Navigation - Keyboard navigation
Overview
Prysm supports an easy way to navigate focusable elements through the keyboard. Pressing the Tab key moves the focus to the next focusable element and pressing Shift + Tab moves the focus to the previously focusable element.
Focus
When an element receives focus it has a focused style applied to it so that it is visually distinguishable.


Furthermore, it starts receiving keyboard events so that UI elements can be manipulated. Use cases include typing in a text field, activating buttons, etc.
Focusable elements
All input texts are navigatable elements. All elements that have a tabindex attribute are also navigatable.
Navigation order
The navigation order is the same as the tabindex order defined in browsers.
Elements are navigated according to their tabindex in ascending order. Elements with tabindex="0" are always visited last.
Animate setup
All input texts created in Animate are navigatable.
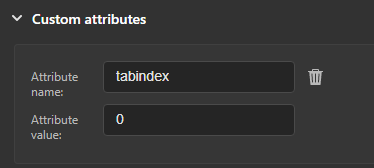
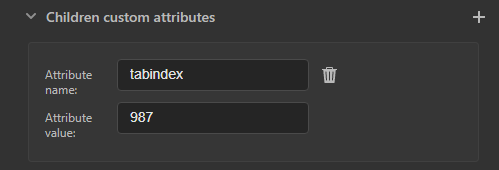
To make another element navigateable it must have a tabindex. This can be done either through a custom attribute set to a symbol or through a custom attribute set to the children of a symbol.
- Setting a custom attribute to a symbol

- Setting a custom attribute to the children of a symbol

Configuring the navigation order
Order is defined based on the value of the tabindex attribute. It is easiest to set a unique tabindex number for each focusable element.
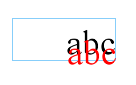
All navigatable elements with the same tabindex are visited based on their order in the resulting HTML. Deducing the order of the resulting HTML is complex, but is generally similar to the vertical order in Animate. Elements are navigated from the backmost element to the frontmost element.
- First navigated, backmost element.

- Second navigated, frontmost element.