Responsive UI - 9-slice
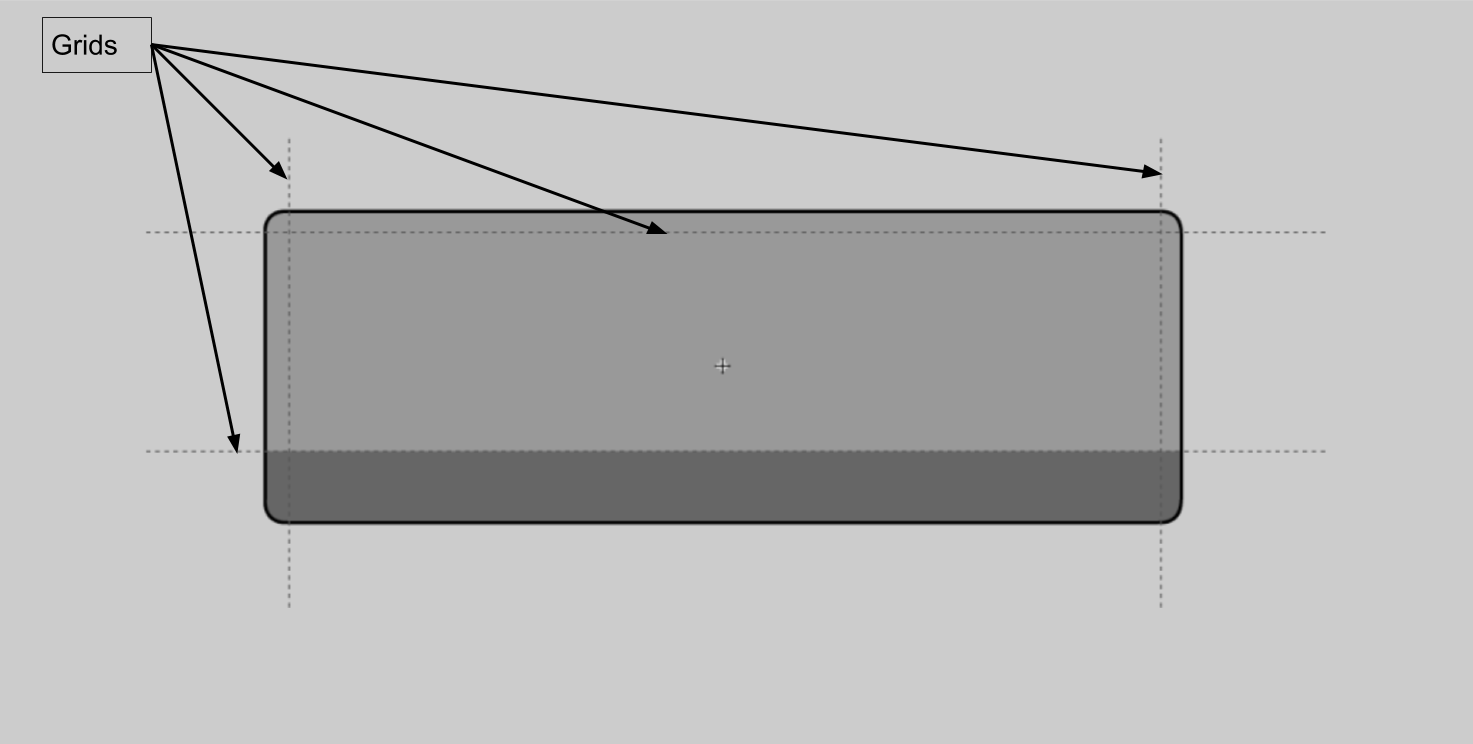
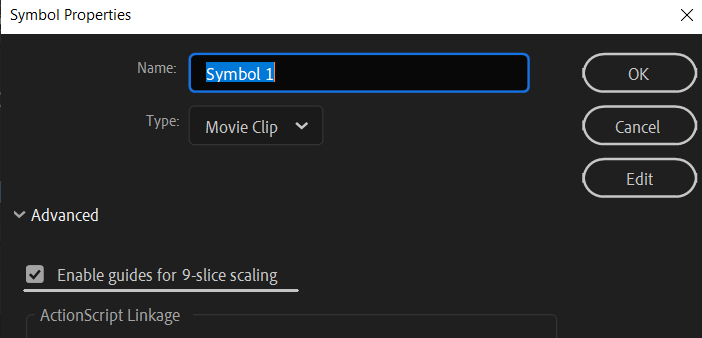
In Animate you can enable 9-slice property on any symbol. When it is enabled grids will appear when editing the symbol.

