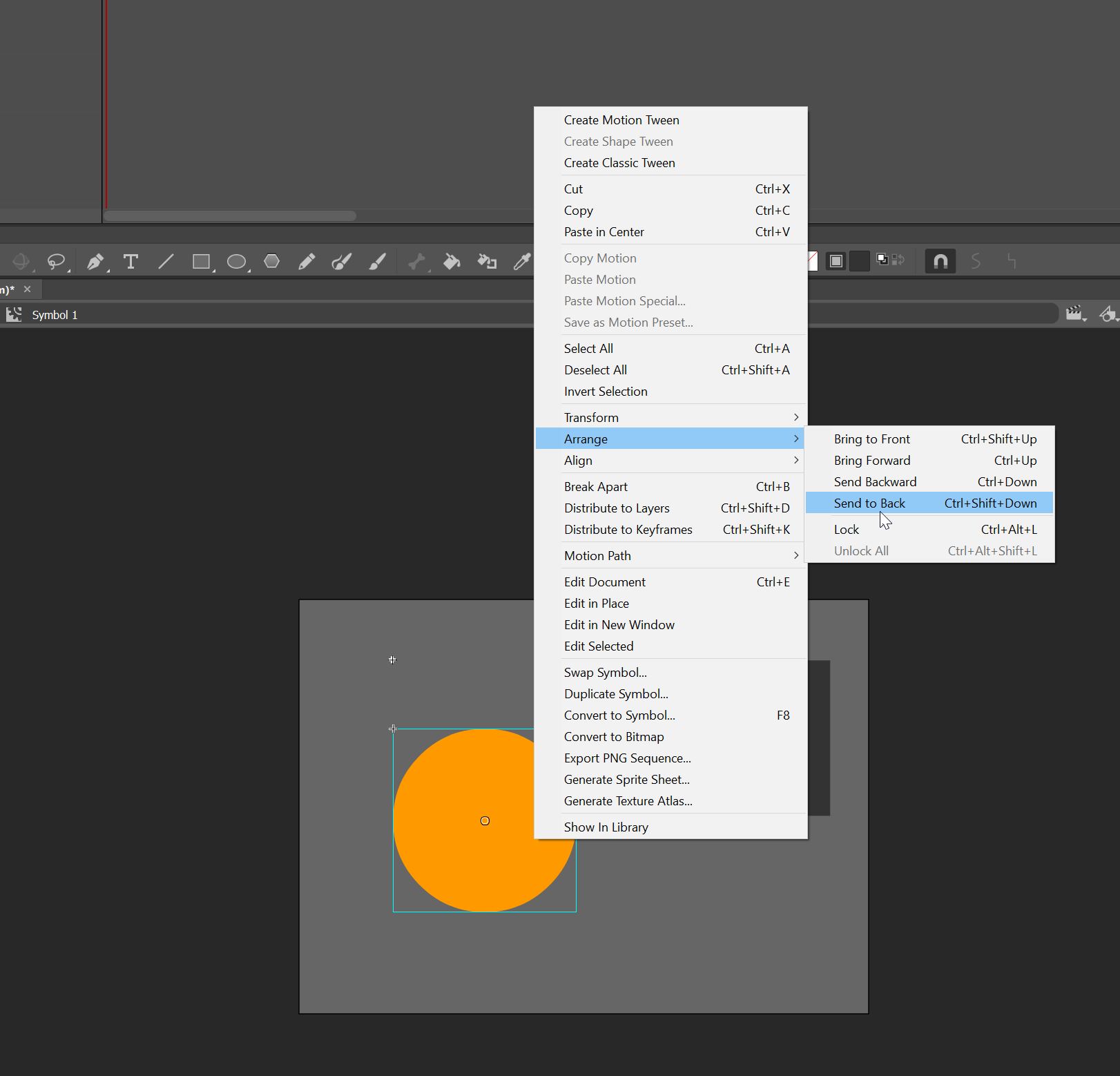
We can arrange the order of elements inside the flex container via their depth arrangement.
