Project structure

What is a project?
A project is a JSON file with configuration properties for the Coherent Prysm 2.0 Plugin.
What does the project solve?
A project makes it possible to do the following:
- Configure multiple Animate files through a single JSON file.
- Export common files only once and share them between multiple projects.
- Attach a JavaScript / CSS file to multiple Animate files.
- Create image libraries that are shared between Animate files.
- Share video files between Animate files.
- Pinpoint an exact font file used for text elements.
- Share font files between Animate files.
- Share component libraries between projects.
How to use a project?
- Create a project file.
- Link an Animate file to the project file.
- Export the Animate file.
How to create a project file?
A project is just plain JSON, so all you need to do is create a JSON file and fill it with configuration. You can check all key-value pairs here.
{
"project": {
"cohtmlJSPath":"files/cohtml.js",
"prysmComponentsJSPath":"files/CLComponentsLibrary.js",
"tabindexPolyfillJSPath": "files/Coherent_Tabindex_Polyfill.js",
"animationsApiJSPath": "files/CLAnimations_API.js",
"customElementsJSPath":"files/CLPrysmCustomElements.js",
"whenLoadedPromiseJSPath": "files/CLWhenLoadedPromise.js",
"jsFiles": [
{
"path": "files/cohtml.js",
"copyFile": false
},
{
"path": "files/Coherent_Tabindex_Polyfill.js",
"copyFile": false
},
{
"path": "files/CLComponentsLibrary.js",
"copyFile": false
}
]
},
"files": [
{
"path": "hud.fla",
"config": {
"outputFolder": "dest/hud"
}
},
{
"path": "fla/settings.fla",
"config": {
"outputFolder": "dest/settings"
}
}
]
}
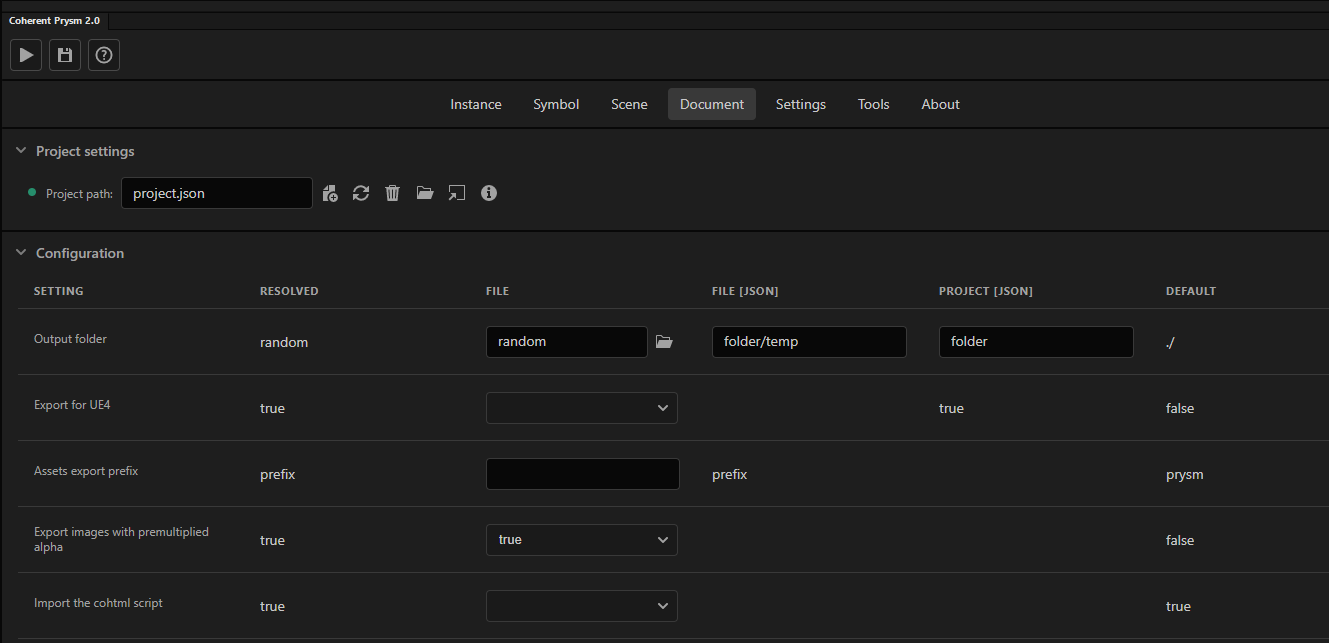
How are the project settings applied?

There are 4 levels of settings that can be applied to an Animate document.
- Default settings
- Project settings
- File settings in JSON
- File settings in Animate
The Document tab has the Configuration menu that displays all settings and the resolved values. Settings from the project file and the default settings can only be previewed in the UI, while the settings of the Animate file can be changed.
