Using components through the panel
Creating a component
The following steps describe how to create a component from a symbol.
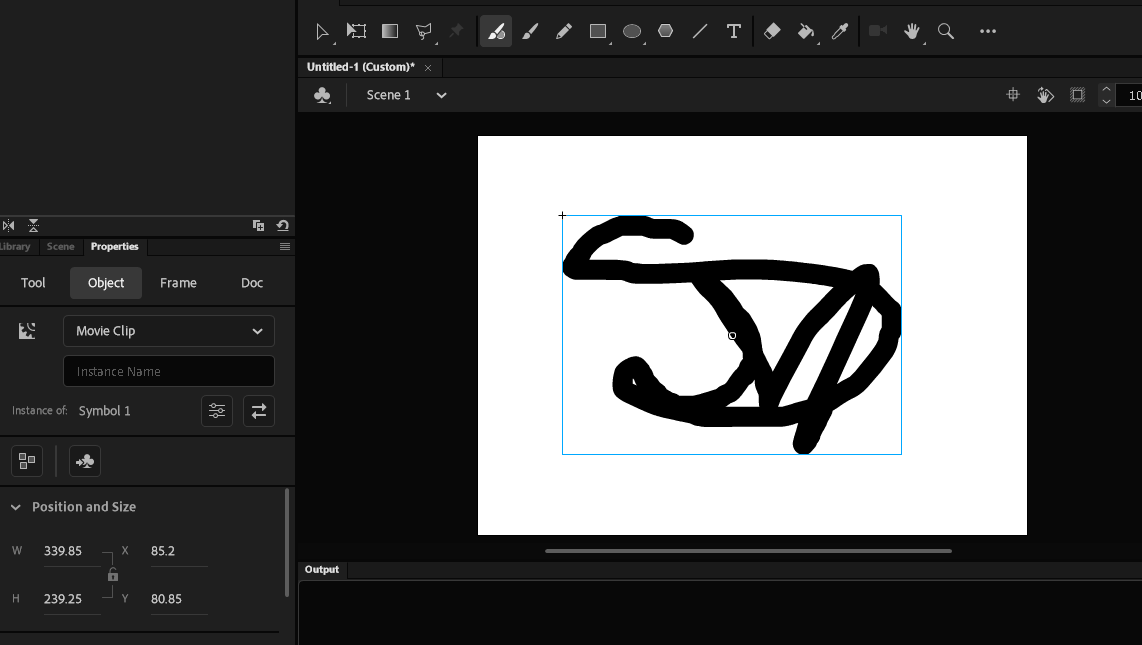
- Select a symbol in a Coherent Prysm document.

-
Open the Coherent Prysm 2.0 panel.
-
Open the "Symbol" tab.
-
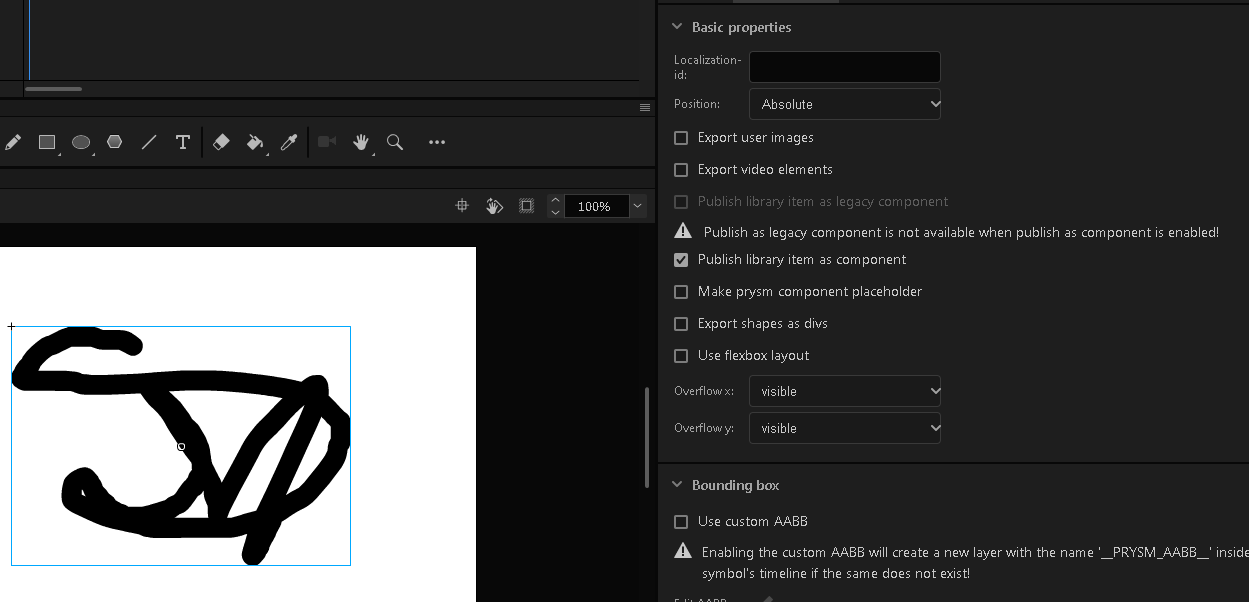
Check the "Publish library item as component".

