Interface Overview
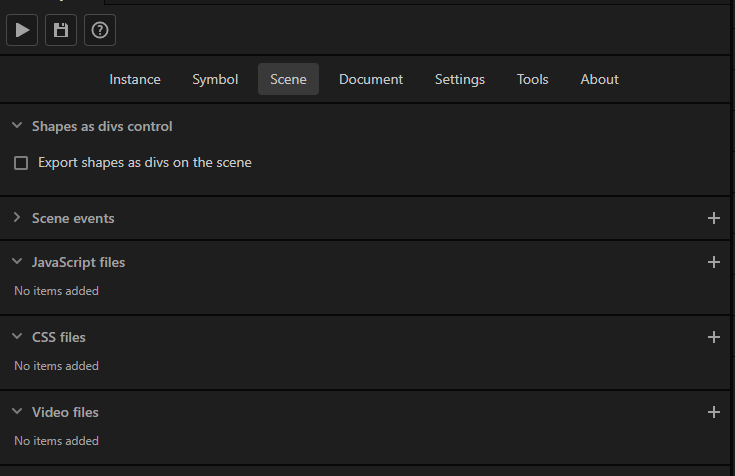
The "Coherent Prysm 2.0" extension consists of a quick-action bar and various tabs.

Quick actions bar

The quick-actions bar contains buttons that perform a quick action.
| Property | Impact |
|---|---|
 |
Exports the document and previews the scene in the Player. |
 |
Exports the document as an HTML project. |
 |
Opens the Prysm documentation in a browser. |
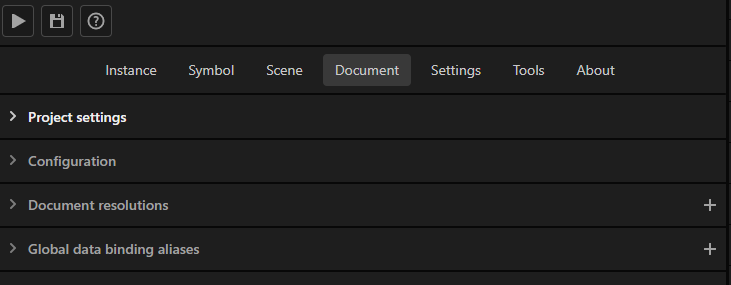
Higher-level tabs