If the same setting is defined on two levels it is overridden in the following order. Levels further down the list take precedence.
- Default settings
- Project settings
- File settings in JSON
- File settings in Animate
How to link an Animate file to a project file?
To link an Animate file to a project file you have to use the new UI in the Document tab.

| Icon | Purpose |
|---|---|
 |
Opens up a file picker to select a project file to link to. |
 |
Reloads the project file. Useful when a setting is rejected and can be reapplied. |
 |
Unlinks from the project file. |
 |
Opens the project file directory. |
 |
Opens the project file. |
 |
Opens the log file which contains project file parse errors. |
 |
A status indicator that provides more information about the project linking on hover. |
| ## How to correctly link an Animate file to file specific configuration in a project file? |
To link an Animate file to the file-specific configuration in a project file you have to do the following.
- Add an object entry in the
"files"array. - Set the
"path"key of the entry to the path of the Animate file relative to the JSON file. - Link the project to the Animate file.
With that configuration, Prysm will apply the file-specific settings only to the file with the path set in the JSON.
How to add JavaScript files to multiple Animate documents?
Files added to the jsFiles array are present in the output content.
- Create a JSON project file.
- Link the Animate files with the project file.
- Add file entries relative to the JSON file under the
jsFileskey, either at the project level or at the file in the project level.
Example JSON.
{
"project": {
"jsFiles": [
{
"path": "files/cohtml.js"
},
{
"path": "files/Coherent_Tabindex_Polyfill.js",
},
{
"path": "files/CLComponentsLibrary.js"
}
]
}
}
The copyFile key is rather useful as setting it to false will cause Prysm to link directly to the file rather than copying the files in the output directory.
The same can be done for CSS files.
How to use a single copy of the common Prysm JavaScript files?
Setting cohtmlJSPath, prysmComponentsJSPath, tabindexPolyfillJSPath, animationsApiJSPath, customElementsJSPath, and whenLoadedPromiseJSPath keys forces Prysm NOT to generate the cohtml.js, CLComponentsLibrary.js, Coherent_Tabindex_Polyfill.js, CLAnimations_API.js, CLPrysmCustomElements.js, and CLWhenLoadedPromise.js files.
- Create a JSON project file.
- Link the Animate files with the project file.
- Set the
cohtmlJSPath,prysmComponentsJSPath,tabindexPolyfillJSPath,animationsApiJSPath,customElementsJSPath, andwhenLoadedPromiseJSPathkeys with their corresponding file path.
Example JSON.
{
"project": {
"cohtmlJSPath":"files/cohtml.js",
"prysmComponentsJSPath":"files/CLComponentsLibrary.js",
"tabindexPolyfillJSPath": "files/Coherent_Tabindex_Polyfill.js",
"animationsApiJSPath": "files/CLAnimations_API.js",
"customElementsJSPath":"files/CLPrysmCustomElements.js",
"whenLoadedPromiseJSPath": "files/CLWhenLoadedPromise.js",
}
}
The above setup will cause each Animate document linked to the project to use the same copy of the common files.
How to share images between files?
Image files can be shared between Animate files and their output through the sharedImagesMapping key.
The feature works by mapping library directories to system directories and by mapping library items to system paths (direct mapping).
- Library items mapped to system paths take precedence over items matched through a directory.
- Directory mapping is recursive. More concrete matches take precedence.
Prysm looks at each parent library directory of an image and checks whether it is mapped to a system path. If it is, Prysm composes a path and links to it instead of generating an image.
For the library path a/b/c/d/item.png Prysm will do the following.
- Check whether
a/b/c/d/item.pngis mapped to a system path (matched). If it is then load the image pathmatched. - Check whether
a/b/c/dis mapped to a system folder (matched) and if it is then load the imagematched/item.png. - Check whether
a/b/cis mapped to a system folder (matched) and if it is then load the imagematched/d/item.png. - Check whether
a/b/is mapped to a system folder (matched) and if it is then load the imagematched/c/d/item.png. - Check whether
a/is matched to a system folder (matched) and if it is then load the imagematched/b/c/d/item.png. - Check whether
./(library root) is matched to a system folder (matched) and if it is then load the imagematched/a/b/c/d/item.png.
Image libraries can be created with the following steps.
- Create a JSON project file.
- Link the Animate files with the project file.
- Map a folder with a specific name (
libraryName) to a system directory at the project level. - Create a library folder named (
libraryName) in the document. - Fill it with assets from the mapped directory. Or any temp assets, as the matching is done by name.
- Use the assets in the document.
- Export the document.
All images from the library folder (libraryName) will load the mapped paths instead of generating images.