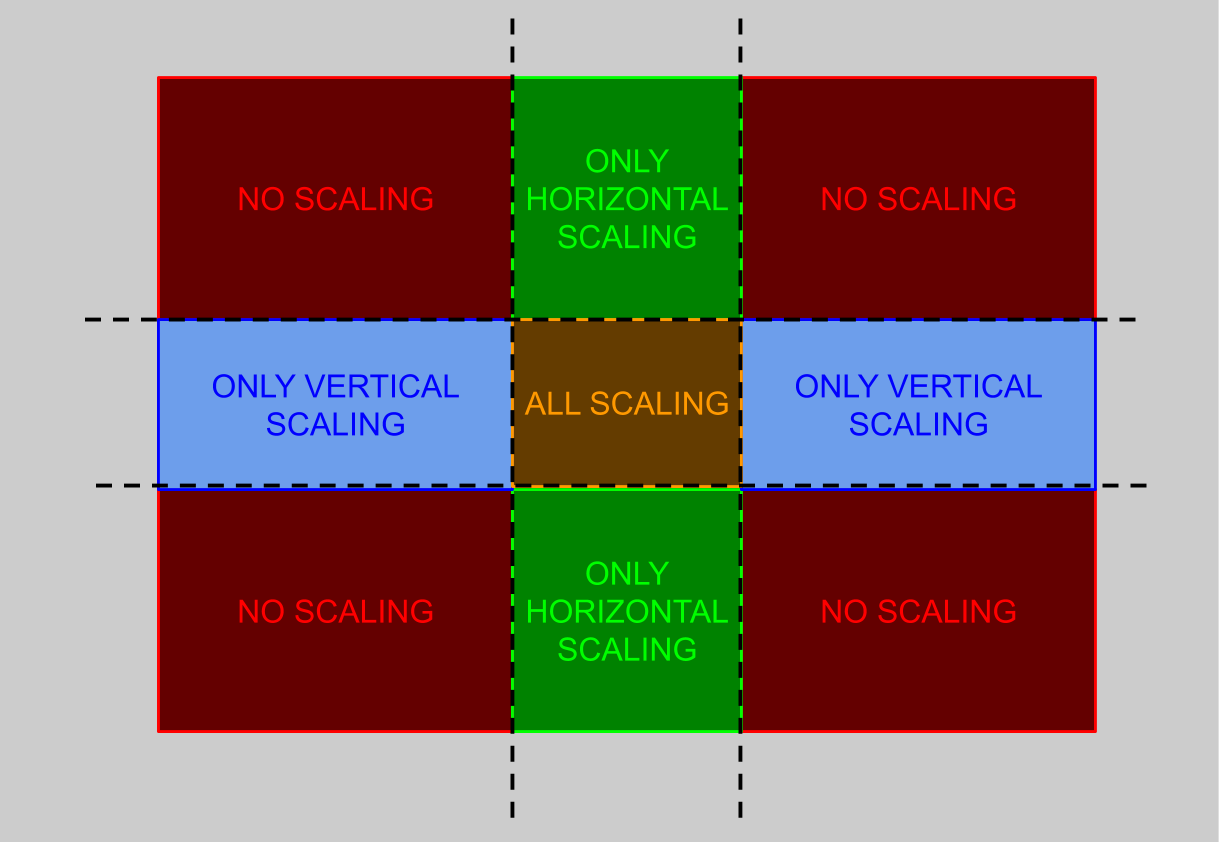
With these grids, you can define your scale model based on 9 zones. Each of these zones is scaling in a different way when the whole symbol is scaled.

Like this, you can make different variations of scaling background that will preserve the corners from scaling.
9-slice in Prysm
Prysm is using each grid position to determine how the symbol should be sliced. So your role is just to enable the 9-slicing for a symbol and set the preferred positions of the grid.