The higher-level tabs spawn additional tabs that provide more specific functionality.
| Property | Impact |
|---|---|
| Instance | Spawns additional tabs that make it possible to set metadata to concrete symbol instances. |
| Symbol | Spawns additional tabs that make it possible to set metadata to all instances of a symbol. |
| Scene | Spawns scene-specific metadata fields. |
| Document | Spawns document-specific metadata fields. |
| Settings | Spawns metadata fields shared between all documents. |
| Tools | Spawns buttons that activate different services. |
| About | Shows the about information of Prysm. |
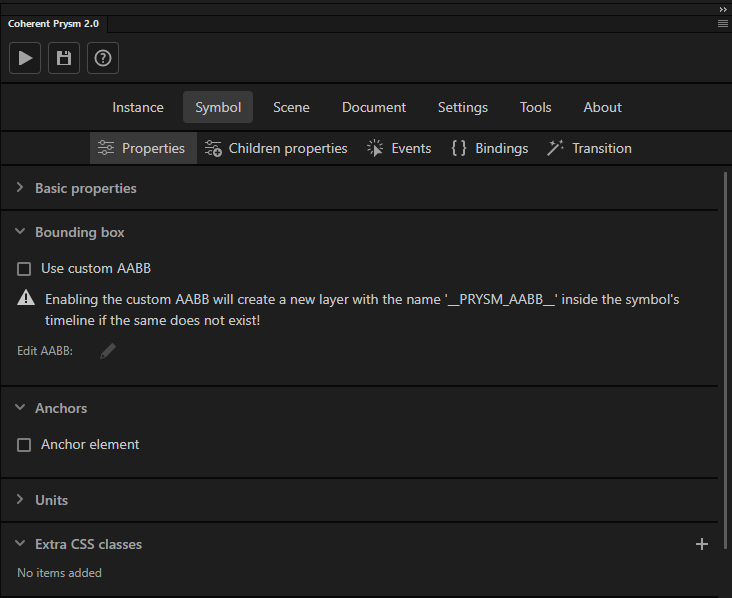
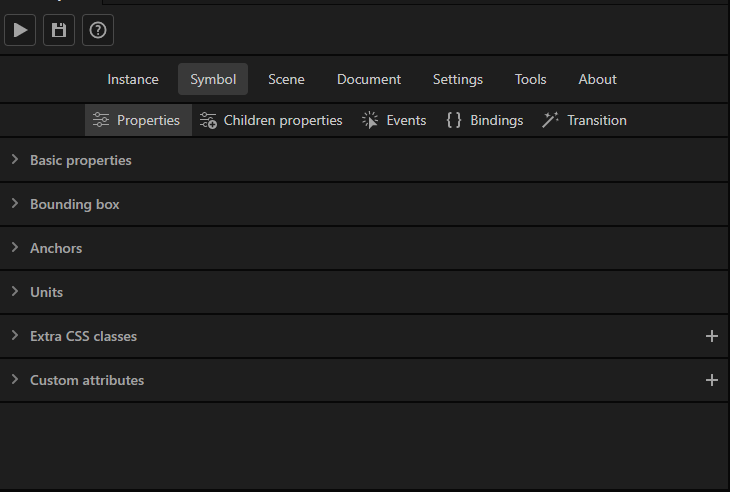
Symbol/Properties

A tab dedicated to the common properties of UI elements such as Custom CSS Classes, Localization IDs, etc.
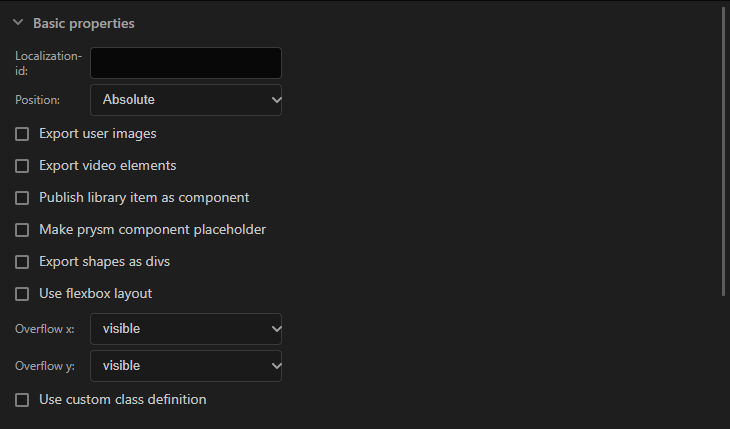
Basic properties

| Property | Impact |
|---|---|
| Localization-id | Adds a localization id to the element. |
| Position | Specifies how an element is positioned in the document. |
| Export user images | Makes the element's children image elements a dynamic preloaded texture that can be repainted whenever the user needs it. |
| Export video elements | Makes the element's children image elements video elements. More info here. |
| Publish library item as component | Exports the symbol as a component that is loaded at runtime. Components can be shared between documents. |
| Make prysm component placeholder | Selects a component with which to replace the symbol at runtime. |
| Export shapes as divs | Will export all the shapes inside the symbol's timeline as div elements instead of SVG if enabled. |
| Use flexbox layout | Makes the element a flexbox. More info here. |
| Overflow x | Specifies the vertical overflow of the element. More info here. |
| Overflow y | Specifies the horizontal overflow of the element. More info here. |
| Use custom class definition | Supplies a custom JavaScript class to override the element with. |
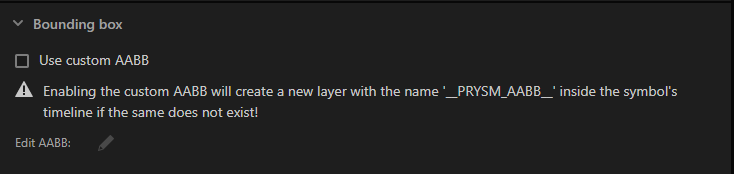
Bounding box

