Animations - Animations Manipulation
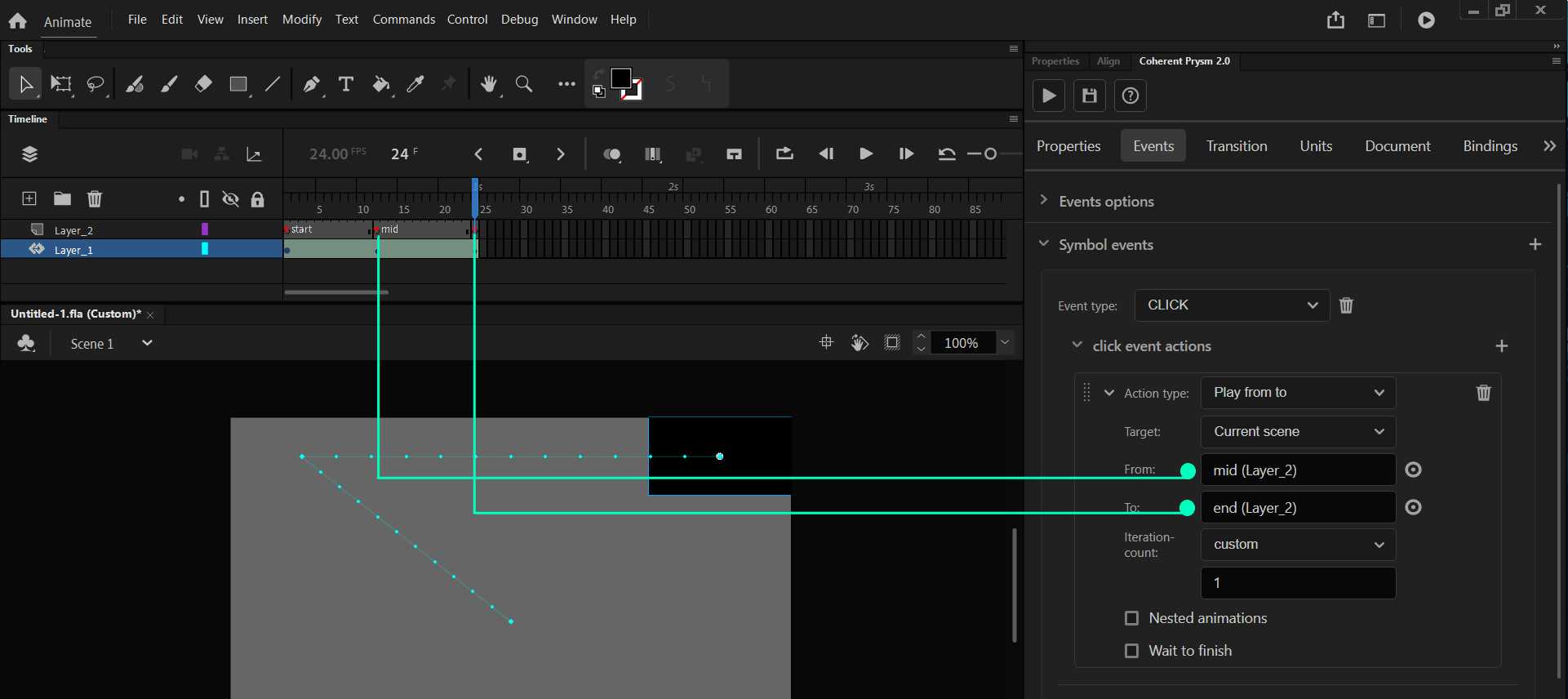
After creating animations in the Animate's timeline you can control them by adding an empty layer and adding frame labels.

Then from the Events panel of Prysm you can select playFromTo, the current scene as a target, and the labels that you want to play from and to.