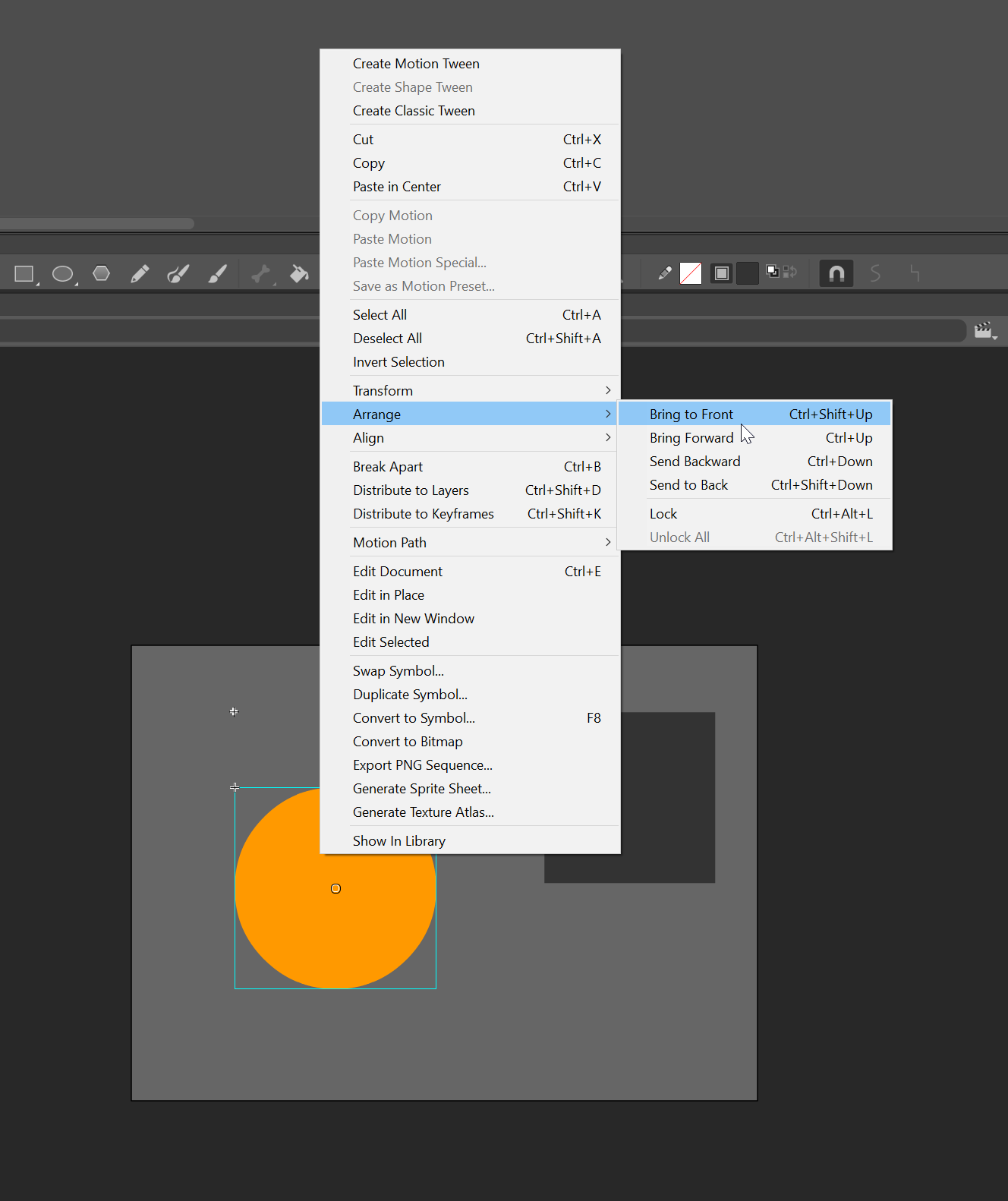
In Animate we change the depth of elements via the "Arrange" menu.




Flexbox will preserve the dimensions of the elements produced via Prysm since they all have width and height set.