| Property | Impact |
|---|---|
| Use custom AABB | Creates an element in a guide layer inside the symbol. The element defines the AABB of the symbol. |
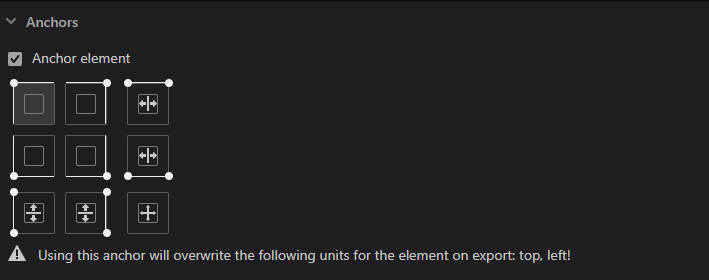
Anchors

| Property | Impact |
|---|---|
| Anchor element | Specifies whether to anchor an element. Anchoring specifies how the layout of an element changes on resolution change. |
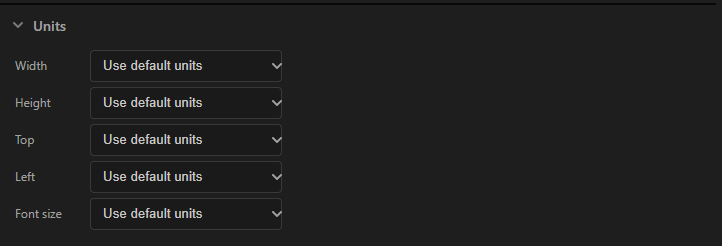
Units

| Property | Impact |
|---|---|
| Width | Specifies the CSS units used for the width of the symbol. |
| Height | Specifies the CSS units used for the height of the symbol. |
| Top | Specifies the CSS units used for the top of the symbol. |
| Left | Specifies the CSS units used for the left of the symbol. |
| Font size | Specifies the CSS units used for the font size of the symbol. |
More information about units can be found here.
Extra CSS classes

Adds custom CSS classes to the element.
Custom attributes

Add custom attributes to the symbol.
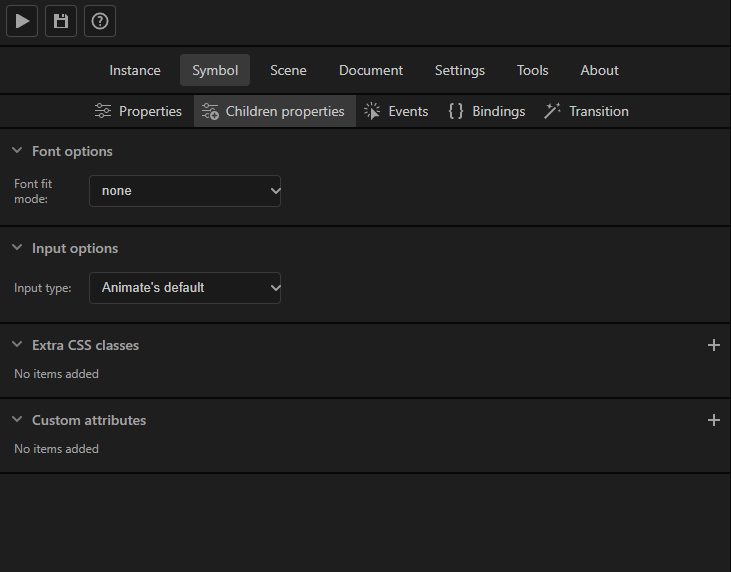
Symbol/Children properties