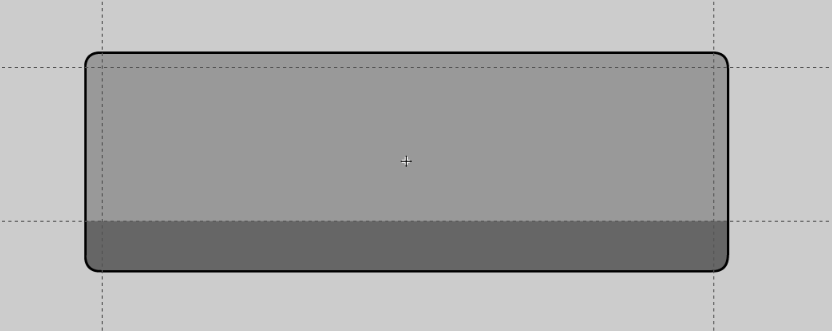
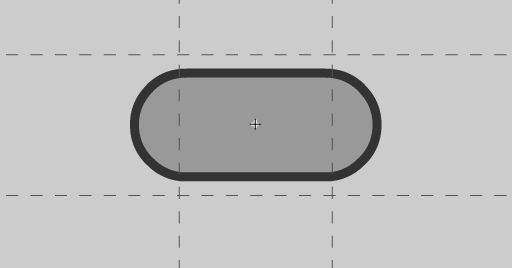
Let us set the grids in the following way:

Like this, we will preserve the corners from scaling. The idea is to scale the symbol vertically so the middle zone will be scaled and the bottom of the container won't be changed.
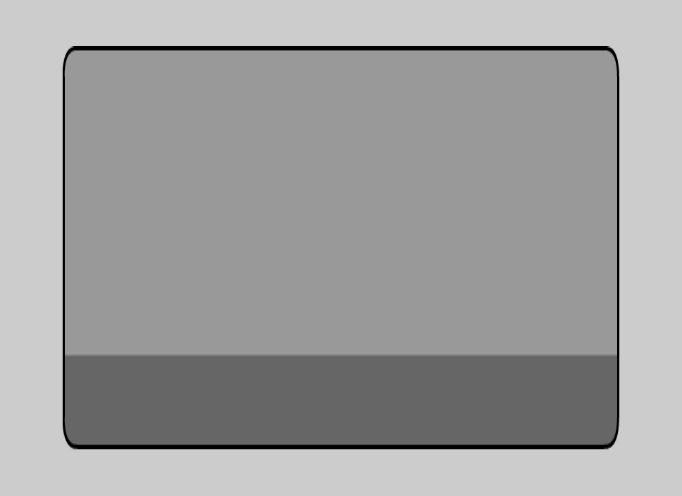
Now if you scale the height of the symbol in Animate it will result in something similar:

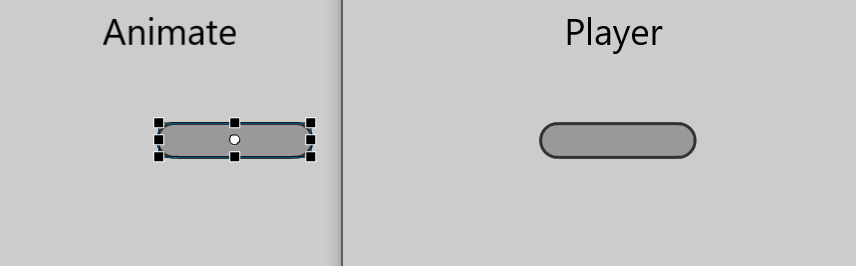
In Animate when you transform a 9-sliced symbol then all the zones will be scaled. This should not bother you because Prysm will calculate the position of the grids, slice the symbol correctly, and then will apply the transformation. When you run the document in the Player it will result in the following:

3-slice in Prysm
Sometimes there are scenarios that you need to slice some element in 3 zones. For this purpose, you can use the 9-slice grid.
The element should be positioned between the top and bottom guides. Left and right guides can be used to slice the left/right corners of the element. Like this, you will have 3 sliced zones.

