Custom attributes
You can add custom attributes to elements generated by Prysm.
Custom attributes are key value pairs attached to an element. They look like this:
<script customattribute="attributeValue" src="js/test.js"></script>
You can check whether an element has an attribute and what its value is through JavaScript and that makes custom attributes heavily used in JavaScript libraries. Attributes can be added to symbols and to files attached to FLA documents. We will look at how that is done and what the results are below.
Custom attributes for external files
Each external file added in the Document tab is exported in the HTML as:
- A
<script>tag for JavaScript files. - A
<link>tag for CSS files.
You can add custom attributes to these tags through the file settings via the following steps.
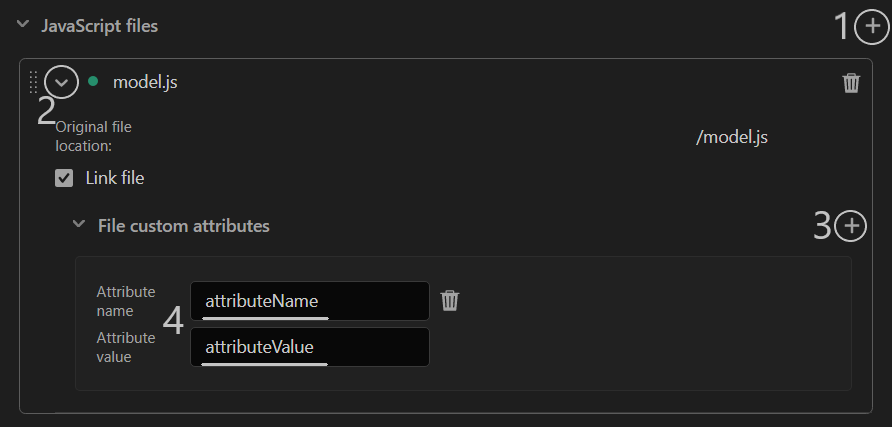
- Add an external file.
- Click on the arrow next to the name of the file.
- The file settings will become visible.
- Click on the plus button next to the "Custom attributes" heading.
- This will generate a new attribute.
- Fill the "Attribute name" and "Attribute value" inputs to finish the attribute.

When you export the document, these attributes will be included in the HTML tag of the file. This will transform the HTML generated for the file from
<script src="js/cohtm.js"></script>
to
<script attributename="attributeValue" src="js/cohtm.js"></script>
Custom attributes on symbols
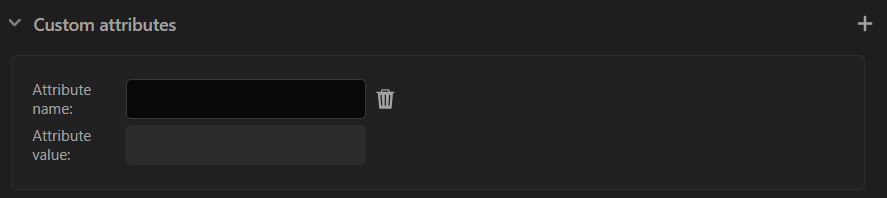
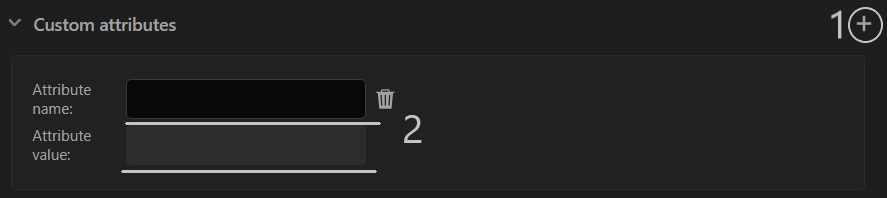
You can add custom attributes to symbols in a similar fashion to how you would do it with external files. The properties tab, which is visible when a symbol is selected, contains a "Custom attributes" section which is used exactly like adding an attribute to an external file.

- Click on the plus button next to the "Custom attributes" heading.
- This will generate a new attribute.
- Fill the "Attribute name" and "Attribute value" inputs to finish the attribute.

By following the steps above you will add a custom attribute on a symbol. This will transform the output of the symbol element from
<div class="Symbol-1 prysm_0_0"
to
<div customattribute="attributeValue" class="Symbol-1 prysm_0_0"
Custom attributes on children elements
You can add custom attributes to the children elements of a symbol. They will be set to all the elements inside the symbol's timeline.
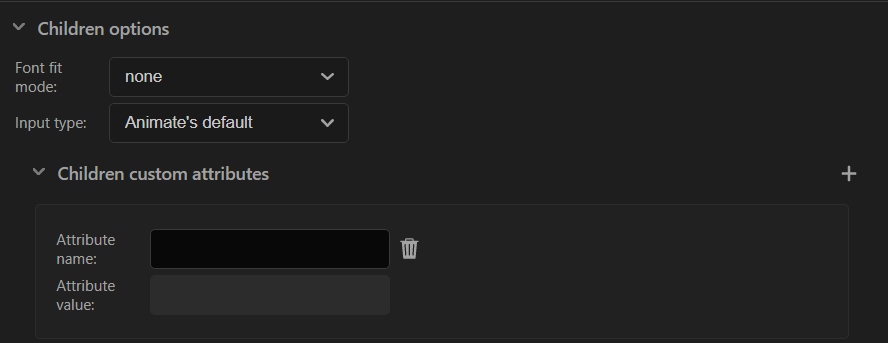
The properties tab, which is visible when a symbol is selected, contains a "Children options" where you can find the "Custom attributes" section which is used exactly like adding an attribute to a symbol.

Example
With this feature, you can wrap an input text with a symbol and set a custom attribute to this input field.
- Create a new Prysm document.
- Add an input text element.
- Select this element and convert it to a symbol by right-clicking it and "Convert to symbol" (or press F8).
- Navigate to the properties tab -> children options -> custom attributes.
- Add a custom attribute with the name
maxlengthand value "5" for example - Add a custom attribute with name
oninputand valueconsole.log(this.value); - Export and check the result
Expected result
- You can type a maximum of 5 symbols inside the exported input field.
- When you type something inside the input it will be logged in the Player console.
Notes regarding behavior