Example JSON:
{
"project": {
"sharedImagesMapping": [
{
"libraryPath": "libraryName",
"systemPath": "../imagesLibrary"
}
]
}
How to share video files between documents?
- Create a JSON project file.
- Link the Animate files with the project file.
- Create a
videoFileskey in the JSON and fill it with files. Paths are relative to the JSON file. - Select a symbol and make it a video.
- The list with video sources will contain all video files.
How to pinpoint exactly which font file should be used for a font in Adobe Animate?
With the project structure, we enabled Font library items as well.

Font items embed font glyphs in them and can be used as the font of an element. In the world of Flash, they are then embedded in the SWF file and read at runtime, but Prysm doesn't do that. Instead, Font items are used only at edit time.
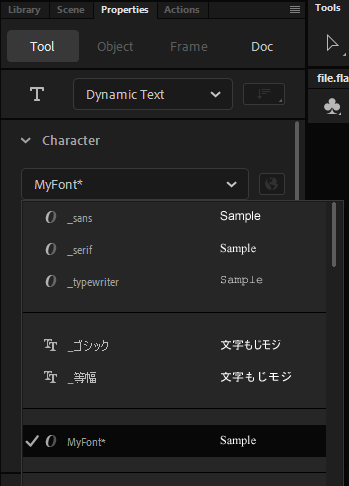
Font items in the library can be used as the font of an element. They have a unique name that ends with * in the list of available fonts.

When selected the editor will display the embedded font. Prysm on the other hand will set the font of the text element to the name of the Font item.
For the feature to make sense, you also have to add a CSS file that maps font names to URLs that should be loaded. With that, the exact font file is set. Furthermore, as CSS files can be shared between files with the new project features it is easy to share the font between files and create font libraries.
The mapping is done through the CSS font-face property.
Example CSS file.
@font-face {
font-family: "MyFont";
src: url("fonts/my_font.ttf")
}
Example JSON.
{
"project": {
"cssFiles": [
{
"path": "css/fonts.css",
"copyFile": false
}
]
}
The recommended workflow is to embed the same font that is loaded through the URL in a library of font items. All other Animate files should use the font items as fonts. Last but not least, the fonts CSS should be added to all files that use the font items, so adding it to the project makes sense.
How to share component libraries between files?
- Create a JSON project file.
- Link the Animate files with the project file.
- Create a
componentLibrarieskey in the JSON. - Fill the
componentLibrarieswith paths to component libraries. Paths are relative to the JSON file. - The component libraries will be loaded by Prys, so any symbol can be made into a component from the libraries.
What are the JSON key-value pairs?
Root
| Key | Value | Purpose |
|---|---|---|
| project | Object : Config | Project-wide configuration shared between all FLA files linked with the project. |
| files | Array < Object : FileConfig > | Configuration for specific files. |
Object : Config
| Key | Value | Purpose |
|---|---|---|
| outputFolder | string | The output folder of the Animate document. Relative to the JSON file. |
| assetsExportPrefix | string | The assets export prefix present on CSS selectors, SVG files, etc. |
| exportForSurfacePartitioning | boolean | Whether to export for surface partitioning. |
| productionMode | boolean | Whether to export in production mode. If enabled some of the exported files will be processed and minified to improve the loading time when previewing the scene. Note that these files will become non human readable if exported in production. |
| fullSourceOutput | boolean | The output folder where the full source files will be exported when the exporting in production mode is enabled. If the option is empty the full source of the files won't be exported anywhere. The folder is relative to the JSON. Note that if the option is filled the export time may increase |
| exportForUe4 | boolean | Whether to export for UE4. |
| lazyTimelineInitialization | boolean | Whether to initialize lazy all the timeline data when previewing a scene. If enabled the main thread will not be blocked for a long time and the UI won't stuck on initial load. The operations will be spread between available frames. However, if enabled this option may cost more time all the animations to be loaded and ready. |
| premultiplyImagesAlpha | boolean | Whether to export images with premultiplied alpha. |
| lazyDisplayComponents | boolean | Whether to load components lazy or not. If not enabled all the components will be loaded at once when start the preview of the scene. If enabled the components will be lazy loaded so the main thread won't be blocked until all of them are ready at the begining of the preview. |
| preserveSelectionOnExport | boolean | Whether to preserve the current selection on export or not. If it is false then you will be always navigated to the scene timeline on export. For more information check the Known issues section of the Supported features page. |
| cohtmlJSPath | string | Path to the cohtml.js that will be linked in the output of the Animate document. |
| animationLibrary | string | Path to the CLPrysmAnimationSystem.js that will be linked in the output of the Animate document. |
| prysmComponentsJSPath | string | Path to the CLPrysmComponentsSystem.js that will be linked in the output of the Animate document. |
| tabindexPolyfillJSPath | string | Path to the CLPrysmTabIndexPolyfill.js that will be linked in the output of the Animate document. |