CSS Keyframes count
Prysm will optimize the number of CSS keyframes for Tweened spans.
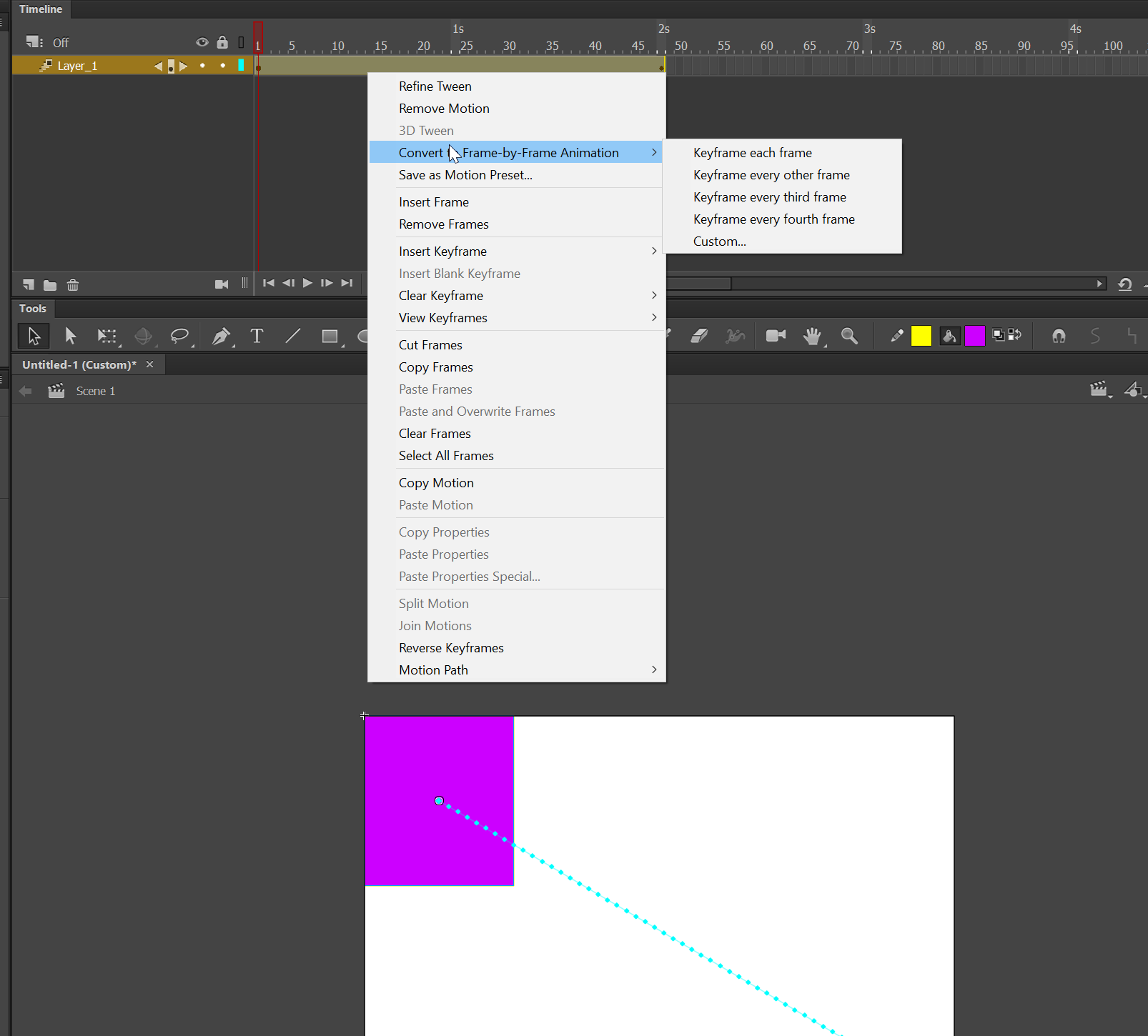
If you would like to make sure that each specified keyframe is exported, you need to create a Frame-by-Frame animation.
Frame-by-Frame animations do not interpolate values rather the state of elements changes with a snap. This can be useful when creating spritesheet animations.
What is more, you can still achieve smooth results if you create a Frame-by-Frame animation with a keyframe on each frame.

Frame-by-Frame animations and Tweens can be combined for more complex animations.