Responsive UI - Custom bounding box
Overview
Currently, a symbol is exported from Animate as an HTML element with a bounding box that will be defined around all the elements created inside its timeline.

If there are animations inside the symbol's timeline then the bounding box calculations will be based on the state of all the animations where the elements are farthermost from their initial state.

Then if there are a lot of animations that are stretching the bounding box it is impossible to fix its size.
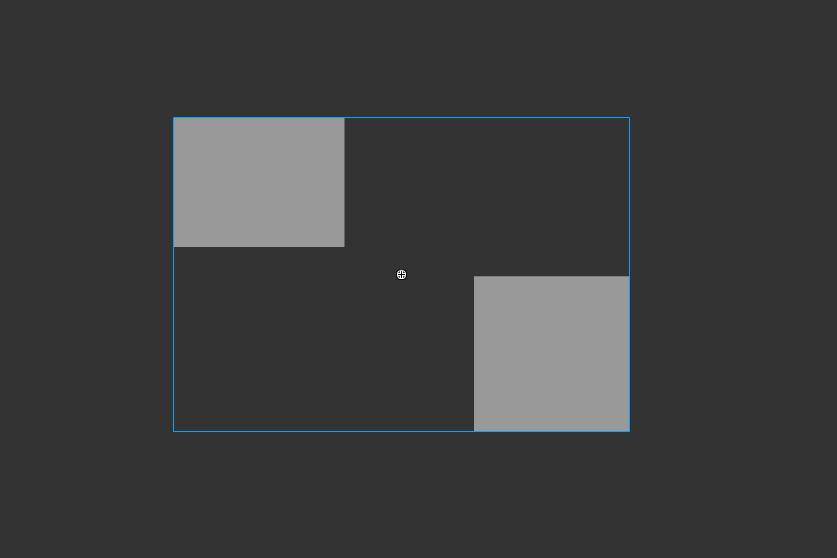
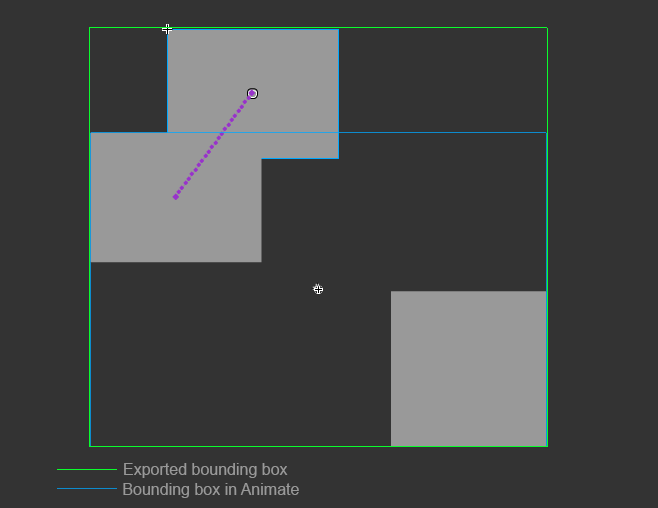
If the size of the bounding box is not fixed then there might be unnecessary offsets around the symbol.
If the elements are wrapped inside a flex container there might be a bigger offset than expected and visible in Animate.

Here the animation of the arrow stretches the bounding box of the button and there is a bigger offset between them.
Custom AABB
А new option inside the Properties tab has been added with the name "Use custom AABB" (custom axis-aligned bounding box).

When this option is enabled the bounding box of a symbol can be controlled and fixed.
Note: This option is available just for symbols and not for symbol instances.
Custom AABB workflow
When the "Use custom AABB" checkbox is enabled for a symbol, Animate will enter inside the symbols' timeline. Then new guide layer with the name "__PRYSM_AABB__" will be generated inside and a new black rectangle will be added to this layer.
Note: If a guide layer with the name "__PRYSM_AABB__" already exist inside the symbol's timeline then Animate will just enter inside the symbol and select all the elements on this layer.
This special guide layer will define the custom size of the bounding box.
The size of the box may be defined with:
- One shape on this layer - The size of the box is the size of the shape.
- Multiple shape elements - The size of the box will be the bounding box of all the shapes on this layer.
Note: All the other types of elements used for defining the size of the custom bounding box won't work!
Note: "__PRYSM_AABB__" must have just one keyframe span with shape element!
To stop using the custom bounding box of a symbol simply uncheck the "Use custom AABB". The layer "__PRYSM_AABB__" will be preserved. Enabling the option again won't create a new layer and instead will use this one.
Note: If "__PRYSM_AABB__" layer exists inside the symbol's timeline but the "Use custom AABB" option is disabled for this symbol then a custom bounding box won't be applied!
Note: If "__PRYSM_AABB__" layer does not exist inside the symbol's timeline but the "Use custom AABB" option is enabled for this symbol then a custom bounding box won't be applied!
Edit custom AABB size
To edit the size of the custom bounding box size of the symbol you can:
- Enter manually inside the symbol's timeline and resize the shape/s on the "__PRYSM_AABB__" layer.
- Use the "Edit AABB" button from the properties tab - when clicked Animate will enter in the symbol's timeline and select all the shapes on the "__PRYSM_AABB__" layer.

Add a custom AABB
Select the symbol that will have a custom bounding box.
Check the "Use custom AABB" options from the Properties tab.
.png)
Then edit the shape that will define the size of the bounding box.
.png)
.png)