A tab dedicated to the common properties of the children of a symbol.
Font options

| Property | Impact |
|---|---|
| Font fit mode | Specifies how the font size of child text elements auto-scales following their parent's bounding box. |
Input options

| Property | Impact |
|---|---|
| Input type | Specifies the input type of children input elements. |
Extra CSS classes

Adds custom CSS classes to the children of the symbol.
Custom attributes

Adds custom attributes to the children of the symbol.
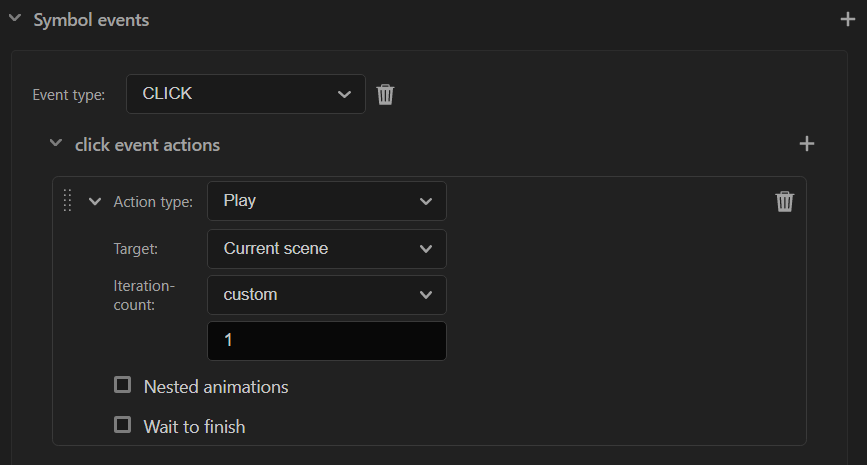
Symbol/Events

The Events tab configures the behavior of the symbol on events like mouseover, click, keydown, etc without writing any JavaScript code. When more complex logic is needed JavaScript can be generated inside Adobe Animate.
More information about events can be found here.

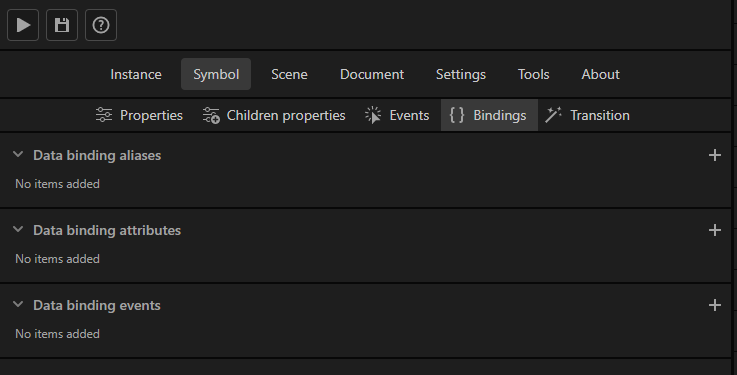
Symbol/Bindings

The "Bindings" tab provides a way to add data binding expressions to elements and make them update their appearance when the game logic changes.
More information about data binding can be found here and here.
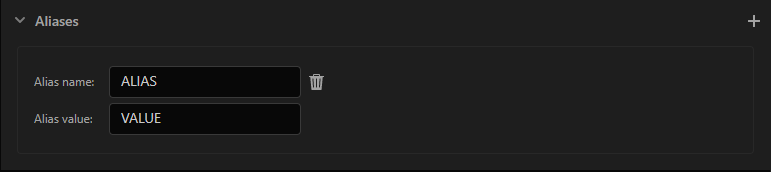
Aliases

