Overflow
Overview
Overflow is a CSS property that sets what to do when an element's content is too big to fit in its block formatting context.
Overflow can be set on the x or y axis of the block.
By the panel, you can easily specify if the overflowing parts of an element should be visible, hidden or if the element should scroll.
More about the overflow CSS property - Here.
Oveflow options
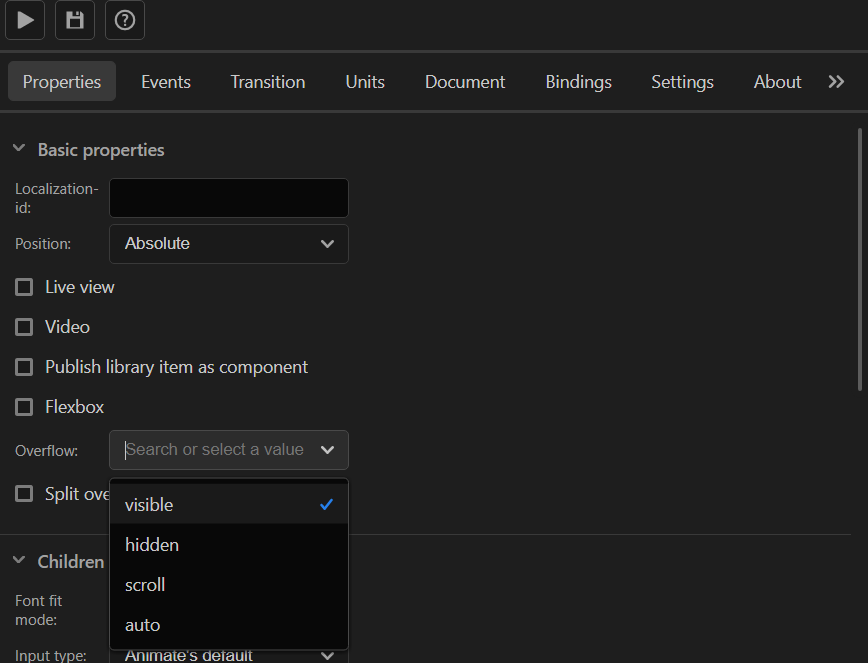
Overflow options are located in the Properties tab.
You should first select a symbol!
-
Overflow
- Dropdown menu where you can set the overflow property - visible, hidden, scroll, or auto.

-
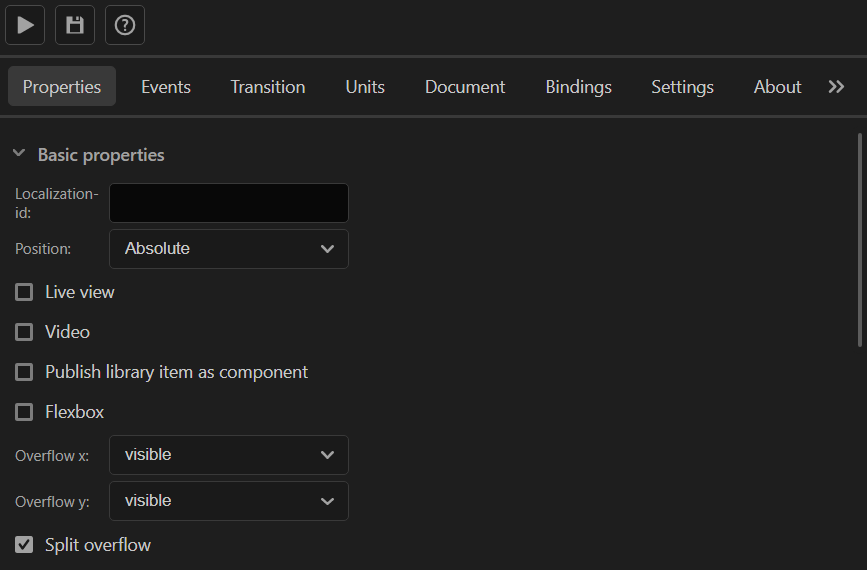
Split Overflow
- When the button is checked you can control horizontal and vertical overflow separately via the Overflow-x and Overflow-y dropdowns.
- If Split Overflow is not checked then overflow will work for both x and y axis.

Where this can be used?
If you are generating dinamically elements inside some wrapper then overflow can be very usefull if you want to cut the content inside or to make it scrollable. If you want to see a real example of using overflow option then you can check the tutorial about Creating a list with items.