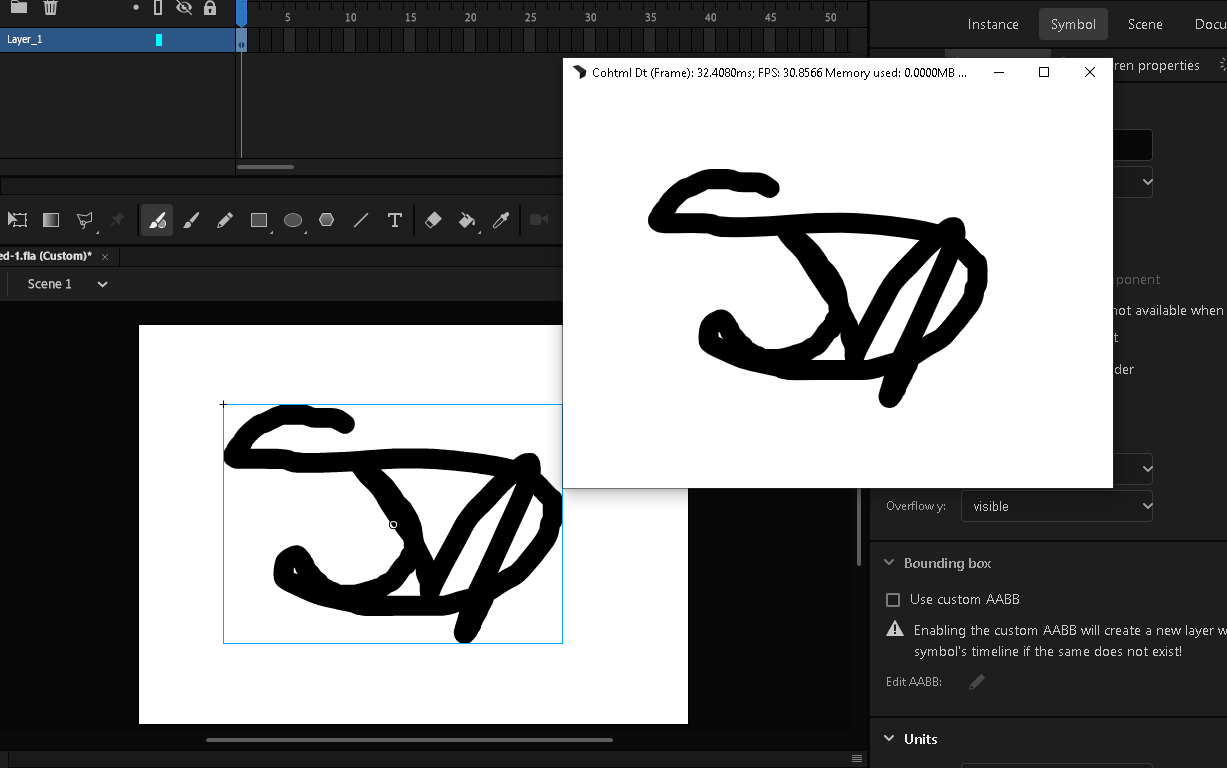
- "Export and preview" the document.

The abovementioned steps will generate a component library folder in the output folder. The folder contains the symbol generated as a component and a library that manages it. In the js directory a new file components_initialization_documentName_sceneName.js is created that loads the generated components in the HTML page. Therefore, the output should look unchanged, as if the element was not made into a component.
Loading a component in a different document
The following steps describe how to load a component in a document.
-
Open the Coherent Prysm 2.0 panel.
-
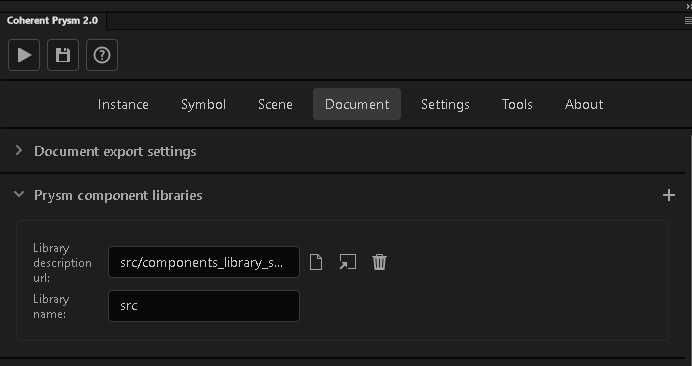
Open the "Document" tab.
-
Click on the + icon next to "Prysm component libraries".
-
Click on the file icon next to the "Library description url" input.
-
Select a library script generated from another document.
- Check the "Creating a component" steps.
- After that step, the component library is added to the document and all components from it can be added to the page.