Like the global aliases but visible only to the symbol and its children.
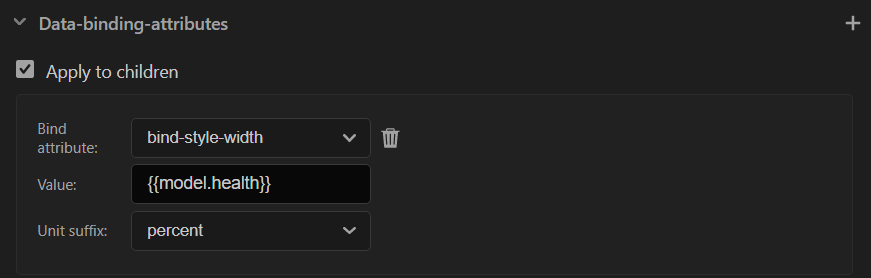
Data binding attributes

Used to add data binding attributes to elements.
More information about data binding attributes can be found here.
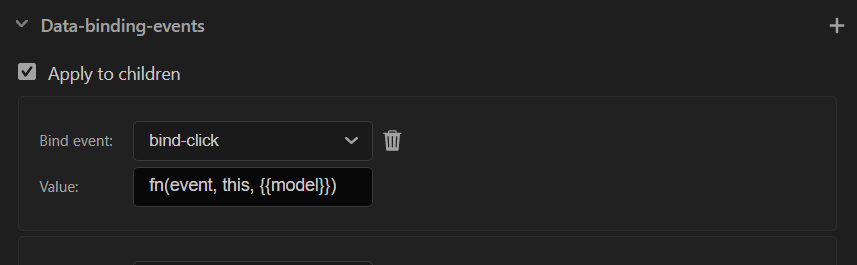
Data binding events

Used to add data binding events to elements.
More information about data binding events can be found here.
Symbol/Transition

The "Transition" tab makes it possible to add transitions to elements which are an alternative to tweening and make an element animate each time that it changes.
More information about transitions can be found here.
Scene

Contains input fields that make it possible to add metadata to the current scene.
Shapes as divs control

| Property | Impact |
|---|---|
| Export shapes as divs on the scene | Enabling this option forces Prysm to export shapes as divs instead of SVG elements when possible. |
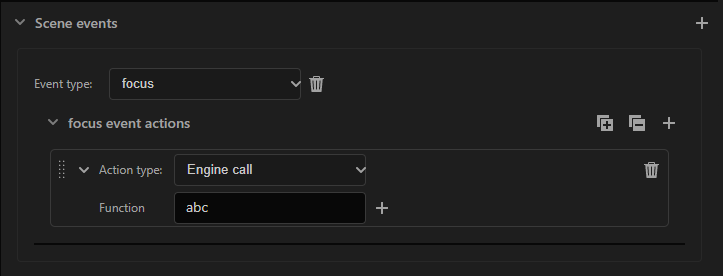
Scene events

Generates scene specific events similar to the scene events.
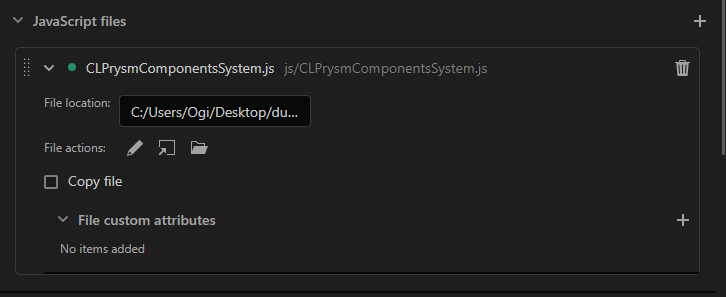
JavaScript files