| animationsApiJSPath | string | Path to the CLPrysmAnimations.js that will be linked in the output of the Animate document. |
| whenLoadedPromiseJSPath | string | Path to the CLPrysmUtils.js that will be linked in the output of the Animate document. |
| exportInvisibleLayers | boolean | Whether to export invisible layers. |
| exportInstanceNamesAsIds | boolean | Whether to export the instance names of symbols as ID attributes. |
| exportSingleCssPerScene | boolean | Whether to export a single CSS file for the Animate document. |
| suppressUnsupportedFeaturesWarnings | boolean | Whether to suppress warnings in the Output panel for unsupported features. |
| prependDocumentNameToOutput | boolean | Whether to prepend the document name to the name of the generated files. |
| exportSimpleLayout | boolean | Whether to export the document with a simple layout. |
| stripImagesScale | boolean | Whether to embed the scale transform of images into their width and height. |
| exportComponentsOnly | boolean | Whether to export everything from the document or only the component scripts. When this option is enabled previewing the document is disabled! |
| filenameConvention | { lowercase, capitalized } | The exported files naming convention. |
| defaultCssUnitsVertical | { vh, vw, %, px, rem } | The default vertical CSS unit for the exported content. |
| defaultCssUnitsHorizontal | { vh, vw, %, px, rem } | The default horizontal CSS unit for the exported content. |
| remBase | Number | The base value used to calculate the value of properties exported with a rem unit. |
| defaultAnimationPlayState | { running, paused } | The default animation play state of the exported content. |
| videoFiles | Array < Object : VideoFile > | Video files that are added to the Animate file. |
| cssFiles | Array < Object : CSSFile > | CSS files that are added to the Animate file. |
| jsFiles | Array < Object : JSFile > | JavaScript files that are added to the Animate file. |
| components | Array < string or Object: Component > | Paths to component js files that are added to the Animate file. Relative to the JSON file. |
| sharedImagesMapping | Array < Object : ImageMapping > | The images mappings added to the document. |
| prePublishCommands | Array < string > | The commands that will be executed right before the publish process start. |
| postPublishCommands | Array < string > | The commands that will be executed after publishing finished. |
Object : FileConfig
| Key | Value | Purpose |
|---|---|---|
| path | string | The path of the Animate file. Relative to the JSON file. |
| config | Object : Config | The configuration of the file. |
Object : VideoFile
| Key | Value | Purpose |
|---|---|---|
| path | string | The path of the video file. Relative to the JSON file. |
| copyFile | boolean | Whether to copy the file or link to it. |
Object : JSFile
| Key | Value | Purpose |
|---|---|---|
| path | string | The path of the JS file. Relative to the JSON file. |
| copyFile | boolean | Whether to copy the file or link to it. |
| attributes | Array < Object : FileAttribute > | The file attributes added to the script tag. |
Object : CSSFile
| Key | Value | Purpose |
|---|---|---|
| path | string | The path of the CSS file. Relative to the JSON file. |
| copyFile | boolean | Whether to copy the file or link to it. |
| attributes | Array < Object : FileAttribute > | The file attributes added to the link tag. |
Object : ImageMapping
| Key | Value | Purpose |
|---|---|---|
| libraryPath | string | The library path of the mapping. |
| systemPath | string | The system path of the mapping. Relative to the JSON file. |
Object : FileAttribute
| Key | Value | Purpose |
|---|---|---|
| name | string | The name of the attribute. |
| value | string | The value of the attribute. |
Object : Component
| Key | Value | Purpose |
|---|---|---|
| url | string | The path to the component relative to the project file. |
| load? | boolean | If the component should be loaded on startup. |
Note: The components property can hold strings and objects so you can set it like
"components": [
"component1.js",
{
"url": "component2.js",
"load": false
},
{
"url": "component3.js"
}
]
Also components that are set by string or with an object without a load property will be loaded by default at startup.
Migration from the previous version
Shared folders
Shared folders are removed from Prysm with the introduction of projects.
- All shared folders are made into shared image mappings which behave pretty much the same for images.
- Shared folders worked with fonts and the image mappings don't, so users should create a font library for their documents if they used shared folders with fonts.
Export for UE4
Export for UE4 no longer displays a UE4 root input. Instead, users should take care that the structure of export is correct. For an incorrect structure, the result is undefined.
Miscellaneous
- The project structure works with relative paths only. Absolute paths in the configuration lead to undefined results.
- The current directory is displayed as "
./". - Directories can either end with a slash (
/) or not, Prysm should handle both scenarios.