-
Select a symbol on stage.
-
Open the "Symbol" tab of the Prysm panel.
-
Check the "Make prysm component placeholder" checkbox.
-
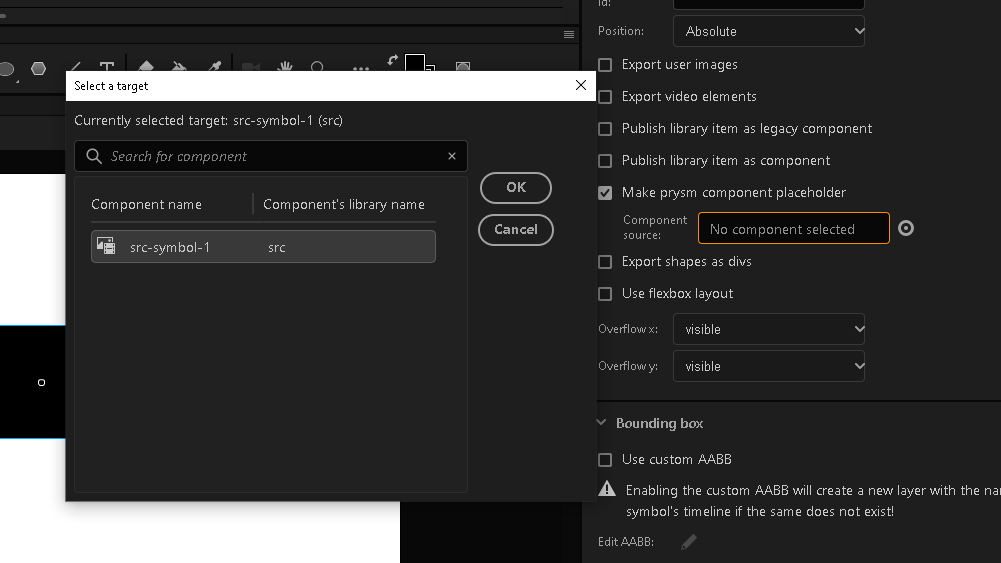
Click on the target icon next to the "Component source" input.
-
Select a component from the newly spawned extension and press OK.

-
"Export and preview" the document.
The abovementioned steps will cause Prysm to replace the symbol with the component from the library. The HTML generated for the document will link directly to the component library and use it to instantiate components.