Adds JavaScript files to the scene that can extend the behavior set from the "Events" tab.
More information about JavaScript files can be found here.
| Property | Impact |
|---|---|
| File location | Displays the path from which the file was loaded. |
| File actions | Contains file specific quick actions like editing, opening, etc. |
| Copy file | Configures whether to make a copy of the file or use the file location. |
| File Custom attributes | Adds custom attributes to the <script> tag that loads the file. |
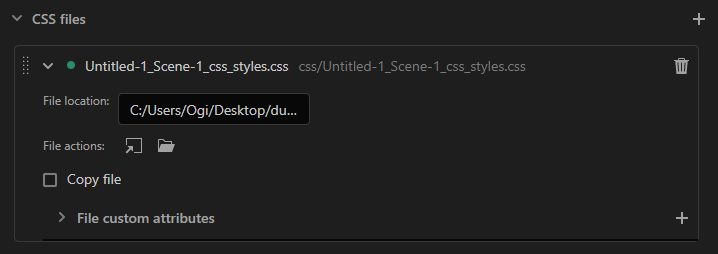
CSS files

Adds CSS files to the scene that can extend the styling of all elements.
| Property | Impact |
|---|---|
| File location | Displays the path from which the file was loaded. |
| File actions | Contains file specific quick actions like editing, opening, etc. |
| Copy file | Configures whether to make a copy of the file or use the file location. |
| File Custom attributes | Adds custom attributes to the <link> tag that loads the file. |
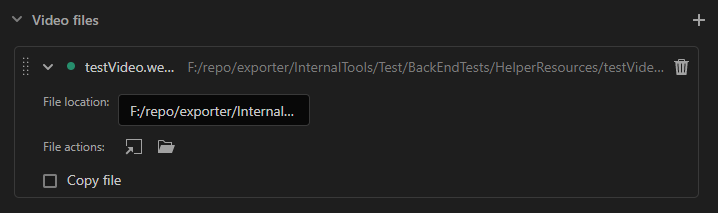
Video files

Video files are used as the source file that is loaded by a video element.
More information about video files can be found here.
| Property | Impact |
|---|---|
| File location | Displays the path from which the file was loaded. |
| File actions | Contains file specific quick actions like editing, opening, etc. |
| Copy file | Configures whether to make a copy of the file or use the file location. |
Document

Contains input fields that make it possible to add metadata to the document.
Project settings

Contains inputs that make it possible to link the document to a project.
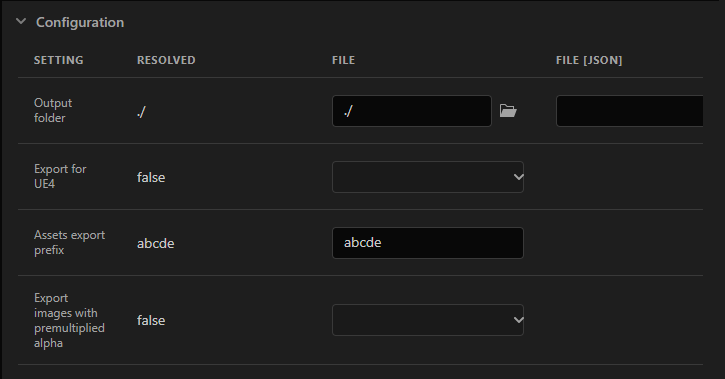
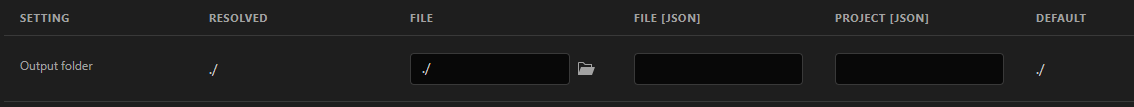
Configuration

- The document configuration has 4 levels: Default, Project[JSON], File[JSON], and File. Each property can have a value for each level. The priority of the levels is Default \< Project[JSON] \< File[JSON] \< File, where Default has the lowest priority and File has the highest priority.
- The value with the highest priority is the resolved value it is displayed in the Resolved column.
- The [JSON] values come from the project configuration, while File is set in the Adobe Animate document. This makes it possible to have a project-wide configuration that can be overridden in the Animate documents.