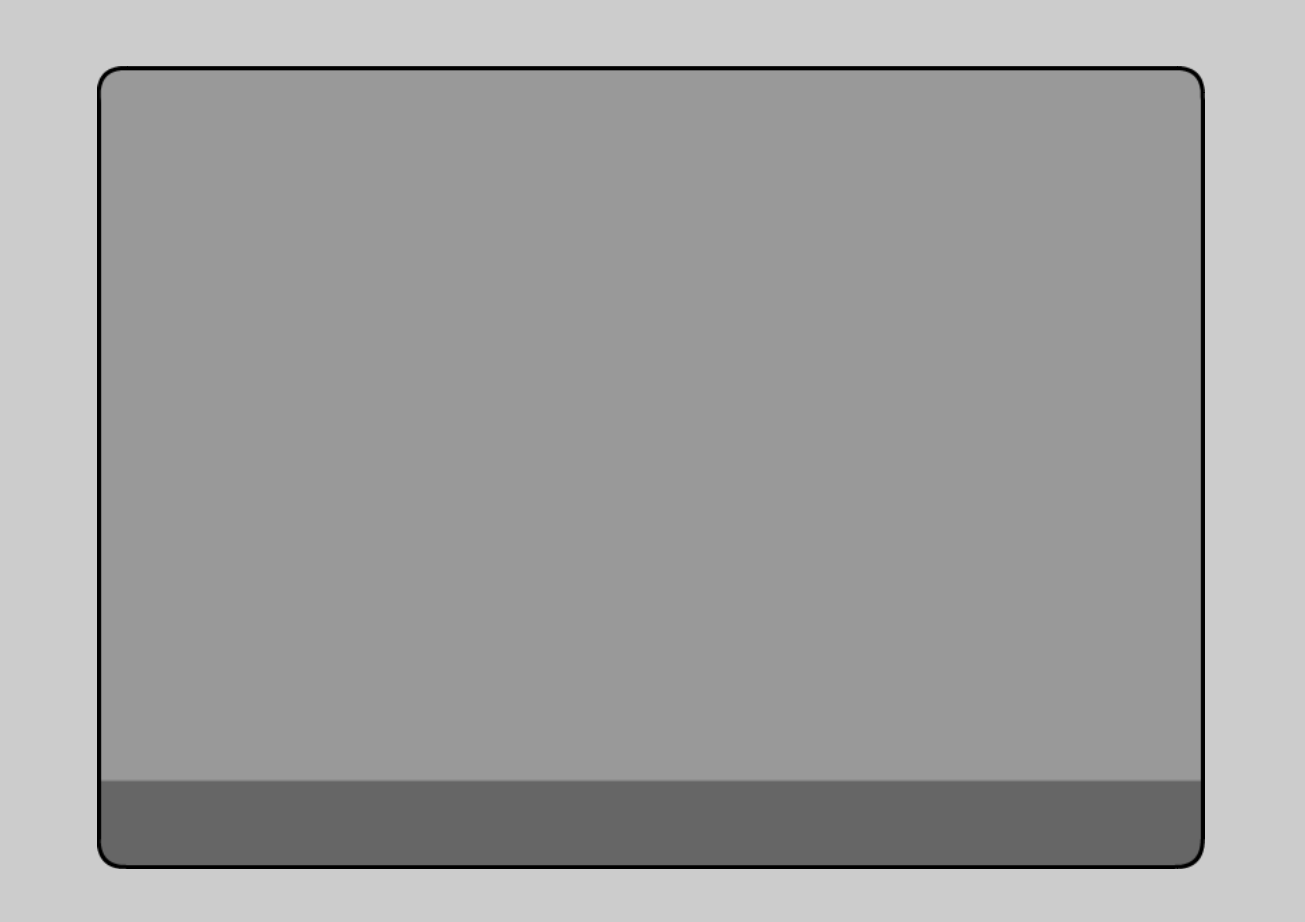
If you transform the symbol it will result in this:

9-slice animations
With Prysm you can also animate a symbol that has 9-slice enabled. You can check the tutorial for creating a modal dialog where the modal dialog is animated with scale and have a 9-slice grid-enabled so the corners are preserved during the animation.
9-slice features
This table summarizes all the features that 9-slice has and are supported or not from Animate and Coherent Prysm.
| 9 slice grid features | Adobe Animate CC | Coherent Prysm |
|---|---|---|
| Transformations | X/Y scale only | Arbitrary transformations |
| Bitmaps | Average scaling based on the bounding box | Automatic tiling according to the 9-slice grid |
| Gradients and image fill | Average scaling based on the bounding box | Not supported |
| Nested movie clips | Not supported | Not supported |
| Nested 9-slice grids | Not supported | Not supported |
| Transformations of the enclosing symbol | Supported | Supported |
| Text | Scaled as usual | Scaled as usual |