Using authortime-sharing to make the workflow better
-
Create a Coherent Prysm document.
-
Save the document in
folder/src.fla. -
Add an image to the stage.
-
Draw a shape on the stage.
-
Wrap the image and the shape with a symbol. Name it "my component".
-
Mark the "Publish library item as component" for the symbol. from there to be published as a component.
-
Make the output folder
folder/srcOut. -
Export the document.
-
Create another Coherent Prysm document.
-
Save the document in
folder/dest.fla. -
Open the "Document" tab.
-
Click on the + icon next to the "Prysm component libraries".
-
Click on the file icon next to the "Library description url" input.
-
Select the component library script
folder/srcOut/components_library_src/components_library_src.js. -
Add the symbol named "my component" from the library of "src" to the library of "dest".
- The components generated from the "src" document can now be loaded in the "dest" document.
-
Open the library of the "dest" document.
-
Right-click the newly generated symbol "my component".
-
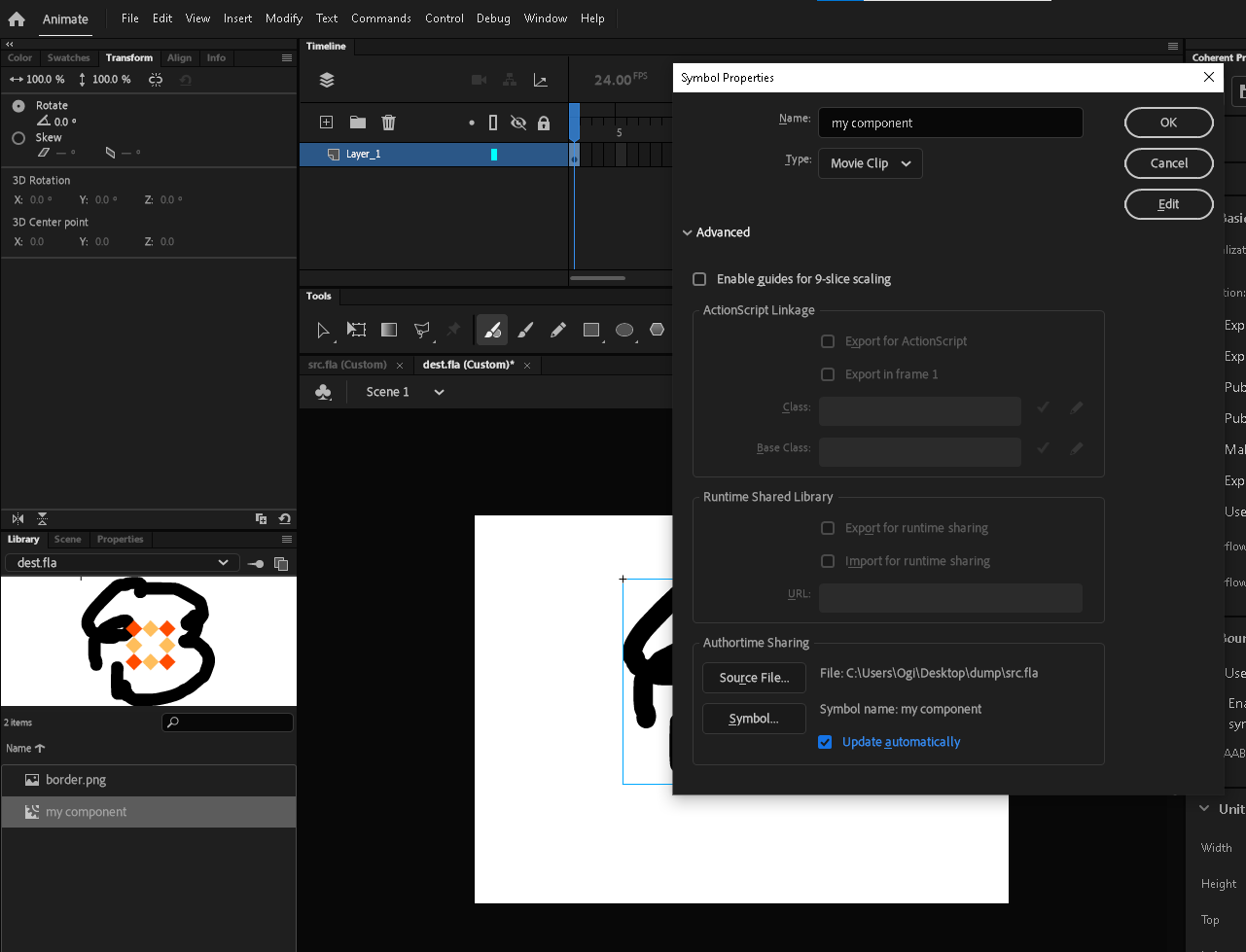
Select properties.
-
Click on the "Source file" of the "Authortime sharing" menu.
-
Select "src.fla".
-
Select the "my component" symbol and press Ok.
-
Click on "Update automatically".
-
Press Ok.
- The "my component" symbol in "dest" is now authortime-shared from "src". The "Update automatically" checkbox updates the "dest" document when the symbol shared from "src" is updated.

-
Select the "my component" symbol on stage. Since it is authortime-shared the Coherent Prysm panel won't be available.
-
Wrap the symbol in another symbol by right-clicking -> Convert to Symbol..."
-
Open the "Symbol" tab.
-
Check the "Make prysm component placeholder" checkbox.
-
Click on the target icon next to the "Component source" input.
-
Select the "src-my-component" component and press Ok.
-
The wrapped authortime-shared symbol will now be replaced with the "src-my-component".
-
"Export and preview" the document.
This workflow makes it possible to use a component in a screen and see a working version of the component in the screen. Each time that the screen document is opened, the authortime-shared symbols will be updated on the screen, so you will see updated versions of the component on the screen. However, it is not always possible to have all documents from a project. This workflow fits that scenario as well, since the authortime-shared symbol is wrapped with a symbol that is made into a component, the result is an HTML page that loads a component. Each time that the HTML is previewed it will load the components from the library linked to the document. This means that once the project is synchronized and all components are in their final stage, all screens will also load the latest version.