| Property | Impact |
|---|---|
| Output folder | Path to a directory where the HTML will be generated. |
| Export for UE4 | Used to dynamically reload images in the Unreal Engine. |
| Assets export prefix | Specifies a custom prefix used in the generated selectors and files. |
| Export images with premultiplied alpha | Used to generate images with premultiplied alpha. |
| Export invisible layers | Configures the generation of HTML for invisible layers. |
| Export ids for instance names | Configures the generation of instance names as IDs or classes. |
| Export a single CSS file per scene | Enabling this merges all of the generated CSS for a scene in a single file. |
| Suppress warnings for unsupported features | Enabling this stops warnings for unsupported features to be generated in the output panel. |
| Prepend the document name to the generated files | Enabling this prepends the document name to the generated files. |
| Export with simple layout | Enabling this option optimizes the layout performance of simple projects. |
| File naming convention | Specifies the naming convention of the generated files. |
| Default vertical CSS units | Specifies the default units used for CSS vertical properties e.g. width, left. |
| Default horizontal CSS units | Specifies the default units used for CSS horizontal units e.g. height, top. |
| Rem base | Specifies the rem base used when exporting with rem CSS units. |
| Path to the cohtml script | Specifies a path to the cohtml script. When set Prysm will link to the document instead of generating a new one. |
| Path to the animation system script | Specifies a path to the animation system script. When set Prysm will link to the document instead of generating a new one. |
| Path to the components system script | Specifies a path to the components system script. When set Prysm will link to the document instead of generating a new one. |
| Path to the tabindex polyfill script | Specifies a path to the tabindex polyfill script. When set Prysm will link to the document instead of generating a new one. |
| Path to the utils script | Specifies a path to the utils script. When set Prysm will link to the document instead of generating a new one. |
| JavaScript files | Makes it possible to add JavaScript files to all scenes of the document. |
| CSS files | Makes it possible to add CSS files to all scenes of the document. |
| Video files | Makes it possible to add video files to all scenes of the document. |
| Prysm component libraries | Makes it possible to add component libraries to the document. Components from the libraries can be chosen to replace symbols at runtime. |
| Shared images mapping | Makes it possible to map library items or folders to images on the system. On export, Prysm will link to the mapped images instead of creating new ones. |
Document resolutions

The document resolutions make it possible to change the appearance of the document in different resolutions.
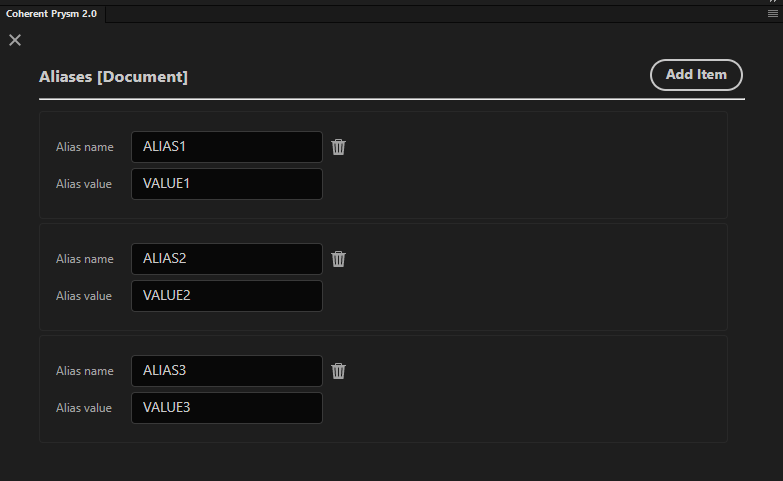
Global aliases

Binding aliases are used as templates in UI menus. Global aliases are visible to each symbol in the document.
More information about aliases can be found here.
Settings

Prysm player settings
| Property | Impact |
|---|---|
| Prysm Player path | Path to the Player used to preview the generated HTML. |
| Player Properties | Launch properties for the selected player. |
Tools

More information about the duplication tool can be found here.
More information about the data properties tool can be found here.
About

Contains the current version of the plug-in, copyright information, and third-party licenses.